创建Vue3.0项目
我们使用Vue-CLI来创建一个新的Vue项目,并起名为like-ui。
npm install -g @vue/cli
vue create like-ui
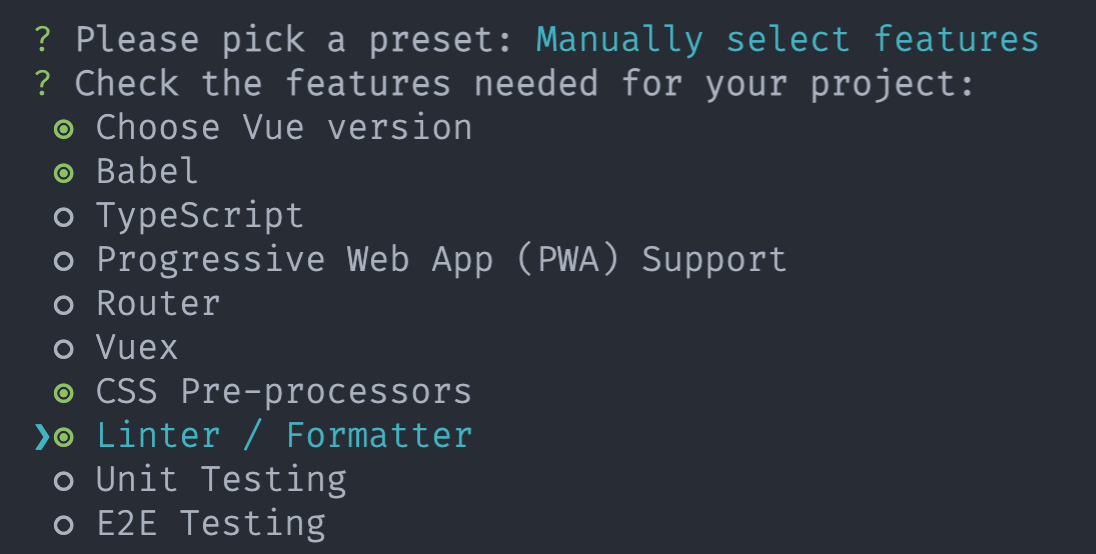
项目的基础配置选择如下:Babel、CSS预处理器、ESLint。Vue版本选择3.0

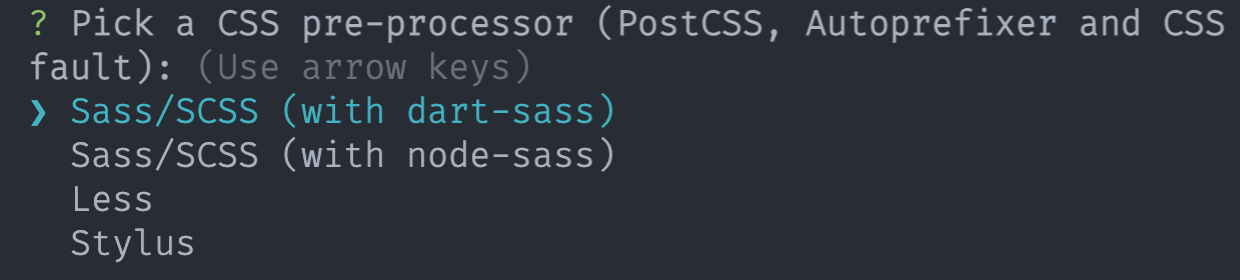
在选择CSS预处理器版本时,我选择SCSS(dart-sass),因为node-sass是出奇的难装,有过经历的都知道。

