Vite2+Vue3+TypeScript+Element-plus脚手架搭建系列
?01-创建项目???????02-环境变量???????03-Vite配置???????04-引入scss???????05-路由初试???????06-TS配置???????07-axios初试???????08-axios封装???????09-ESLint配置???????10-Prettier配置???????11-使用Mock.js???????12-引入Element-Plus???????13-登录页开发??????🔲xx-敬请期待
登录页开发
🎯 目标
完成页面开发,mock 登录接口,实现登录功能。登录成功跳转到首页。
🍸 准备
调整文件&目录
- 添加
src/utils/notice/message.ts,Message 类型提示的工具文件。 - 添加
src/api/login/index.ts,登录 api 文件。 - 添加
src/mock/login/index.ts,登录 mock 文件。 - 添加
src/assets/logo-100.png,Logo 文件。
🌈 Coding
登录 API
在 src/api/login/index.ts 添加登录接口:
import http from '@/utils/http/index'
export default {
// ↓登录
signin: (data?: any) => {
return http.post('/login/signin', data)
},
}
Mock 登录接口
在 src/mock/login/index.ts mock 登录接口数据:
💡 仅当用户名/密码为
admin/123456时能登录成功
import Mock from 'mockjs'
// ↓mock数据
const data = Mock.mock({
'info|1': [
{
id: '@INCREMENT()',
username: 'admin',
name: '超级管理员',
avatar: '@IMAGE(100, "#ffc72d", "Code-Bee"),',
},
],
})
export default [
// ↓登录
{
url: new RegExp('/login/signin'),
type: 'post',
result: (config: any) => {
const obj = JSON.parse(config.body)
// ↓校验用户名密码
if (obj.username !== 'admin' || obj.password !== '123456') {
return {
code: 400,
data: null,
message: '用户名或者密码错误',
}
}
return {
code: 200,
data: data.info,
message: '登录成功',
}
},
},
]
在 /src/mocks/index.ts 注册 mock:
import Mock from 'mockjs'
import userMock from './sys/user'
import loginMock from './login/index'
userMock.concat(loginMock).forEach((item) => {
Mock.mock(item.url, item.type, item.result)
})
Message 提示工具
在 src/utils/notice/message.ts 提供 Message 组件使用的工具方法:
import { ElMessage } from 'element-plus'
// 正常
const normalMessage = (message: string): any => {
return ElMessage({
showClose: true,
message,
})
}
// 成功
const successMessage = (message: string): any => {
return ElMessage({
showClose: true,
message,
type: 'success',
})
}
// 警告
const warnMessage = (message: string): any => {
return ElMessage({
showClose: true,
message,
type: 'warning',
})
}
// 错误
const errorMessage = (message: string): any => {
return ElMessage({
showClose: true,
message,
type: 'error',
})
}
export { normalMessage, successMessage, warnMessage, errorMessage }
引入 Element 组件
在 /src/config/element/index.ts 配置新引入 Element-Plus 组件:
import { App } from 'vue'
import { ElContainer, ElAside, ElHeader, ElMain, ElFooter, ElInput, ElButton } from 'element-plus'
const components = [ElContainer, ElAside, ElHeader, ElMain, ElFooter, ElInput, ElButton]
export function useElementComponents(app: App): void {
components.forEach((component) => {
app.component(component.name, component)
})
}
登录页面
在 Login.vue 添加登录表单、背景、系统 Logo 等页面元素及登录方法:
<template>
<div class="bg">
<div class="panel">
<div class="panel-left">
<el-input v-model="form.username" class="form-item" placeholder="用户名"></el-input>
<el-input v-model="form.password" class="form-item" type="password" placeholder="密码"></el-input>
<el-button class="login-btn" @click="signin">登 录</el-button>
</div>
<div class="panel-right">
<img src="@/assets/logo-100.png" width="60" />
<div class="title">Code-Bee</div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
import { useRouter } from 'vue-router'
import { errorMessage } from '@/utils/notice/message'
import loginApi from '@/api/login'
export default defineComponent({
name: 'Login',
setup() {
const router = useRouter()
// ↓表单数据
const form = reactive({
username: '',
password: '',
})
// ↓登录
const signin = () => {
if (!form.username) {
errorMessage('用户名为空')
} else if (!form.password) {
errorMessage('密码为空')
} else {
loginApi.signin(form).then((res: any) => {
// TODO 保存用户信息
console.log('登录成功,跳转到首页', res)
router.push('/')
})
}
}
return { form, signin }
},
})
</script>
其它改动
src\utils\http\index.ts 和 src\utils\http\custom-axios.ts 有少量非业务代码改动。
🎭 结果
- 页面效果

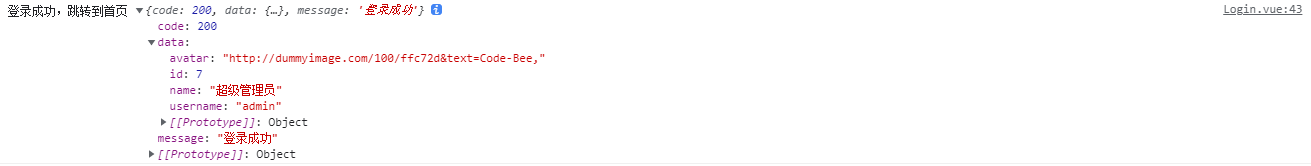
- 输入正确用户名密码,控制台输出登录成功信息,页面跳转到首页。

- 登录失败提示信息。

本文为博主原创文章,任何个人、团体、机构转载和摘录,请注明出处。