原型与原型链
?
? 众所周知,函数对象天生带有prototype属性,也就是每个函数在创建之后会天生拥有一个与之相关联的原型对象。
这个原型对象中拥有一个constructor属性,该属性指向这个函数。
function Person(name){
this.name = name
this.getNam = function(){
console.log(this.name)
}
}
访问原型对象的三种方式
访问对象(Person)的原型对象的方式可以分为两种,一种是直接通过对象Person,还有一种是通过实例化对象person1
-
构造函数.prototype
Person.prototype // {constructor: ?} 得到一个对象,就是原型兑现,里面有一个构造函数 -
实例对象.
__proto__person1.__proto__ // {constructor: ?} -
object.getPrototypeOf(实例对象)Object.getPrototypeOf(person1) // {constructor: ?}
prototype 属性,constructor属性和 proto
-
控制台输入Person.prototype 输入的东西比较多,我们一个个看

可以看出来,
函数对象的原型
prototype有一个构造函数? 构造函数
constructor中有一个prototype属性,点开这个属性又有一个? 构造函数
constructor,这个函数中又有一个prototype,点开这个是属性? …
Person.prototype===Person.prototype.constructor.prototype // true Person.prototype.constructor.prototype === Person.prototype.constructor.prototype.constructor.prototype // true Person.constructor === Person.prototype.constructor // true Person.prototype.constructor === Person.prototype.constructor.prototype.constructor // true -
__proto__所有的对象都拥有__proto__属性,指向实例的原型。此属性并不在ECMAScript标准中,只为了开发和调试而生,不具备通用性,不能出现在正式的代码中。 -
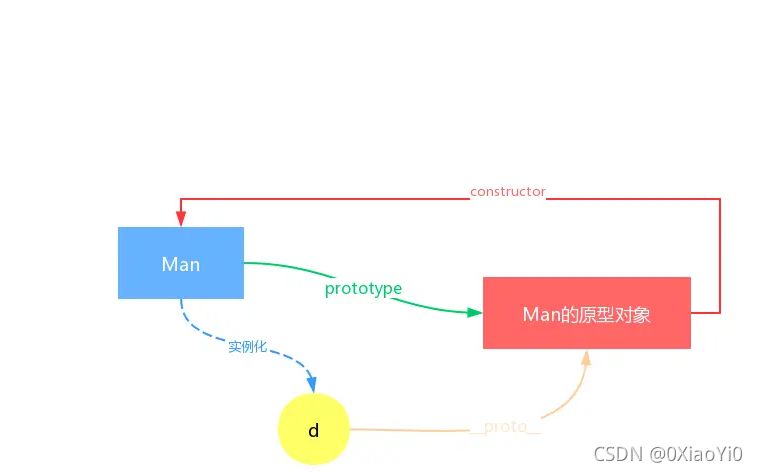
在掘金上扣一个图来用用,图中的Man ,这里用Person。

可以得出结论
1.构造函数Man可以通过prototype属性访问到它的原型对象。
2.通过构造函数Man实例化出来的d可以通过__proto__属性访问到Man的原型对象。
3.Man的原型对象可以通过constructor(构造器)属性访问其关联的构造函数。
Person.prototype.constructor === Person // true Person对象的原型的构造函数指向这个对象
person1.__proto__===Person.prototype // true Person实例化的person1的__proto__ 指向 Person对象的原型
Object.getPrototypeOf(person1).constructor === Person // true
Object.getPrototypeOf(person1) === person1.__proto__ //
原型链
-
对象的原型 ,Object是原型链顶端,其他类型继承Object
Object.prototype.__proto__ // null Function.prototype.__proto__ ===Object.prototype String.prototype.__proto__ === Object.prototype // person1 继承Person,Person 继承Object Person.prototype.__proto__ === Object.prototype // true person1.__proto__.__proto__ ===Object.prototype // true -
构造函数,
// Function和Object的构造函数都是Function Object.constructor === Function // true Function.constructor === Function // true // Function.prototype的 构造函数 是Function Function.prototype.constructor === Function -
对象在访问属性或方法时,先检查自己的实例,如果存在就直接使用。如果不存在那么就去原型对象上去找,存在就直接使用,如果没有就顺着原型链一直往上查找,找到即使用,找不到就重复该过程直到原型链的顶端,如果还没有找到相应的属性或方法,就返回
undefined,报错
总结
-
Object的原型的构造函数直接向Object
Object.prototype.constructor === Object // true -
Function 的原型的构造函数指向Function
Function.prototype.constructor === Function // true -
实例化对象person1的
__proto__等于Person.prototypeperson1.__proto__ === Person.prototype // true -
实例化对象person1的
__proto__等于Person.prototypeperson1.__proto__ === Person.prototype // true学习地址掘金 文顶顶:https://juejin.cn/post/6844903893520875527