文章目录
- 第79个视频 - webpack less文件的处理
- 第80个视频 - webpack - 图片文件的处理
- 第81个视频 - webpack es6转换成es5的bable配置
- 第82个视频 - webpack - 使用vue的配置过程
- 第83个视频 - 创建vue时template和el的关系
- 第84个视频 - Vue的终极使用方案
- 第85个视频 - webpack-横幅plugin的使用
- 第86个视频 - webpack-HtmlWebpackPlugin的使用
- 第87个视频 - webpack-UglifyjsWebpackPlugin的使用
- 第88个视频 - webpack-dev-server搭建本地服务器
- 第89个视频 - webpack配置文件的分离
- 第90个视频 - vuecli-脚手架的介绍和安装
- 第91个视频 - vuecli-cli2初始化项目过程
- 第92个视频 - vuecli-cli2的目录结构解析
- 第93个视频 - 知识回顾
第79个视频 - webpack less文件的处理

我们创建了一个less文件:



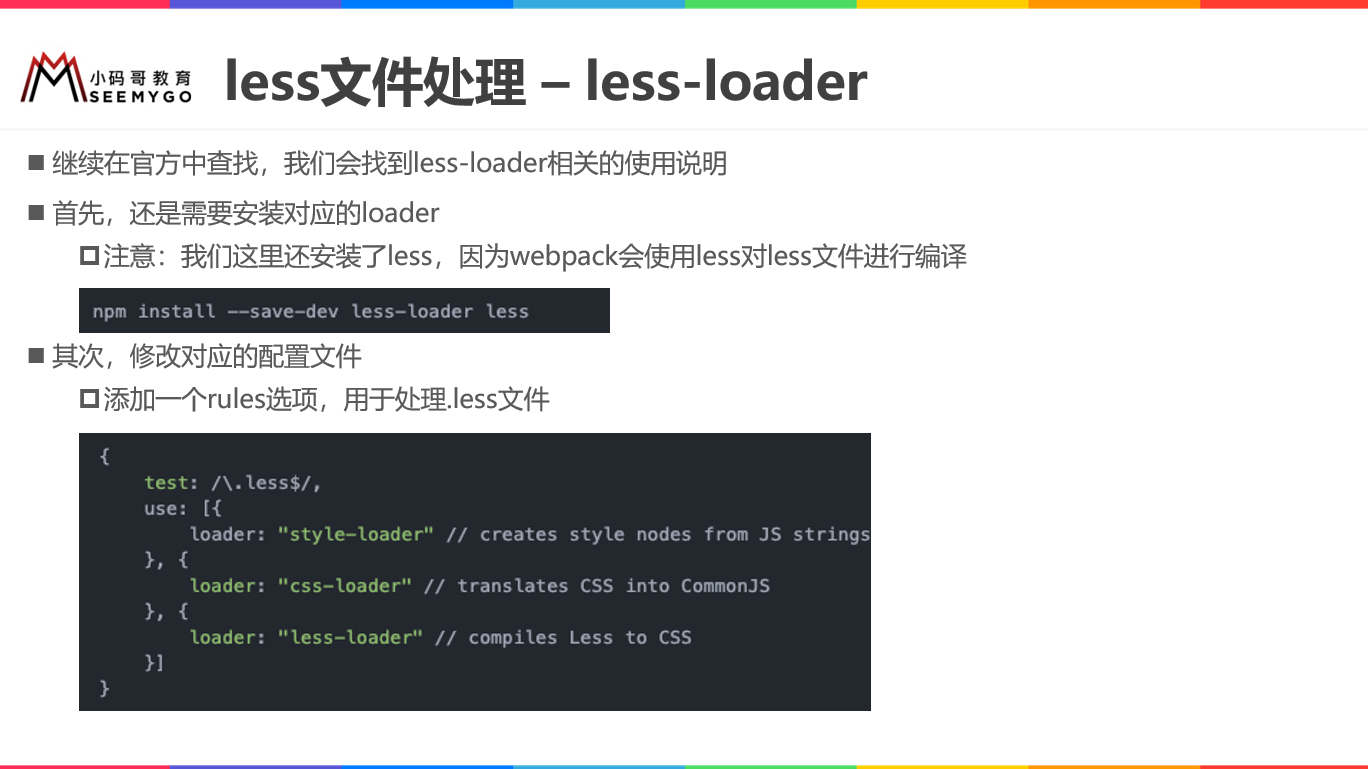
less-loader是负责将less文件进行加载的,less是负责对代码进行解析,将less转化成css的。
如果你是手动转化less的话,也需要这样的一个工具。
敲入一个less,后面跟上对应的less文件,就可以。
王红元安装的版本,如下所示:

我最好是和他保持一致:npm install --save-dev less-loader@4.1.0 less@3.9.0。
我安装完了之后。这个时候,重新打包,就不报错了。
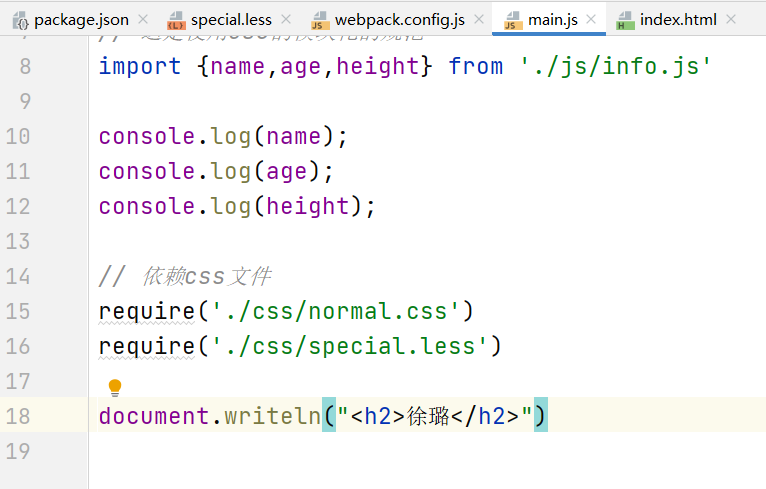
我在main.js这种入口文件中,写下面的代码,给页面输出小姐姐的名字:

再重新打包,得到的效果,如下图所示:

这样就成功了。

考试
问题:webpack打包less文件,需要几个loader,顺序是怎样的。
答案:需要三个。顺序是less-loader、css-loader、style-loader。
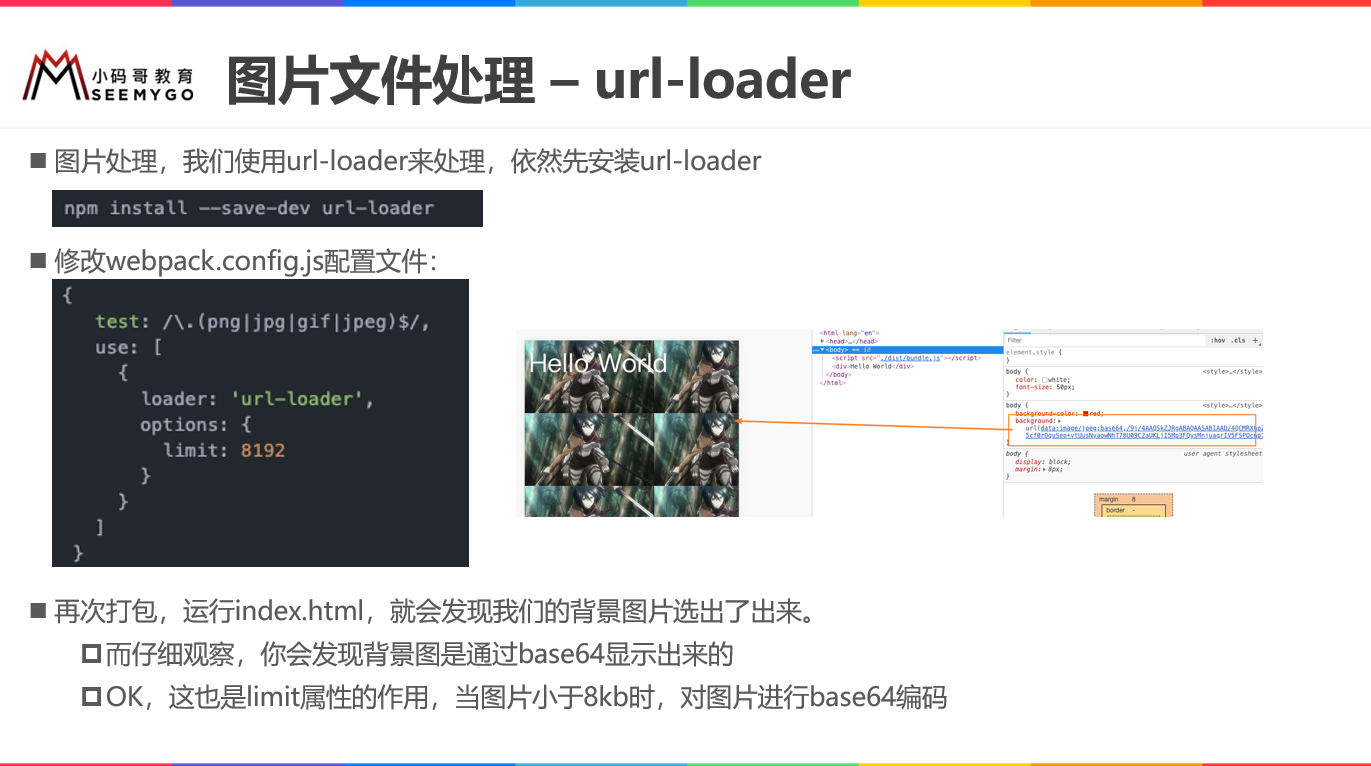
第80个视频 - webpack - 图片文件的处理


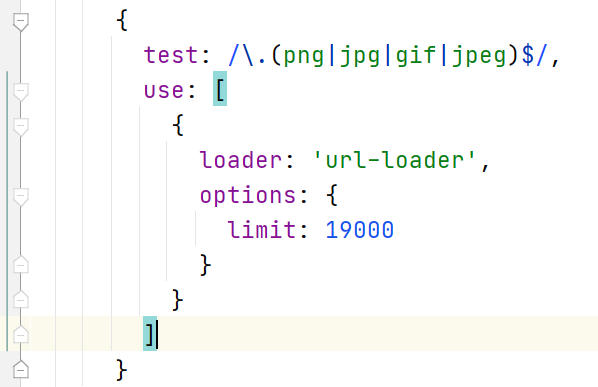
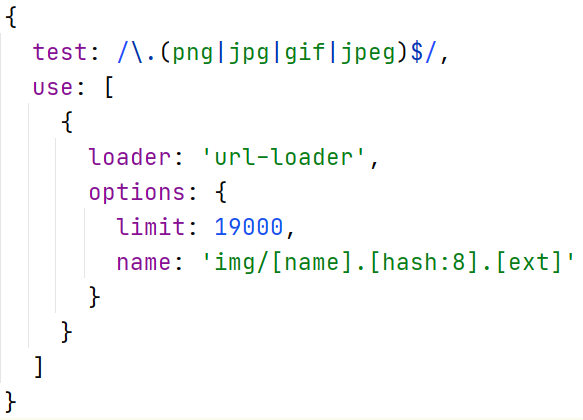
王红元安装的url-loader版本是:




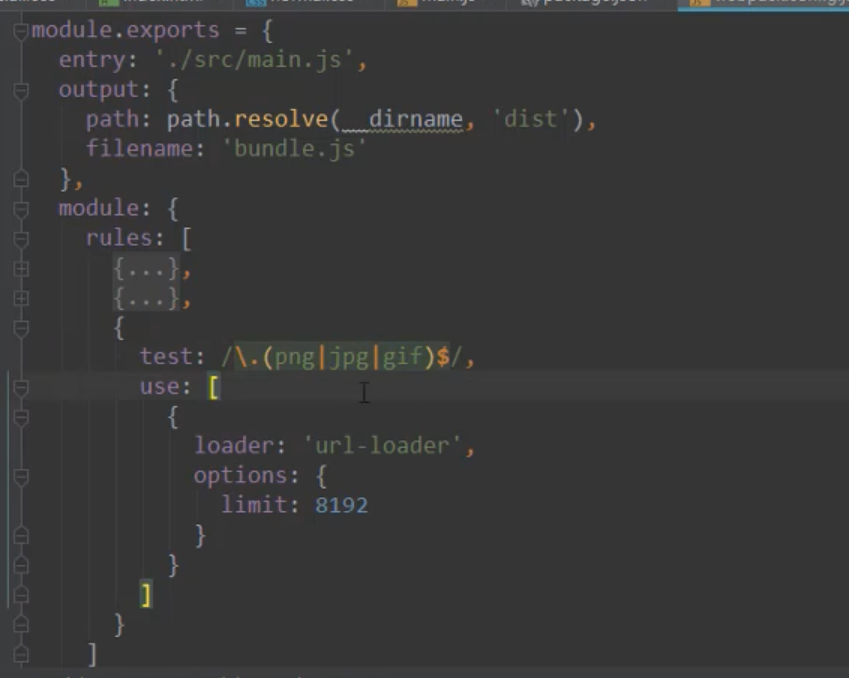
我们在url-loader当中,limit设置的是19000,我们的图片大小是17430,是小于我们设置的限制的。
我们得到的效果是这样子的。

jpg和jpeg
两个一样,dos操作系统,后缀名只允许存在三位。
例如html和htm。
jpg和jpeg也是这个道理。
jpeg这个名字没有流行起来。
百度上面搜图,可能很多是jpg,google搜图,很多就会是jpeg。
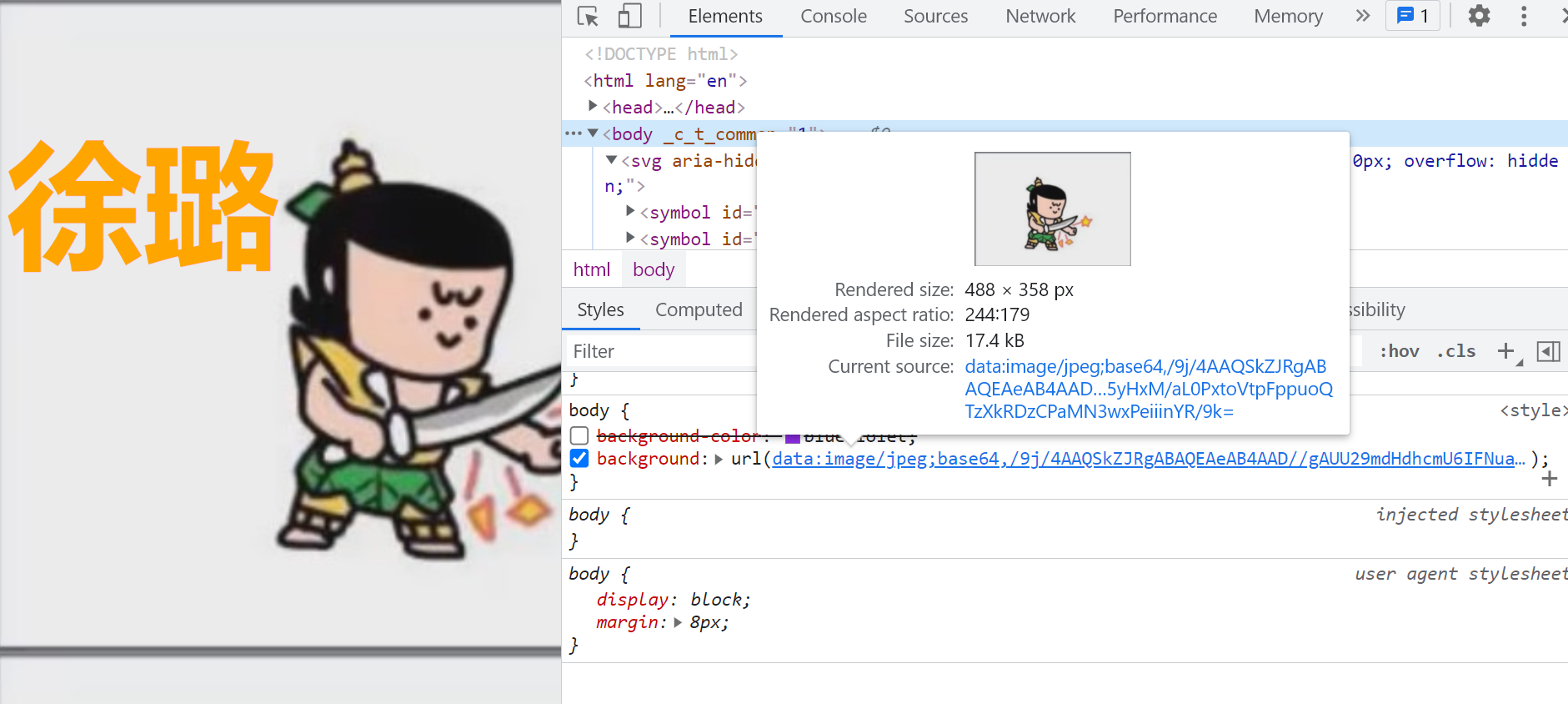
效果分析

把我们的jpeg的图片,转成base64的字符串。
- url-loader,当加载图片小于limit时候,会将图片编译成base64的字符串的形式。
大图片
如果我们找一张大图片,比如下面的图这种,是大于我们的url-loader当中的限制的。

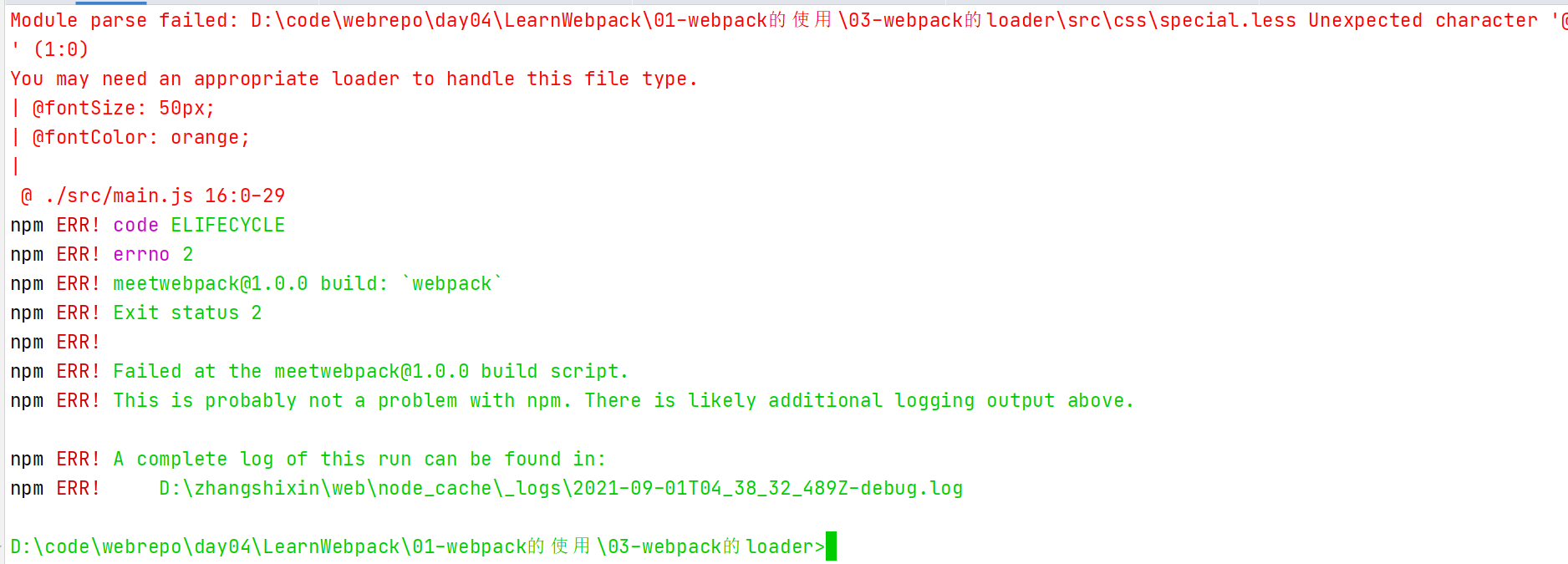
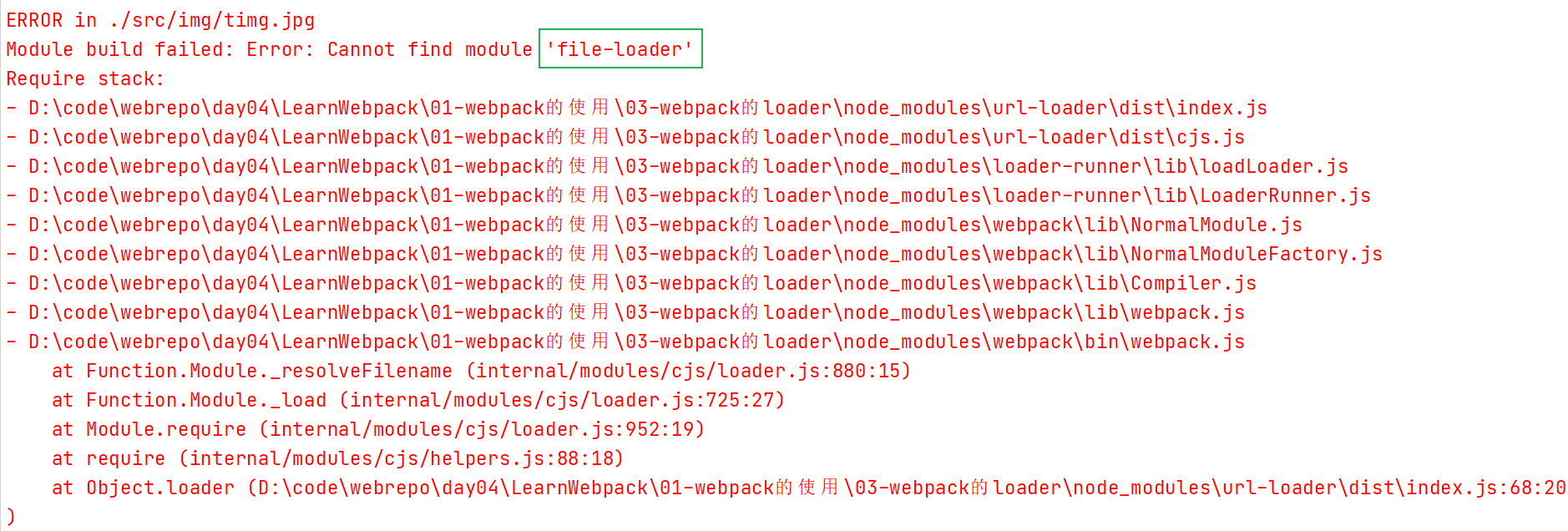
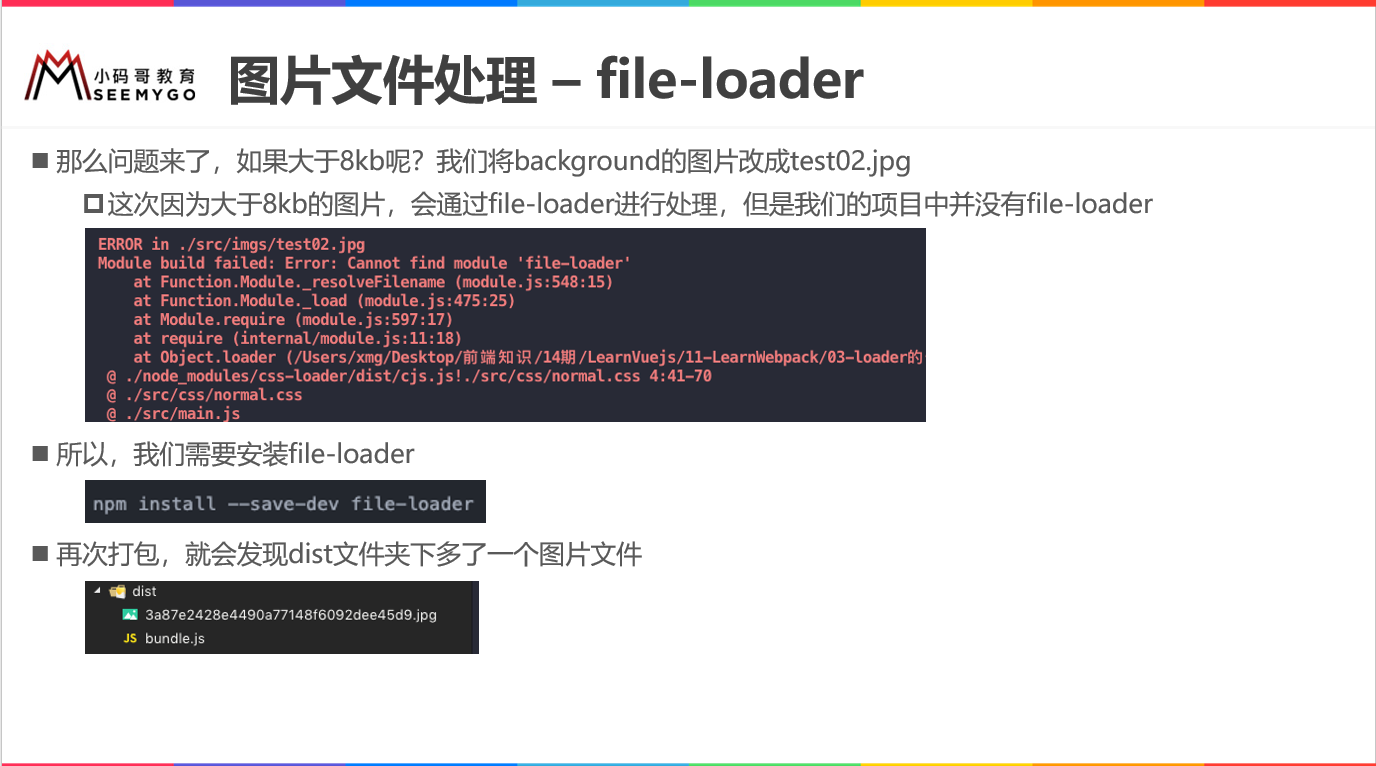
这个时候,我们再次进行编译。得到的是下面的错误。

