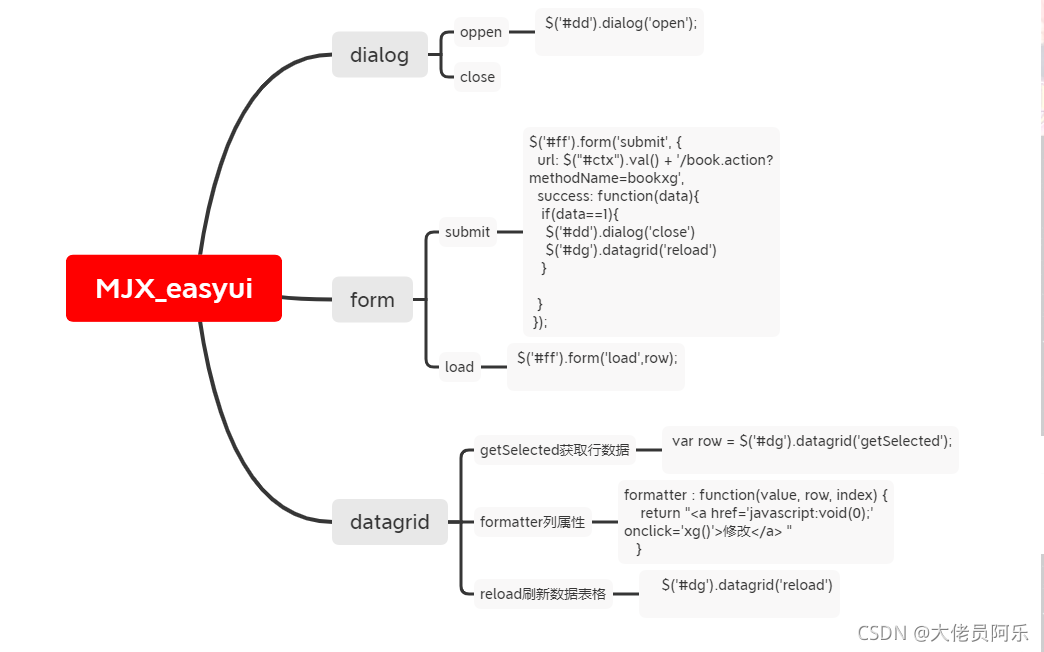
思维导图

dialog(对话框窗体)使用(修改)
1、将修改数据添加进来;
1.1、API里formatter,数据复制到js文件中
$('#dg').datagrid({
columns:[[
{field:'userId',title:'User', width:80,
formatter: function(value,row,index){
if (row.user){
return row.user.name;
} else {
return value;
}
}
}
]]
});
?1.2、添加一个修改超链接
{field:'操作',title:'操作',width:100,align:'right',formatter: function(value,row,index){
return '<a href="javascript:void(0);" onclick="edit();">修改</a>'
}
} 2.1、弹出一个新的窗口
div id="dd" class="easyui-dialog" title="修改窗口"
style="width: 500px; height: 200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb'">
</div>2.2、给修改链接添加点击事件edit()
function edit() {
$("#dd").dialog("open");
}2.3、给dialog窗体绑定提交数据的按钮?新添加一个form表单
<!-- 提交的from表单 -->
<form id="ff" action="" method="post">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="bname" style="width:100%" data-options="label:'书名:',required:true">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="price" style="width:100%"
data-options="label:'价格:',required:true">
</div>
<input type="hidden" id="book_id" name="bid" value="">
</form>
<div style="text-align:center;padding:5px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width:80px">Submit</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()" style="width:80px">Clear</a>
</div>
</div>数据显示?
 ?
?
?
3、回显数据(将选中的数据的原有数据填写到表单中)
function edit() {
$("#dd").dialog("open");
/*
* 将选中的数据表格对应的数据填写到表单中
* 1.datagrid控件获取对应的行数据row
* 2.对应的行数据row填写到form控件
*/
var row=$('#dg').datagrid("getSelected");
// 注意:要与form表单的name属性相对应,否则无法回显填数据·
$('#ff').form('load',row);
}4、修改方法
1、bookdao中添加修改方法
package com.xly.dao;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.ysq.entity.Book;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class BookDao extends BaseDao<Book> {
// 查询
public List<Book> list(Book book, PageBean pageBean) throws Exception {
String bname=book.getBname();
String sql="select * from t_mvc_book where 1=1";
if(StringUtils.isNotBlank(bname)) {
sql+=" and bname like'%"+bname+"%'";
}
return super.executeQuery(sql, Book.class, pageBean);
}
// 修改
public void edit(Book book) throws Exception {
super.executeUpdate("update t_mvc_book set bname=?,price=? where bid=?", book, new String[] {"bname","price","bid"});
}
}2、action添加修改
package com.xly.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.ysq.dao.BookDao;
import com.ysq.entity.Book;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class BookAction extends ActionSupport implements ModelDriver<Book>{
private Book book=new Book();
private BookDao bookDao=new BookDao();
public Book getModel() {
return book;
}
// 查询
public String datagrid(HttpServletRequest req, HttpServletResponse resp) {
BookDao bookDao=new BookDao();
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
try {
List<Book> list = bookDao.list(book, pageBean);
ObjectMapper om=new ObjectMapper();
// json数组
// Map<String, Object> map=new HashMap<String, Object>();
// map.put("total", pageBean.getTotal());
// map.put("rows", list);
// 链式编程
ResponseUtil.writeJson(resp, new R()
.data("total", pageBean.getTotal())
.data("rows", list));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
// 修改
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
bookDao.edit(book);
ResponseUtil.writeJson(resp, 1);
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, 1);
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
}5、提交修改方法·
function submitForm() {
$('#ff').form('submit', {
url:$("#ctx").val()+'/book.action?methodName=edit',
success: function(data){
if(data==1){
$("#dd").dialog("close");
$('#dg').datagrid('reload');
}
}
});
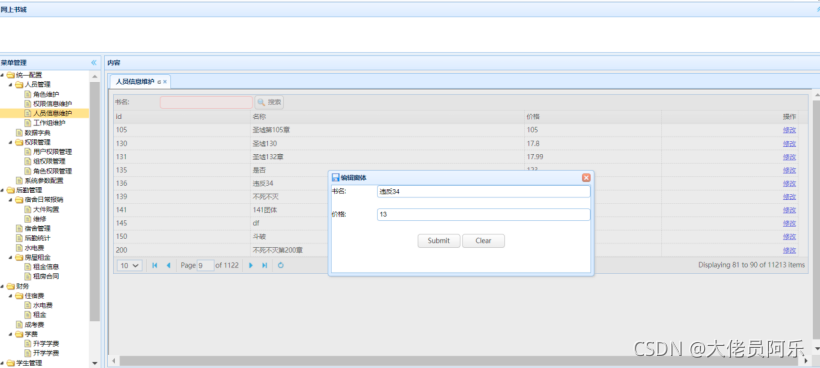
}显示结果?

?