在vue2中一些无法响应式的情况在vue3中都不存在那些问题


在vue2中用Object.definedProperty实现响应式,但是只有set和get的时候有响应式,如果删除了某个对象属性或者添加某个对象的属性就无法实现响应式显示

vue3 响应式原理,使用了proxy
以下代码案例使用p来代理person

当p添加属性的时候,person也会增加属性,删除p属性,person也会被删除,不过没有发出通知(因为通知的时候可以去更新页面)

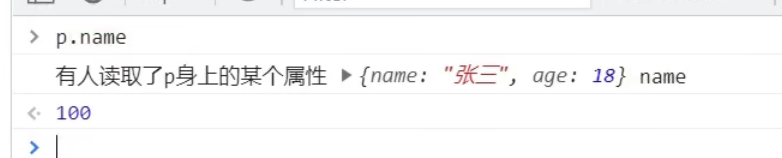
如果想要发出通知,可以在get的时候执行,且可以return东西出去




可以直接把传进来的属性值return出去


打印set传进来的参数:


set中需要把实际target修改一下的值,这样传什么类型进来都可以set,方法可以复用


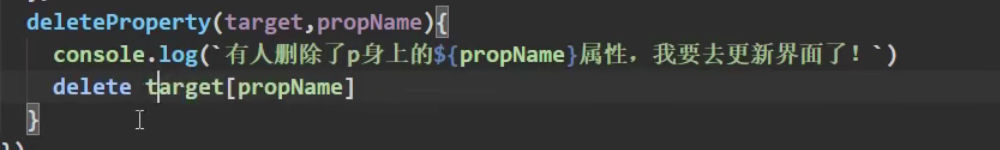
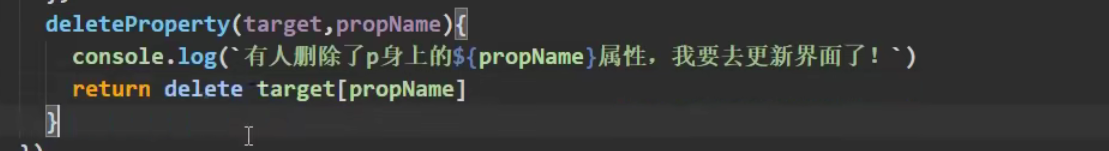
在proxy中还可以使用deleteProperty的api,删除时也可以return东西出去


可以把删除结果直接return出去(因为删除的时候会返回布尔值)

新增的时候set也会被调用

总结
使用Proxy增删改查都可以触发通知