根据提示信息,里面提到了一个东西,file-loader。
file-loader是不需要特别配置,只需要安装一下,就可以了。
- 当加载的图片,大于我们的url-loader的时候,需要使用file-loader
下面的图,是安装的file-loader的版本。

然后我们再次进行编译,没有报错。
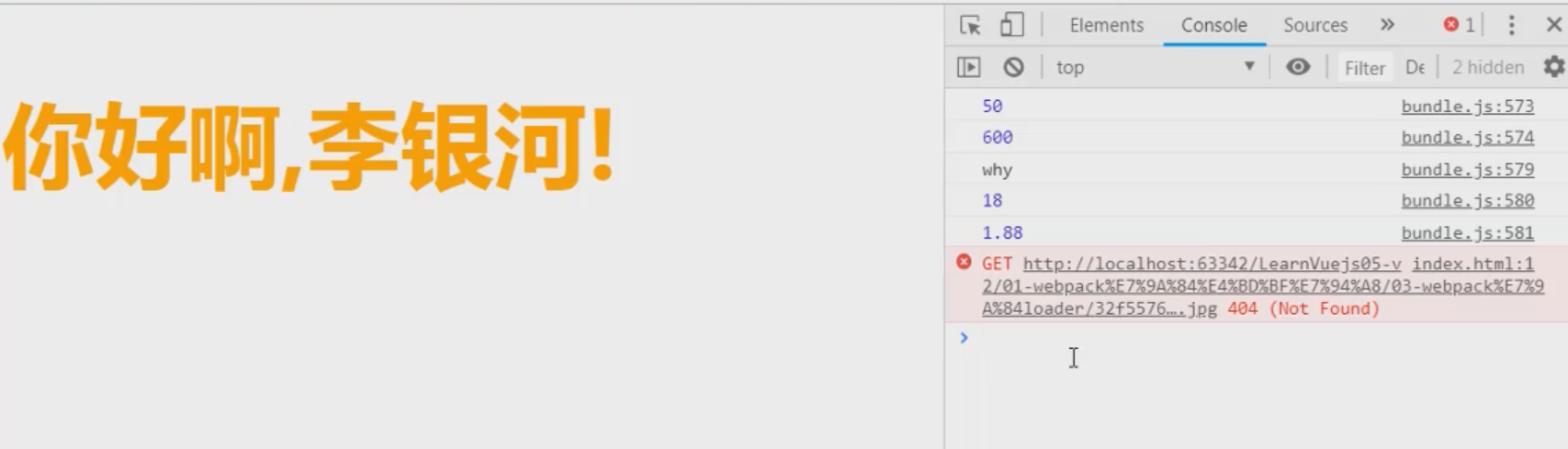
这时候,查看页面,图片也没有显示出来。

为什么没有显示呢?
图片路径问题
这是因为,如果小于url-loader的限制的话,是直接将图片编译成了base64。
如果大于url-loader的话,需要将图片打包,放到dist文件夹当中。
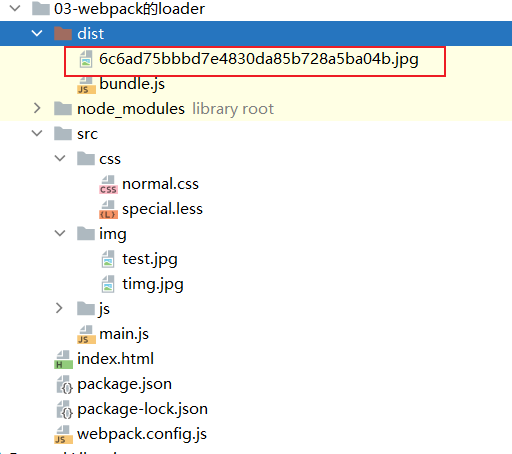
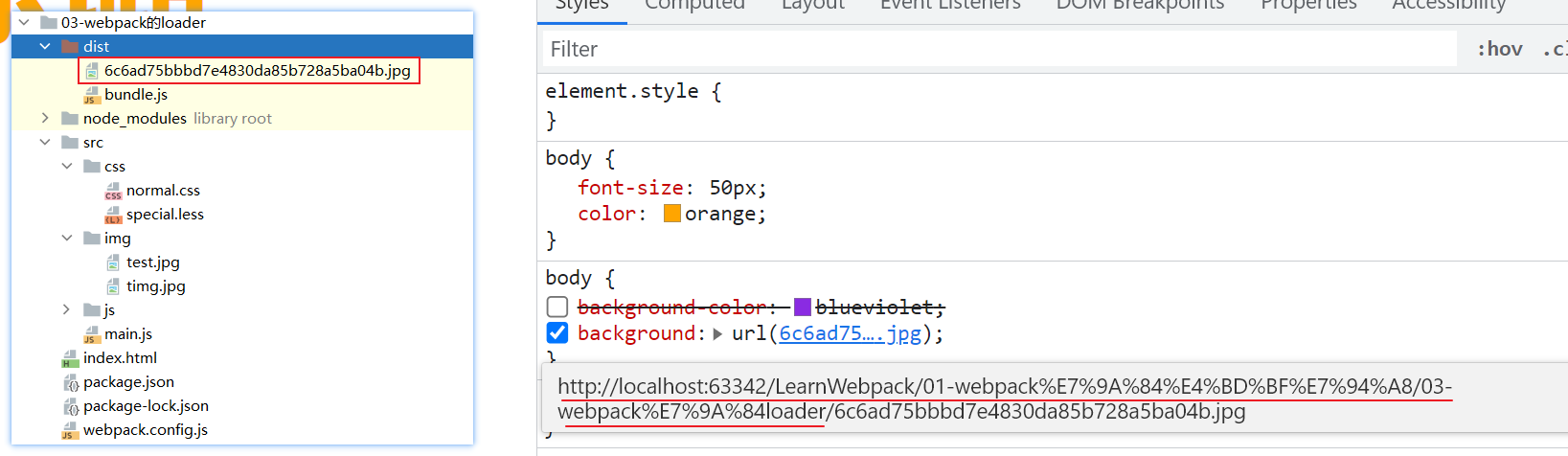
我们看一下:

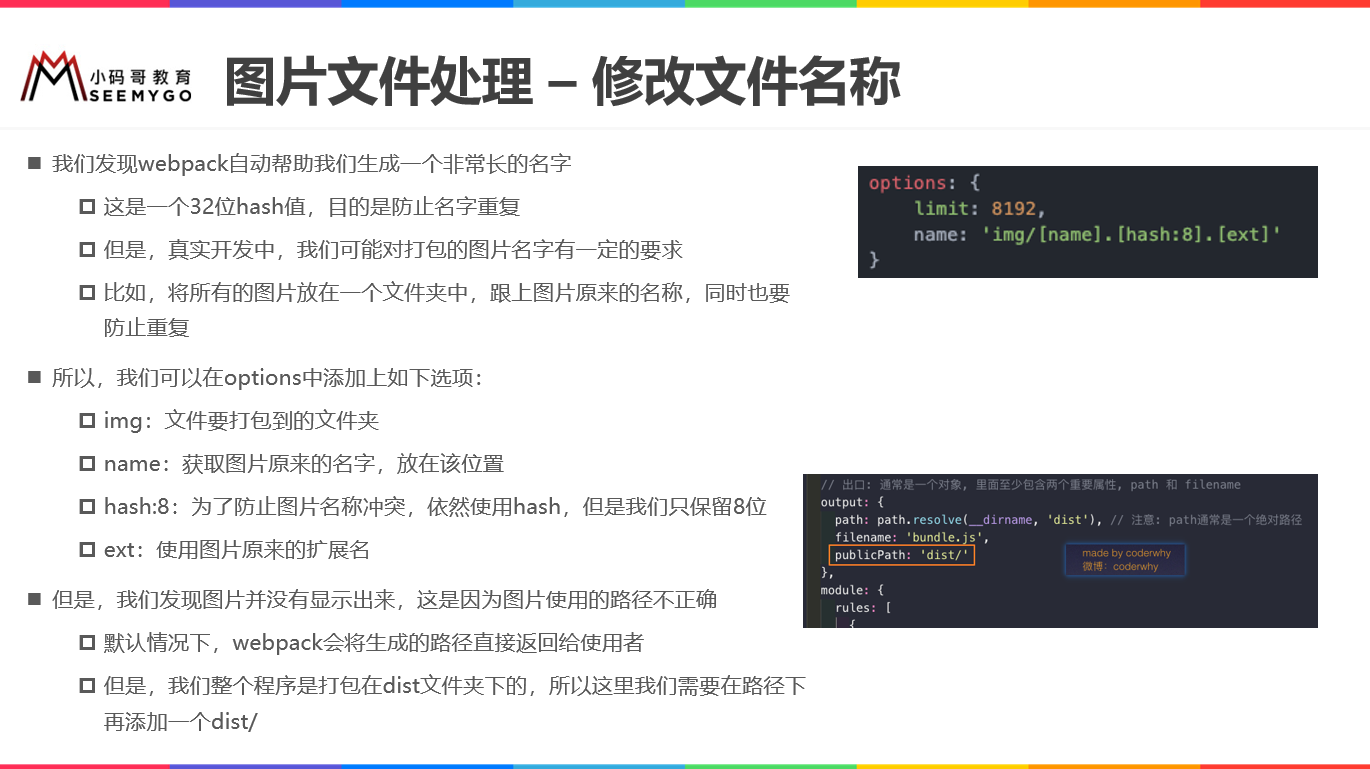
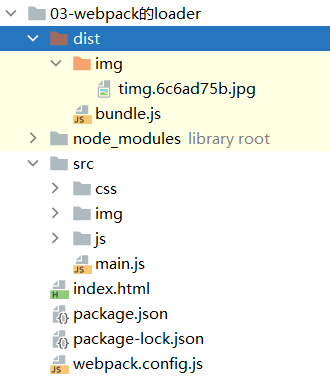
并且打包的时候,重新命名了一下。

通过上面的图片对比,我们可以看到。
打包的图片是放在了./dist/文件名.jpg,这个文件夹当中。
但是我们的html检查当中,显示的,是通过一个绝对路径引用的图片。
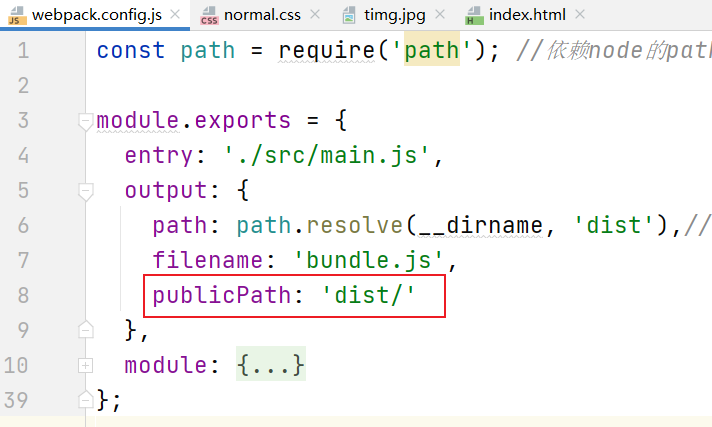
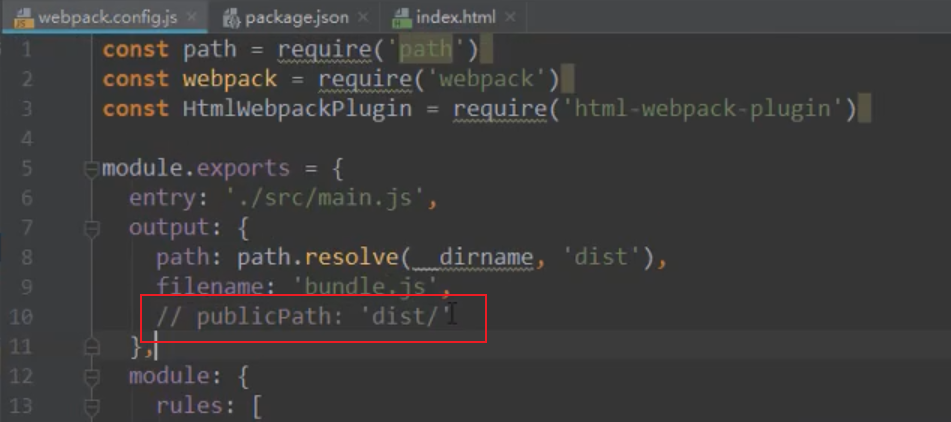
我们需要在webpack的配置文件webpack.config.js当中,加上如下的配置:

这个配置,起的作用就是,所有的涉及url的引用,自动去publicPath下面寻找。
这时候,我们测试效果:

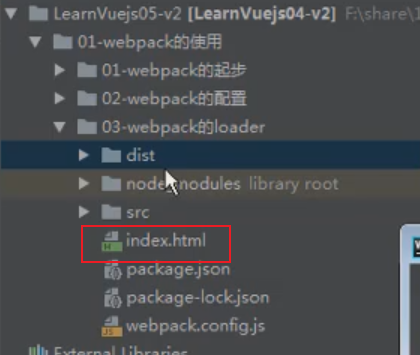
注意点

我们最终是需要将index.html,也放入到dist文件夹当中的。
这个时候,可能就不需要publicPath这个配置了。
总结




我们现在图片的名字,都是hash命名。我们希望对图片命名,有一定规范,方便我们调试查看。
我们可以在url-loader的webpack.config.js当中的options配置中,配置name属性。
我们可以进行,下面的配置,来规范命名:

上面设置完了之后,我们打包,生成的图片名字,就如下所示:

考试
问题:jpg和jpeg是一个格式的图片吗?
答案:是的。
问题:url-loader和file-loader是怎么配合呢?
答案:url-loader在webpack.config.js中配置时候,有一个options的limit配置,配置图片大小。如果小于这个limit,图片会编译为base64。如果大于这个limit,图片就要使用file-loader。
问题:file-loader需要在webpack.config.js当中配置吗?
答案:不需要。
问题:我们到现在都学了点啥?
答案:webpack

第81个视频 - webpack es6转换成es5的bable配置
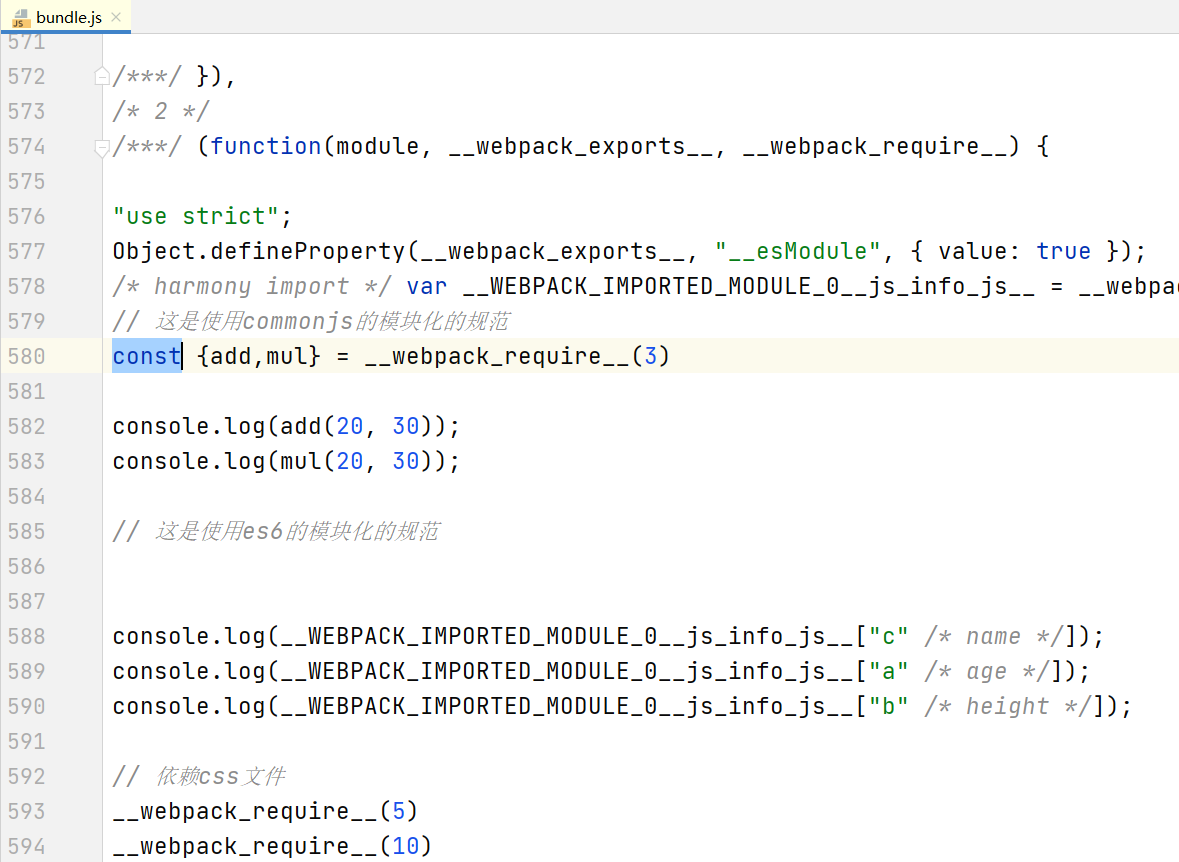
打包的文件中,包含es6的代码:

我们希望打包的文件里面,都是es5的语法。
这样,浏览器就都能支撑了。
兼容性更好。

npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
- babel-loader
- babel-core
- babel-preset-es2015:这就是一些配置,preset可以理解为配置。es2015就是es6。
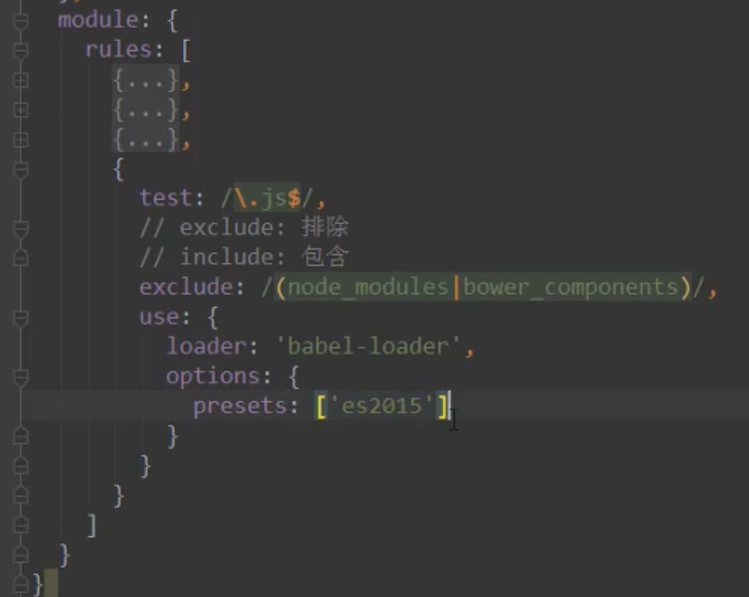
我们使用这样的配置:

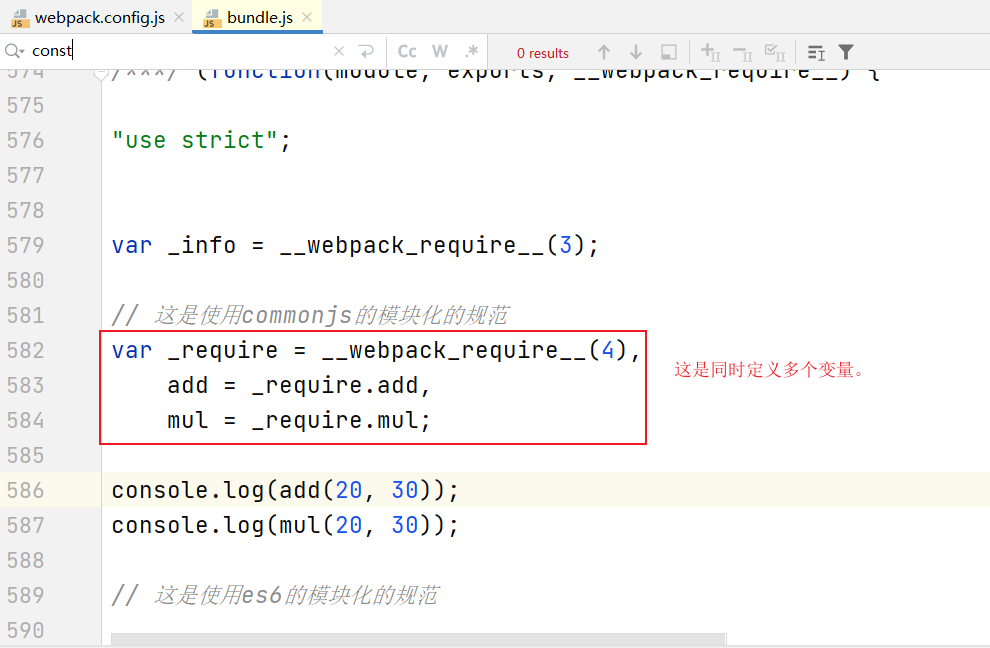
然后我们再进行重新打包,在bundle.js当中,就找不到es6的代码了。

考试
问题:如果在使用babel的时候,我们在webpack.config.js当中设置了,presets的属性值为@babel/preset-env。那么他们会寻找哪个文件。
答案:.bablerc文件。
第82个视频 - webpack - 使用vue的配置过程


我们现在希望通过模块化的思想,来使用vue。
我们安装vue的三种方式:直接下载引用,cdn引入,npm安装。
vue是运行时依赖。
王红元的安装vue的版本是:

我也要安装这个版本。
我们现在最新的版本是2.6.14。

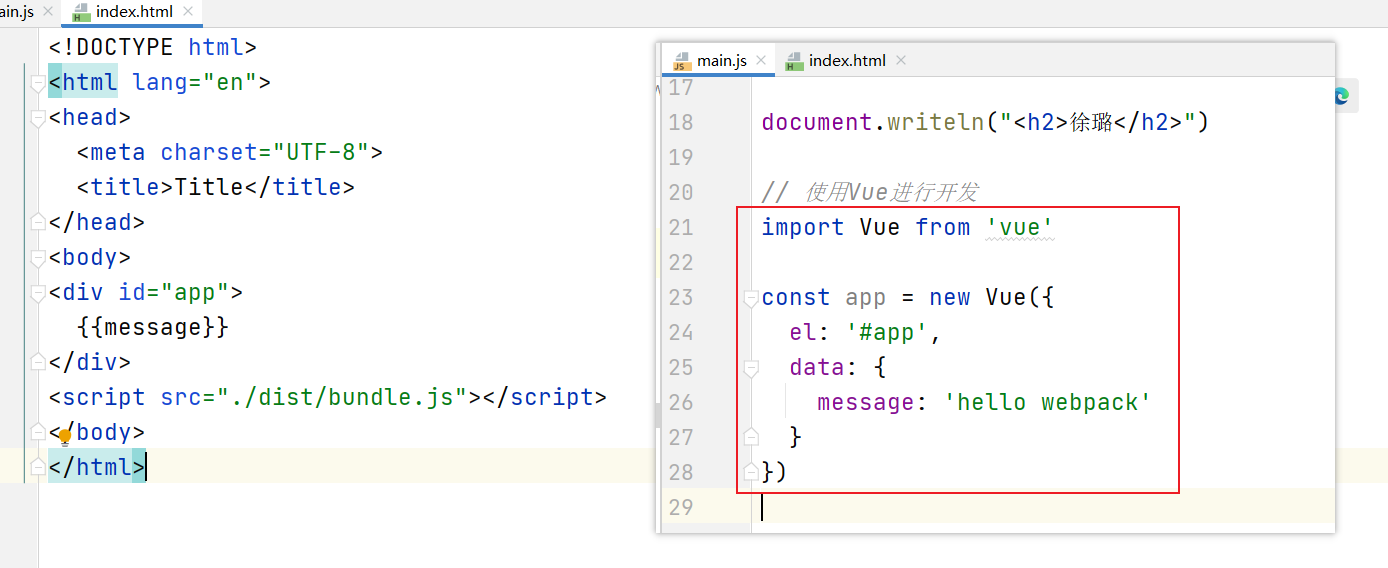
安装完了之后,我们尝试来进行写一点vue的代码:

