目录
一.js继承方式及其特点
继承原理:站在巨人的肩膀上,父子关系(类型关系)
1.原型链继承
每个构造函数都有一个原型对象,原型对象中都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。当原型对象等于另外一个类型的实例即继承。
缺点:若某一个构造函数实例对象修改了原型对象上的属性值和方法,则也会影响其他实例对象。并且属性无法设置。
//原型链继承
function Animal(){}
//在prototype中定义的属性和方法,所有实例对象都共享
Animal.prototype.name = 'xb';
Animal.prototype.age = 2;
Animal.prototype.sayName = function(){
console.log(this.name);
}
function Dog(){}
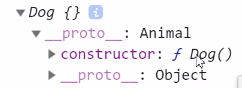
Dog.prototype=new Animal;//完成了一个原型链继承
Dog.prototype.constructor = Dog;//重新指定一下构造函数
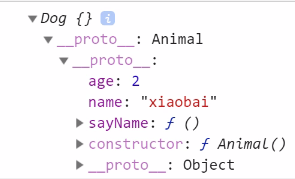
var d1 = new Dog();
console.log(d1);//Dog {}
console.log(d1.name);//xb
d1.sayName();//xb
?重新指定构造函数后,不指定可能会产生歧义(继承者的奶奶变成了妈妈)

