1.将脚本库复制到项目的static目录下
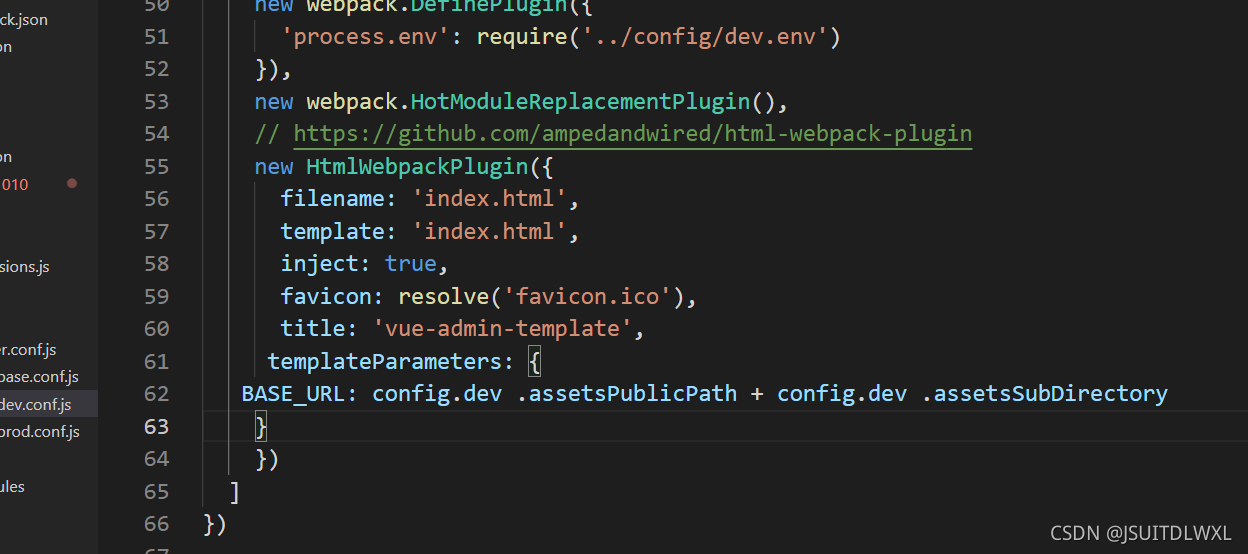
2.在 build/webpack.dev.conf.js 中添加配置
?
templateParameters: {
BASE_URL: config.dev .assetsPublicPath + config.dev .assetsSubDirectory
}
?
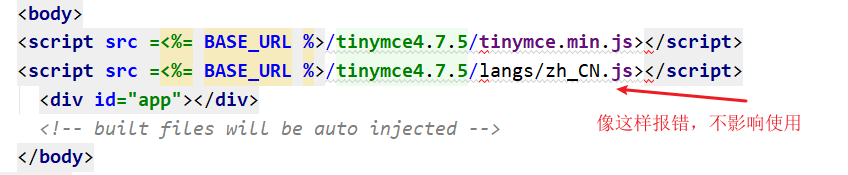
3.引入js脚本
在index.html 中引入js脚本,可能因为框架的原因出现报错,但是不影响
<script src =<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src =<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>?
4.将富文本编辑器的组件复制到项目components文件夹中

5.在需要引用的vue文件中引入富文本编辑器和声明
<script>
import Tinymce from '@/components/Tinymce'
export default {
components: {Tinymce},
}
</script>?
?6.组件模板和样式
<el-form-item label="课程简介">
<tinymce :height="300" v-model="courseInfo.description"/>
</el-form-item><style scoped>
.tinymce-container {
line-height: 29px;
}
</style>?