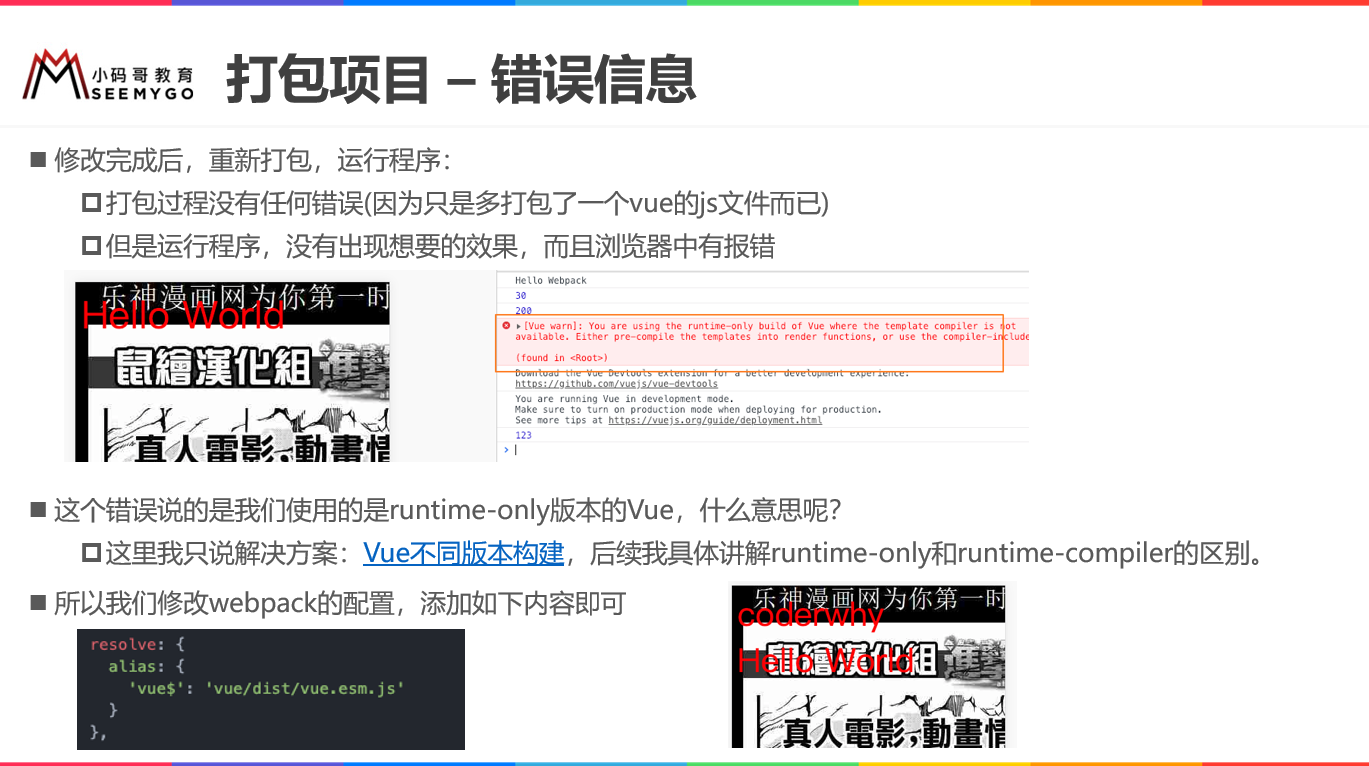
我们打包了之后,运行index.html,就发现报错了:
[Vue warn]:
You are using the runtime-only build of Vue where the template compiler is not available.
你正在使用runtime-only构建。
Either pre-compile the templates into render functions, or use the compiler-included build.
(found in <Root>)
vue构建版本的时候,构建两类:一个是runtime-only,一个是runtime-compiler。
如果你使用runtime-only,不允许有任何的template的,这种版本里面就不包含对template编译的代码。
如果你使用runtime-compiler,可以有template,这种版本里面包含对template的编译。
上面的错误信息,意思就是,你使用的是runtime-only版本。但是你的代码中包含div#app,这是Vue实例的template。
后面还会讲这个东西的。
这个问题怎么解决呢?
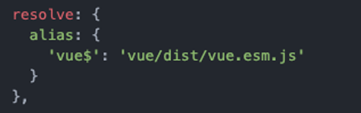
你只需要在webpack.config.js当中配置这个:

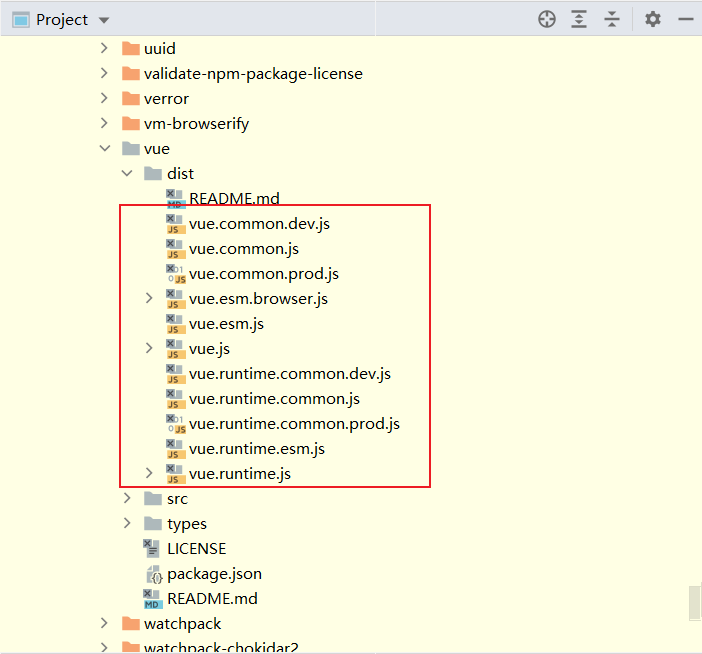
这个配置的意思是,当我们在代码中通过import Vue from 'vue'这种代码引入vue的时候,会去webpack的配置文件当中看看,vue是否指向了具体的文件夹,我们是指向了具体的文件夹vue/dist/vue.esm.js。这个时候,就不会按照默认的方式,寻找文件了。配置了之后,就会去node_modules目录当中,找到vue。见下图:

从上面的图中,我们就可以看到vue在构建的时候,确实是构建了很多种类的版本,默认情况下,运行的时候,是执行vue.runtime.js这个vue的。我们指定了vue.runtime.esm.js,这就是相当于runtime-compiler的版本,这个vue.runtime.esm.js当中的esm,就是es module的缩写。
这个时候,我们再次构建我们的项目,然后,我们就打开页面,看一下效果,就是正常的了:

考试
问题:runtime-only和runtime-compiler,是什么玩意?
答案:runtime-only和runtime-compiler都是vue的构建版本,runtime-only版本意思就是,里面不包含template编译的代码。runtime-compiler版本意思就是,里面包含template编译的代码。默认是使用runtime-only的,但是,我们在测试开发的时候,如果需要runtime-compiler的时候,我们就通过webpack的webpack.config.js当中的resolve配置项,来指定vue的构建版本。
第83个视频 - 创建vue时template和el的关系

先告诉大家一个结论,如果你开发的是一个SPA应用,也就是单页面富应用。
SPA就是simple page web application。
在SPA当中一般我们只有一个html代码。
多个页面是通过路由进行跳转的。
后面我们会写vue-router。
这个路由,我们称之为前端路由。
我们以后做的项目当中只有一个index.html的。
这个index.html一般是不进行修改的。

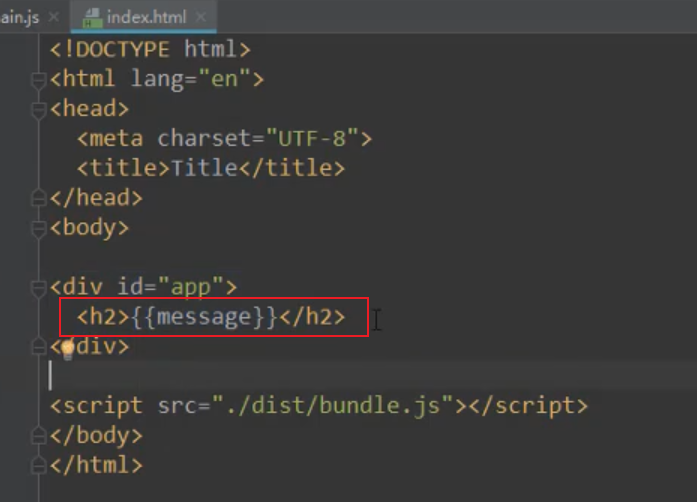
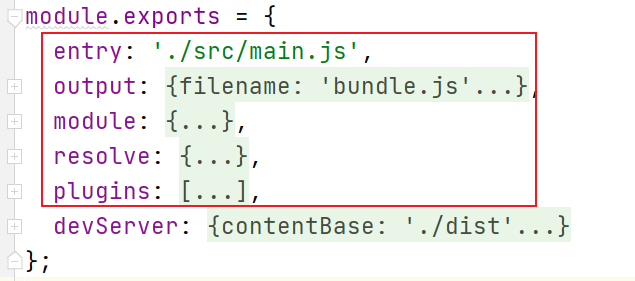
这样的话,我们的代码当中一般是不包括如上图框框当中的内容的。

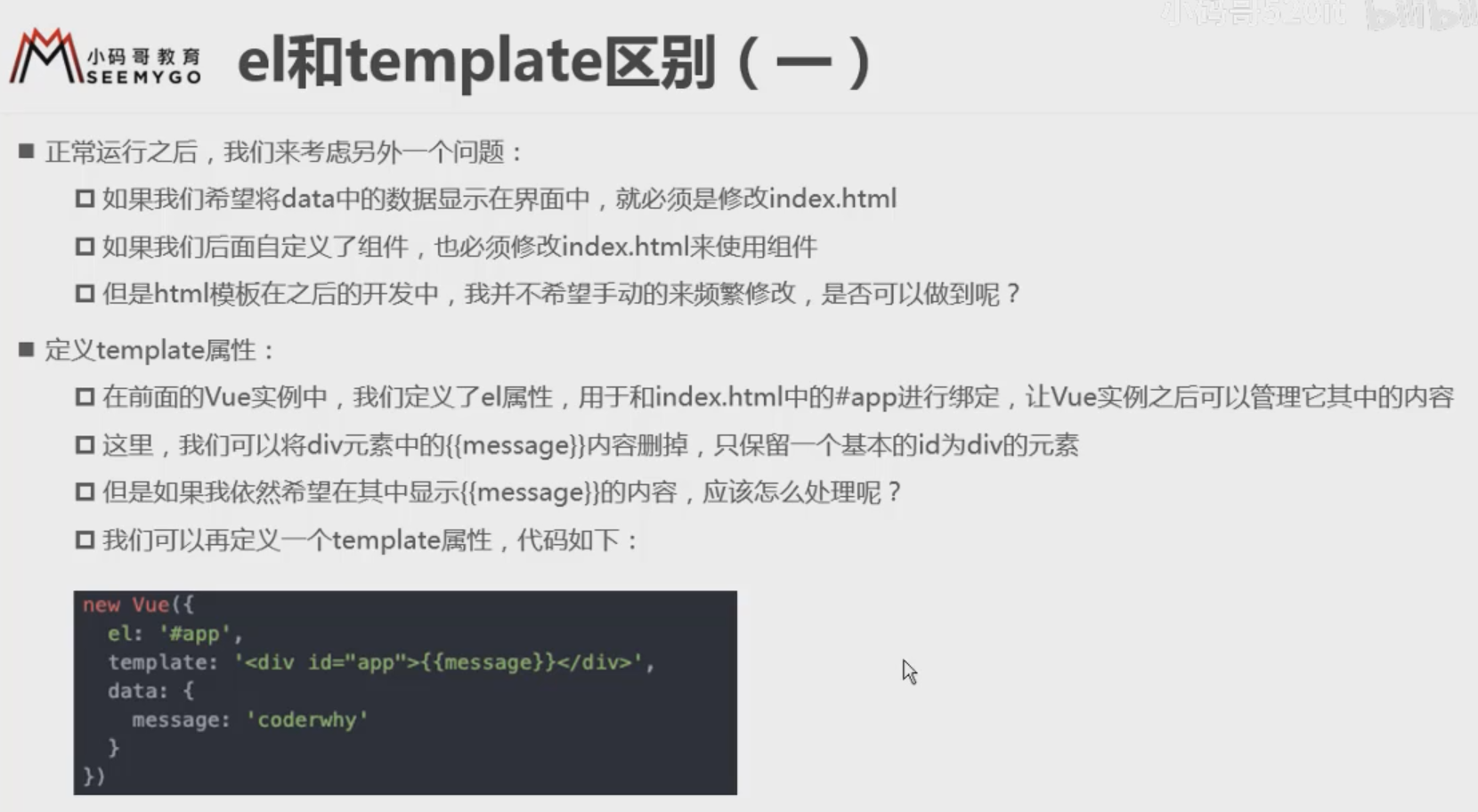
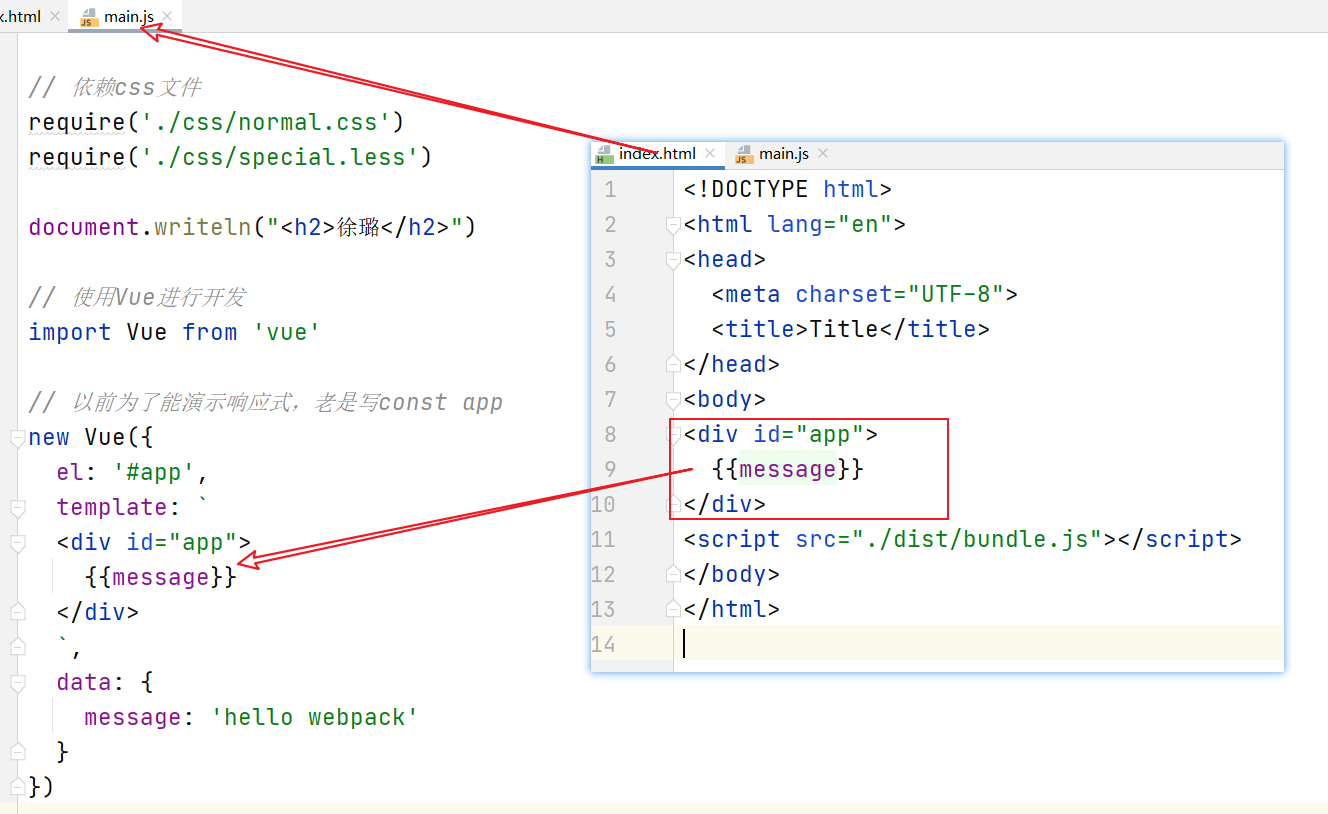
我们这样抽取代码:

vue内部在编译的时候,会把main.js当中的template当中的div代码,复制到index.html当中的。进行一个替换的。
你同时有el,el挂载了app元素,又有template,就会把template的代码复制到index.html。
所以在开发当中,不要修改index.html了。
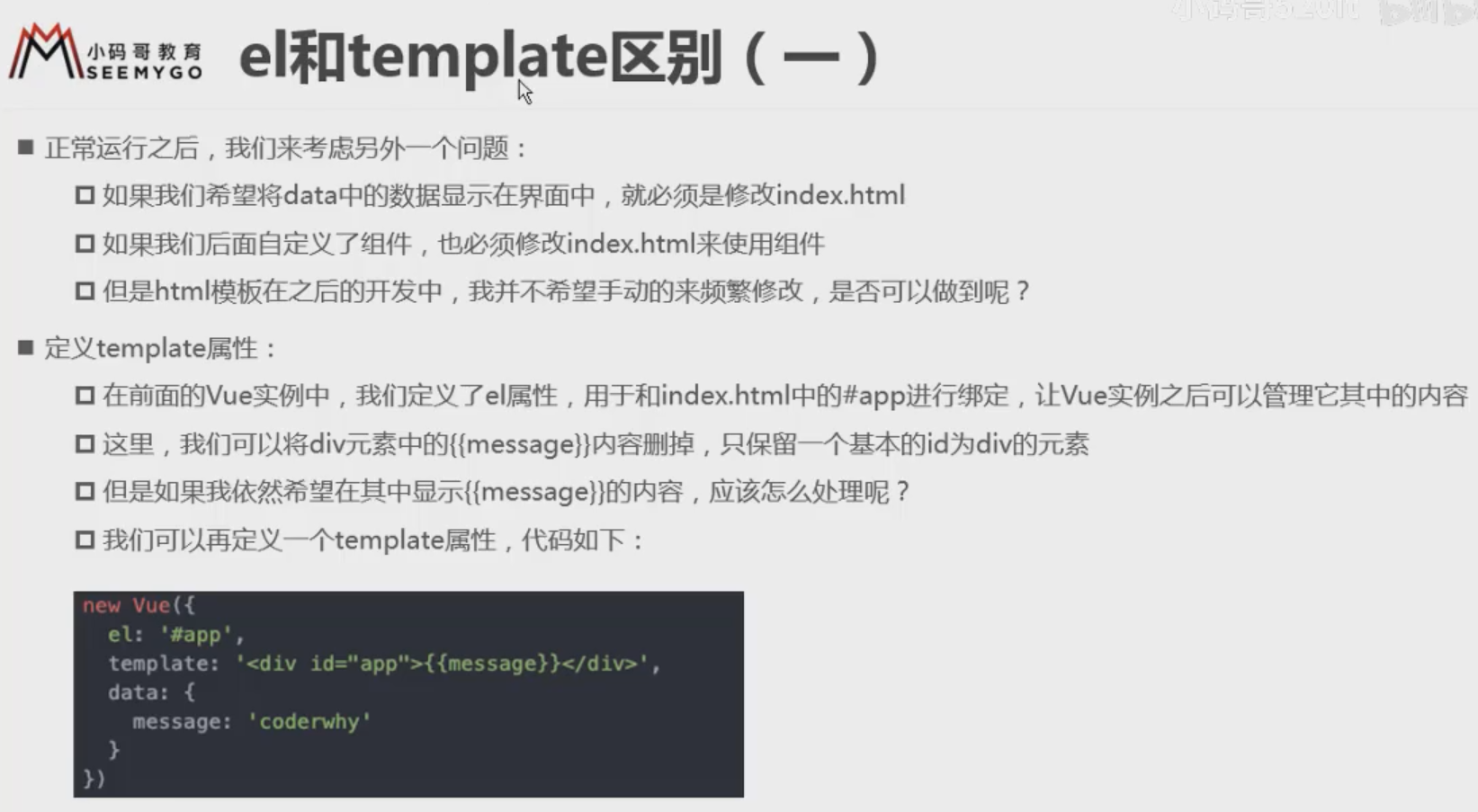
el和template的区别

考试
问题:el和template有什么关系呢?
答案:el的目的是进行挂载某些元素的,template里面写的是元素的html代码。如果你是同时有el,也有template的话,他们之间的关系就是将template当中的代码,替换到el挂载的元素当中。这样index.html就不需要修改了。
第84个视频 - Vue的终极使用方案
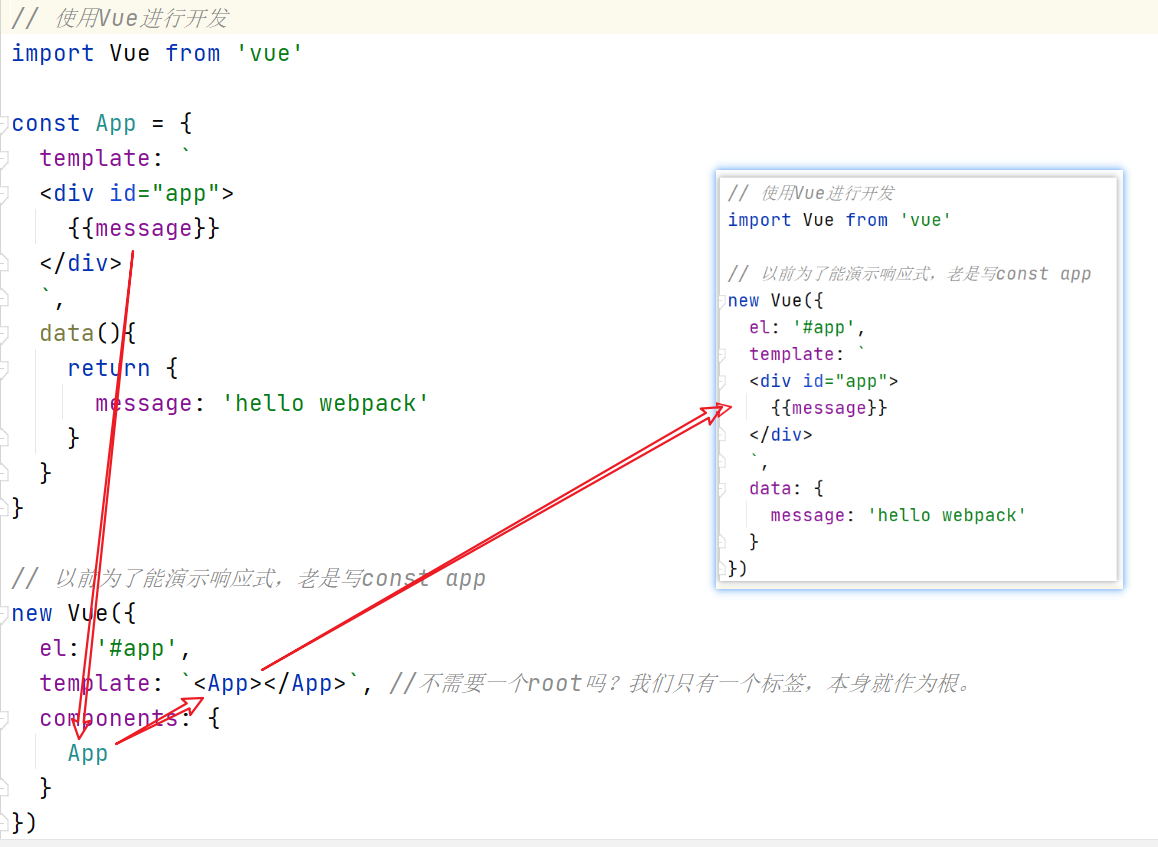
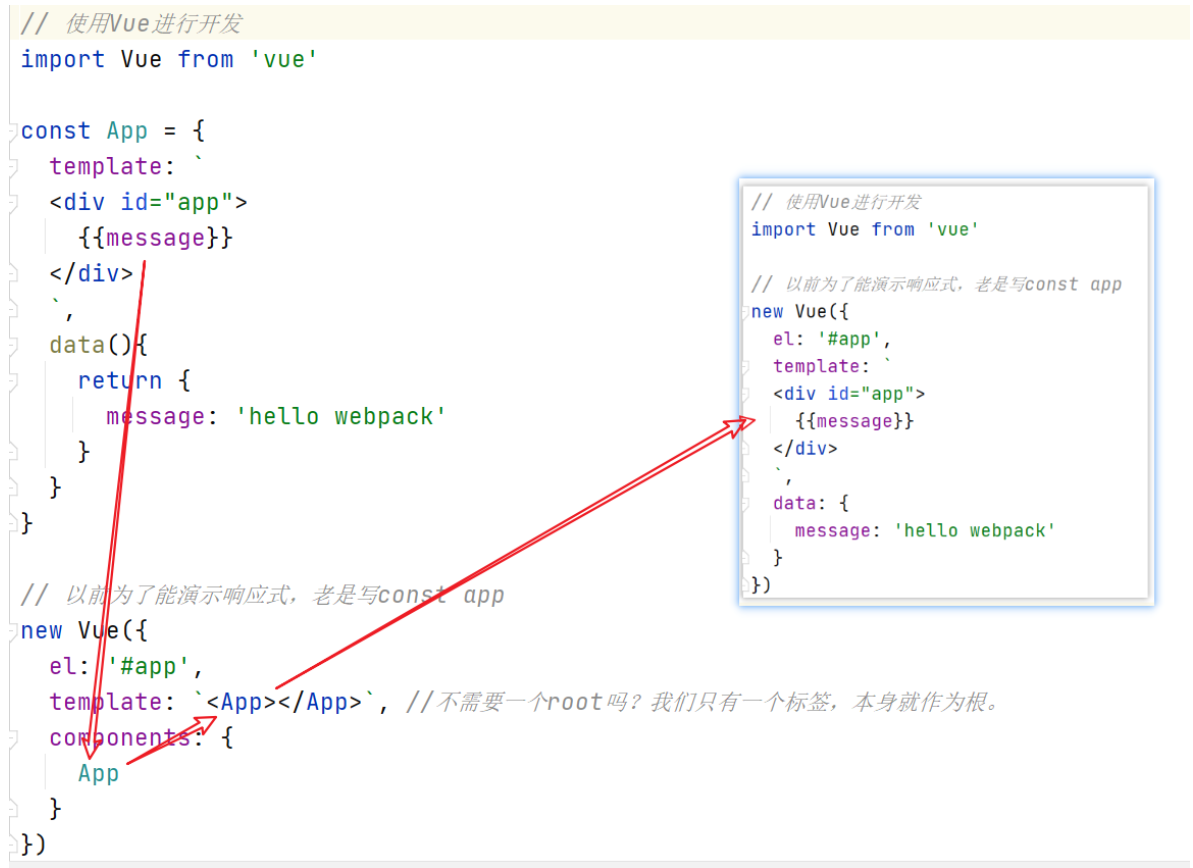
甚至,我们最终,我们下面图中红框框,当中的代码都不需要写:

代码当中,就只剩下了下面的内容:

一、在vue实例当中写template是不好的习惯
有没有办法将vue实例中的template代码,抽取出来呢?
可以。可以搞一个组件。

这个App就是一个对象了。
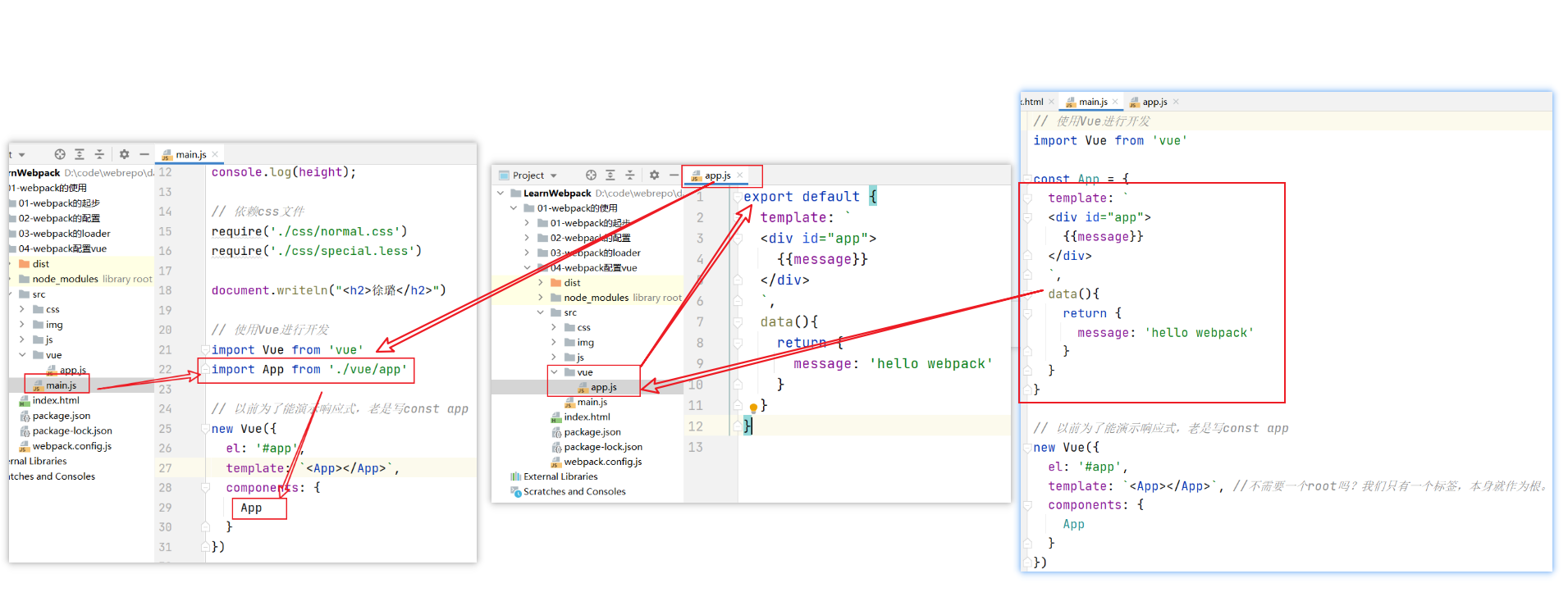
二、抽取一个js文件模块化导出组件对象

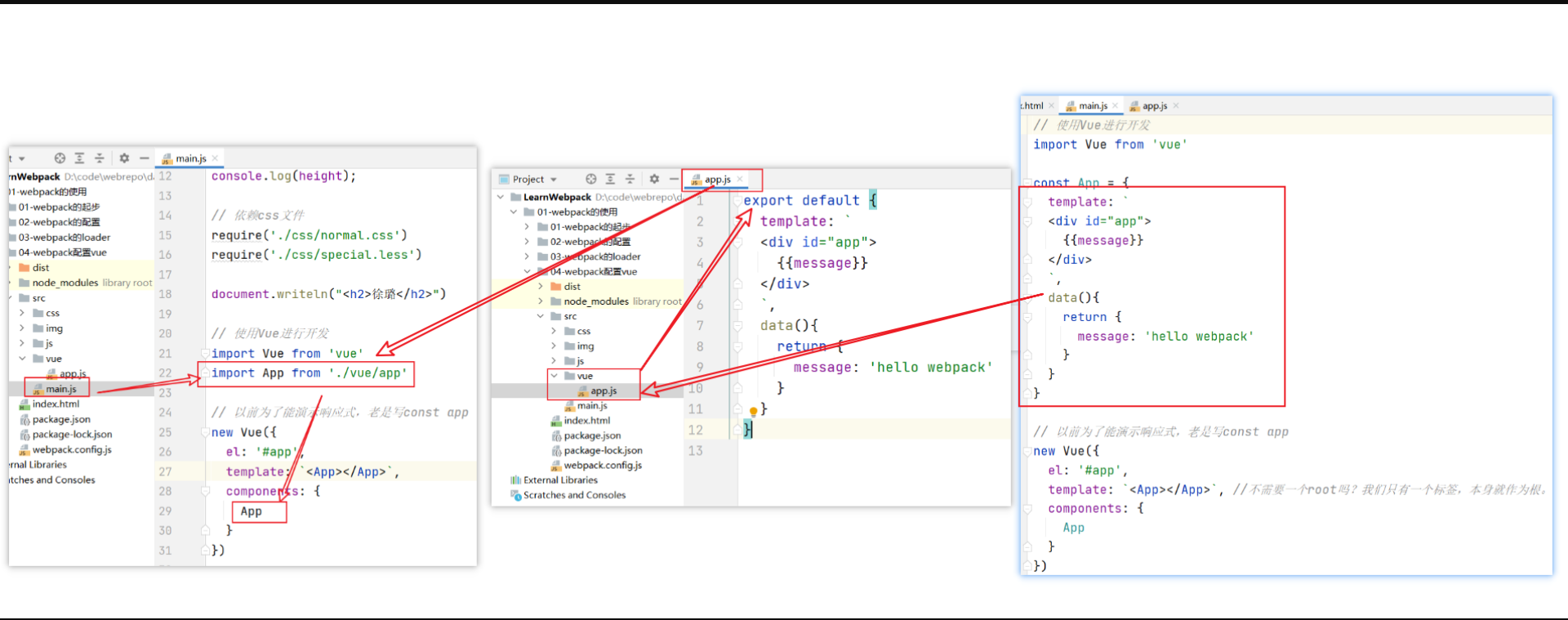
如图所示,这个图从右向左看,我们从左边是看到app对象,就是组件。
- 我们把组件对象的代码,抽取到一个js文件当中。
- 在这个js文件当中通过export default导出。
- 然后在main.js当中导入App对象,然后注册到Vue实例当中。
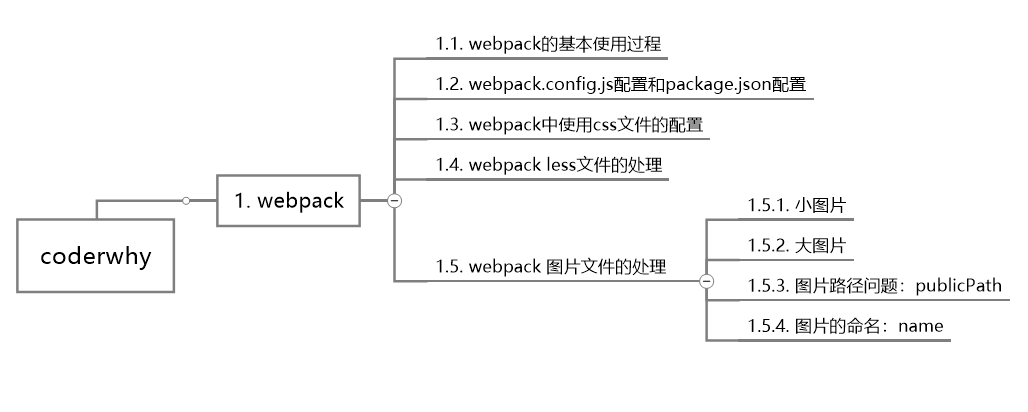
思维导图


mindmanager

第一步:要求:index.html开发过程中不要修改
要达到这个要求,就要抽离index.html当中的html代码。
1、把原来index.html当中的代码写在main.js当中vue实例的template当中。
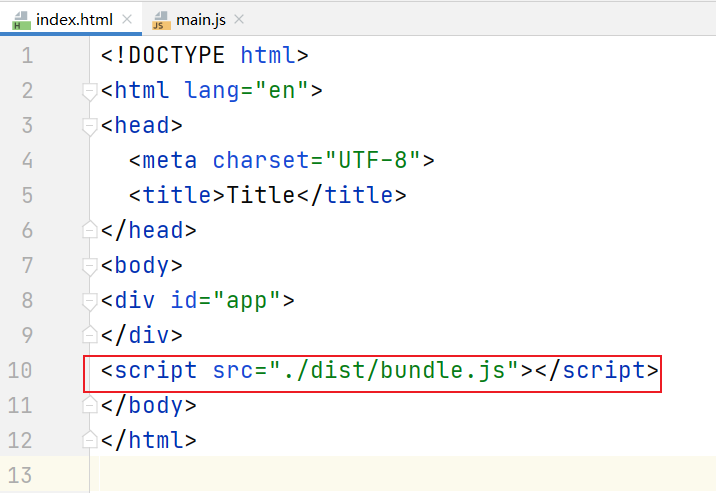
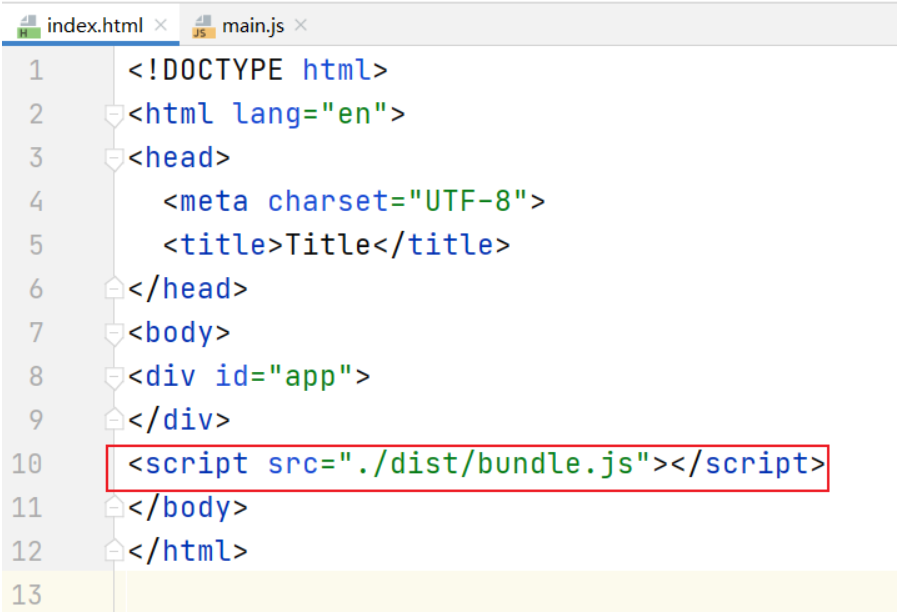
这样,index.html的最终状态就是:

而实际上,到真正最终的时候,上面红色框框当中的内容,也不需要了。
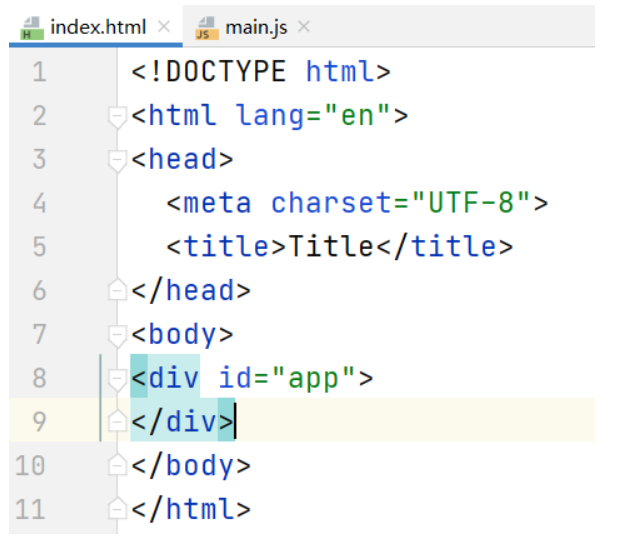
最终的index.html当中,就变成了只有下面的代码:

第二步:要求:main.js的vue实例当中template代码太多太乱(抽取组件对象)
我们可以把main.js当中的vue实例当中的template和java代码,抽取到一个组件对象当中。
然后把这个组件对象,注册到我们的vue实例当中。

第三步:main.js中vue实例对象和组件对象放在一个文件太乱(把组件抽取成单独的文件)
我们是可以把main.js当中的组件对象,抽取到一个单独的js文件当中的。
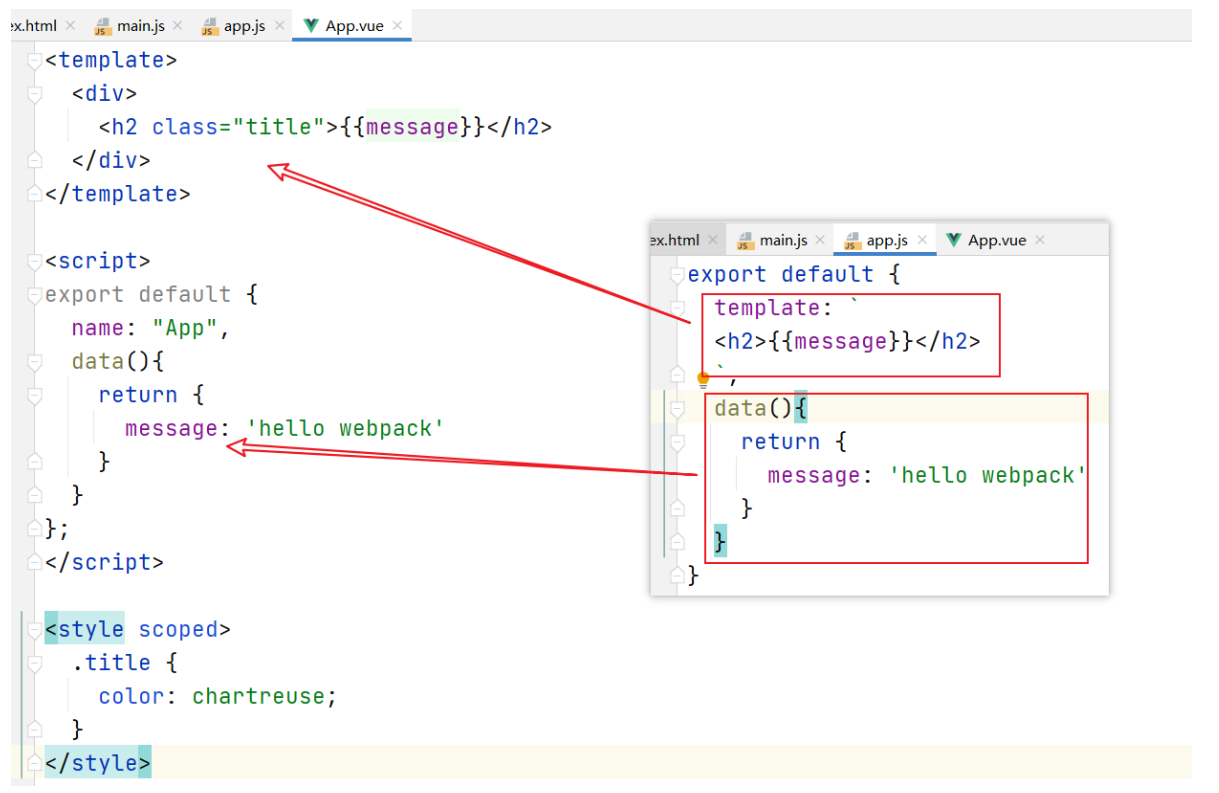
抽取的过程,如下图所示:

第四步:要求:组件js文件当中template和js代码进行分离(抽vue文件)
在我们单独抽离出来的js文件当中,template中的js代码,和data中的javascript代码是耦合在一起的。
这个看起来,也是很不舒服的。
还是要抽离出来。
我们可以抽离成.vue后缀名的文件。

1、原来我们的组件,是写在另外的js文件当中的
2、现在我们的组件,直接写在vue文件当中
3、一个vue文件就是一个组件。
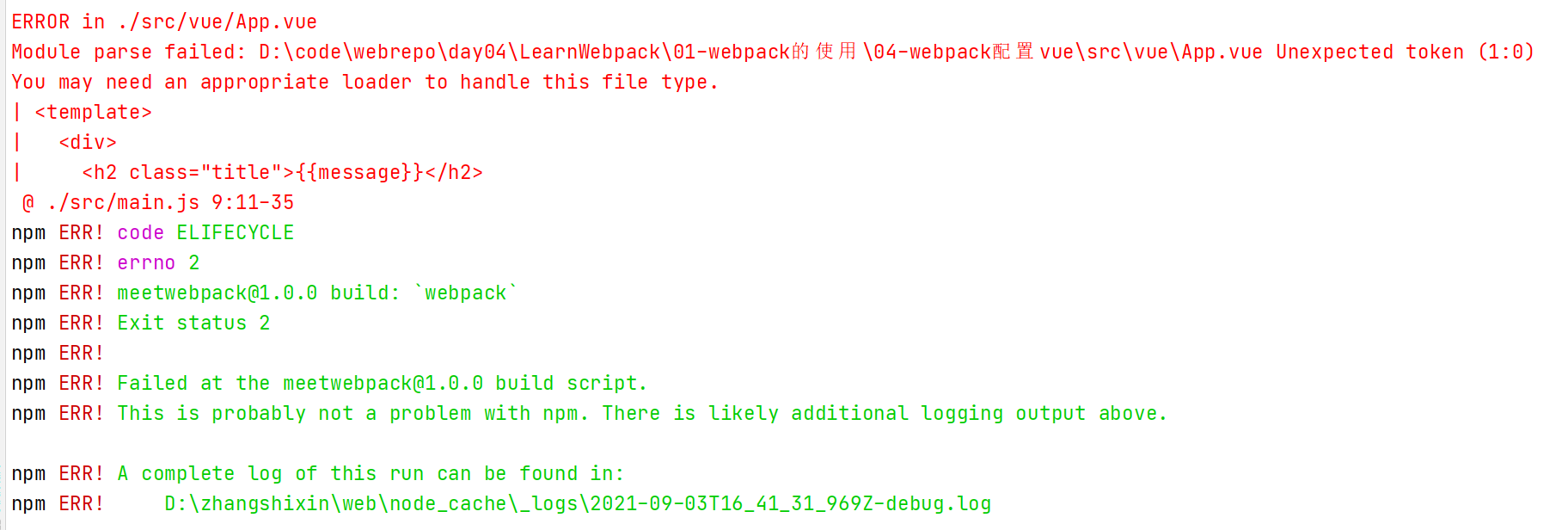
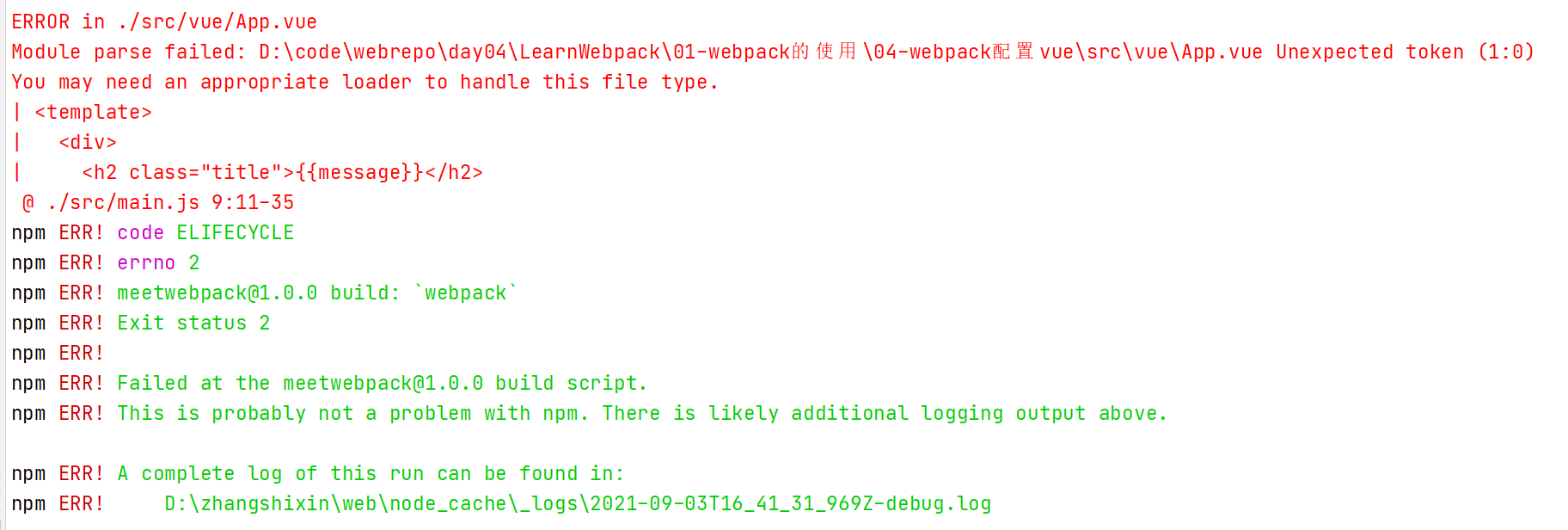
4、创建vue文件后直接webpack打包构建报错

这是webpack不知道怎么加载vue文件导致报错。
需要配置对应的loader。
5、为了webpack打包vue文件需要两个东西
一个是:vue-loader,这个是为了加载vue文件。
还有一个是:vue-template-compiler,这个是为了对vue文件进行编译。
1、webpack官方文档好像没说怎么整vue文件的loader
2、安装vue-loader和vue-template-compiler
使用命令:npm install --save-dev vue-loader vue-template-compiler
这是开发vue必须知道的两个东西。
下面是王红元安装时候的版本信息:

为了跟他保持一致,我们可以使用这个命令:npm install --save-dev vue-loader@15.4.2 vue-template-compiler@2.5.21。
3、配置vue-loader,不用配置vue-template-compiler
4、重新运行npm run build使用webpack打包
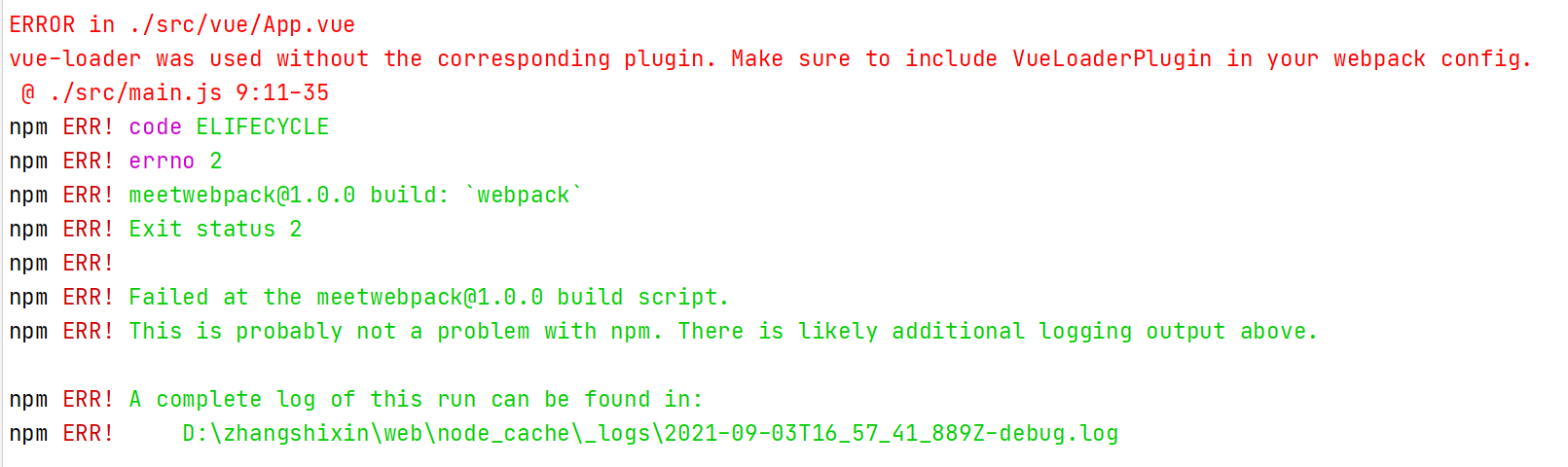
5、结果还是报错说缺少插件
报错信息如下所示:
vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
vue-loader在没有相应插件的情况下使用。确保在您的webpack配置中包含VueLoaderPlugin。

