本节目的:学会如果删除用户信息
1.html
(1.)点击删除按钮,传递对应的商品id

?2.script
(1.)在data()?{?return?{}里,定义需要传参的删除数组

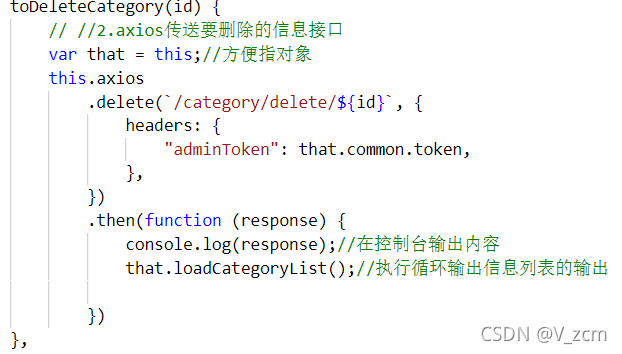
?(2.)在method:{}里,创建方法,连接删除的接口

?3.一样的路由要配置:
import add ? from "../pages/admin/goods_add" ? //第一个add是指针,要和compoent的一致,第二个add是.vue文件的名字
const routes = [{
path: "/main", component: Main, children:[{path: "/main/Goods_add", component: add},]//第一个Goods_add是网址的名字,第二个是指针
},]//这里是子路由
?
最后,完整代码:
<template>
<!-- 1.创建新的页面
2.配置路由
3.在main.vue添加目录
4.调用服务器的接口获取数据列表
5.显示列表数据
6.分类的添加 -->
<div>
商品分类管理页面
<div>
<div style="display:flex">
<div>
添加名字:
<input type="text" v-model="addCategoryData.name" />
<!--1.双绑,在输入栏,绑定要添加的数据,方便点击之后添加到对应的数组,之后传输内容 -->
</div>
<div>
修改名字: <input type="text" v-model="updateCategoryData.name" />
<!--1.双绑,在输入栏,绑定要修改的数据,方便点击之后获取修改的内容 -->
<button @click="toUpdateCategory">提交修改</button>
<!-- 3.点击提交修改之后,调用修改的接口功能 -->
</div>
</div>
<div><button @click="toAddCategory">提交</button></div>
<!-- 2.点击提交之后,调用服务器增加的接口功能 -->
</div>
<!-- 1.获取列表 -->
<div style="display:flex">
<div style="flex:1">编号</div>
<div style="flex:1">名称</div>
<!-- <div style="flex:1">年龄</div> -->
<div style="flex:1">操作</div>
</div>
<div v-for="(category,index) in categoryList" :key="'list-' + index" style="display:flex">
<div style="flex:1">{{category.id}}</div>
<div style="flex:1">{{category.name}}</div>
<!-- 循环输出数组的内容 -->
<div style="flex:1"><button @click="toDeleteCategory(category.id)">删除</button>
<!-- 1.点击删除按钮,传递对应的商品id -->
<button @click="updateCategory(category.id)">修改</button></div>
<!-- 2.双绑,点击修改这个按钮,输入框与这里双绑,输入框就可以获取到要修改的数据内容 -->
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 1.定义数组接收服务器的信息和axios传参要用到的参数
categoryList: [
],
addCategoryData: {
//2.增加接口需要传递的参数(在服务器的接口可以看到需要传递哪些参数)
id: 0,
name: "",
rank: 0,
age: 0,
},
updateCategoryData: {
// 1.输出框,接收要修改的参数
name: "",
},
deleteCategoryData: {
// 1.删除接口,需要传递的参数
code: 0,
data: {},
errorMsg: "",
},
};
},
created() {
this.loadCategoryList();//初始化程序,一开始就调用,显示商品内容
},
methods: {
updateCategory(id) {//2.接收点击到的商品id号
var that = this;//方便指对象
this.axios//axios的接口的调用,根据接口要求进行数据的接收
.get(`/category/loadById/${id}`)
.then(function (response) {//接收服务器的信息,信息名字可以自定义
console.log(response);//这里可以在控制台输出,方便查看数据的具体指向
that.updateCategoryData = response.data.data;
//3.进行数据的指向有几个data,或者是什么变量,要具体看服务器接收来的数组信息
});
},
toUpdateCategory() {
// 4提交修改的功能
var that = this;//方便指对象
this.axios//axios接口的调用,传送已经修改好的数据信息
.post(`/category/update/`, this.updateCategoryData, {
headers: {
"adminToken": that.common.token,//根据接口要求,填写要传的参数
},
})
.then(function (response) {
console.log(response);//在控制台输出接收到的信息,response是从服务器接收到的信息,自定义的名字
that.loadCategoryList();//5执行列表的循环输出
})
},
toDeleteCategory(id) {
// //2.axios传送要删除的信息接口
var that = this;//方便指对象
this.axios
.delete(`/category/delete/${id}`, {
headers: {
"adminToken": that.common.token,
},
})
.then(function (response) {
console.log(response);//在控制台输出内容
that.loadCategoryList();//执行循环输出信息列表的输出
})
},
toAddCategory() {//1.调用添加的接口功能,axios技术传输接口,传送添加的内容
var that = this;//方便指对象
this.axios
.post(`/category/add/`, this.addCategoryData, {
headers: {
adminToken: that.common.token//根据接口传输
},
})
.then(function (response) {
console.log(response);//控制台输出服务器接收到的信息
that.loadCategoryList();//执行循环输出信息列表的输出
});
},
loadCategoryList() {
var that = this;//方便指向对象
this.axios.get(`/category/list/`).then(function (response) {//axios获取分类数组的信息
console.log(response);
that.categoryList = response.data.data;//response是服务器接收到的信息,自定义的名字,.data.data是看控制台服务器传过来有几个data的信息
// 这里是传送到分类这个数组的
});
},
},
components: {},
};
</script>