昨天在抖音上刷到了一个up主分享的一个好玩儿的东西,叫做rrweb,它可以帮助我们录制网页视频/快照网页内容,这样我们可以清晰的看到记录的用户行径,便于优化我们的系统。
文档地址:热门极速下载/rrweb
下面是我进行学习的一个使用案例
首先我选择了HbuilderX快速创建一个空的vue项目。
前端组件选择了 ant-design-vue ,很久没用了,熟悉一下,虽然写不了几行代码哈哈。
1、main.js引入ant-design-vue 相关依赖
import Vue from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
Vue.config.productionTip = false
Vue.use(Antd)
new Vue({
render: h => h(App),
}).$mount('#app')
2、编写测试页面 、App.vue 加入rrweb、rrweb-player依赖
下面直接贴代码了,
rrweb只包含了录制,回放等功能
rrweb-player 作为播放器UI来使用
<template>
<div id="app">
<div >
<a-row >
<a-col :span="8">
<HelloWorld msg="rrweb 测试用例"/>
<a-button type="primary" ghost @click="startRecord">
录制
</a-button>
<a-button type="danger" ghost @click="stopRecord">
停止录制
</a-button>
<a-button type="primary" ghost @click="doReplay">
回放
</a-button>
</a-col>
<a-col :span="8">
<a-avatar :size="avatarSize" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fww2.sinaimg.cn%2Fmw690%2F006T846Aly1gtpt61xg2nj31jk2bcwo7.jpg&refer=http%3A%2F%2Fwww.sina.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1634540023&t=f6071ad6cc906d41f4a91862d213041a" />