1、我们vue-loader版本是15.4.2
2、从14.x版本开始,要使用vue-loader还需要配置插件
3、如果你不想配置插件,可以用比较低的版本
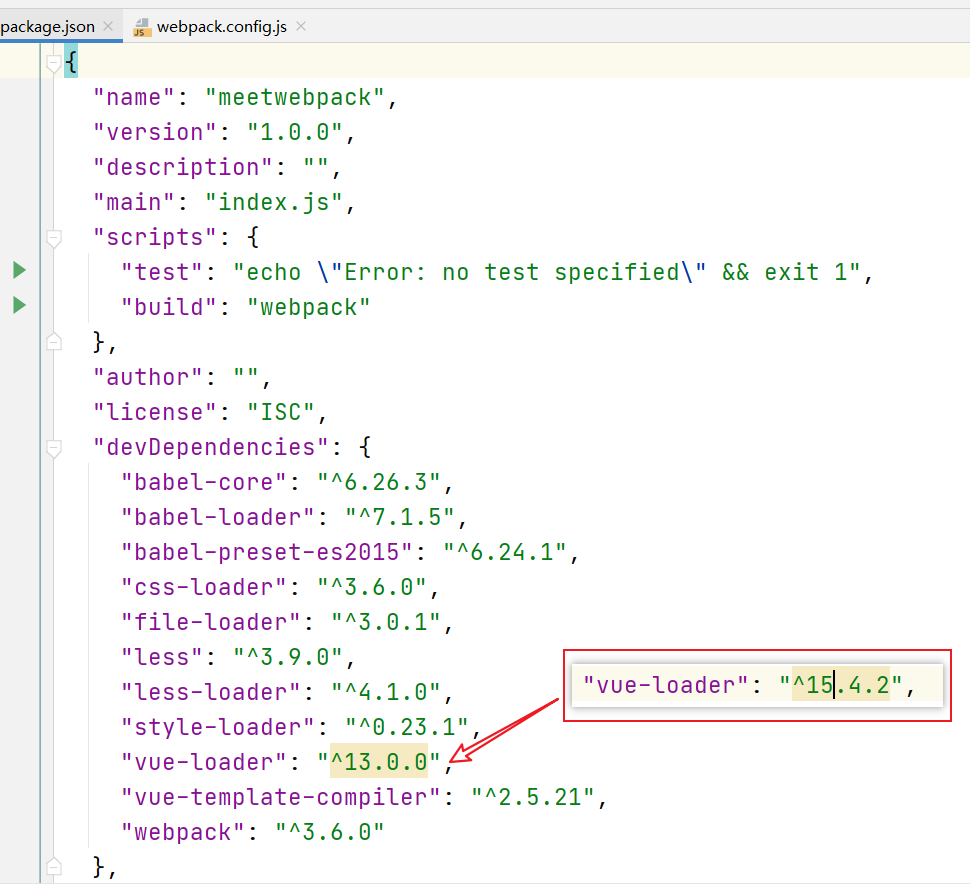
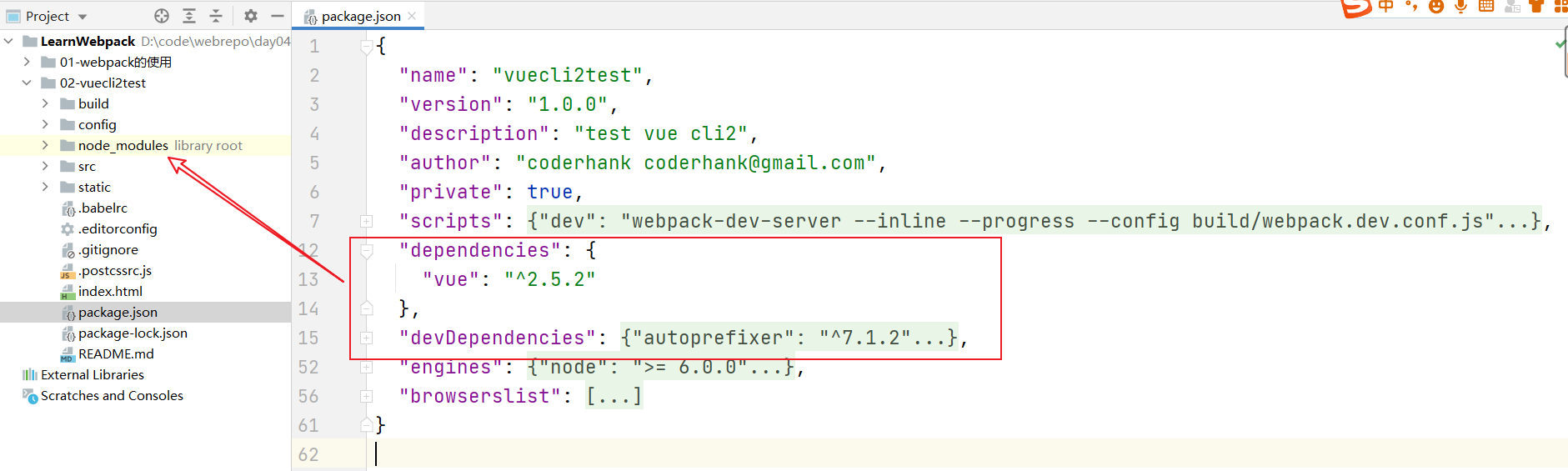
你可以在package.json当中修改版本:

如上图,vue-loader,我们原来的版本是^15.4.2。
现在我们的版本是^13.0.0
这个^叫做插入符号。
node的package.json当中有两个符号。
插入符号和波浪符号。
插入符号:^13.0.0取第一位数的最新版本,13.x.x。
4、package.json的插入符号和波浪符号
我们可以参考这篇文章。
5、修改package.json后执行npm install
6、执行npm run build解决报错
7、运行效果

vue文件的使用
现在,我们加深.vue文件的使用。
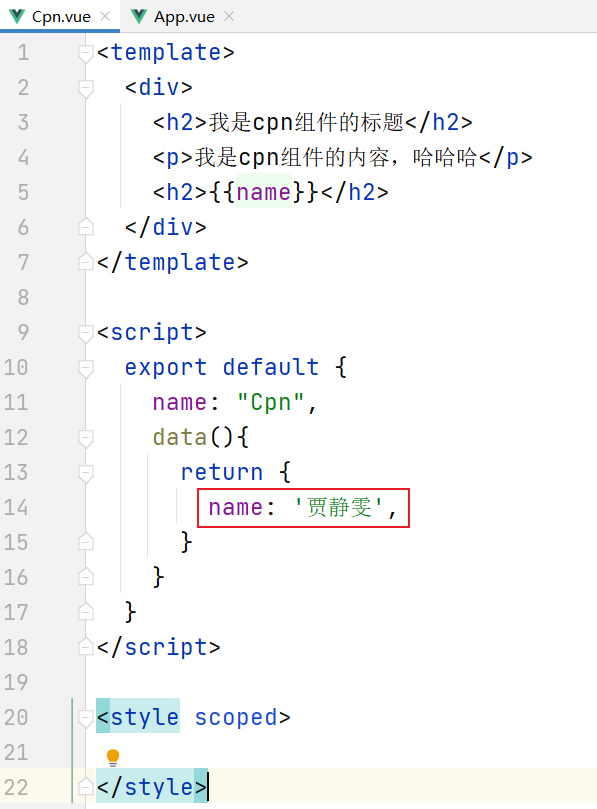
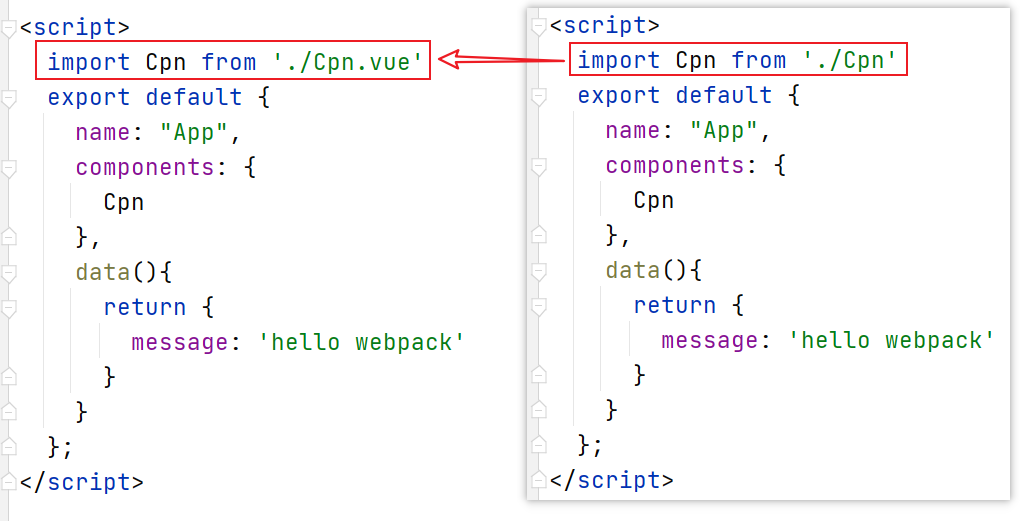
1、创建一个Cpn.vue

2、在App.vue当中注册Cpn.vue

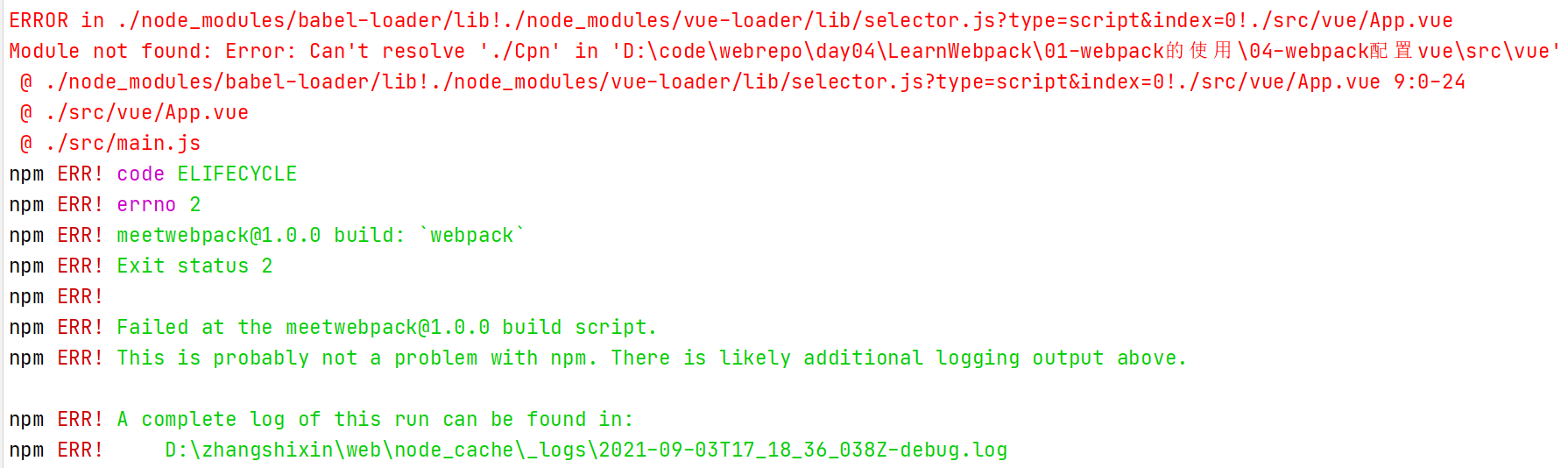
3、重新npm run build报错

错误原因是在App.vue当中导入组件路径简写了文件类型。

4、修改后执行成功
效果如下:

终极开发模式
1、以后都是写vue文件,一个vue文件就是一个组件。
2、整个应用程序到时候就是一个组件树。
3、有一个最root的组件,叫做App.vue。
4、从App.vue开始形成组件互相引用的树网络。
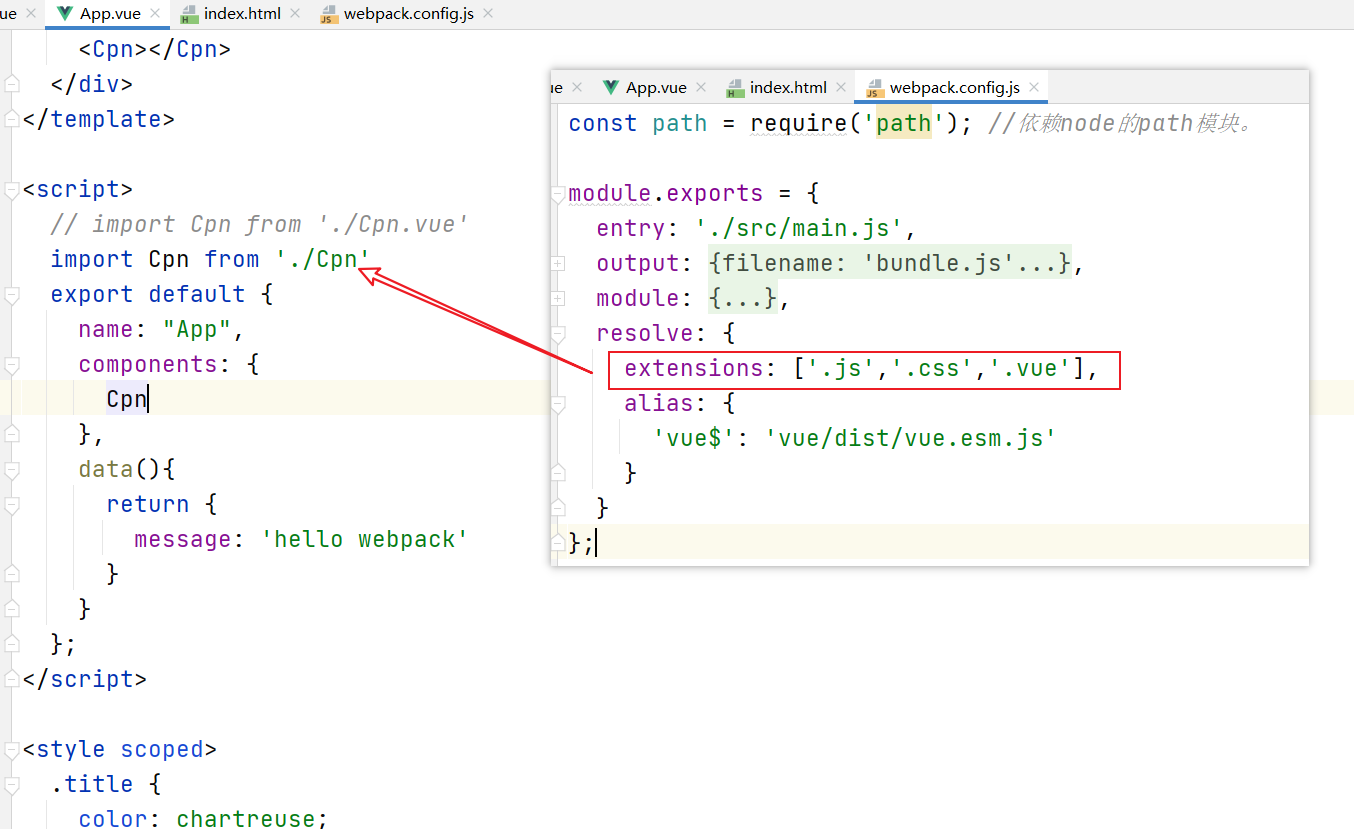
组件内es6 import时候文件后缀省略的问题
1、.js好像是可以直接省略的。
2、.vue好像刚才省略报错了。
3、想省略.vue需要修改webpack.config.js中的配置

4、手动写webpack配置太麻烦,以后都不需要你手动写。用脚手架。
第85个视频 - webpack-横幅plugin的使用
什么是框架,什么是插件
插件就是现有功能进行扩充
类比浏览器插件
webpack的插件就是对webpack的功能扩充
比如说:打包优化、文件压缩丑化。
loader和插件有什么区别
1、loader主要用于对某种文件进行加载和转化的时候,使用loader
我们可以把loader理解成为加载器、转化器。
2、plugin是功能扩展,我们可以理解为扩展器。
3、plugin如何使用
- npm安装plugin
- 也有不需要安装的,webpack也有内置的plugin
- 2、在webpack中配置相应的plugin
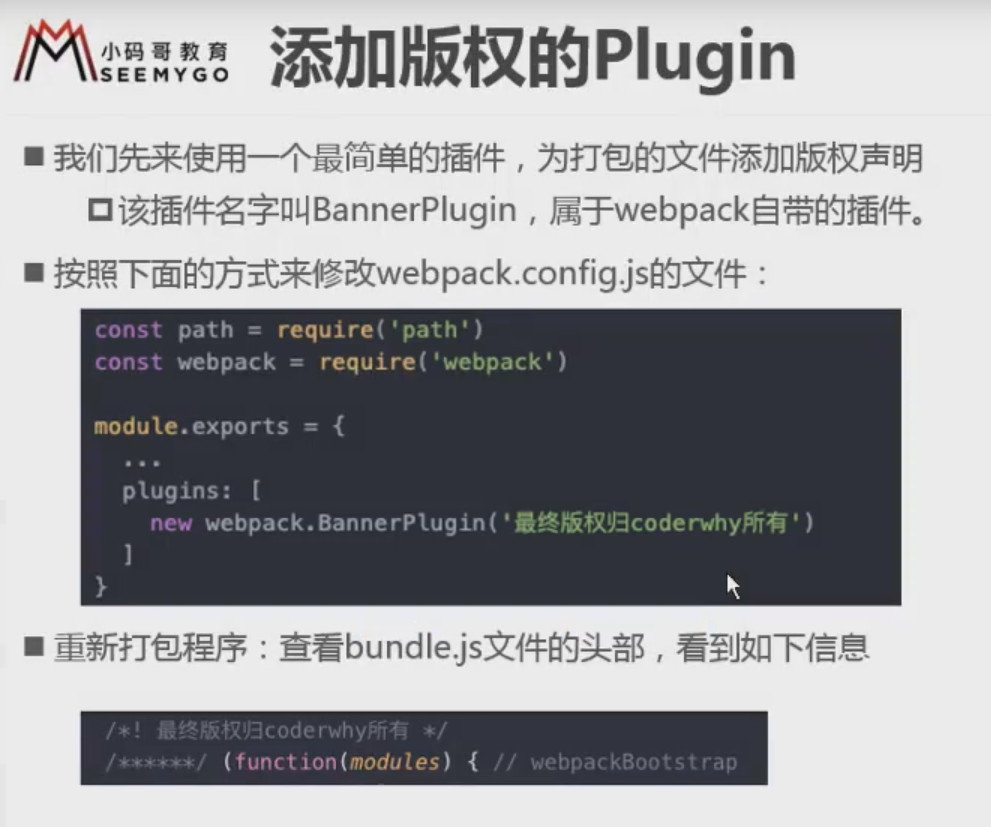
第一个插件:横幅plugin
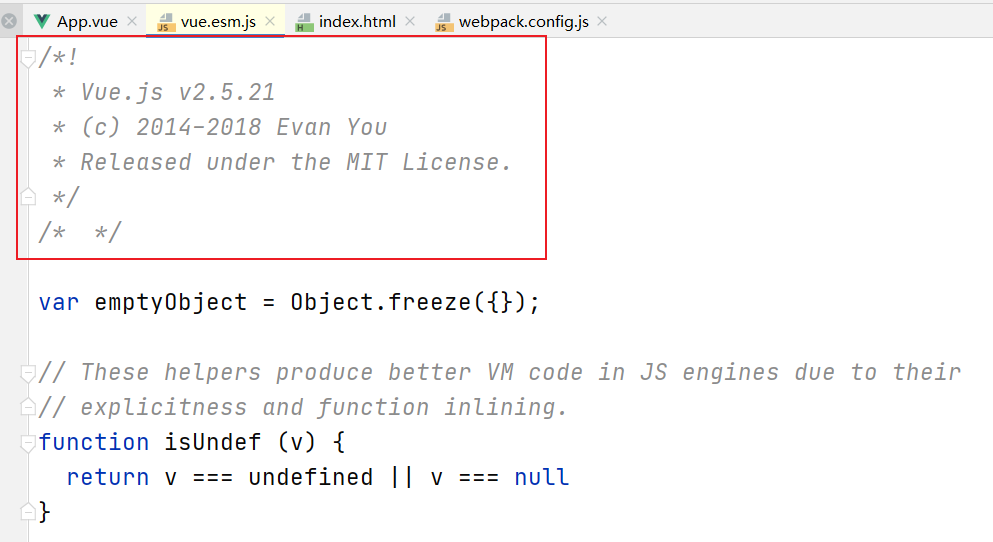
1、给我们打包的文件bundle.js,加上版权声明。

- 开源协议,vue用MIT
- 用开源协议代码,你不要商用,你必须开源
- MIT的协议要求还是比较少的。
- react原来是用xxx的开源协议,这个协议下别人用了react之后,如果有一天facebook想要收回react,是可以对使用者进行收费的。
- 百度一开始用react
- 后来发现facebook的开源协议不太对
- 后来就是全部重构,好像是16年
- 百度带领下很多公司就退出了react
- 类似谷歌和甲骨文之前打官司好多年
- java开源了
- 但是开源是有许可证的
- 谷歌慢慢也不想用java了。
- 后来react修改了自己的开源协议,也用了MIT
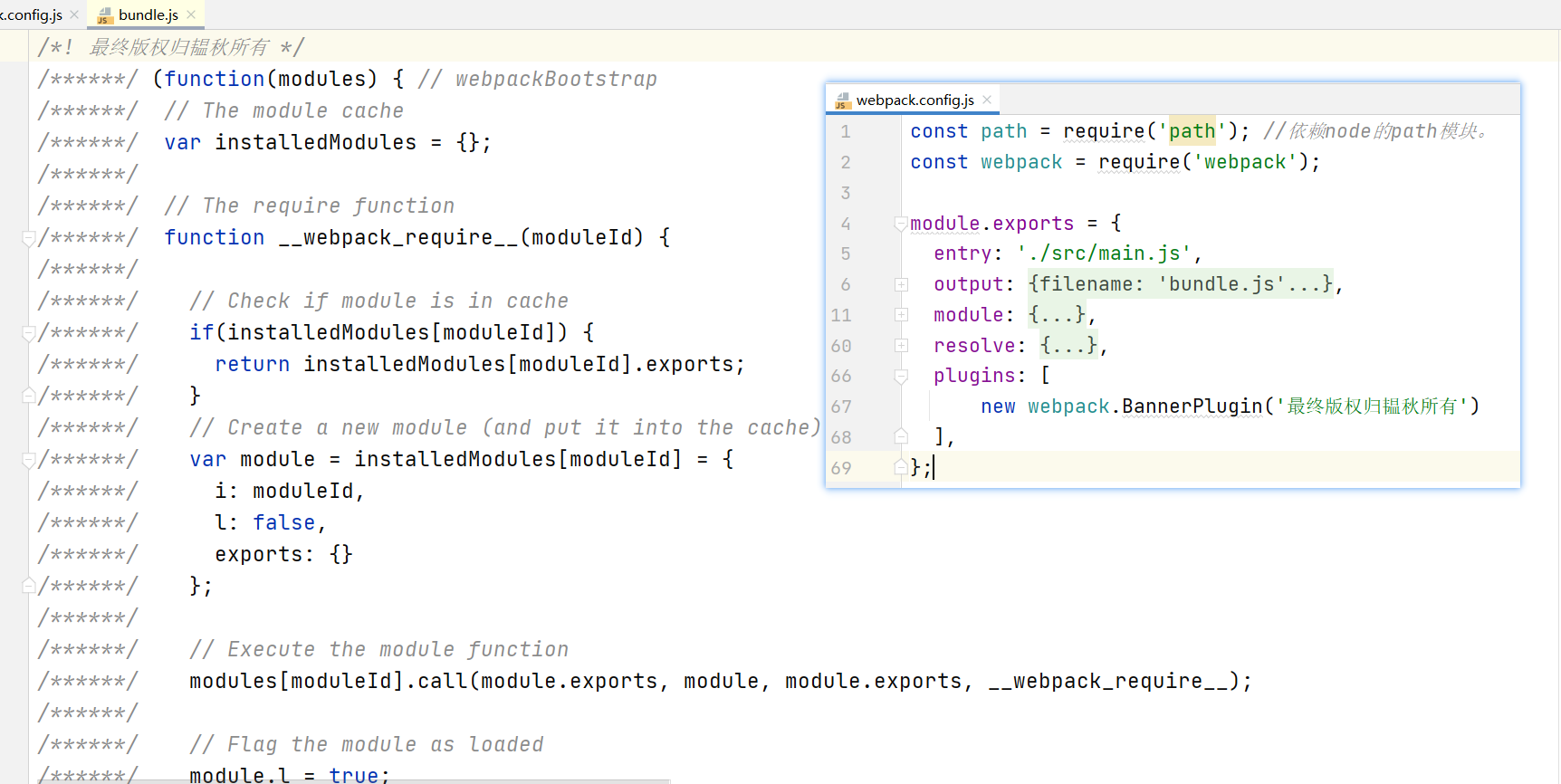
2、BannerPlugin
这是webpack自带的插件
如何使用呢?


