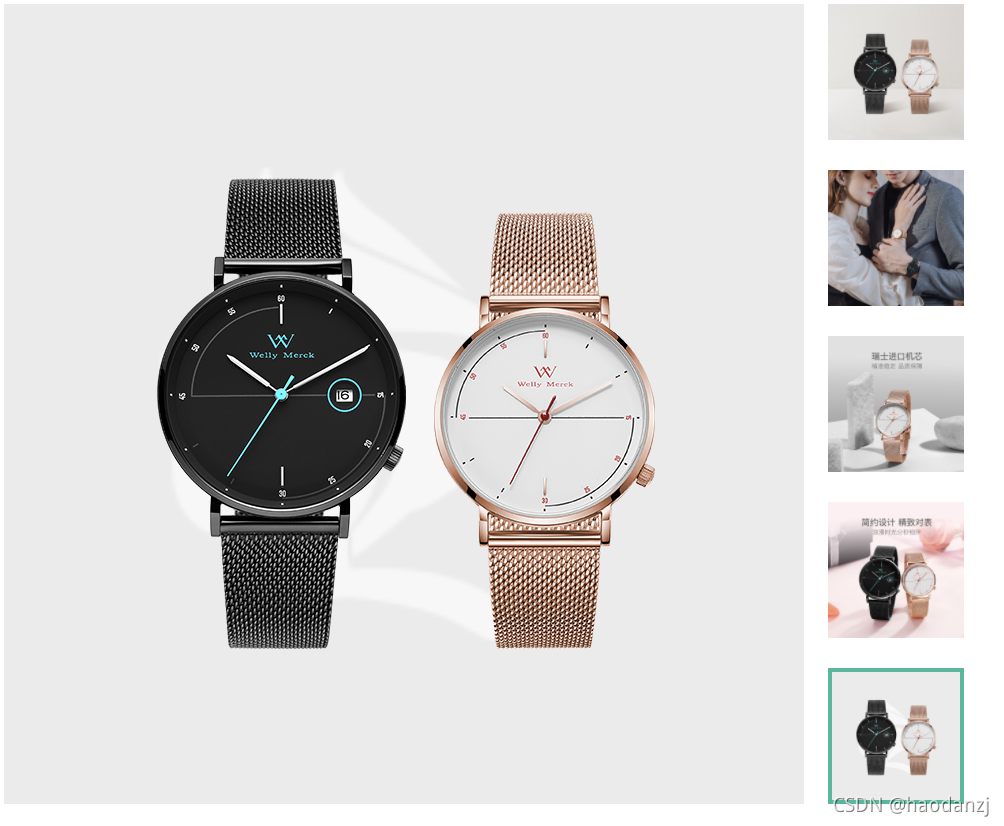
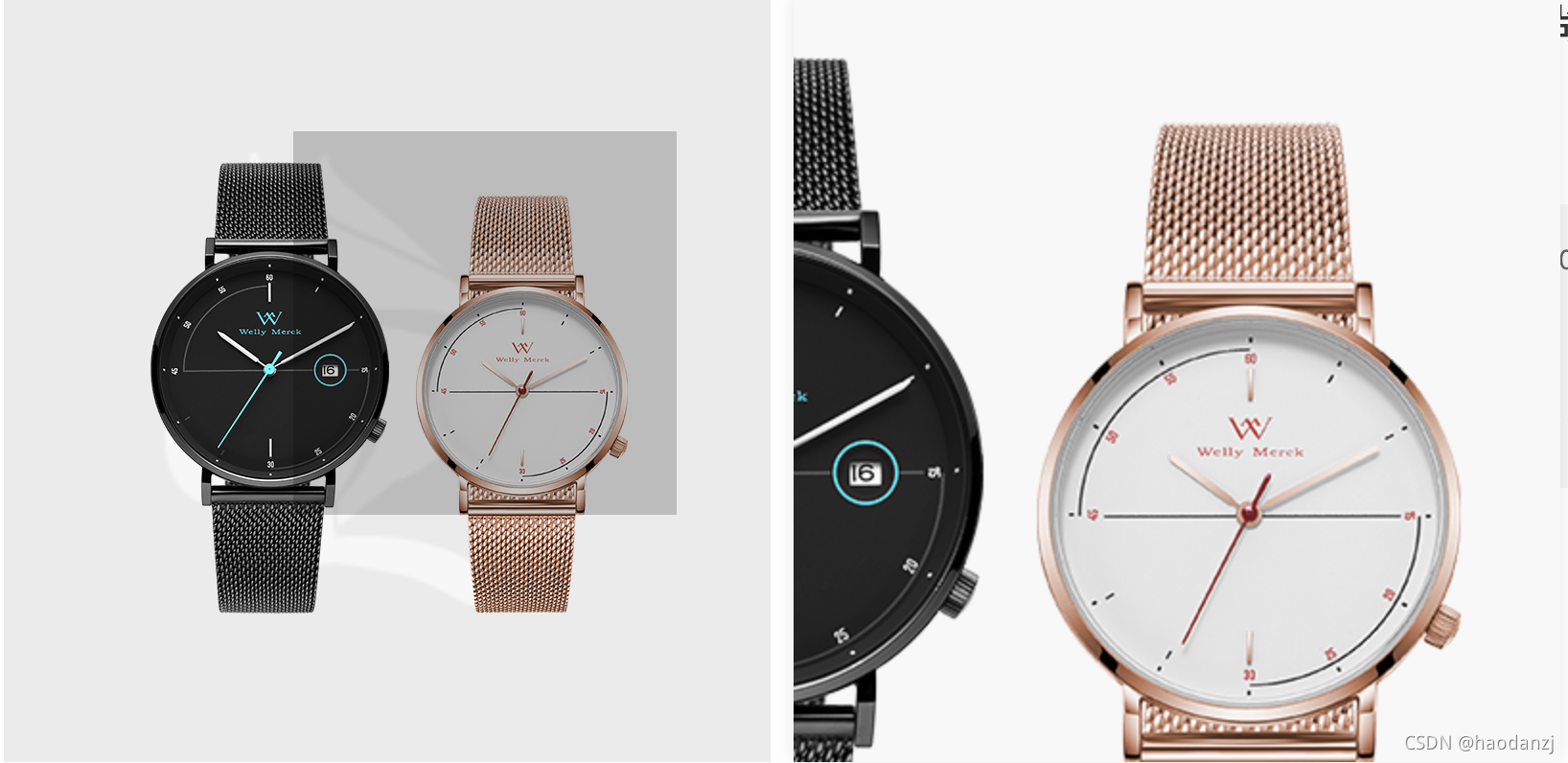
目的:完成商品图片预览功能和切换
分享一个vueuse的插件useMouseInElement
useMouseInElement的官方文档
// 监听DOM元素
target
绑定的DOM元素中鼠标的X和Y值
elementX , elementY
//鼠标是否在绑定的DOM元素中
isOutside fasle是在DOM元素中,true是不在DOM元素中
<template>
<div ref="target">
<h1>Hello world</h1>
</div>
</template>
<script>
import { ref } from 'vue'
import { useMouseInElement } from '@vueuse/core'
export default {
setup() {
const target = ref(null)
const { elementX , elementY , isOutside } = useMouseInElement(target)
return { elementX , elementY, isOutside }
}
}
</script>
想要达到的目的:

在这里插入图片描述在这里插入图片描述


接下来是整个组件的代码
images的数据是一个由图片地址组成的数据

<template>
<div class="goods-image" >
<div class="large" v-show="isShow" :style="[{backgroundImage:`url(${images[currIndex]})`},bgPosition]"></div>
<div class="middle" ref="target">
<img :src="images[currIndex]" alt="" />
<div class="layer" v-show="isShow" :style="[position]"></div>
</div>
<ul class="small" >
<li v-for="(img, i) in images" :key="img" :class="{ active: i === currIndex }">
<img @mouseenter="currIndex = i" :src="img" alt="" />
</li>
</ul>
</div>
</template>
<script>
import { reactive, ref, watch } from 'vue'
import { useMouseInElement } from '@vueuse/core'
export default {
name: 'GoodsImage',
props: {
images: {
type: Array,
default: () => []
}
},
setup (props) {
const currIndex = ref(0)
// 被监听的区域
const target = ref(null)
// 控制遮罩层和预览图的显示和隐藏
const isShow = ref(false)
// 遮罩层位置坐标
const position = reactive({
left: 0,
top: 0
})
// 右侧预览大图的坐标
const bgPosition = reactive({
backgroundPositionX: 0,
backgroundPositionY: 0
})
const { elementX, elementY, isOutside } = useMouseInElement(target)
watch([elementX, elementY, isOutside], () => {
// console.log(elementX.value, elementY.value, isOutside.value)
// 通过标志位控制显示和隐藏
isShow.value = !isOutside.value
// 如果鼠标在图片外面就不在计算
if (isOutside.value) return
// X方向坐标范围控制
if (elementX.value < 100) {
// 左侧
position.left = 0
} else if (elementX.value > 300) {
// 右侧
position.left = 200
} else {
// 中间
position.left = elementX.value - 100
}
// Y方向坐标范围控制
if (elementY.value < 100) {
// 左侧
position.top = 0
} else if (elementY.value > 300) {
// 右侧
position.top = 200
} else {
// 中间
position.top = elementY.value - 100
}
// 计算预览大图的移动的距离
bgPosition.backgroundPositionX = -position.left * 2 + 'px'
bgPosition.backgroundPositionY = -position.top * 2 + 'px'
// 计算遮罩层的位置
position.left = position.left + 'px'
position.top = position.top + 'px'
})
return { currIndex, target, isShow, position, bgPosition }
}
}
</script>
<style scoped lang="less">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
z-index: 500;
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
background-size: 800px 800px;
background-color: #f8f8f8;
}
.middle {
width: 400px;
height: 400px;
position: relative;
cursor: move;
.layer {
width: 200px;
height: 200px;
background: rgba(0,0,0,.2);
left: 0;
top: 0;
position: absolute;
}
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid @xtxColor;
}
}
}
}
</style>