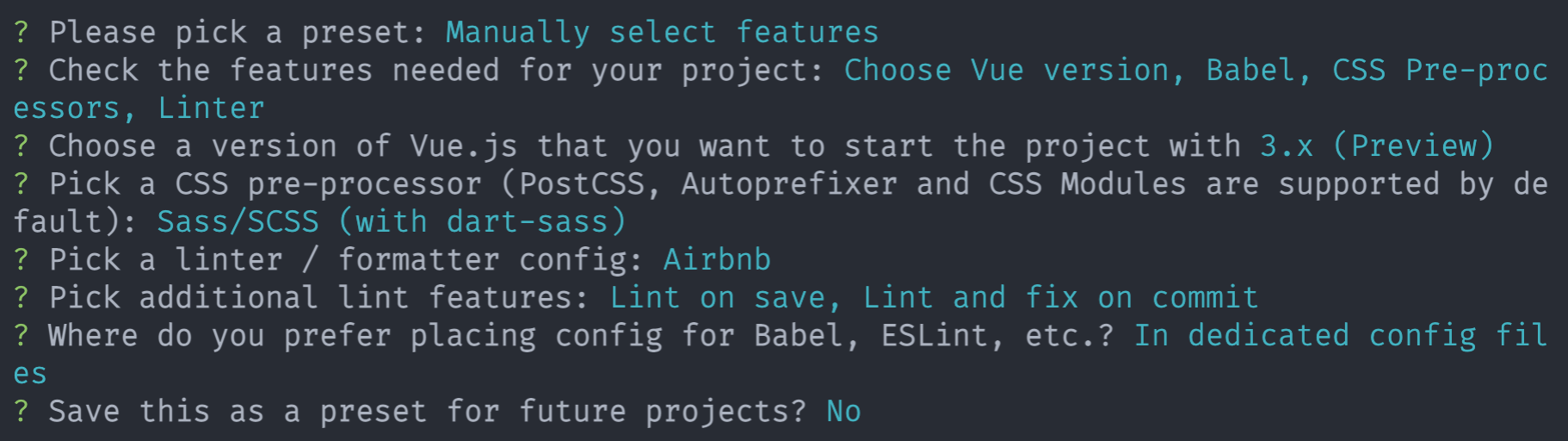
最后这是我的所有选择配置。

编写组件
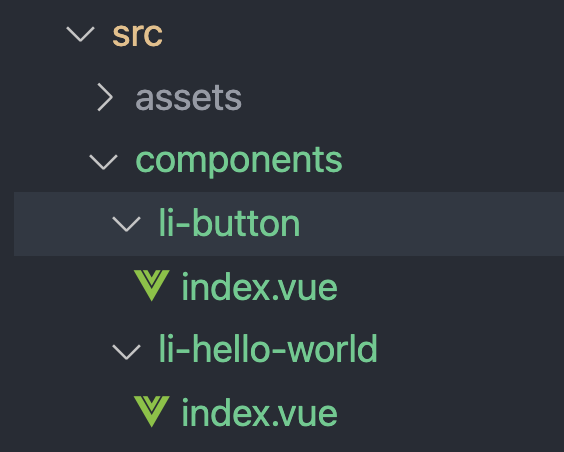
可以看到项目的src/components文件夹下面已经有一个HelloWorld组件,让我们修改一下目录结构。把HelloWorld组件移入新创建的li-hello-world文件夹中并改名为index.vue。
然后再写一个组件,新创建文件夹li-button,创建index.vue,简单写个按钮组件。
<template>
<div>
<slot/>
</div>
</template>
<style scoped>
div {
width: 150px;
height: 40px;
line-height: 40px;
border: 2px solid #999;
text-align: center;
color: #fff;
font-weight: bold;
background: blue;
}
</style>
到这,我们就有两个组件了。

注意:要把HelloWorld组件中的name属性去掉,后面我们统一采用li-xxx的文件夹名称来给组件进行命名。也可以不去掉,后面在引入组件时注意使用组件的name的而不是文件夹名。
组件安装入口文件
在src/components下创建index.js文件
import liButton from './li-button/index.vue';
import liHelloWorld from './li-hello-world/index.vue';
const components = {
liButton,
liHelloWorld,
};
function install(Vue) {
const keys = Object.keys(components);
keys.forEach((name) => {
const component = components[name];
Vue.component(component.name || name, component);
});
}
export default {
install,
...components,
};
后面所有新增加的组件都要在index.js进行引入安装
测试组件
接下来测试我们的两个组件是否能跑通
在src/main.js中引入组件
import { createApp } from 'vue';
import App from './App.vue';
import likeUI from './components/index';
createApp(App).use(likeUI).mount('#app');
引入好后,在App.vue中进行使用
<template>
<img alt="Vue logo" src="./assets/logo.png">
<liHelloWorld msg="Hello 傲夫靠斯" />
<li-button>点我-傲夫靠斯</li-button>
</template>
然后,运行项目
npm run serve
可以看到页面,组件展示正常

打包发布
打包组件库
接下来,把写好的组件打包,并发布到npm上,让别人也能使用
在package.json文件script中增加build:like-ui命令,来打包我们的组件库
{
"name": "like-ui",
"version": "0.1.0",
"private": false,
"main": "lib/like-ui.umd.min.js",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"build:like-ui": "vue-cli-service build --target lib --dest lib src/components/index.js"
},
...
}
- 将private设置为false,否则无法发布到npm
- 将name修改为我们的组件库的名字
- version为组件库的版本,每次打包发布注意都要更新
- 增加main为
lib/like-ui.umd.min.js,我们组件库打包好的入口文件。 - build:like-ui命令中
- –target 允许将项目中的任何组件构建为库或Web组件。
- –dest 打包后的输出文件夹
- 最后就是我们组件库的入口文件
src/components/index.js
配置完成后,进行打包
npm run build:like-ui
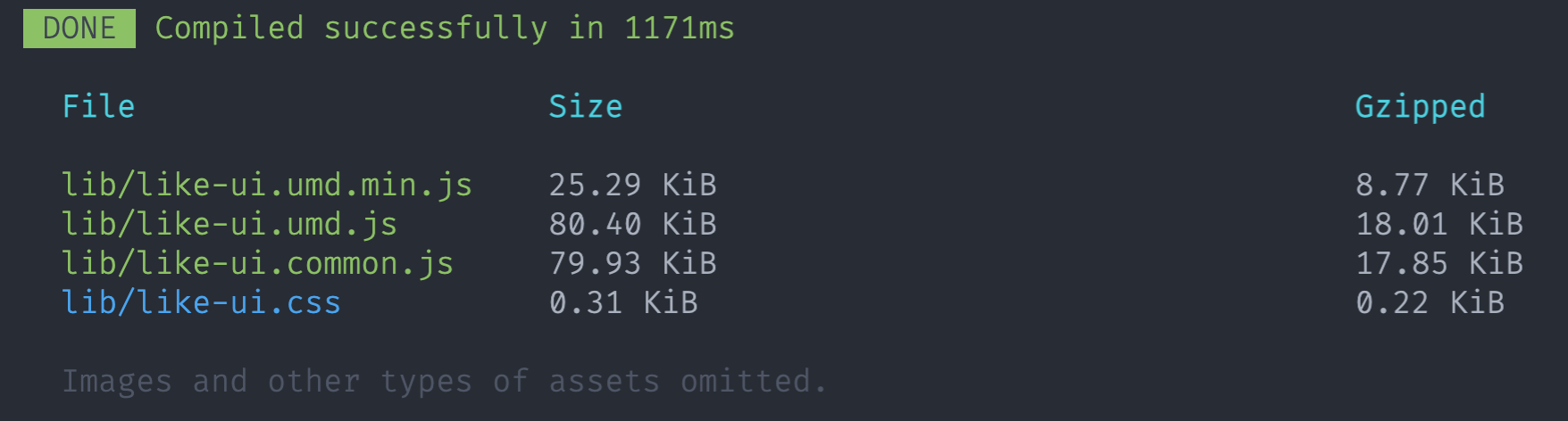
打包成功后