2018年12月25日上午的课程,到此结束。
第86个视频 - webpack-HtmlWebpackPlugin的使用
1、现在我们的index.html是在项目根目录
2、我们发布的时候,是将整个dist文件夹发布到服务器上
3、现在就有一个文件缺失index.html
我们需要将index.html打包到dist文件夹
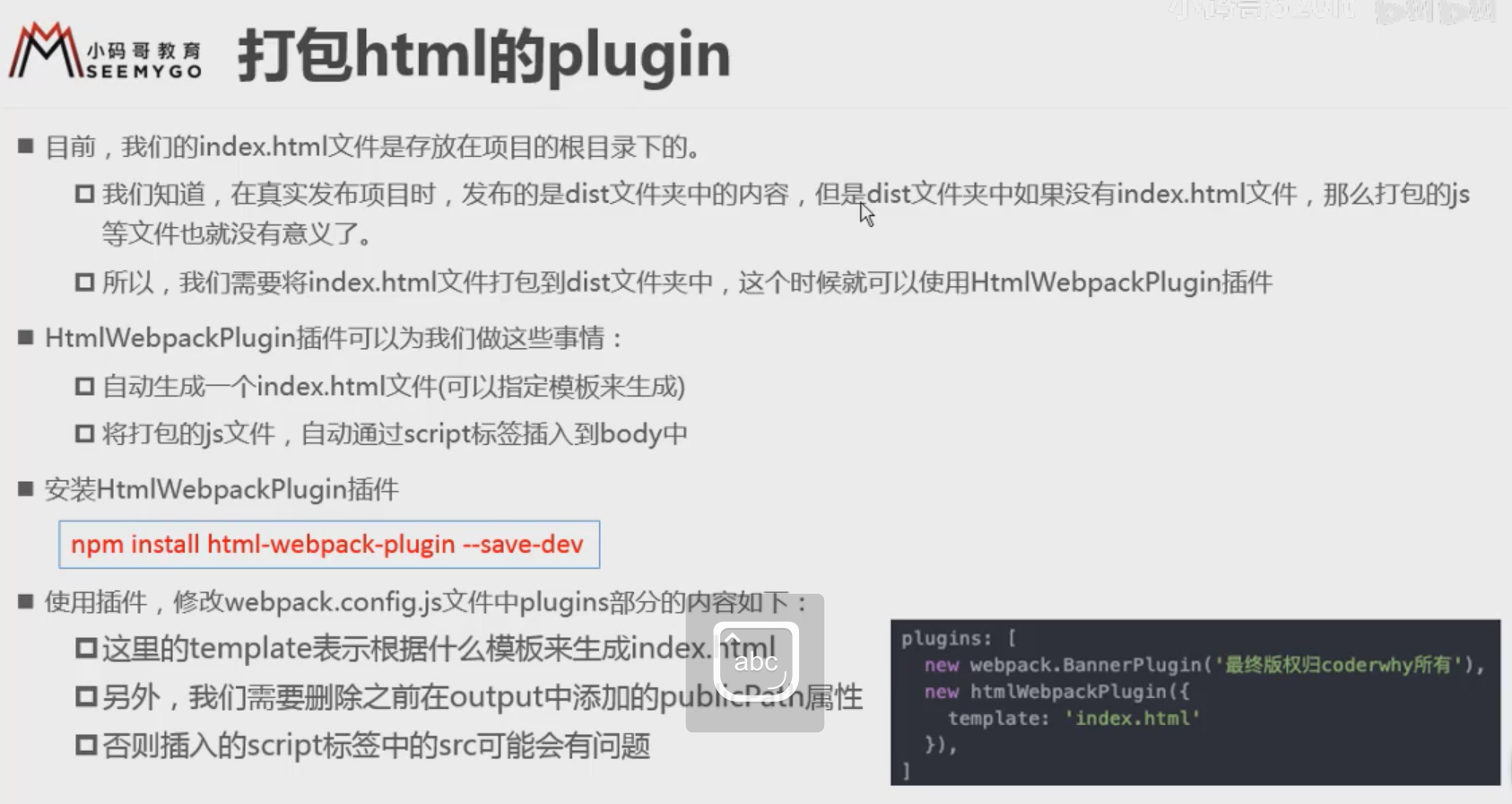
4、看一下王红元的PPT

5、使用HtmlWebpackPlugin
1、安装HtmlWebpackPlugin
npm install html-webpack-plugin --save-dev
王红元的安装版本:

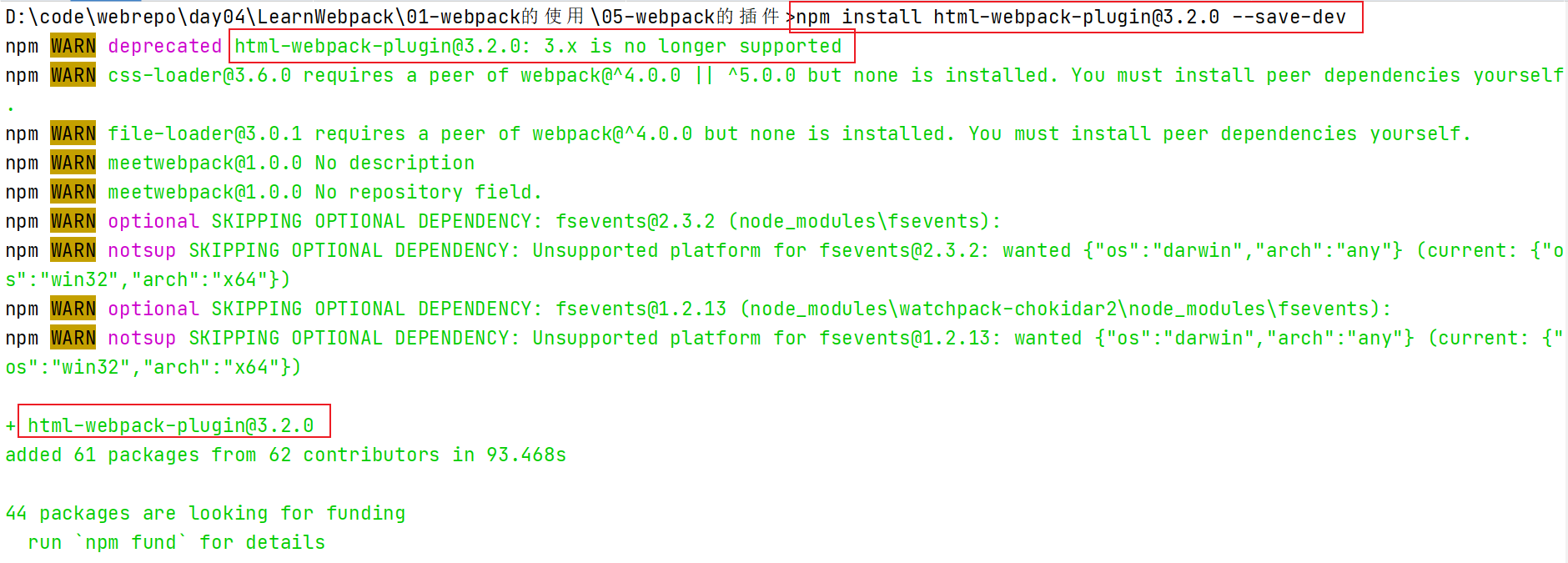
我们可以用这个命令:npm install html-webpack-plugin@3.2.0 --save-dev

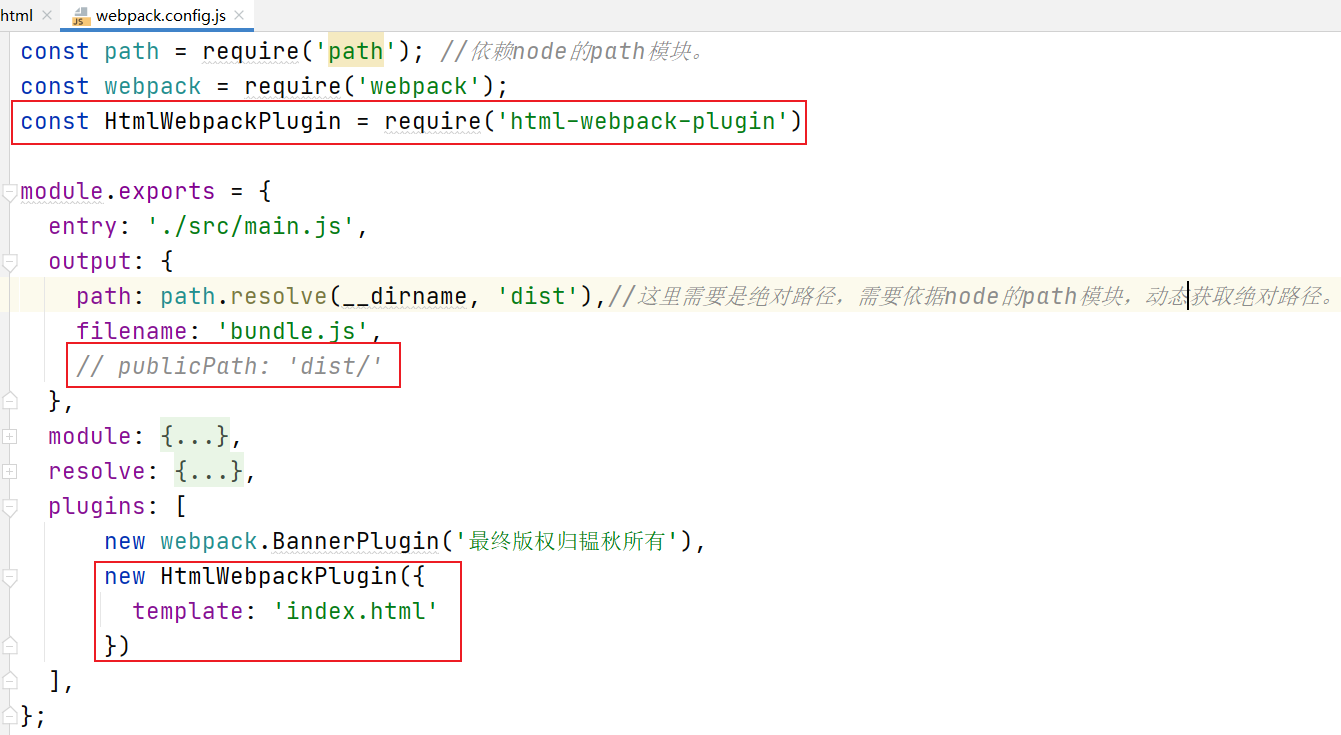
2、在webpack.config.js当中配置HtmlWebpackPlugin
第一,是引入html-webpack-plugin

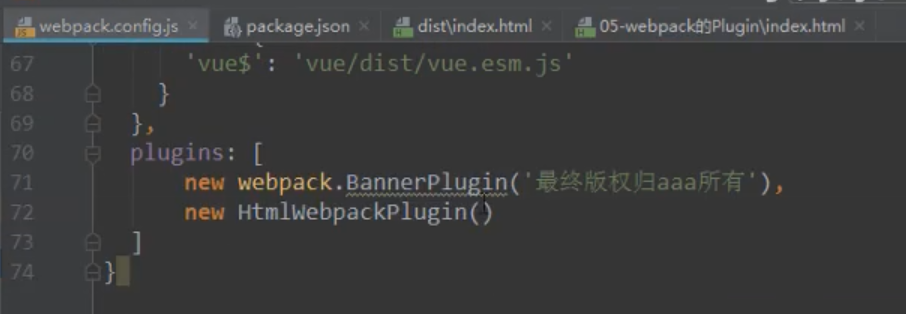
第二,配置html-webpack-plugin

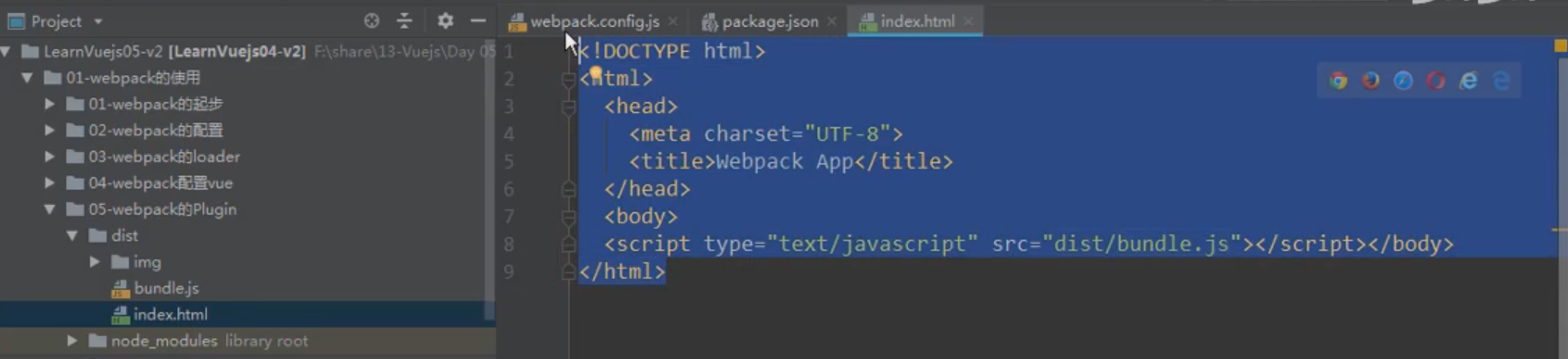
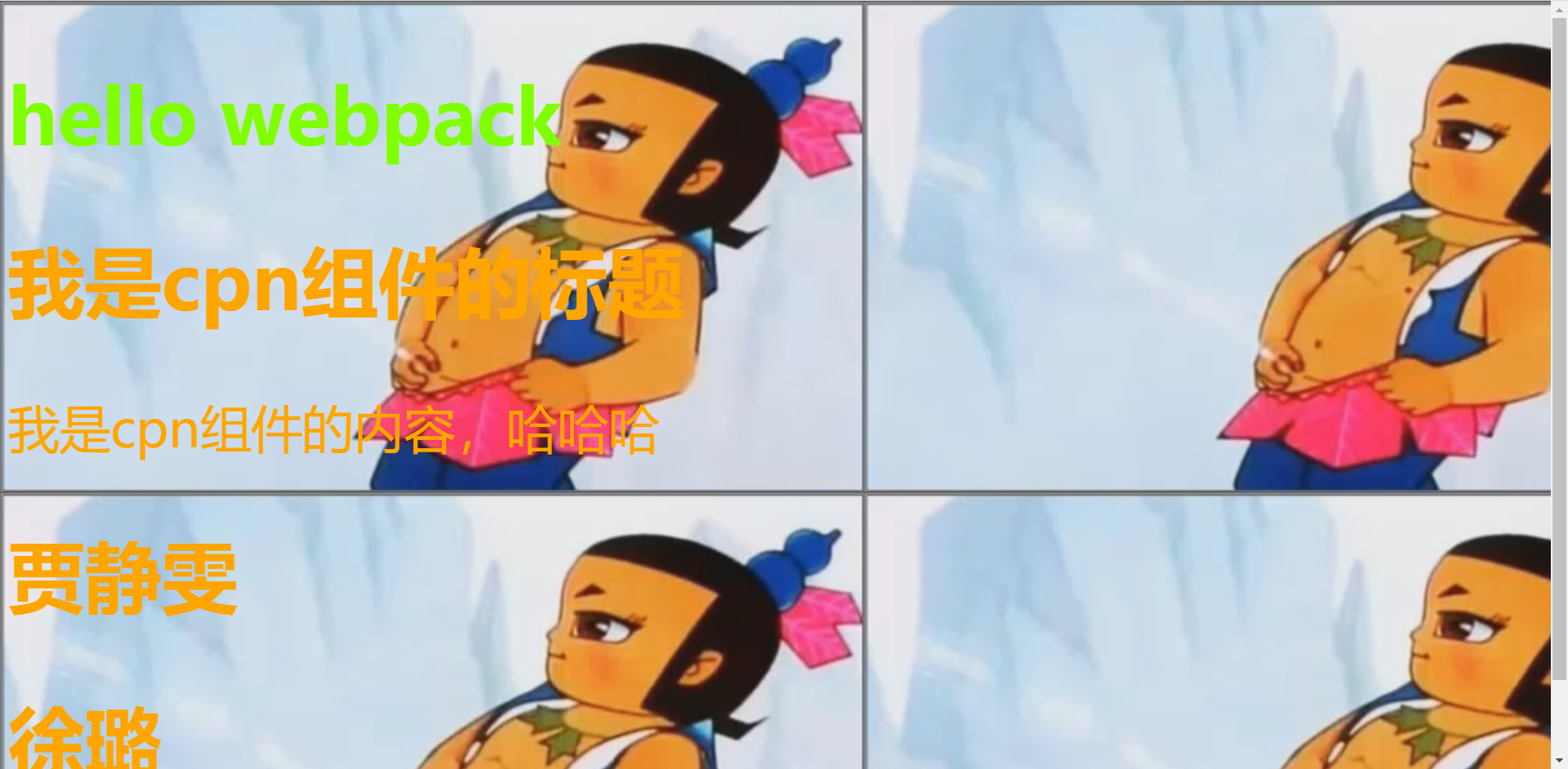
3、效果

这个效果有两个问题:
第一个问题:我们是需要在body当中有一个id为app的div元素的。
第二个问题:我们的index.html和我们的bundle.js都是在我们的dist文件夹中。
我们在引入的时候,就不需要写src="dist/bundle.js"这种路径了。

把原来的publicPath配置去掉。

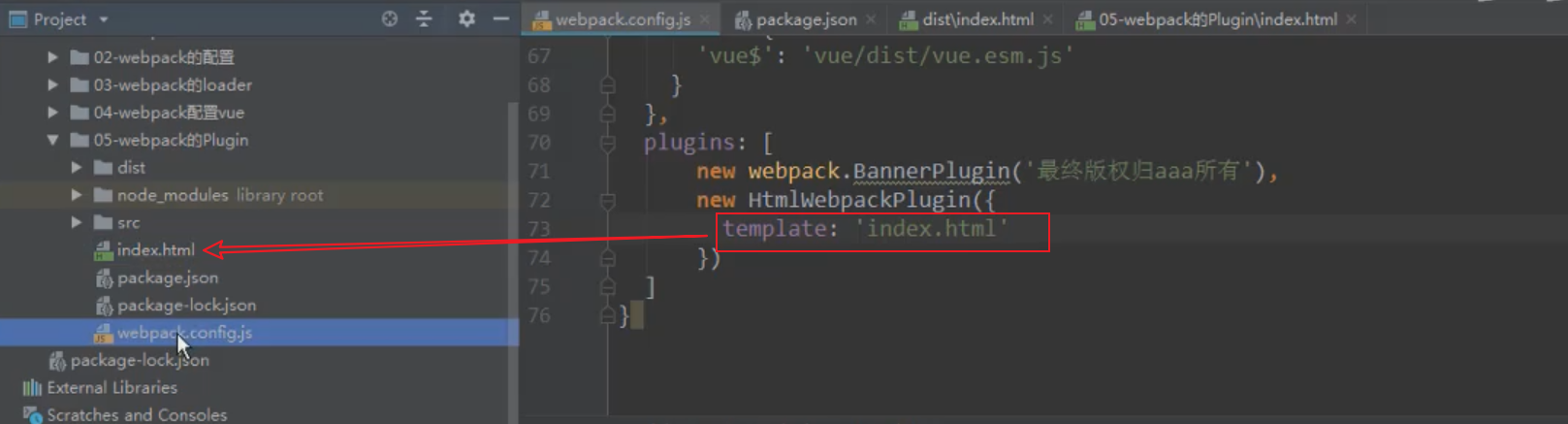
我的操作:

正常打包构建,效果:

第87个视频 - webpack-UglifyjsWebpackPlugin的使用
- 把原来看起来很工整代码丑化
- 把代码中的空格删除
- 把变量名字用简单符号代替
- 安装uglifyjs-webpack-plugin
使用命令::npm install uglifyjs-webpack-plugin@1.1.1 --save-dev

王红元安装的版本是1.1.1。
所以,我们使用的命令应该是npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
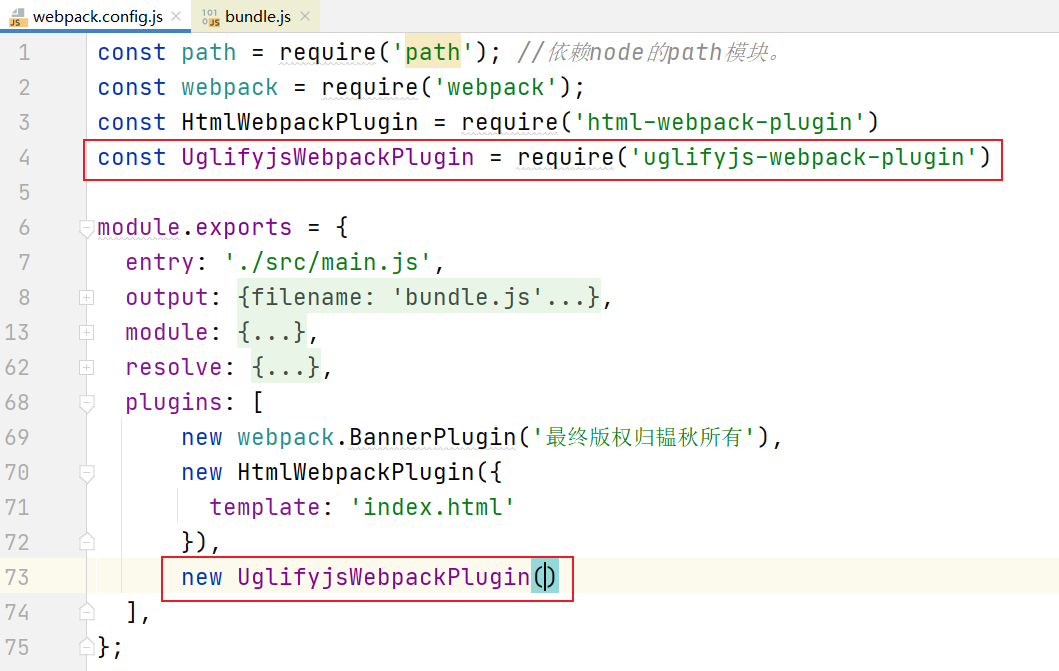
在webpack.config.js当中配置uglifyjs-webpack-plugin

效果:

注意:丑化的时候,会把注释也要删除的,所以丑化插件是把横幅插件的注释,也删除掉了,这两个插件,你只能够使用一个。
注意:webpack当中自己也自带了一些丑化的插件,但是王红元在用的时候,报错了,然后去看了脚手架CLI2,然后发现脚手架也没有使用webpack的自己带的丑化插件,而是使用uglifyjs-webpack-plugin
第88个视频 - webpack-dev-server搭建本地服务器
问题:现在我每一次修改了代码,都需要npm run build,再测试,效率低
解决方案:搭建本地服务器

这个本地服务器是基于node.js的,基于express框架,它可以服务于某个文件夹,例如dist。
可以实时监听代码有没有发生改变,如果发生改变,会重新进行编译。
这个重新编译并不会生成最终的dist文件夹当中的文件。
它会把我们改变的代码,生成,新的我们要编译的那些东西。
但是没有放到磁盘当中。
而是放到内存当中进行测试。
因为磁盘的读取速度是远远小于内存的。
在你进行测试的时候,你的index.html当中读取的js图片的文件其实都是从内存当中读取的。
当你准备发布的时候,你最终执行一次npm run build。
然后你再把dist发布到服务器上,就可以了。
怎么搭建这个服务器呢?
安装webpack-dev-server@2.9.3
我们安装指定了版本
一般你的webpack-dev-server版本最好是和webpack版本有一些对应关系
cli2使用的webpack的版本是3.6.0
对应的使用的webpack-dev-server就是2.9.3
npm install webpack-dev-server@2.9.3
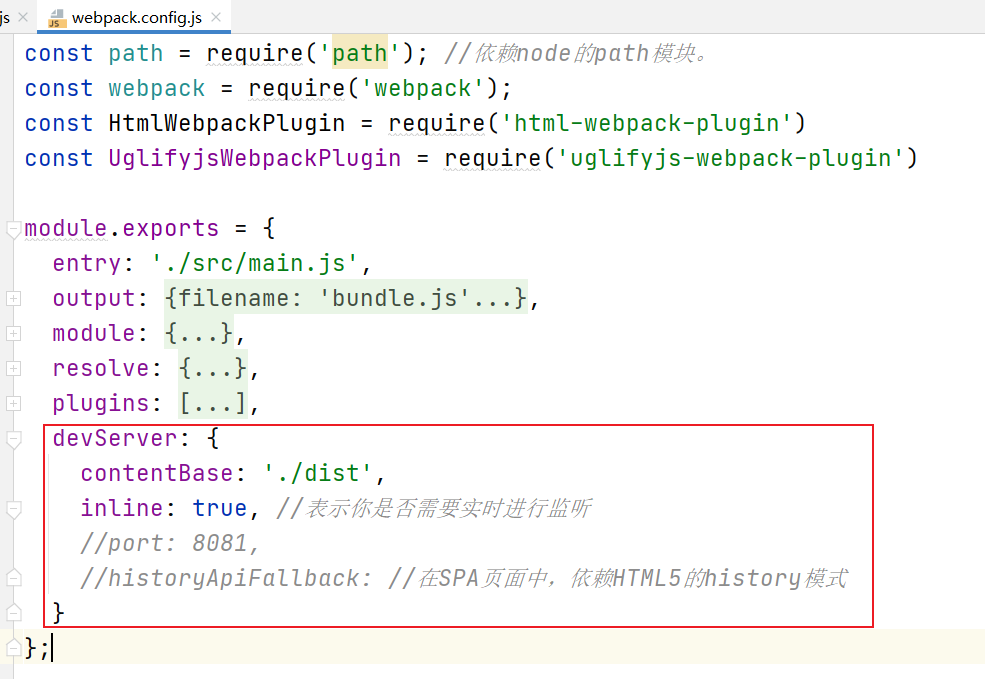
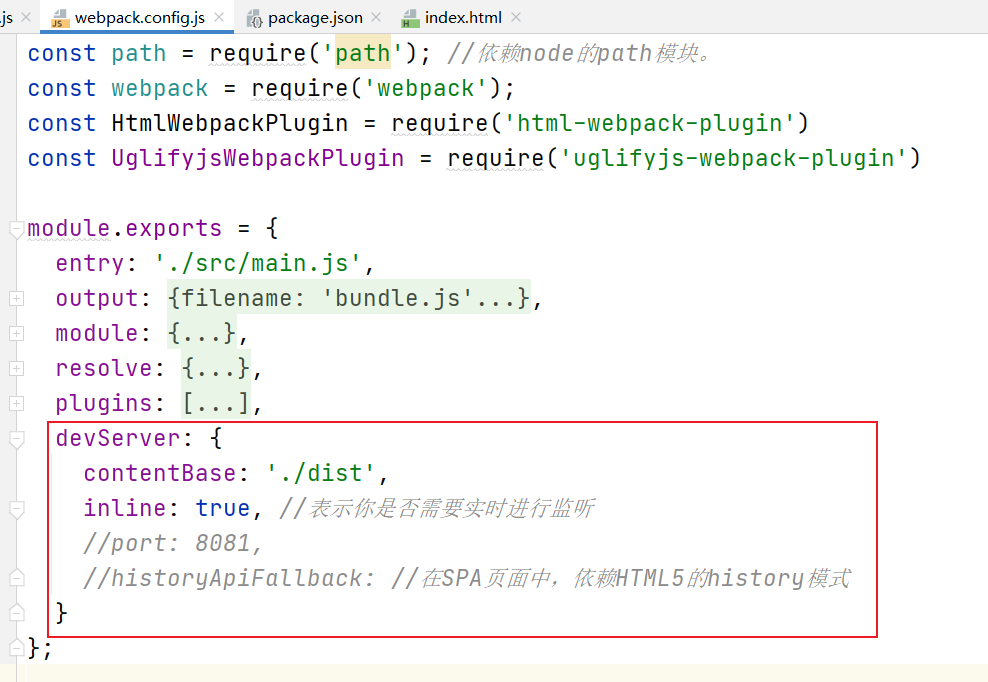
配置webpack-dev-server

