
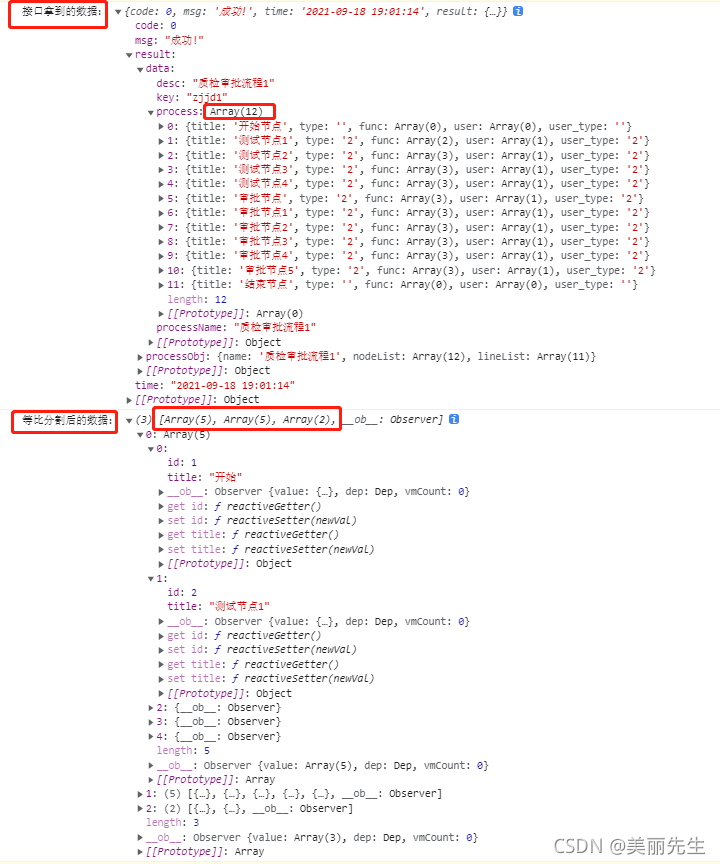
数据 数组

弹窗页面代码
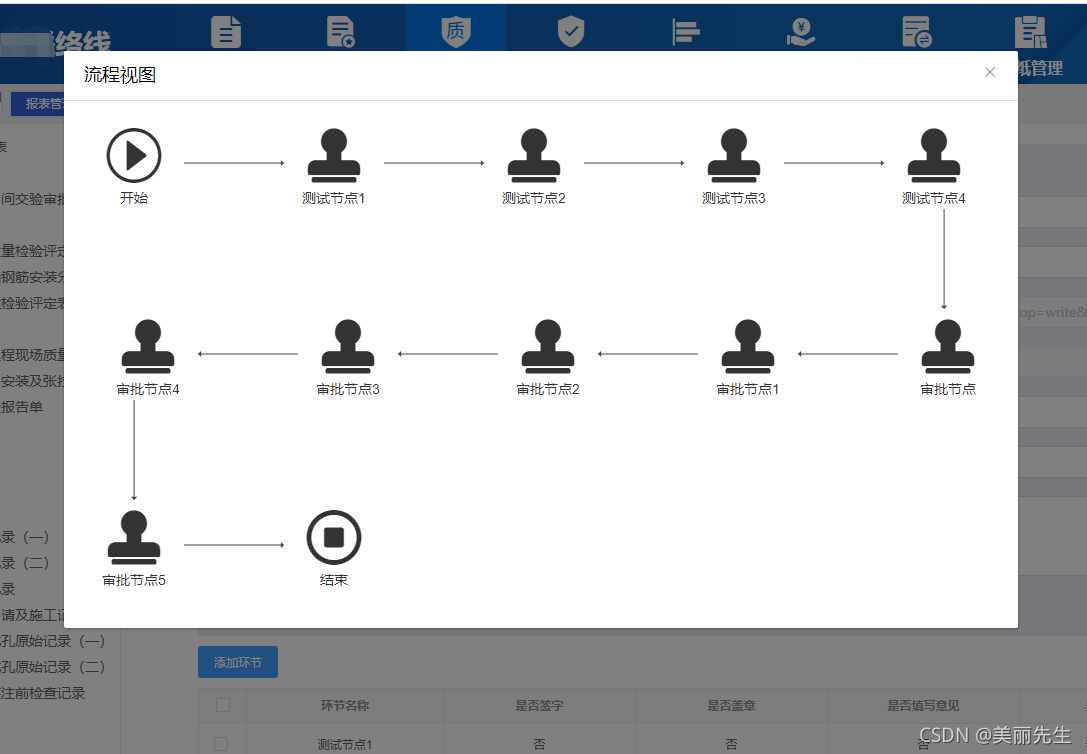
其中使用弹性盒子反转数组,也可以在处理数组的时候反转,当时没想到
左右箭头(.arrowToLeft和.arrowToRight)用是否单偶数行判断,每一行的最后一个用id取余控制,开始和结束不要箭头
xt-dialog(
title="流程视图"
ref="viewDialogRef"
class="dialogRef"
:showfooter="false"
top="5vh"
width="954px"
append-to-body
)
.viewDialogBox(v-for="(val,index1) in couples_list" :key="val.id")
.downline(v-if="index1 !== 0 " :style="{margin:(index1 +2)%2 == 1? '3px 20px 3px 840px' : '3px 30px'}")
//- img(src="@/assets/images/arrow_down.png" style="")
//-使用弹性盒子反转数组,也可以在处理数组的时候反转,当时没想到
.viewDialog(:style="{flexDirection:(index1 +2)%2 == 0? 'row' : 'row-reverse'}")
.couples(v-for="(item,index) in val" :key="item.id" style="display: flex; align-items: center;")
//-向左的箭头,我这里么有ps,懒得制图所以用背景图加翻转,有图片直接用img标签
.arrowToLeft(v-if="(index1 +2)%2 == 1 && (index +1) % 5 !== 0 && item.title !== '结束' ")
//- img(src="@/assets/images/arrow_right.png" style="")
.header(style="width: 100px;")
.left(style="display: flex; flex-direction: column; align-items: center;")
i.iconfont.icon-kaishi1(v-if="item.title == '开始'")
i.iconfont.icon-zhongzhi(v-else-if="item.title == '结束'" style="padding:0px 26px")
i.iconfont.icon-shenpi3(v-else)
.title {{ item.title }}
.arrowToRight(v-if="(index1 +2)%2 == 0 && (index +1) % 5 !== 0 && item.title !== '结束' ")
//- img(src="@/assets/images/arrow_right.png" style="")
JS代码
methods: {
async showProcessView() {
// 获取已关联流程的流程详情(流程的节点列表)参数:该流程的id
if(this.beRelated_ProcessId == ''){
