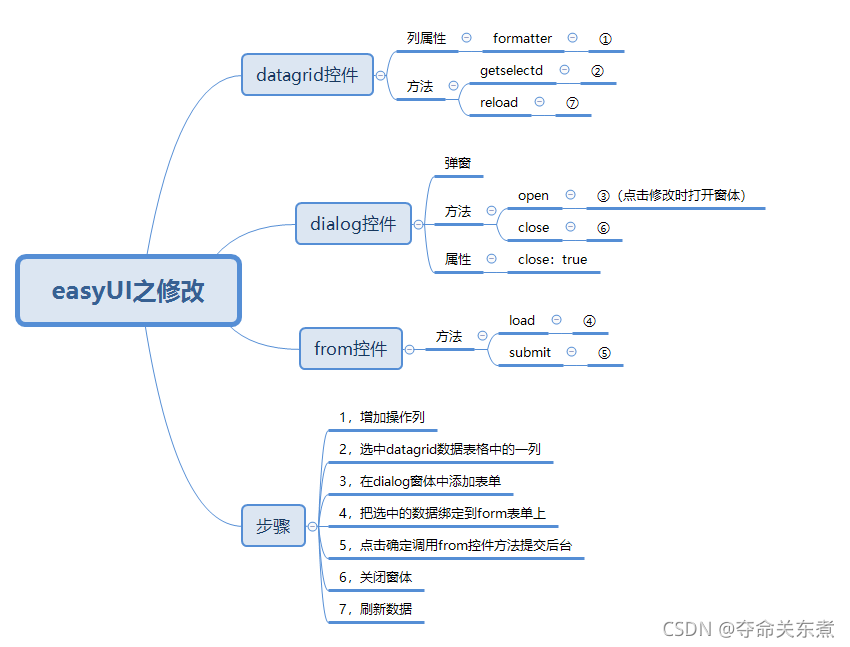
思维导图
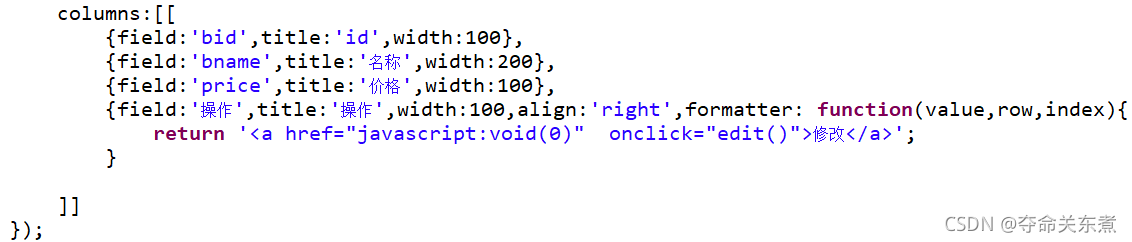
?1,增加操作列,点击修改调用修改方法(edit)

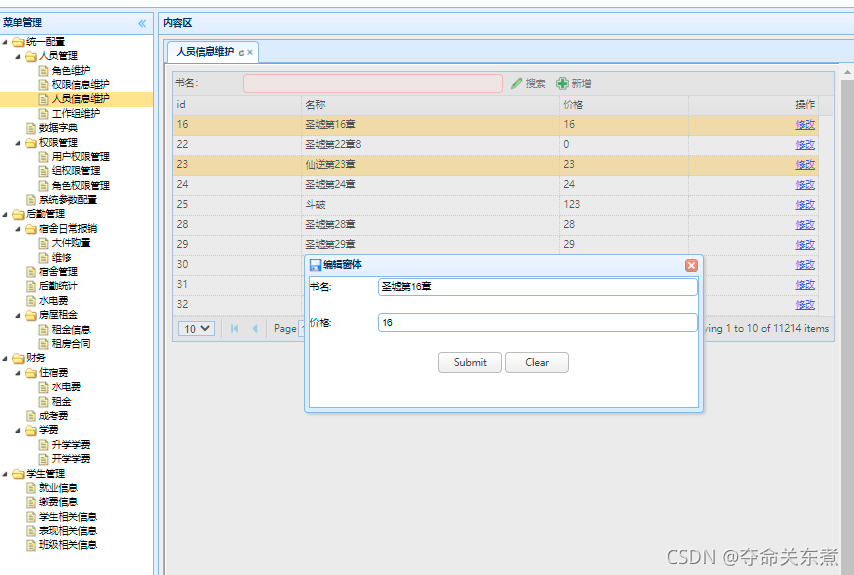
效果:?
?2.1 弹出窗体
<div id="dd" class="easyui-dialog" title="编辑窗体"
style="width: 500px; height: 200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb'">
<!-- 提交的from表单 -->
<form id="ff" action="" method="post">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="bname" style="width:100%" data-options="label:'书名:',required:true">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="price" style="width:100%"
data-options="label:'价格:',required:true">
</div>
<input type="hidden" id="book_id" name="bid" value="">
</form>
<div style="text-align:center;padding:5px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width:80px">Submit</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()" style="width:80px">Clear</a>
</div>
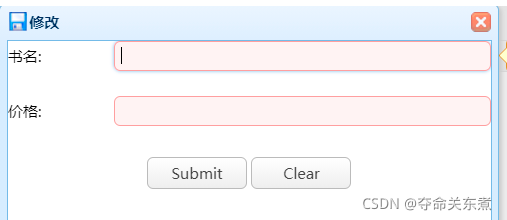
</div>效果:
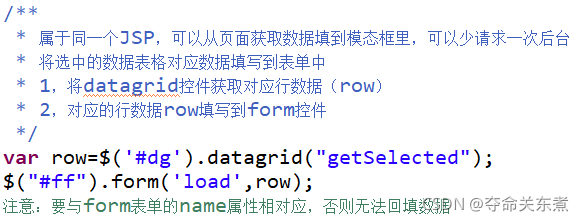
2.2数据回显(将选中的原有数据填写到表单中)

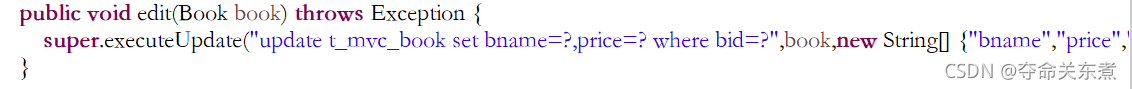
3.1,bookdao:
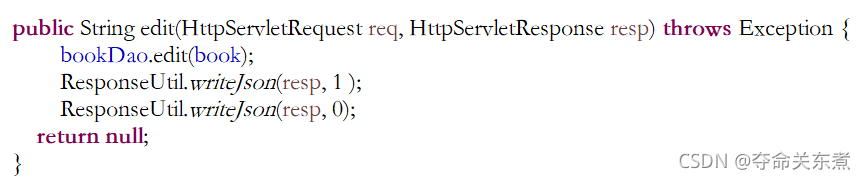
?3.2:bookaction:
4.1表单提交
function submitForm(){
$('#ff').form('submit', {
url:$("#ctx").val()+'/book.action?methodName=edit',
success:function(data){
alert(data)
if(data==1){
$("#dd").dialog("close");
$("#dd").datagrid('reload');
}else{
}
}
});
}4.2表单清空
function clearForm(){
$('#ff').form('reset')
}效果展示:
?