把服务器跑起来
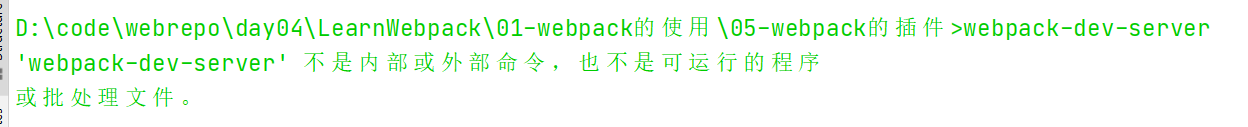
终端输入webpack-dev-server
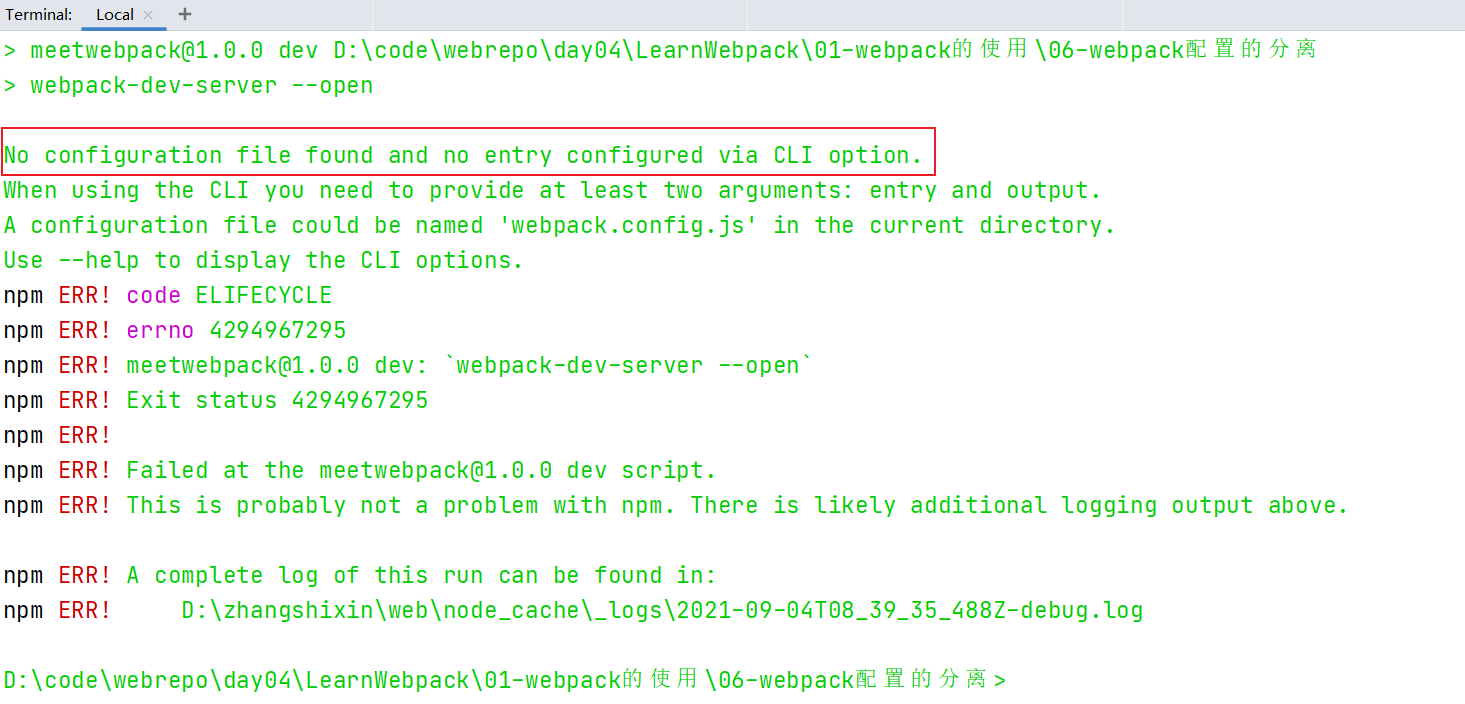
报错

这个王红元是讲过的,只要你是在终端当中输入的命令,默认都是去全局当中寻找对应的命令程序的。
但是你安装的时候是加上了–save-dev,而没有加上-g。
所以,在终端当中执行webpack-dev-server是没有什么用处,是跑出来上面的错误的。
我们通过命令:./node_modules/.bin/webpack-dev-server
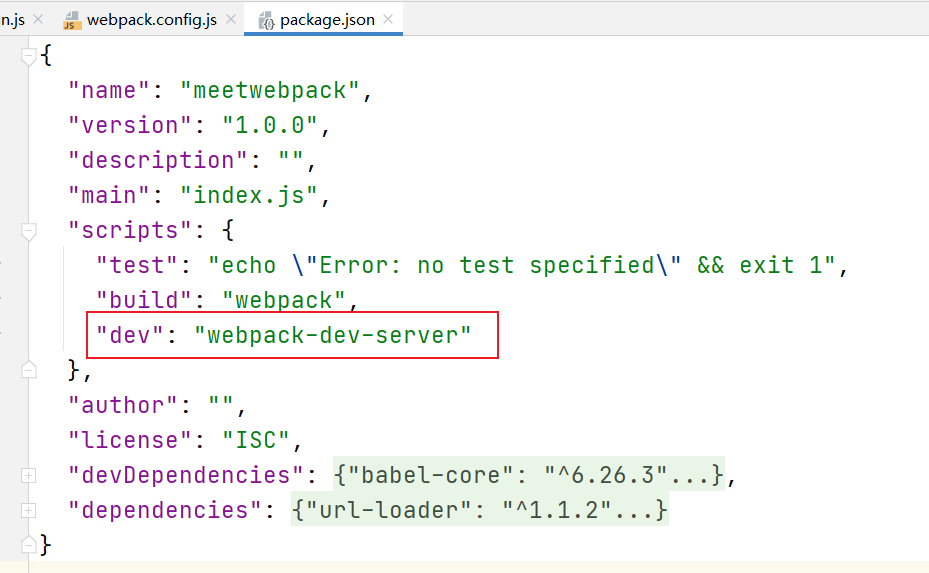
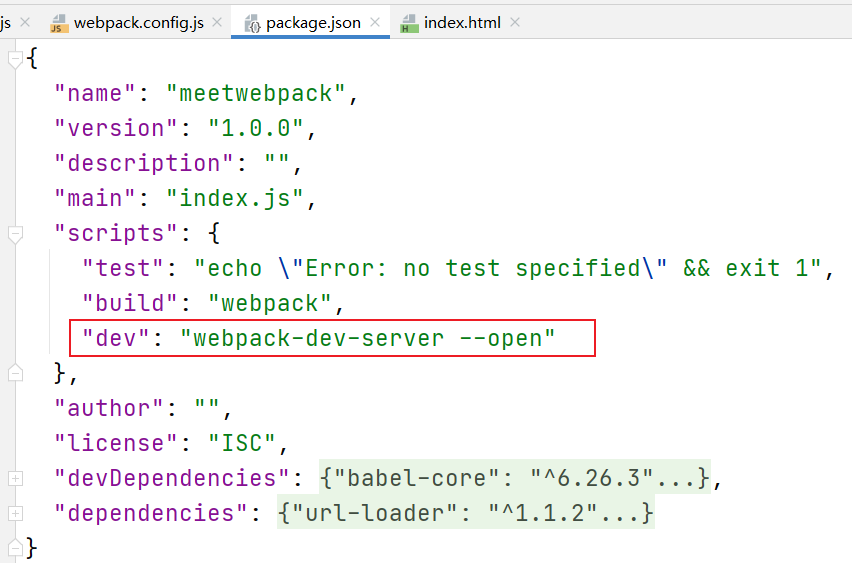
配置node的package.json的script

可以终端执行npm run dev
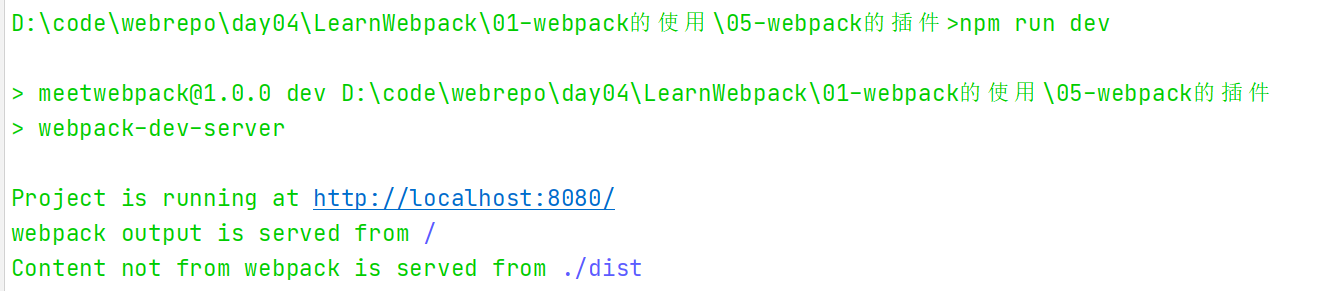
执行效果

测试
现在我们的代码当中有一个按钮的:马慧丹

补充两个细节
自动打开服务器网页
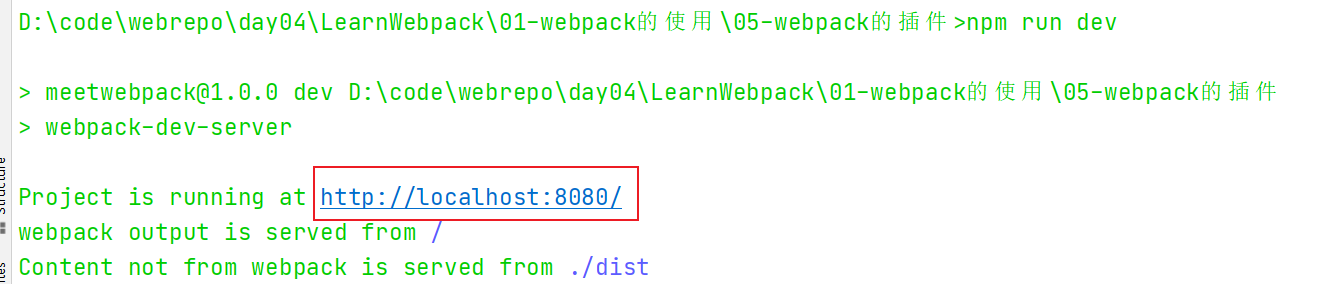
刚才我们是跑起来服务器的时候,自己手动点击了如图当中的链接:

怎么能够实现,自动打开链接呢?
我输入的是npm run dev,然后自动就把链接打开了:

开发阶段,不建议你在webpack当中使用丑化插件
因为你丑化了的话,你在浏览器当中调试js代码是非常不方便的。
第89个视频 - webpack配置文件的分离
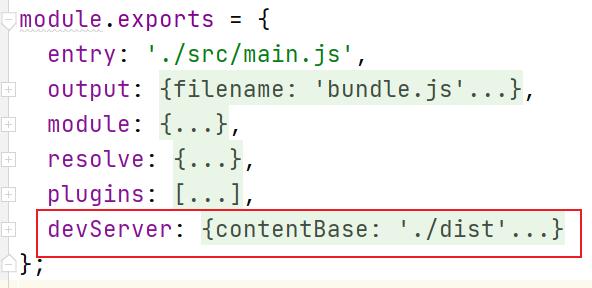
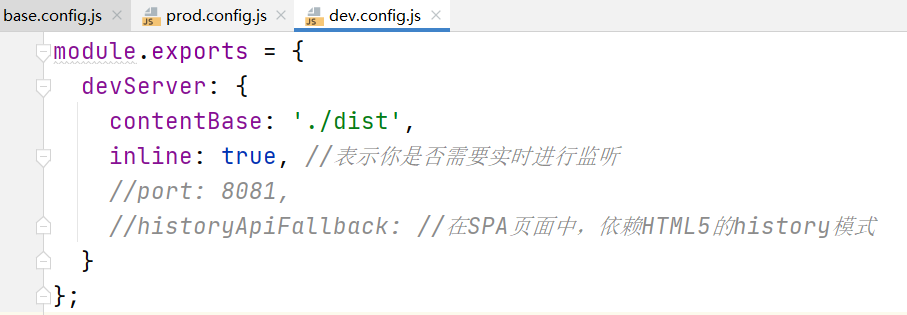
最终编译的时候webpack.config.js当中的devServer中的配置是不需要的

这个时候就出现了一个问题
有的webpack.config.js当中的配置是在打包时候需要用到的配置

有的webpack.config.js当中的配置是在开发时候需要用到的配置

需要对webpack.config.js的配置文件进行分离
开发时候的配置一个配置文件
编译时候的配置一个配置文件
怎么进行webpack.config.js配置文件的抽离呢?
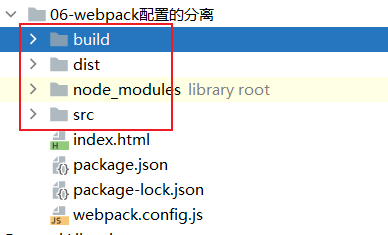
项目根目录下新建了一个文件夹build,与src同级别,准备这里面放置所有的webpack的配置文件

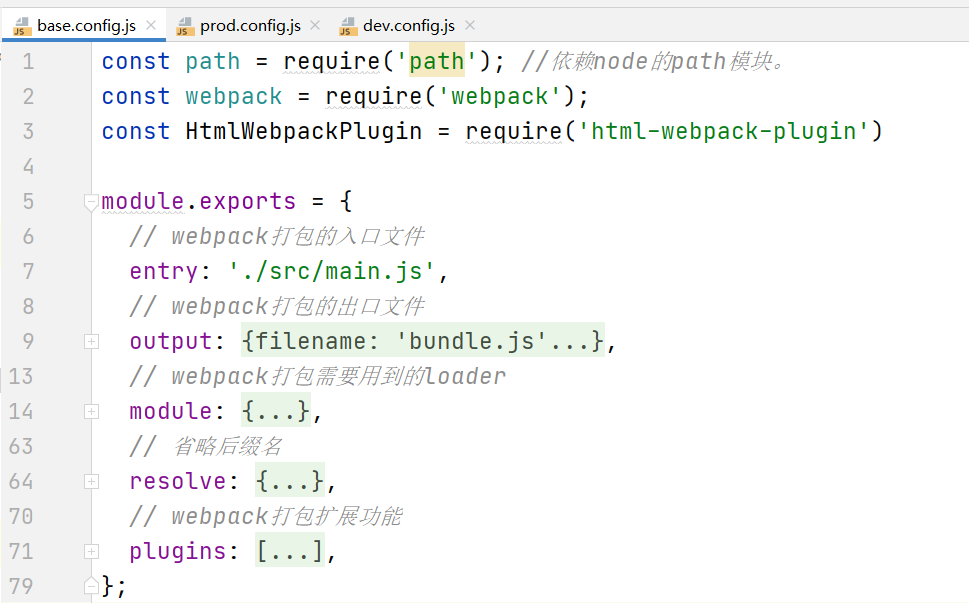
新建三个文件:base.config.js,dev.config.js,prod.config.js
base.config.js当中准备放置一些公共的配置,开发时候依赖,编译时候也依赖,我们就放置在base.config.js当中

dev.config.js当中放置的是开发时候需要用到的webpack的配置

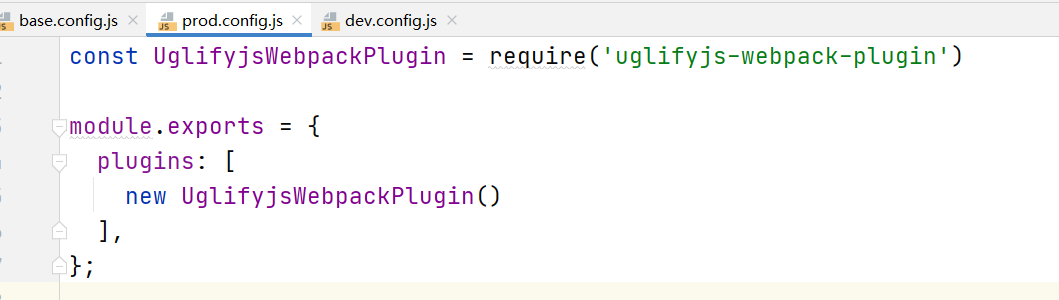
prod.config.js当中放置的是编译时候需要用到的webpack的配置

配置文件组合
开发时候需要的配置文件组合是dev.config.js+base.config.js
编译时候需要的配置文件组合是prod.config.js+base.config.js
需要安装webpack-merge
使用命令npm install webpack-merge --save-dev
这是一个webpack的插件。

如上图是王红元的安装版本。
我们需要使用的命令是:npm install webpack-merge@4.1.5 --save-dev
合并webpack配置
合并base.config.js和dev.config.js

合并base.config.js和prod.config.js

删除原来的webpack.config.js
删除后执行package.json当中定义的命令脚本会报错,找不到webpack的配置文件

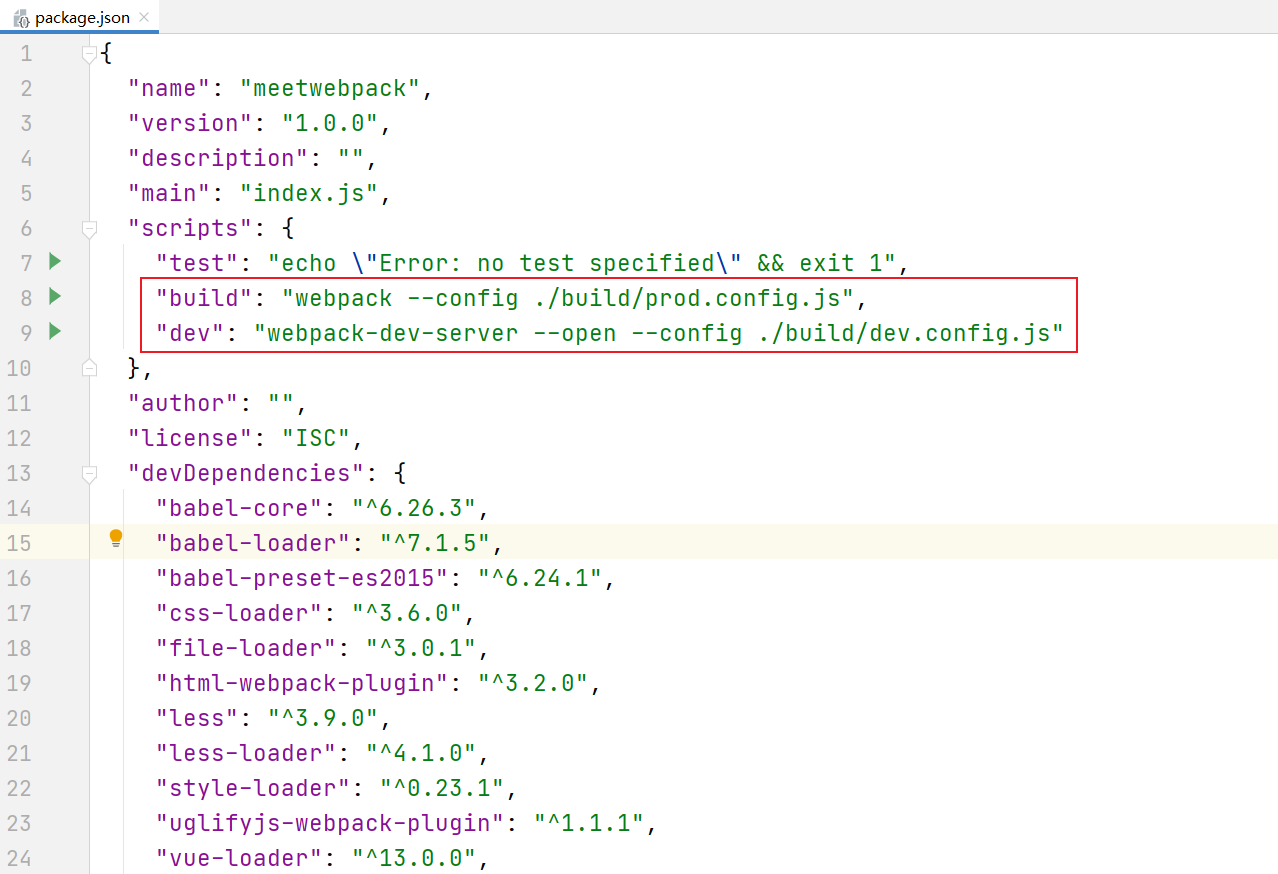
在package.json当中手动指定webpack命令的配置文件路径

开始执行npm run build打包
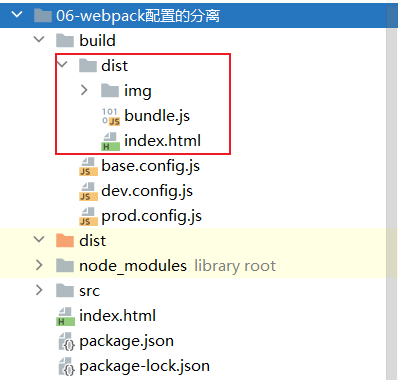
打包成功了,但是有一个问题,打包的dist文件夹放在了项目目录下的build文件夹下面,并没有直接放在我们的项目目录下面

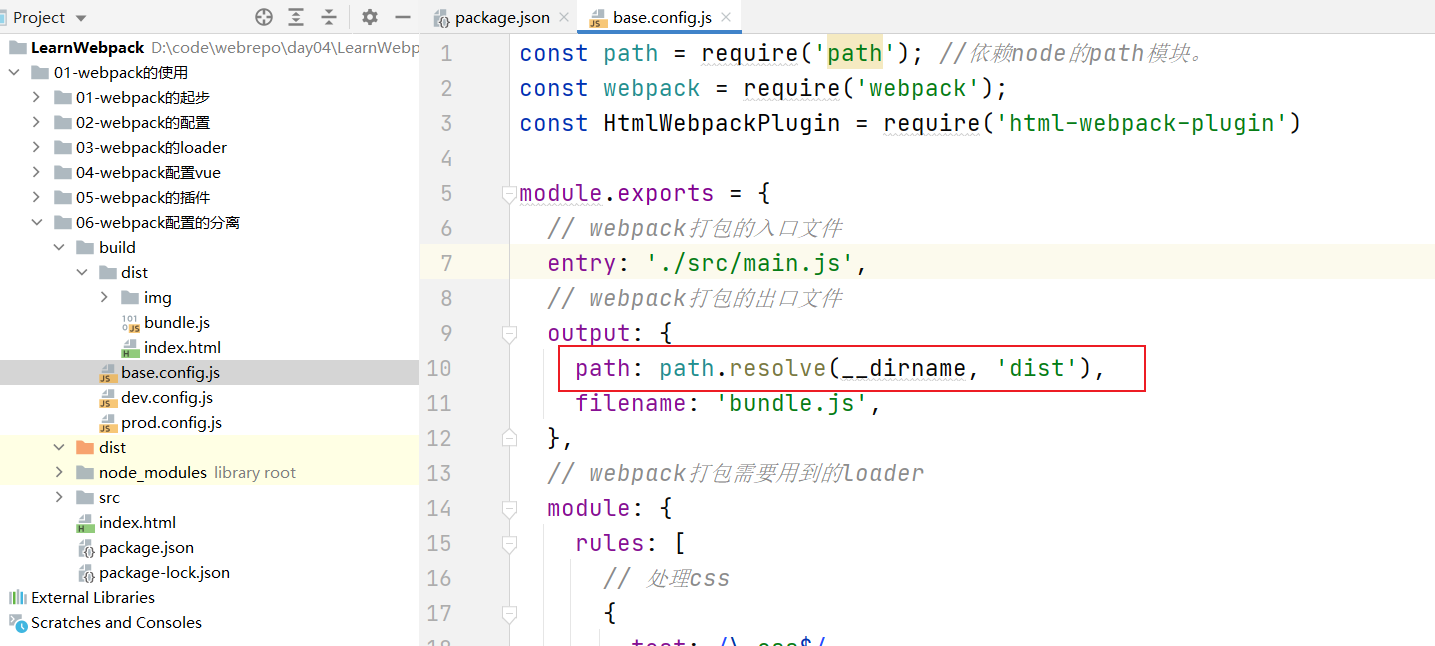
这个问题的原因,主要是在base.config.js当中执行webpack打包出口的时候,使用了node的path模块,动态获取当前文件的目录,然后后面拼接了dist
原来这个打包出口配置是在webpack.config.js当中,webpack.config.js的当前目录就是项目根目录,所以这个出口配置生效会在项目根目录下生成dist文件夹
现在删除了webpack.config.js,这个配置在build/base.config.js当中,node的path模块的__dirname全局变量获取的就是build文件夹,后面拼接dist,就变成现在这个样子

