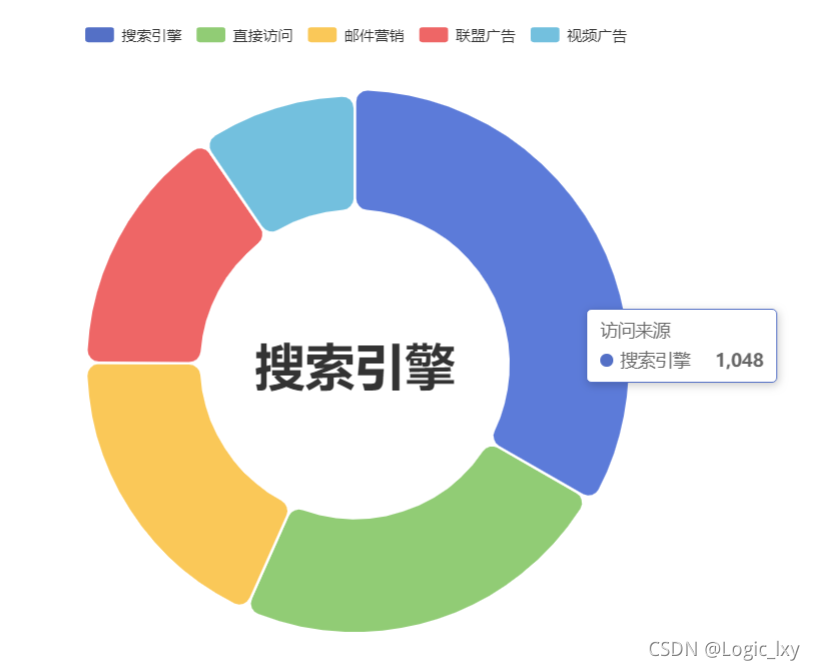
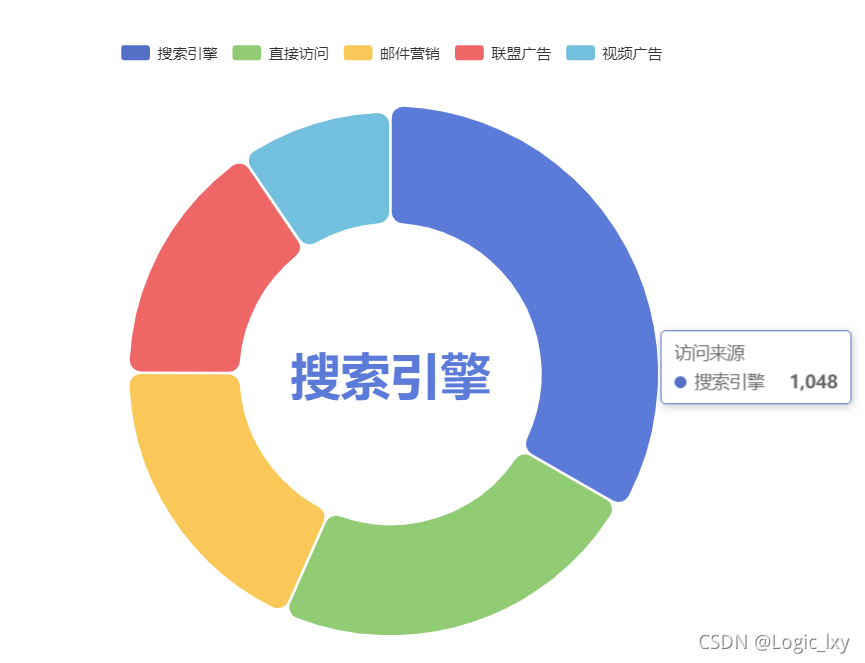
echarts 饼图示例颜色跟随改变

一开始我在网上搜了很多方法,不是报错就是颜色变全黑。所有我的方法我一开始都尝试了,甚至还有鼠标判断事件的方法,最后一个一个的代码尝试,才发现之要加一个color就可以实现字体颜色跟随图形。
上代码!!!
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
color:1,//之要加上这一句就可以实现颜色跟随
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: 1
},
data: [
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'}
]
}
]
};

希望可以帮到大家,少浪费一点时间。