@RequestParam用法(非必填)加与不加的区别
https://blog.csdn.net/u013805360/article/details/79527175
关于postman测试报400/405错误
https://www.cnblogs.com/codecheng99/p/12506771.html
网页调试打断点
https://blog.csdn.net/qiudechao1/article/details/95349834
Java返回一个不占内存的空对象
Java Collections.emptyList() 方法的使用及注意事项
https://blog.csdn.net/zhuzicc/article/details/106277658
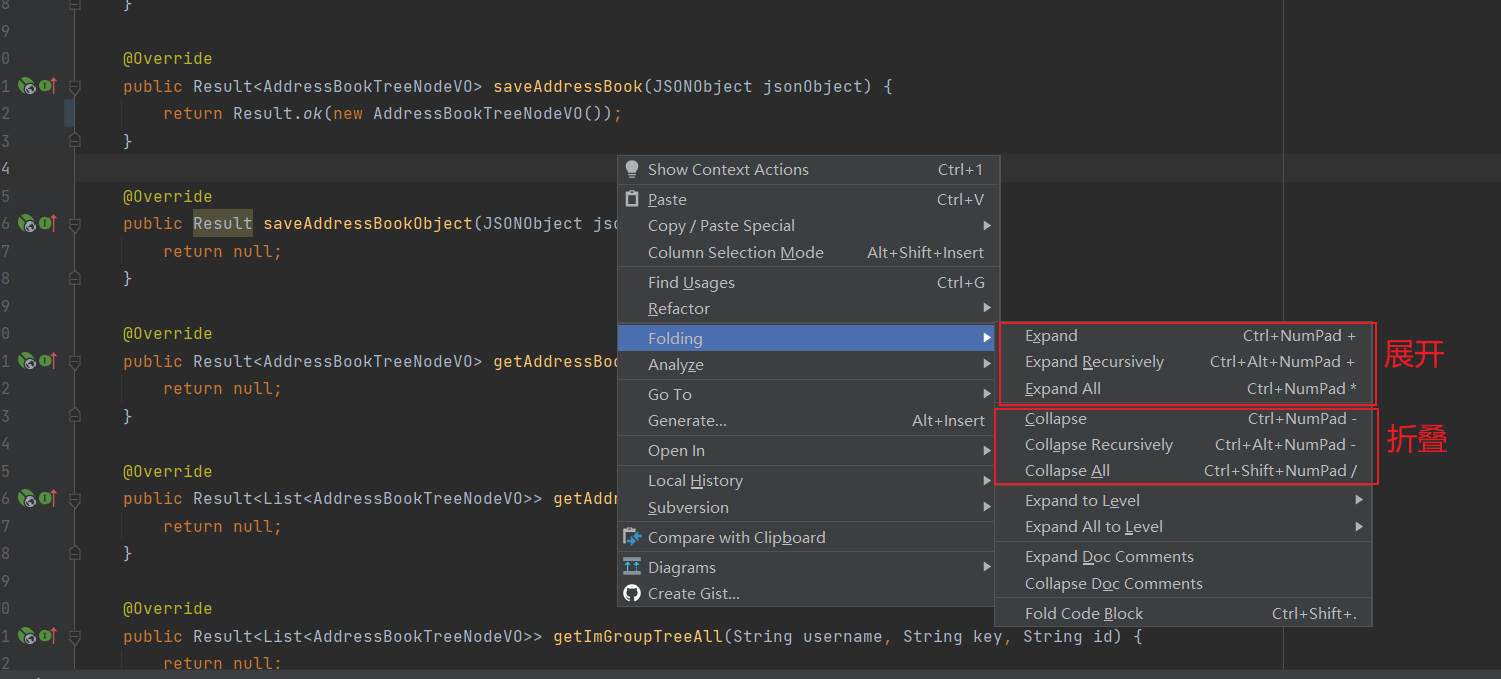
Idea小技巧 之 折叠代码块(默认折叠所有ctrl+shift+/,展开所有ctrl+*)
(可以直接在类上右键点击,选择Folding) 具体详解:https://blog.csdn.net/wxxmy/article/details/78308079
具体详解:https://blog.csdn.net/wxxmy/article/details/78308079
防止复选框的默认操作:
document.getElementById("myCheckbox").addEventListener("click", function(event){
event.preventDefault()
});
工作中常用正则记录,只能输入英文,数字,下划线等等
https://www.cnblogs.com/zyt-it/p/10327228.html
angular树状图刷新(只刷新树状图)
// 外部更新
function updateTreeView(item, type) {
var angularElement = $("[ng-controller='orgManager.ctrl']");
var scope = angular.element(angularElement).scope();
scope.updateTreeView(item, type);
//关键在这
scope.treeData.read();
}
$scope.treeData = new kendo.data.HierarchicalDataSource({
transport: {
read: {
type: "get",
url: DSJS.getWebRoot() + "/org/get_childrenorgs_asyn_all",
dataType: "json",
contentType: "application/json"
}
},
schema: {
model: {
hasChildren: "items"
},
data: function (res) {
if (res && res.ret == "ok") {
return res.dataStore;
} else {
return [];
}
}
},
//加载完成后执行
requestEnd: function (e) {
}
});
AngularJS在某些情况下,不能直接用required+data-required-msg=" "的方式,直接控制必填文字提示的显示,比如input为下拉框的时候,此时就需要通过利用id操作标签的display属性控制标签的显示或者隐藏
实例:
html
<div class="col-xs-6 ds-form">
<div class="org org1">
<label class="col-xs-3 org_child required">{{"COMMON.LABEL.RESPONSIBLE.DEPT"|translate}}</label>
<div class="col-xs-9 org_child">
<div class="col-xs-12" style="position: absolute;top:-25px;padding-left:0px;display: none" title={{dutyOrg}} ng-show="showDutyOrg">
<p style="color:#dbdbdb;overflow-x:hidden;text-overflow: ellipsis;white-space: nowrap;">{{dutyOrg}}</p>
</div>
<div style="padding: 0px;" id="unitNameDutyOrgId" ds-combo-tree="unitNameDutyOrg" ds-model="dataStore.data.orgNodeId" ds-model-text="dataStore.data.orgName" ds-data-source="defUnitTreeDataDutyOrg" ds-data-value-field="'id'" ds-data-text-field="'text'"
ds-value-primitive="true" ds-auto-close="true" ds-on-select="dutyOrgSelect(dsEvent)" ng-disabled="disabled" required validationMessage={{"PERSON.SELECT.ORG"|translate}}>
</div>
<!-- <span ng-show="showDutyOrgError" class="k-widget k-tooltip k-tooltip-validation k-invalid-msg" data-for={{"RESOURCE.LABEL.RESPONSIBLE.DEPT"|translate}} style="z-index:-999;margin-top: 2px;">-->
<span id="showDutyOrgWarn" class="k-widget k-tooltip k-tooltip-validation k-invalid-msg" ng-hide=false data-for={{"COMMON.LABEL.RESPONSIBLE.DEPT"|translate}} style="z-index:-999;margin-top: 2px;">
<span class="k-icon k-i-warning" style="margin-top: 2px;"></span>{{"COMMON.VALIDATION.REQUIRED"|translate}}
</span>
</div>
</div>
JS
//设定行政区域所在单位非空提示不可见
$("#showDutyOrgWarn").css("display", "none");
if ($scope.dataStore.data.orgNodeId == null || $scope.dataStore.data.orgNodeId == "") {
// $scope.showDutyOrgError = true;
$("#showDutyOrgWarn").css("display", "block").css("visibility", "visible");
return false;
}