? 介绍
WebSocket 是 HTML5 提供的一种在单个 TCP 连接上进行全双工通讯的协议,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
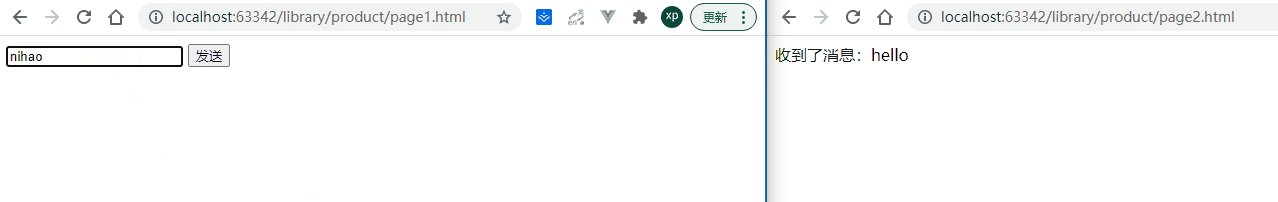
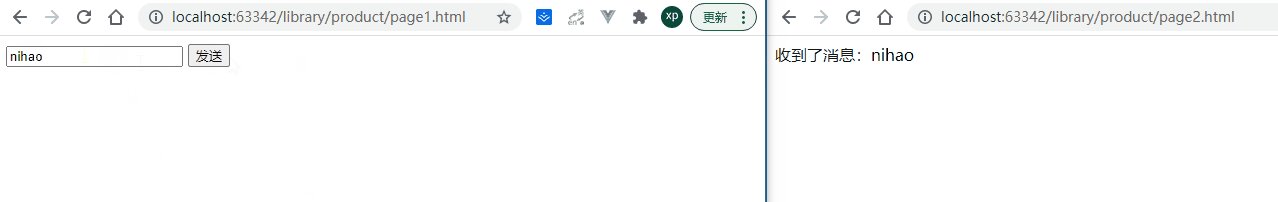
用 nodejs 简单的搭建 websocket 服务实现多页面通信,效果如下:

? nodejs搭建websocket服务
- 新建文件夹 websocket
- 执行
npm init -y初始化项目 - 执行
npm i ws安装 ws 依赖 - 新建 server.js 文件
- 执行
node server.js启动服务
// server.js
let WebSocketServer = require("ws").Server;
let wss = new WebSocketServer({ port: 3000 });
let clients = []; // 已连接的客户端
wss.on("connection", function(client) {
console.log("一个客户端连接成功");
if (clients.indexOf(client) === -1) {
clients.push(client);
client.on("message", function(msg) {
console.log("收到客户端消息:" + msg);
for (let c of clients) {
// 发送给其它客户端
if (c != client) c.send(msg);
}
});
}
});
? 客户端发送消息页面
<body>
<input type="text" id="text">
<button id="send">发送</button>
<script>
// 建立websocket连接
let ws = new WebSocket("ws://localhost:3000")
send.onclick = function () {
let msg = document.getElementById("text").value?.trim()
if (msg)
ws.send(msg)
}
</script>
</body>
? 客户端接收消息页面
<body>
收到了消息:<span id="text"></span>
<script>
let ws = new WebSocket("ws://localhost:3000")
ws.onopen = function () {
ws.onmessage = function (e) {
// 获取到的e.data为blob二进制文件,用fileReader转成文本
let reader = new FileReader();
reader.readAsText(e.data);
reader.onload = function () {
let content = reader.result + '';
document.getElementById("text").innerHTML = content;
};
}
}
</script>
</body>
至此,页面1发送消息后,页面2就能响应消息,完成即时通讯。
websocket控制台输出:

WebSocket简介:https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket