一、vue简介
1.什么是vue
1.构建用户界面,使用vue往页面中填充数据
2.框架,vue是一套现成的解决方案,程序员编写业务功能时需要遵守框架的规范
vue指令、组件(对UI样式结构的复用)、路由、Vuex、vue组件库
2.vue的两大特性
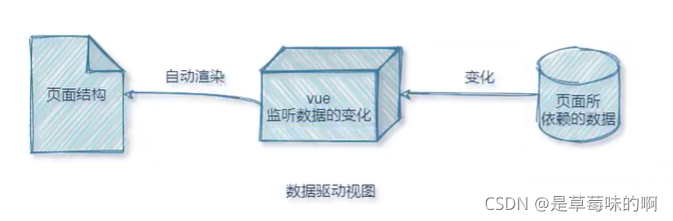
特性1:数据驱动视图,数据的变化会驱动视图的更新
程序员只负责维护数据,vue监听数据的变化,并自动重新渲染页面的结构
数据驱动视图是单向的数据绑定,永远是数据变化引起视图更新

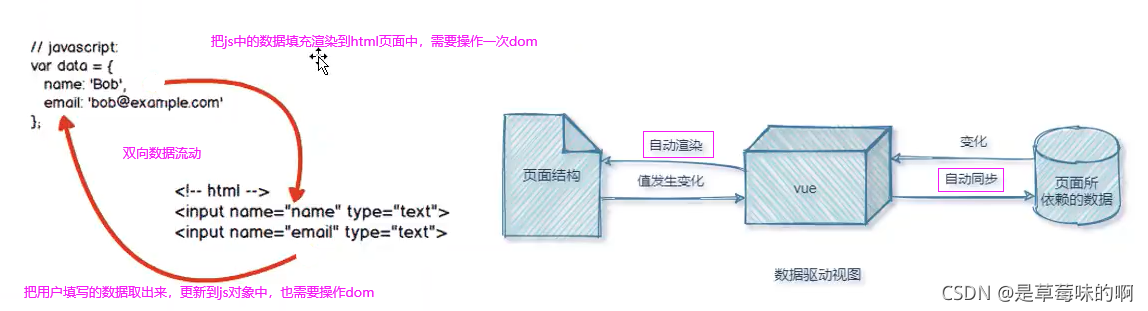
特性2:双向数据绑定
①.js数据的变化会被自动渲染到页面中
②.页面上表单采集的数据发生变化,会被vue自动获取,并更新到js数据中
在网页中,form表单负责
采集数据,Ajax负责提交数据
填写表单,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中
优点:开发者无须手动操作DOM元素来获取表单最新值

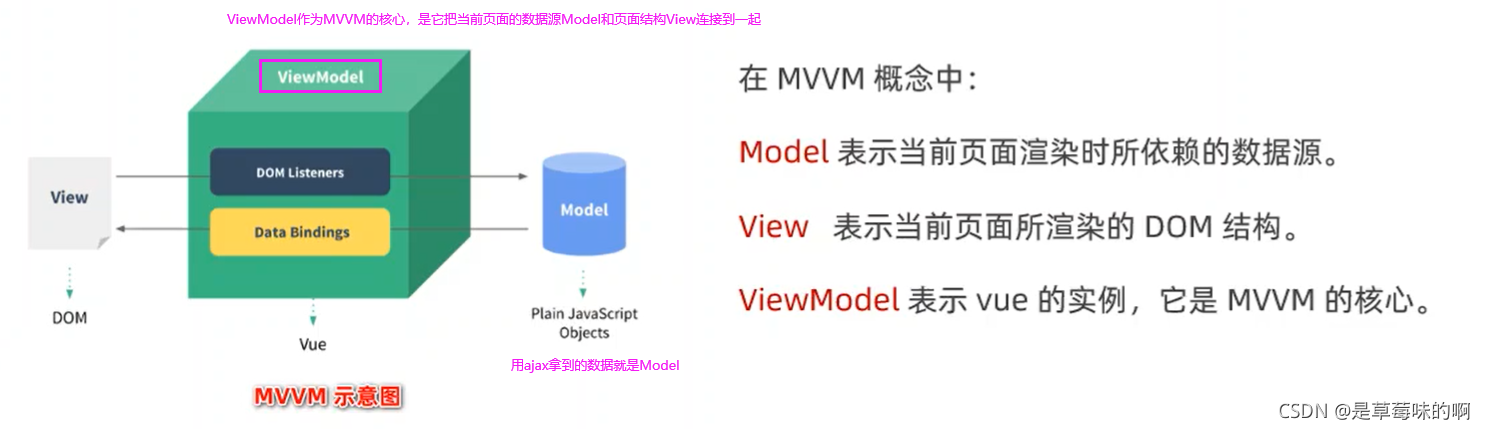
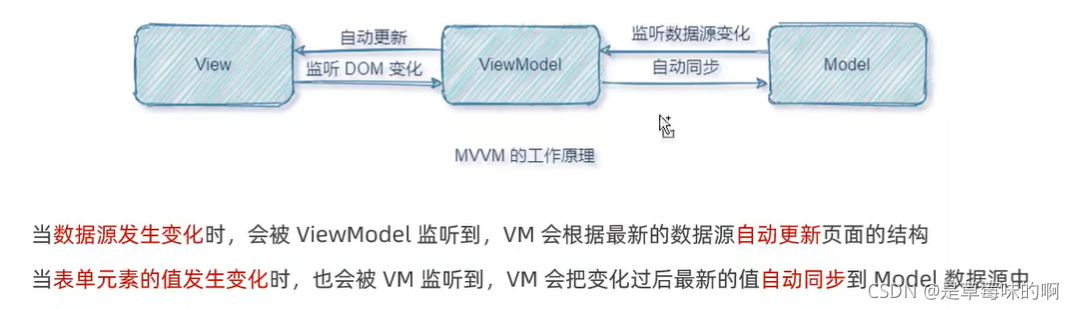
3.vue的底层原理MVVM
MVVM(Model、View、ViewModel)是vue实现
数据驱动视图和双向数据绑定的底层核心原理,它把每个html页面都拆分成三个部分


4.vue的版本
1.x已淘汰
2.x目前企业项目开发主流版本,未来1-2年内会被边缘化
3.x版本2020-09-19发布的,生态不完善,企业尚未普及,但是未来企业开发的趋势
三大前端框架
vue.js:尤雨溪
react.js:facebook
angular.js:Google
二、vue的基本使用
1.基本使用步骤
下载vue.js
方法①.官网下载
方法②.在cmd中执行npm install vue命令
①.导入vue.js的script脚本文件
jQuery.js,在window中多一个$符号,导入vue.js,多一个Vue构造函数
②.在页面中创建一个div,声明将要被vue所控制的DOM区域
③.创建viewmodel实例对象(vue实例对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 2.vue控制div,把数据填充到div内部 -->
<!-- 使用双花括号{{data数据名}}将数据渲染到页面 -->
<!-- 最好在vue控制的内容外面都包裹一层div -->
<div id="app">{{ username }}</div>
<!-- 1.导入Vue库文件,在window全局就多了一个Vue的构造函数 -->
<script src="./lib/vue-2.6.14.js"></script>
<!-- 2.创建Vue实例对象 -->
<script>
const vm=new Vue({
//el是固定属性,表示当前viewmodle实例要控制页面上那个区域,接受的值是一个选择器
//由于div文件使用id表示,所以使用#
el:'#app',
//data对象就是要渲染到页面上的数据
data:{
username:'zhangsan'
}
})
</script>
</body>
</html>
2.基本代码与MVVM的对应关系

三、vue的调试工具
1.在chrome浏览器中安装Vue.js devtools调试工具
在chrome浏览器中安装Vue.js devtools的插件
下载vue_devtools_chrome_5.3.4.crx
打开谷歌浏览器------右上角三个小点------更多工具------扩展程序------打开右上角的开发者模式------将vue_devtools_chrome_5.3.4.crx拖动到浏览器页面------询问是否要安装Vue.js devtools------点击添加扩展程序------关闭开发者模式
对Vue.js devtools进行配置
找到刚安装的Vue.js devtools------点击详细信息------允许访问文件网址
2.使用调试工具
将项目以Chrome浏览器打开,F12,选择Vue

四、vue的指令
指令是vue为开发者提供的模板语法,辅助开发者渲染页面的基本结构
1.内容渲染指令 v-text | {{}} | v-html
辅助开发者渲染DOM元素的文本内容,常用的内容渲染指令,不能用于渲染属性节点
1.v-text
2.{{}}
3.v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 方法1:使用v-text,如果该标签中没有内容则填入,如果有内容,会覆盖 -->
<p v-text="username"></p>
<p v-text="gender">性别</p>
<p v-text="info"></p>
<!-- 方法2:{{}},插值表达式(Mustache),是内容的占位符,解决了v-text会覆盖原文本的问题 -->
<p>{{username}}</p>
<p>性别:{{gender}}</p>
<p>{{info}}</p>
<!-- 方法3:使用v-html,可以渲染包含html标签的数据,解决v-text和{{}}只能渲染纯文本内容 -->
<p v-html="username"></p>
<p v-html="gender">性别</p>
<p v-html="info"></p>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
username:'zhangsan',
gender:'男',
info:'<h4>这是一个h4标签</h4>'
}
})
</script>
</body>
</html>
2.属性绑定指令 v-bind: | 简写:
在需要绑定属性前面加上
v-bind:或者:,并将数据名写到属性值中(绑定属性的值)
在在插值和属性绑定中可以编写js语句
在使用v-bind属性绑定期间,若绑定内容需要进行动态拼接,则字符串外面一个包
<body>
<div id="app">
<!-- placeholder是文本框默认填入的值 -->
<!-- 错误用法<input type="text" placeholder="{{tips}}">,插值表达式只能用于内容节点,不能用于属性节点,而placeholder是一个属性 -->
<input type="text" placeholder="xxx">
<!-- 正确用法,在属性前加"v-bind:",在后面属性值中填入对应数据名tips -->
<input type="text" v-bind:placeholder="tips">
<hr/>
<!-- "v-bind:"可以简写成":" -->
<img :src="photo" alt="" style="width: 100px; ">
<!-- 在插值和属性绑定中可以编写js语句 -->
<div>1 + 2 的结果是 {{ 1+2 }} </div>
<div>{{ok?'YES':'NO'}} </div>
<div>{{ tips }} 反转的结果是 {{ tips.split('').reverse().join('') }}</div>
<!-- 在属性值的位置写字符串需要加单引号 -->
<div :title="'box-'+index">这是一个div</div>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
tips:'请输入用户名',
photo:'https://cn.vuejs.org/images/logo.svg',
ok:'3<5',
index:3
}
})
</script>
</body>
3.事件绑定指令 v-on: | 简写@
①.v-on的一般使用
v-on:(简写成@),辅助程序员为DOM元素绑定事件监听
以前的绑定事件的方式,首先需要获取被点击元素,需要操作DOM
原生DOM对象有onclick、oninput、onkeyup等原生事件,替换为vue事件绑定
v-on:click添加点击事件,v-on:input绑定表单输入框的变化事件,
v-on:keyup松开键盘触发事件,v-on:change单选框和复选框在被选择的状态改变时触发事件等…
methods定义事件的处理函数
使用
this.数据来操作数据源,(this就是vm实例对象)
<body>
<div id="app">
<p> count 的值是:{{ count }}</p>
<!-- v-on:click来绑定点击事件,可以被简写成@click -->
<!-- add是点击事件的处理函数,需要定义到Vue构造函数的methods中 -->
<button v-on:click="add">+1</button>
<!-- 在绑定事件处理函数时,可以使用()来传参 -->
<button @click="sub(2)">-2</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
count:0
},
//methods:定义事件的处理函数
methods:{
// add:function(){
// console.log('ok')
// }
// 可以将:function省略,简写成下面的方式
add(){
//console.log(vm) //vm是new Vue获得的实例对象,vm本身有一个count属性,可以使用vm.count来调用
//vm.count += 1 //可以使用vm监听数据源的变化
this.count += 1 //不推荐使用vm来调用属性,推荐使用this,this就是vm实例对象,
},
sub(n){
this.count -= n
}
}
})
</script>
</body>
②.$event事件对象- -了解
若不传参,事件函数会默认传一个事件对象e
若传参,事件对象e会被覆盖掉,所以需要在绑定的事件处理函数中传入vue提供的内置对象$event(固定)
在vue构造函数的methods中的事件函数是形参e(任意的变量名)
<body>
<div id="app">
<p>count的值是:{{count}}</p>
<!-- 由于传参会覆盖掉事件对象e,但vue提供了内置对象$event(固定写法),就是原生DOM的事件对象e -->
<button @click="add(1,$event)">+1</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
count:0
},
methods:{
//如果不传参,事件函数会默认传一个事件对象e(MouseEvent鼠标事件)
//如果传参,事件对象e会被覆盖掉
//e是形参,可以改变变量名
add(n,e){
this.count += n
//console.log(e) 会有一个e.target属性
if ( this.count % 2 == 0 ){
//偶数,按钮背景颜色边红
e.target.style.backgroundColor = 'red'
}else{
//奇数,按钮背景颜色回到原色
e.target.style.backgroundColor = ''
}
}
}
})
</script>
</body>
③.v-on的事件修饰符 .prevent | .stop
帮助对事件的触发进行控制

冒泡:里层元素和外层元素同时绑定了click事件,点击里层元素会先触发里层的click,再冒泡到外层的click
阻止冒泡:如果不想让外层元素触发(冒泡),需要阻止一下
<body>
<div id="app">
<a href="http://www.baidu.com" @click="clicked">跳转到百度首页</a>
<!-- .prevent -->
<!-- Vue提供事件修饰符.prevent,加在事件绑定后面,可以绑定事件,同时阻止默认行为 -->
<a href="http://www.baidu.com" @click.prevent="clicked2">跳转到百度首页</a>
<!-- .stop -->
<!-- 如果在里层不加.stop,单纯点击divoutside会只打印divoutside,如果点击divinside,会先打印divinside,冒泡后,再打印divoutside -->
<!-- 如果在里层加.stop,点击divinside只打印divinside,不会冒泡 -->
<div style="height: 150px; background-color: aqua;" @click="divinside">
外层盒子
<button @click="divoutside">里层按钮不加.stop</button>
<button @click.stop="divoutside">里层按钮加.stop</button>
</div>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{},
methods:{
clicked(e){
//在原生DOM中,使用e.preventDefault()来阻止默认行为(跳转到百度页面)
e.preventDefault()
console.log("a链接被点击了")
},
clicked2(){
console.log("a链接被点击了")
},
divinside(){
// e.stopProgation() //原生
console.log("divinside")
},
divoutside(){
console.log("divoutside")
}
}
})
</script>
</body>
④.v-on的按键修饰符 .esc | .enter
只能监听keyup键盘事件
<body>
<div id="app">
<!-- 绑定按下键盘的触发事件,当按下esc键的时候清空输入的内容,当按下enter键的时候发起请求 -->
<input type="text" @keyup.esc='clearInput' @keyup.enter='commitAjax'>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{},
methods:{
clearInput(e){
console.log("触发了clearInput方法")
//e.target是目标对象,如点击事件就是点击的DOM元素
//将dom元素的value值为空字符串即可实现点击esc键清空输入内容
e.target.value=''
},
commitAjax(){
console.log("触发了commitAjax方法")
}
}
})
</script>
</body>
4.双向绑定指令 v-model
①.v-model与v-bind的区别
v-model是数据双向绑定的过程
①.js- - -html:修改js中data:{username:‘zhangsan’}的username值会改变html中{{username}}的值
②.html- - -js:修改html的<input type="text" v-model="username">的v-model值发生变化,也会更新到js的data:{username:‘zhangsan’}的username中,data再更新到{{username}}中
v-bind是数据的单向绑定的过程
数据源的变化会同步到页面上,页面上的修改不会同步到数据源
②.v-model的一般使用
v-model:辅助开发者在不操作DOM的前提下,快速获取表单数据
表单使用v-model才有意义,因为它有交互功能,而div,p标签它们只能渲染呈现数据,不能修改数据
可以使用v-model指令的表单标签(可以理解为有value属性的就可以使用)
- 1.input输入框
- type=“radio”
- type=“checkbox”
- type=“xxx”
- 2.textarea
- 3.select
<body>
<div id="app">
<p>用户的名字是:{{username}}</p>
<!-- v-model是双向绑定,页面同步到数据源,数据源同步到页面 -->
<!-- v-model在底层封装时,就监听了这个文本框的value属性,所以不需要再写value属性 -->
<input type="text" v-model="username">
<!-- v-bind是单向绑定,仅可以数据源同步到页面 -->
<input type="text" :value="username">
<!-- 对于select下拉菜单,v-model添加在select标签中,可以直接使用this.city来获取 -->
<select v-model="city">
<option value="">请选择城市</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
<!-- 多行文本输出控件 -->
<textarea v-model="info"></textarea>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
username:'zhangsan',
city:'', //city值为空字符串,默认选择请选择城市
//city='2', //city值为2,对应value值,默认选择上海
info:'这是一个多行文本输出控件'
}
})
</script>
</body>
③.v-model指令的修饰符 .number | .trim | .lazy
为了方便用户对内容进行处理,vue为v-model指令提供了3个修饰符
当数据填到表单中,表单进行修改时,就会变成字符串

<body>
<div id="app">
<!-- <input type="text" v-model="n1">+<input type="text" v-model="n2"> = <span>{{ n1 + n2 }}</span> -->
<!-- .number自动将用户的输入值转为数值类型 -->
<input type="text" v-model.number="n1"> +
<input type="text" v-model.number="n2"> =
<span>{{ n1 + n2 }}</span>
<!-- .trim自动过滤用户输入的首位空白字符 -->
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<!-- .lazy非实时更新,只有在内容失去焦点时才更新 -->
<input type="text" v-model.lazy="username">
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
username:'zhangsan',
n1:1,
n2:2
},
methods:{
showName(){
console.log(`用户名是:"${this.username}"`)
}
}
})
</script>
</body>

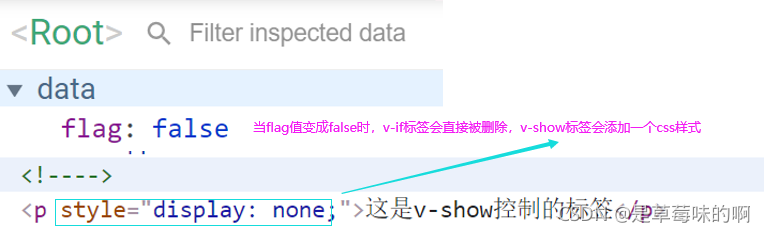
5.条件渲染指令 v-if | v-show
按需控制DOM的显示与隐藏
v-show原理:是动态的元素添加或移除display:none样式来实现元素的显示和隐藏- 若频繁切换元素的显示隐藏状态,用v-show性能更好
v-if原理:每次动态创建或移除元素标签,实现元素的显示和隐藏- 如果刚进入页面某些元素不需要被展示,而且后期可能也不需要被展示,v-if性能更好
- v-if 的配套指令
v-else与v-else-if
- 在实际开发中不用考虑性能问题,大多数使用v-if
<body>
<div id="app">
<p v-if="flag">这是v-if控制的标签</p>
<p v-show="flag">这是v-show控制的标签</p>
<hr>
<!-- 为了得到一个布尔值,可以放一个判断条件 -->
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">及格</div>
<div v-else>差</div>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
flag:false,
type:'A'
}
})
</script>
</body>