发布到npm
登陆NPM,输入账号密码
npm login
发布
npm publish
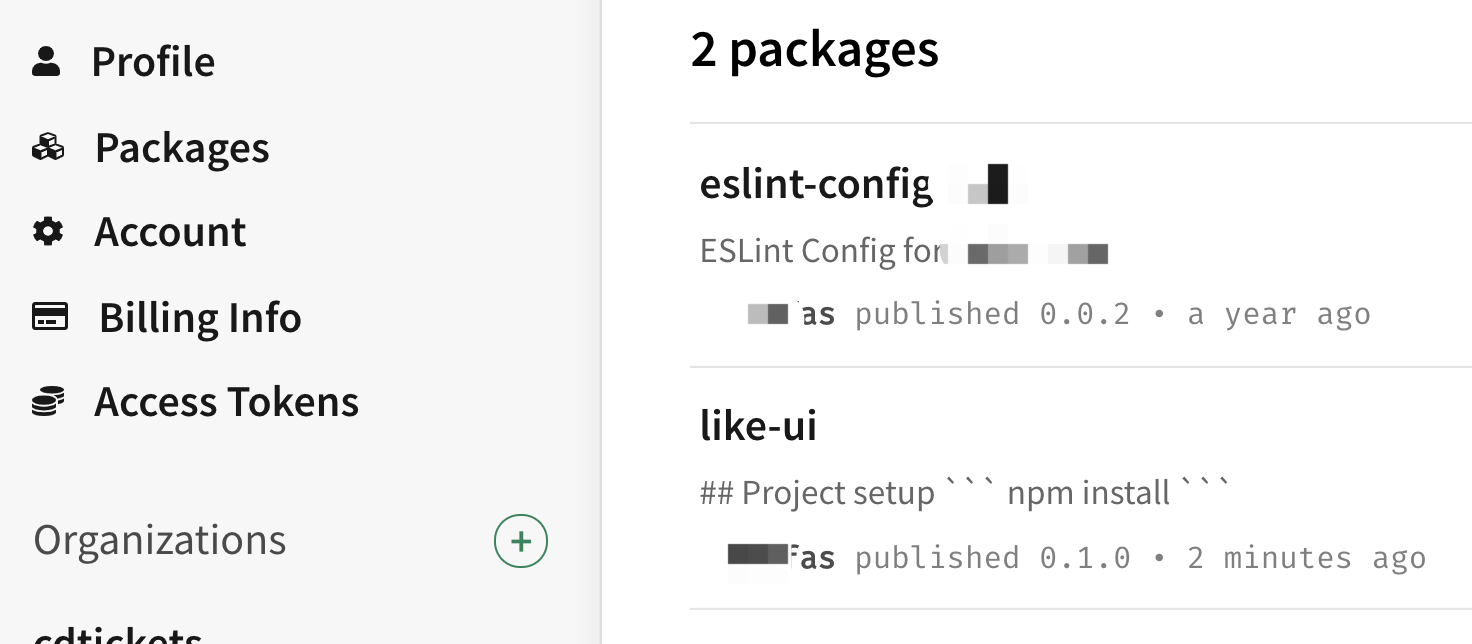
发布成功后可以到https://www.npmjs.com/查看

在实际项目中使用
安装组件库
npm install like-ui
引入使用,main.js
import { createApp } from 'vue'
import App from './App.vue'
import likeUI from 'like-ui'
import 'like-ui/lib/like-ui.css'
createApp(App).use(likeUI).mount('#app')
App.vue
<template>
<li-button>like UI</li-button>
<li-hello-world msg="hello like UI"></li-hello-world>
</template>
最后
学会的小伙伴儿,给个点赞、评论、关注把。
获取源码:点我点我,回复like-ui