this.$message.warning('关联流程未选择!')
}else {
this.$refs.viewDialogRef.open()
let res = await this.$api.getSysTablesManageProcessReviseDetail({id: this.beRelated_ProcessId})
let data = res.result.data.process.map((item,index) => {
return {
title: item.title,
id: index +1
}
})
if(data && data.length == 0) return
data[0].title = '开始' //在设计流程页面的开始节点和结束节点名称是可改变的,所以我改成我想要的
data[data.length - 1].title = '结束'
this.couples_list = this.spArr(data, 5) //分割数组
console.log('接口拿到的数据:',res)
console.log('等比分割后的数据:',this.couples_list)
}
},
//等比分割数组的方法
spArr(arr, num) { //arr是你要分割的数组,num是以几个为一组
let newArr = [] //首先创建一个新的空数组。用来存放分割好的数组
for (let i = 0; i < arr.length;) { //注意:这里与for循环不太一样的是,没有i++
newArr.push(arr.slice(i, i += num));
}
return newArr
},
}
样式
(lang=“scss” scoped)
箭头图片和图标用自己的
.dialogRef {
.downline {
width: 8px;
height: 100px;
padding: 2px 20px;
background: url('./../../../assets/images/arrow_down.png');
background-position: bottom;
background-repeat: no-repeat;
}
.viewDialog {
display: flex;
/deep/ .iconfont {
font-size: 60px;
}
.arrowToRight {
width: 100px;
height: 8px;
background: url('./../../../assets/images/arrow_right.png');
background-position: right;
background-repeat: no-repeat;
}
.arrowToLeft {
width: 100px;
height: 8px;
background: url('./../../../assets/images/arrow_right.png');
background-position: right;
background-repeat: no-repeat;
-moz-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
transform:rotate(180deg);
filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
}
}
}