最近在学习JS高级的部分,所以在这里做一个学习笔记~!
?前言:
????????虽然在JavaScript中我们可以自定义”对象“,但必须肯定的是,JS本身就不是为面向对象而生的语言;在ES6之前,JavaScript中并没有”class“关键字,类的实现是通过构造函数模拟的,而类的继承是通过call()方法模拟实现的。
?1、使用构造函数实现父类Father(类名最好大写噢!)
function Father(name,age){
this.name = name;
this.age = age;
this.getName=function (){
console.log(this.name);
};
}
var father = new Father('泰温',50);? ? ? ? 在上面的代码中,我们实现了一个简单的类:Father,同时在构造函数中为类添加了两个属性:name、age以及一个方法:getName,然后我们使用new关键字声明了一个Father类的实例father,并初始化了该实例的属性值;
????????下面我们打印father实例的相关内容:
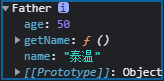
console.log(father);? ? ? ? ?打印结果:
? ? ? ? ?可以看出father实例中包含age、name属性以及getName方法,由此我们可以得出结论:构造函数中的this指向的是实例对象!下面我们调用father的getName方法:
father.getName();????????打印结果:![]()
? ? ? ? 可以看出?方法内部的this也指向实例!
2、完成子类Son继承父类Father
? ? ? ?(1)普通方法实现子类Son
function Son(name,age,hobby){
this.name = name;
this.age = age;
this.hobby = hobby;
this.getName=function (){
console.log(this.name);
};
this.getHobby = function (){
console.log(this.hobby);
}
}
var son = new Son('小恶魔',6,'父慈子孝');? ? ? ? ? ?在上面的代码中,我们实现了子类:Son,除去父类的两个属性name、age外,我们额外添加了一个属性hobby,同时新增了一个方法getHobby用来打印子类的hobby属性;最后,我们声明并初始化了一个子类对象:son,同样的,我们打印Son的相关内容:
console.log(son);
son.getHobby();????????打印结果:

? ? ? ? ? 我们已经完成了子类Son的定义,但是可以发现,此时的Father类和Son类是完全没有关系的两个类(除了名字上的关系),学过C++的同学应该知道,子类通过调用父类的构造函数来减少代码量,但是JS中没有继承的概念,我们是通过调用call函数模拟实现子类继承父类的!
???????(2)call方法实现子类继承父类
function Son(name,age,hobby){
Father(name,age);
this.hobby = hobby;
this.getHobby = function (){
console.log(this.hobby);
}
}? ? ? ? 如上所示,如果我们在Son中直接调用父类构造函数实现可不可以实现继承呢?
? ? ? ? 答案是不行的!因为在JS中直接调用函数,函数中的this是指向Window对象的,并不是指向实例对象的,如下所示!感兴趣的同学可以在父类构造函数中打印this自行验证噢!
![]()
? ? ? ? 所以我们要解决的问题就是如何改变父类构造函数中this的指向?JS为我们提供了三种方法:call、apply、bind,它们之间还是有点区别的,apply通常用于数组相关的调用,bind通常使用在this指向改变但不立即调用的情况下,所以在这里最方便我们使用call方法!重写一下Son类:
function Son(name,age,hobby){
Father.call(this,name,age);
this.hobby = hobby;
this.getHobby = function (){
console.log(this.hobby);
}
}
var son = new Son('小恶魔',6,'父慈子孝');? ? ? ? 上面可以看到,call()方法的第一个参数是要改变的this指向,我们之前提到过构造函数中的this指向本类实例对象,那么这里的this就指向子类实例对象而不是Windows,其余参数顺序不变,数量不变。查看打印结果验证我们的结论:
console.log(son);
son.getHobby();? ? ? ? 打印结果:

? ? ? ? ?可以看到,能和第(1)种方法实现相同的作用!我们只需要编写子类特有的函数和方法即可,其余的属性和方法交给父类去完成!
3、结语以及源码
? ? ? ? ? 本次博客记录了在JS中如何实现一个类,以及如何实现类的实例和如何实现子类对父类的继承!下一次将会更新如何使用原型对象实现类中静态成员的定义,以及使用原型链完成子类对静态成员的继承哦!
? ? ? ? ? 本次博客源码如下,觉得有用的请点个赞再走噢👍蟹蟹!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function Father(name,age){
console.log(this);
this.name = name;
this.age = age;
this.getName=function (){
console.log(this.name);
};
}
var father = new Father('泰温',50);
console.log(father);
father.getName();
//(1)
/*function Son(name,age,hobby){
this.name = name;
this.age = age;
this.hobby = hobby;
this.getName=function (){
console.log(this.name);
};
this.getHobby = function (){
console.log(this.hobby);
}
}*/
//(2)
function Son(name,age,hobby){
Father.call(this,name,age);
this.hobby = hobby;
this.getHobby = function (){
console.log(this.hobby);
}
}
var son = new Son('小恶魔',6,'父慈子孝');
console.log(son);
son.getHobby();
</script>
</body>
</html>