2.经典继承(构造函数)
也称 "伪造对象" 或 ”借用构造函数",在子类型构造函数的内部调用超类型构造函数。函数不过是在特定环境中执行代码的对象,因此通过apply(),call()方法可以在(将来)新建对象上执行构造函数,即在子类型对象上执行父类型函数中定义的所有对象初始化的代码。结果每个子类实例中都具有了父类型中的属性以及方法,不算是继承,相对于调用
缺点:伪继承,没有原型,复用无从谈起
//经典继承(伪继承)
function Animal(name,age){
this.name = name;
this.name = age;
}
function Dog(name,age,color){
Animal.call(this,name,age);//子类中调用父类构造函数animal,把父类的方法执行了一次
this.color = color;
}
var d1 = new Dog('xb',2,'white');
console.log(d1);//Dog { name: 2, color: 'white' }3.组合函数继承(原型链+经典)
原型链+借用构造函数的模式
原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承
//原型链+借用构造函数
function Animal(name,age){
this.name = name;
this.name = age;
}//属性
Animal.prototype.sayName = function(){
console.log(this.name);
}//方法
function Dog(name,age,color){
Animal.call(this,name,age);//调用父类属性
this.color = color;
}//无法继承父类方法
Dog.prototype =new Animal;//原型链继承父类方法
Dog.prototype.constructor = Dog;//将构造函数设置回来
Dog.prototype.sayColor = function(){
console.log(this.color);
}//定义自己的方法
var d1 = new Dog('xb',2,'white');
d1.sayName();//2 调用方法
d1.sayColor();//white二.内置对象
1.js中字符串对象方法
var?str?=?'xiaomiang';
console.log(str.length);//获取字符串的长度
console.log(str.charAt(2));//返回给定位置的那个字符
console.log(str.charCodeAt(2));?//返回给定位置的那个字符编码
console.log(str.indexOf('a'));//返回给定字符的位置
console.log(str.lastIndexOf('a'));//返回给定字符的位置(反向查找)
console.log(str.concat('xiaohong'));//字符串拼接,返回新的字符串
console.log(str.slice(2,4));//字符串截取ao(start_index,end_index);
console.log(str.substr(2,4));//字符串截取ao(start_index,length);
console.log(str.substring(2,4));//字符串截取ao(start_index,end_index);
console.log(str.trim());//去除某个字符串两侧的空格
console.log(str.toLowerCase());//将字符串的字母转换为小写
console.log(str.toUpperCase());//将字符串的字母转换为大写
var str1 = 'xiaoxing';//js里汉字也是一个就是一个字符
var str2 = String('x m ');//利用包装器
var str3 = new String('xm');//对象类型字符串,使用起来没区别
console.log(str1.length);//字符串长度
console.log(str1.charAt(0));//返回索引0的那个字符 x
console.log(str1.charCodeAt(0));//返回索引0那个字符的字符编码 120
console.log(str1.indexOf('x'));//返回该字符的索引位置 0
console.log(str1.lastIndexOf('x'));//从后往前找返回该字符的索引位置 4
console.log(str1.concat('hhh'));//字符串拼接 xiaoxinghhh
console.log(str1.slice(2,4));//返回截取后的字符 ao (start_index,end_index);
console.log(str1.substr(2,4));//字符串截取 aoxi (start_index,length截取长度);
console.log(str1.substring(2,4));//字符串截取 ao
console.log(str2.trim());//去除字符串两侧的空格
console.log(str2.toUpperCase());//将字符串转换为大写 X M
console.log(str2.toLowerCase());//将字符串转换为小写 x m
//统计一个字符串中字符出现个数
var obj = {};
for (var i=0;i<str1.length;i++){//怎么知道字符是否在上面的对象中
if (str1.charAt(i) in obj){
obj[str1.charAt(i)]++;
}else{
obj[str1.charAt(i)]=1;
}
}
console.log(obj);//{ x: 1, m: 1 }2.Math对象 (数学内置对象)
console.log(Math.min(2,4,6,2,1,7));//其中最小的那个数
console.log(Math.max(2,4,6,2,1,7));//其中最大的那个数
var?num?=?10.41;
console.log(Math.ceil(num));//向上取舍11
console.log(Math.floor(num));//向下取舍10
console.log(Math.round(num));//四舍五入10
console.log(parseInt(num));//10
console.log(Math.random());//获取一个0-1的随机数
console.log(Math.ceil(Math.random()*100));//1-100
console.log(Math.PI);//圆周率
//Math 数学内置对象
//求最大最小值
var arr = [2,3,6,8,4,55,7,88,2];
console.log(Math.max(...arr));//返回最大值 88
console.log(Math.min(...arr));//返回最小值 2
console.log(Math.max(2,3,6,8,4,55,7,88,2));//同上 88
console.log(Math.min(2,3,6,8,4,55,7,88,2));//同上 2
//小数点处理
var num = 12.4;
console.log(Math.ceil(num));//向上 加一 13
console.log(Math.floor(num));//向下 舍弃 12
console.log(Math.round(num));//四舍五入 12
console.log(parseInt(num));//向下 舍弃 12
console.log(parseFloat(num)); //保留浮点型 12.4
//随机数
console.log(Math.random());//给一个0-9的随机数
console.log(Math.random()*100)//求1-100可以*100;
console.log(Math.ceil(Math.random()*100))//可以用math.ceil包裹去除小数位
//PI 圆周率
console.log(Math.PI);//3.141592653589793
//绝对值
console.log(Math.abs());3.Date对象 (日期内置对象的方法)
var date = new Date();
console.log(date.getFullYear()); //返回2020,2020年
console.log(date.getMonth()); //月 0-11
console.log(date.getDate());? //返回日? 1-31
console.log(date.getHours()); //返回小时0-23
console.log(date.getMinutes()); //分钟0-59
console.log(date.getSeconds()); ? //秒0-59
console.log(date.getDay());? //3 星期3
console.log(date.getMilliseconds());//毫秒
console.log(date.getTime()); //时间戳//Date 时间内置对象
var str = "2021/09/09 10:12:12"
//如果传入上述字符串,date时间就会被设为上述时间,若不传则获取系统时间
var date = new Date(str);//2021-09-09T02:12:12.000Z
console.log(date);
//也可以传入时间戳,便会返回时间戳设置的时间
var date = new Date();//2021-09-09T02:15:40.750Z
console.log(date);
console.log(date.getFullYear()); //返回年 2021
console.log(date.getMonth()); //月 0-11 8(9月)
console.log(date.getDate());? //返回日? 9
console.log(date.getHours()); //返回小时 0-23 10
console.log(date.getMinutes()); //分钟 0-59 19
console.log(date.getSeconds()); ? //秒 0-59 9
console.log(date.getDay());? //星期1-7 4
console.log(date.getMilliseconds());//毫秒
console.log(date.getTime()); //时间戳 1631154477745
console.log(Date.now());//时间戳 1631154477748
console.log(date.toString());//返回全部 Thu Sep 09 2021 10:30:24 GMT+0800 (中国标准时间)
console.log(date.toDateString());//日期部分 Thu Sep 09 2021
console.log(date.toTimeString());//返回时间部分 10:30:24 GMT+0800 (中国标准时间)
console.log(date.toISOString());//返回国际时间字符串 2021-09-09T02:30:24.118Z三.扩展库
1.系统库(基础应用)
函数定义在对象中:Math
函数定义在构造函数原型中:Object/Array/RegExp/Date
2.第三方库(高级应用)
Bootcdn ??moment.js ??lodash.js
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
Moment.js
是一个 JavaScript 日期处理类库,用于解析、检验、操作、以及显示日期。
moment.js (v2.29.1) - Moment.js 是一个 JavaScript 日期处理类库,用于解析、检验、操作、以及显示日期。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务?对照手册大致教会学生快速翻阅学习的方法

使用方法:
1:点击下载,弹出以下界面,将内容复制后放入一个新建文件内

?2.在HTML文件中直接引入后使用

?3.node.js中直接下载
Lodash.js
Lodash 是一个具有一致接口、模块化、高性能等特性的 JavaScript 工具库
Lodash 通过降低 array、number、objects、string 的使用难度从而让 JavaScript 变得更简单。
中文文档:Lodash 简介 | Lodash 中文文档 | Lodash 中文网
?QS中文文档