</a-col>
</a-row>
</div>
<div>
<a-row >
<a-col :span="8">
<a-textarea placeholder="请输入多行文本" v-model="text" :rows="4" />
</a-col>
</a-row>
<a-row >
<a-col :span="8">
<a-slider id="test" :default-value="30" @change="handleAvatarSize" :disabled="disabled" />
</a-col>
</a-row>
</div>
<a-card >
</a-card>
<div id="doPlay" style="width=600px;height=500px;" class="margin-8">
</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue';
import * as rrweb from 'rrweb';
import rrwebPlayer from 'rrweb-player';
import 'rrweb-player/dist/style.css';
let events = [];
export default {
name: 'app',
components: {
HelloWorld,rrweb,rrwebPlayer
},
data(){
return {
text:'',
user:{},
options:{
root: null,
},
avatarSize:30,
}
},
methods:{
//开始录制
startRecord(){
rrweb.record({
emit(event) {
// 用任意方式存储 event
console.log(event);
events.push(event);
},
});
},
//停止录制
stopRecord(){
let stopFn = rrweb.record({
emit(event) {
if (events.length > 100) {
// 当事件数量大于 100 时停止录制
stopFn();
}
},
});
},
//回放
doReplay(){
location.href = "#doPlay";
const dataList = this.text.split("\n")
console.log(dataList)
for (let item of dataList) {
this.user = {
title : item
}
}
console.log(this.user)
/* this.options.root = document.getElementById("doPlay")
const replayer = new rrweb.Replayer(events, this.options);
replayer.play(); */
const replayer = new rrwebPlayer({
target: document.getElementById("doPlay"), // 可以自定义 DOM 元素
// 配置项
props: {
events,
},
});
},
handleAvatarSize(e){
this.avatarSize = e
}
}
}
</script>
<style>
.margin-8{
margin: 8px 0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
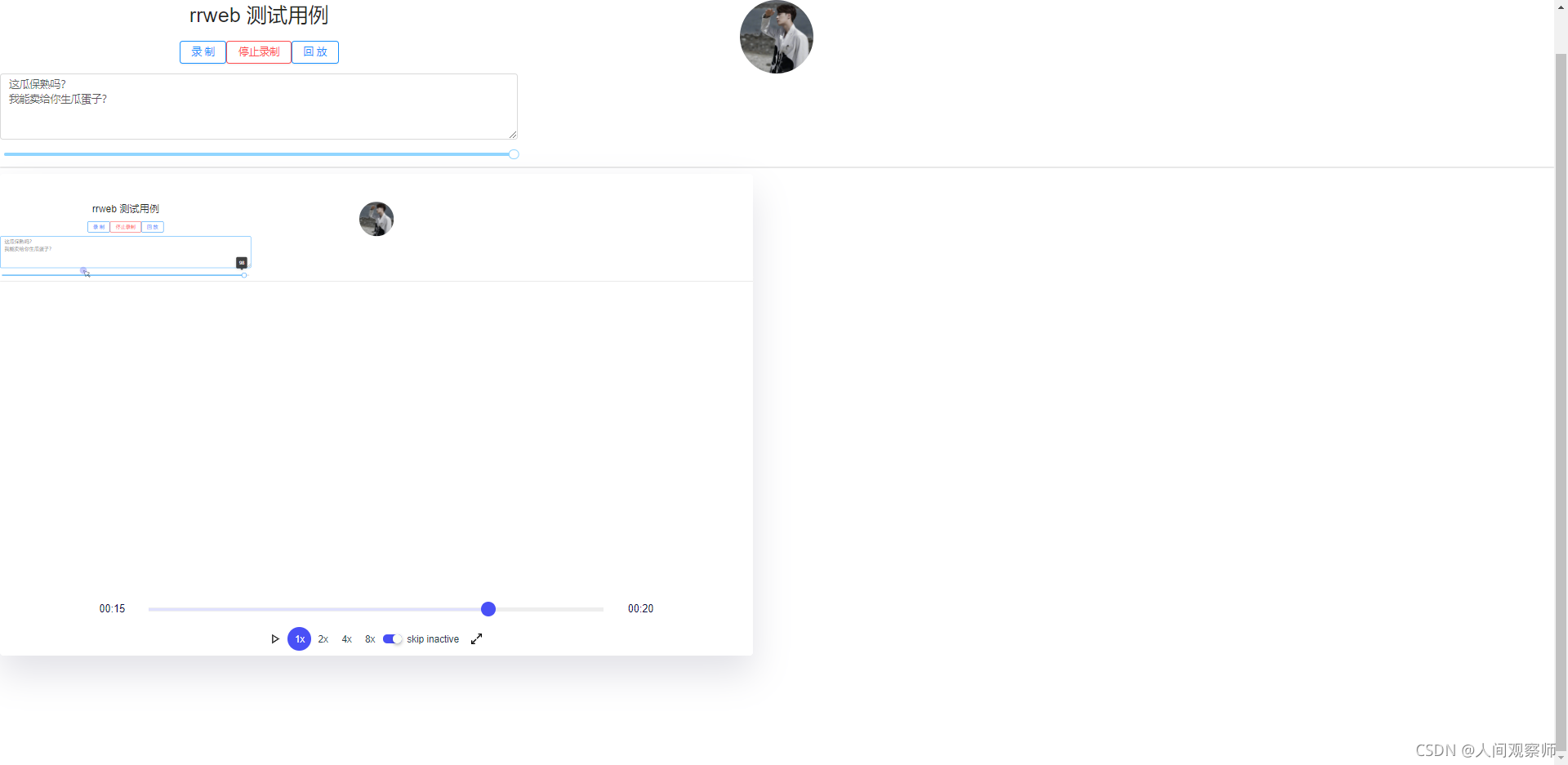
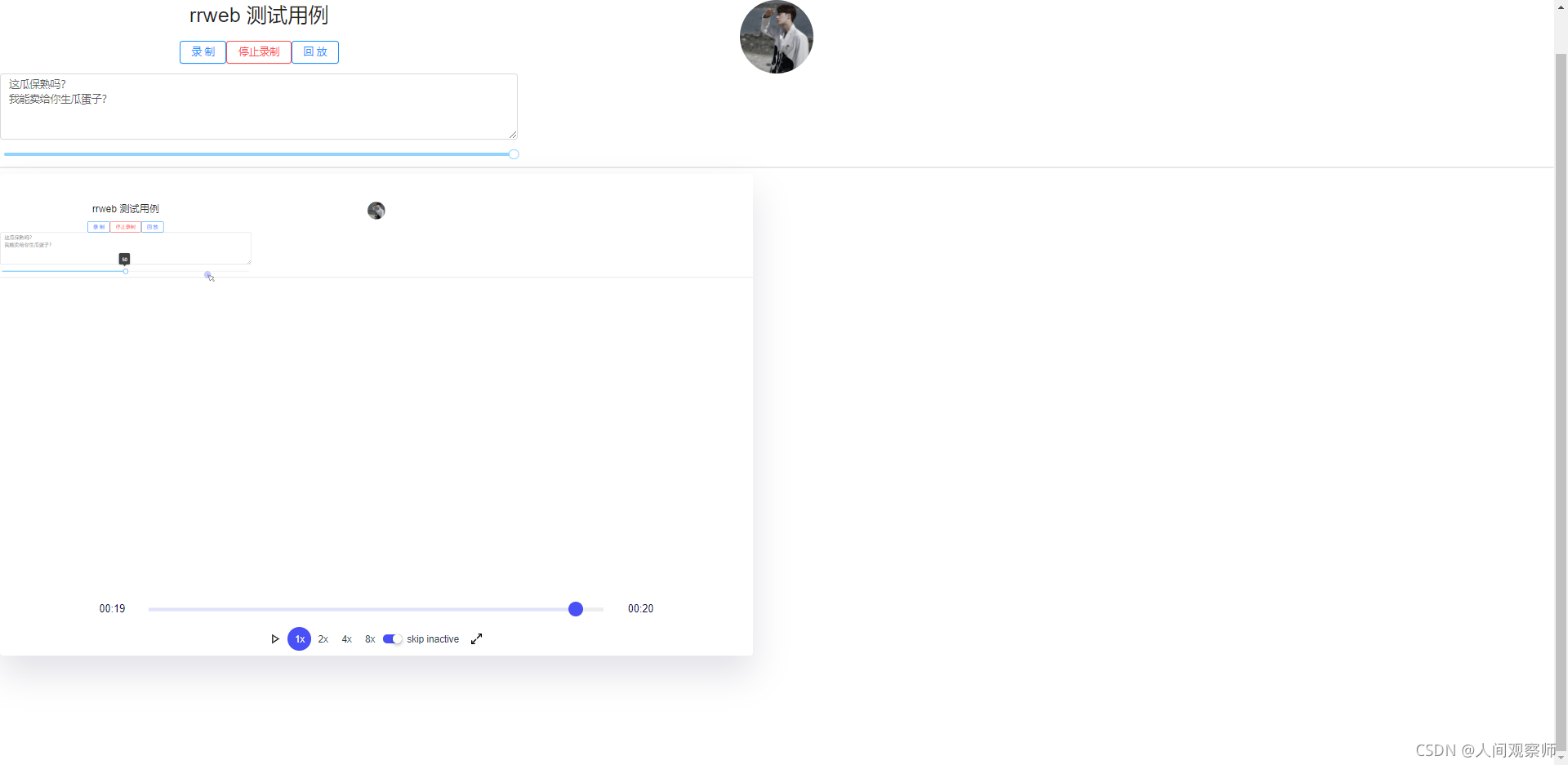
不方便制作gif,简单截几个图看效果吧。



?倍速,快进,全屏应有尽有。
?以上只是简单的做了个快速使用案例。想要更系统的学习,还要看一下文档介绍,里面有一些其他的方法或许能盖满足你的需求。
就这样,回家过中秋了。
后面有时间看看怎么导出视频文件。