修改base.config.js当中webpack打包出口配置打包成功

第90个视频 - vuecli-脚手架的介绍和安装
什么是脚手架

开发当中一般不会从头到尾,自己来写webpack的配置,太复杂
我们一般使用脚手架
脚手架最重要的还是生成webpack的配置
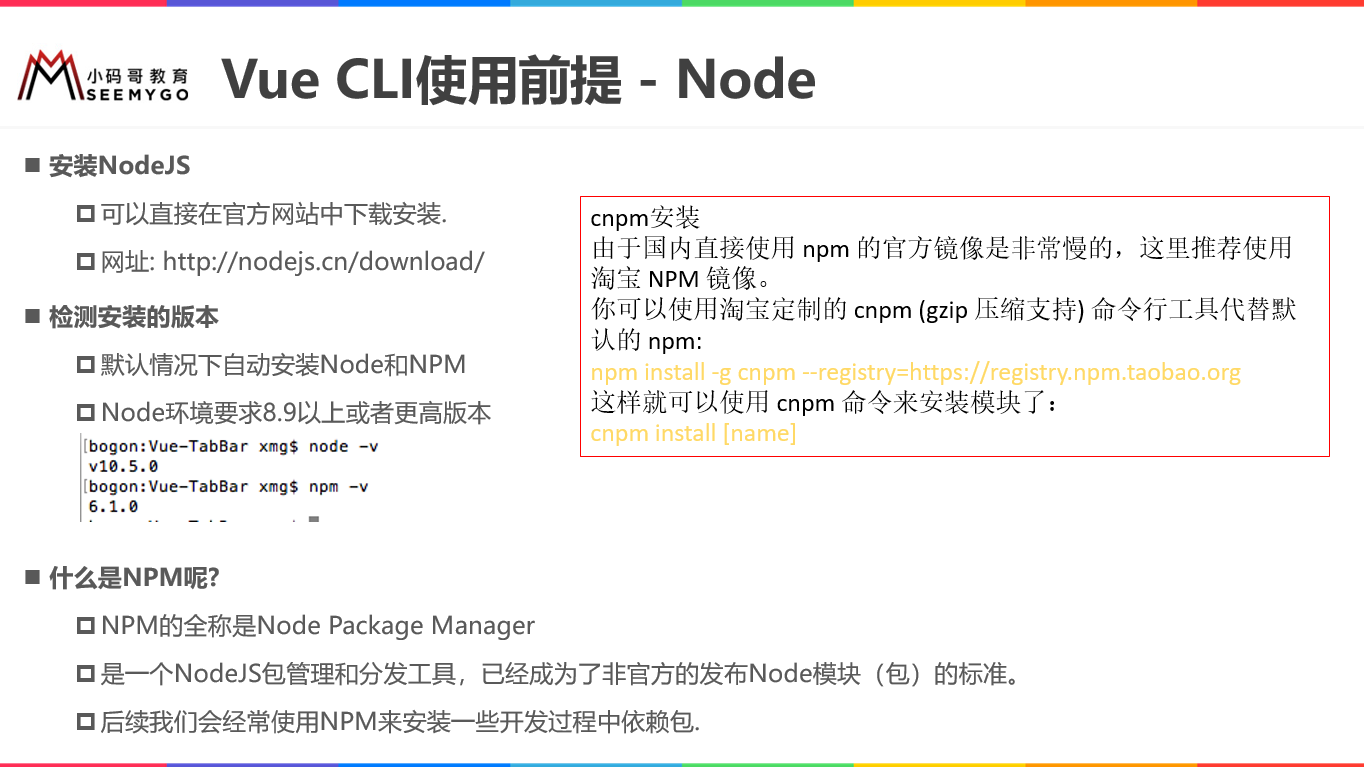
脚手架使用前提
node

脚手架最终要是生成webpack
webpack是依赖node
所以脚手架依赖node
node版本是最少在8.9.x以上版本
npm是包管理工具
webpack

安装脚手架vue cli

直接安装到全局就可以了,一般是不需要安装到本地的。
脚手架3安装了之后,可以拉一个脚手架2的模版,就可以使用脚手架2了
没有必要安装脚手架2了,很少有人这么干
脚手架安装不是看vue的官网,而是有自己的网站:https://cli.vuejs.orgg/zh/

可以使用npm,也可以使用yarn安装
早期的npm版本,3版本,4版本,5版本,非常不好用,这TM还是官方的。
google,facebook等大公司推出了新的工具yarn,代替npm。
随着npm升级也比较好用了,所以npm和yarn都共存了
yarn和npm用起来比较像,但是命令稍微有些不同
安装完成
我们可以看到王红元安装的版本是:@vue/cli@3.2.1

我安装的版本是:4.5.13

为了和王红元保持一致。
我卸载一下这个版本:

然后重新安装一下:
npm install -g @vue/cli@3.2.1
想通过脚手架3来使用脚手架2
通过脚手架3来拉取脚手架2的模版就可以
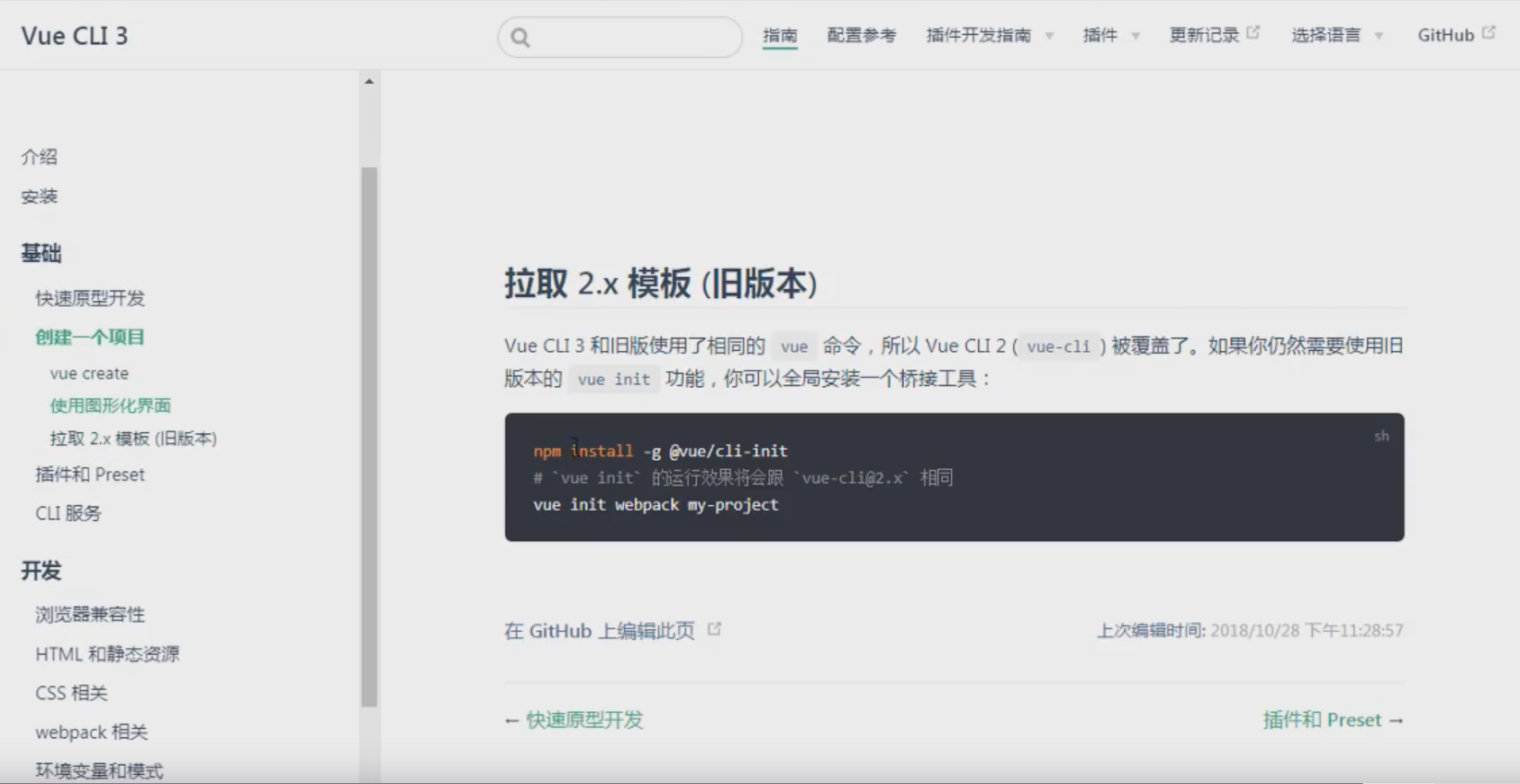
官网的讲解

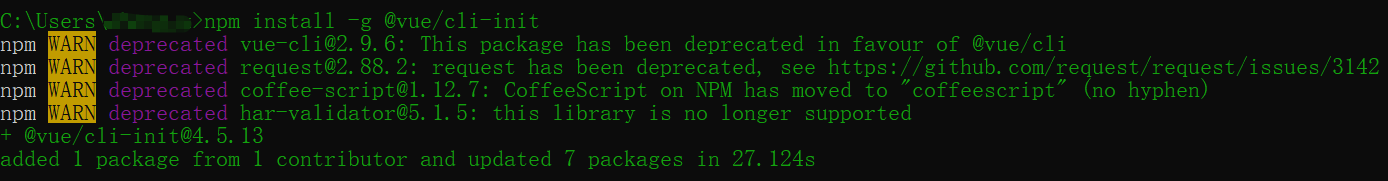
指令:npm install -g @vue/cli-init

我自己安装的版本是@vue/cli-init@4.5.13
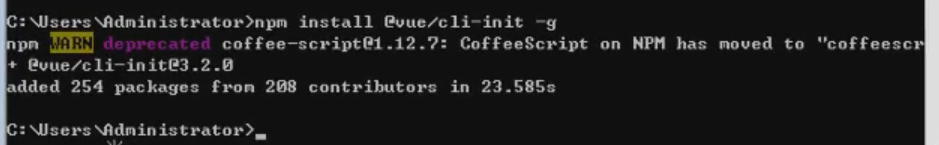
王红元安装的版本是:3.2.0

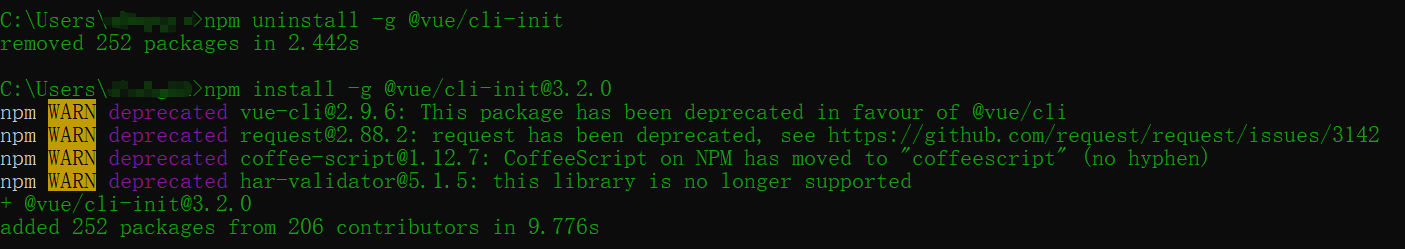
指令:npm install -g @vue/cli-init@3.2.0

脚手架3创建项目的指令
vue create my-project
脚手架2创建项目的指令
vue init webpack my-project
第91个视频 - vuecli-cli2初始化项目过程
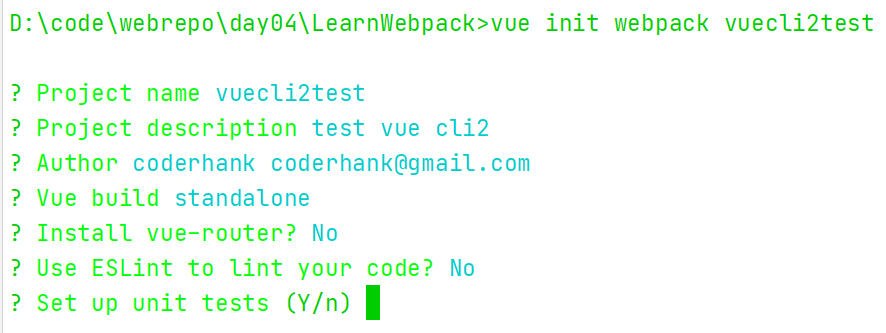
vue init webpack 项目名字
项目名字应该是不能够用中文
下载模版

配置项(package.json)
Project name
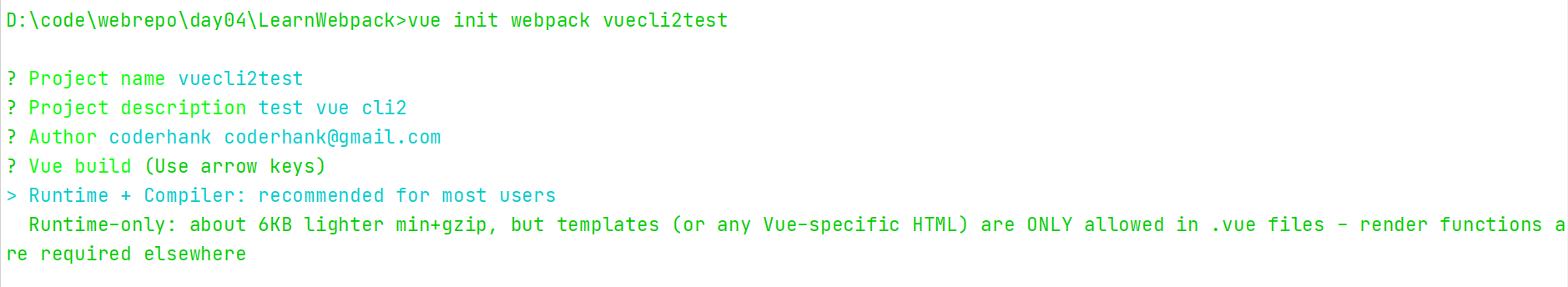
vue init webpack vuecli2test
这个指令当中的vuecli2test这个是文件夹的名字,
所以它还让你起一个项目的名字:
这个项目的名字会在后面的package.json当中能够看到的。
一般情况下,文件夹的名字和项目名字是一致的。

Project description

Author

为什么会有默认的作者信息
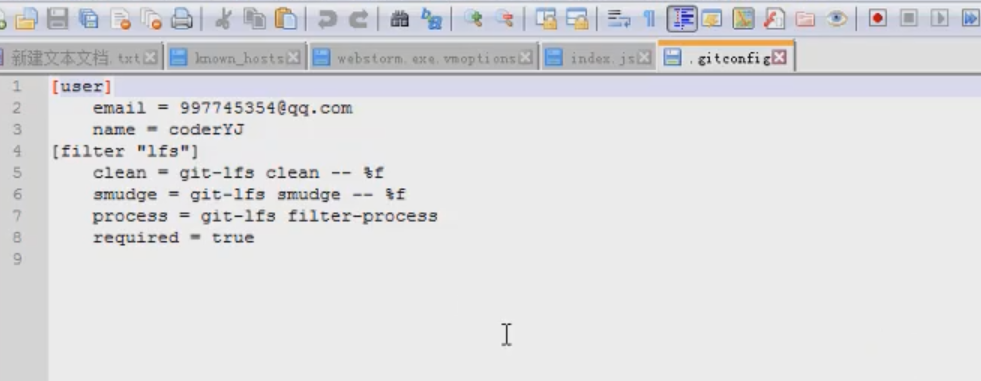
因为读取了git的全局配置.gitconfig
在.gitconfig当中配置了信息
全局的.gitconfig你想改的话也是可以改的

打开.gitconfig

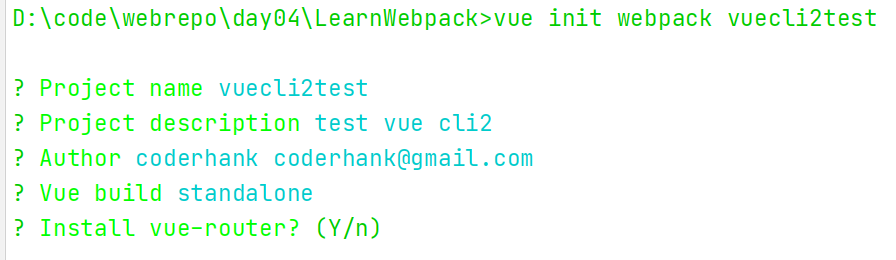
Vue build

在webpack的讲解当中,我们使用webpack来编写vue代码的时候,默认使用的是runtime-only。
但是当时报错了,这是因为runtime-only当中并不包含对template编译的代码,
所以,当时,我们在webpack的配置当中指定了一下子,让webpack构建vue代码的时候,使用的是runtime-compiler
具体的,是在webpack.config.js当中进行了如下的配置:

现在我们使用哪个呢?
我们看看上面的英文,说的是推荐使用runtime-compiler。但是我们在实际开发当中,大多数情况下使用的是runtime-only。
为什么使用runtime-only呢?
以后再说。
runtime-only有两个优点:
1、使用runtime-only大概比runtime-compiler小6kb的。
2、runtime-only的运行效率更高。
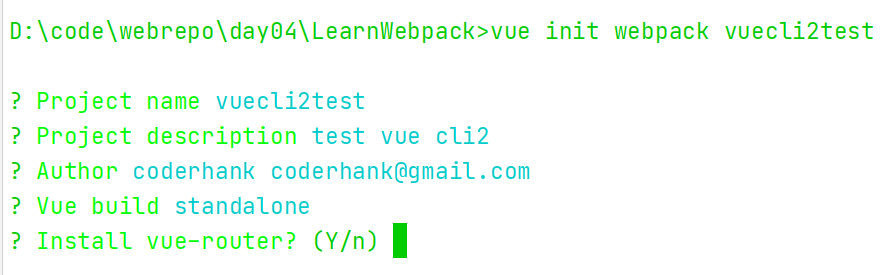
我们先选择:

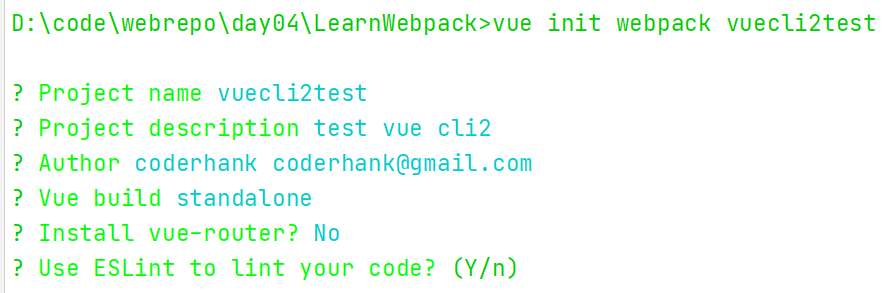
Install vue-router?(Y/N)

做大型项目要使用vue全家桶
vue全家桶就是vue-core,vue-router,vuex
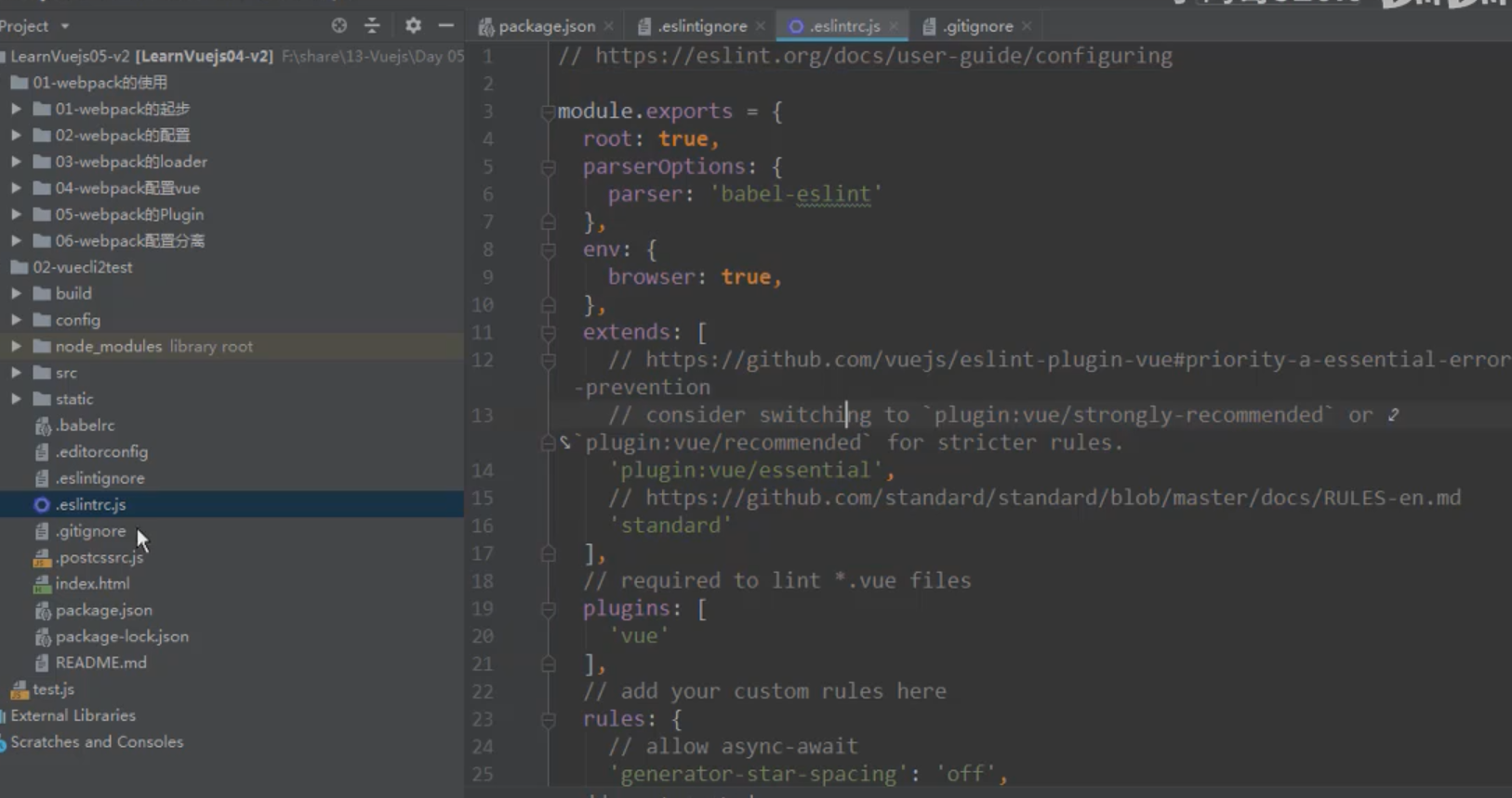
Use ESLint to lint your code(Y/N)

lint是限制的意思
- ESLint
- 对ES代码进行限制
- ES代码就是ECMAScript,就是javascript
- ESLint为了让你的JS代码非常规范,如果你不规范,编译器就会报错

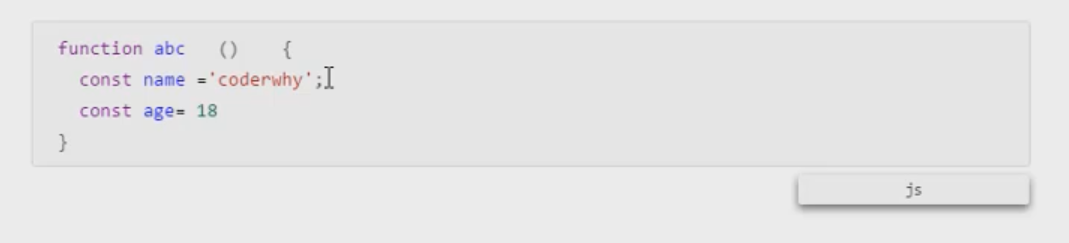
上面这种都是很不规范的代码。
如果你用到了ESLint,它会自动检查你的代码是否规范的。
如果你是写了上面的这种代码,并且使用了ESLint,那么你根本就编译不通过。
后面演示,我们不用它。
我写函数的时候,函数名字和后面的小括号之间是不留空格的。
ESLint当中要求函数名字和后面的小括号要留空格。
这些要求我感觉很不好。
我一般不用它。
如果你选择了Y

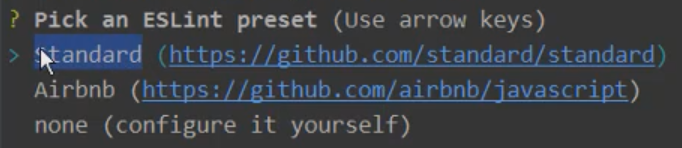
ESLint是要有规范的。你可以使用标准规范,爱彼迎的规范,也可以自己配置一个规范。
如图,上面的standard,是eslint的标准的规范。
airbnb是做民宿短租的。民宿短租就找小猪。小猪应该就是模仿airbnb。
airbnb是很大的公司,它的规范成为前端的规范。
2018年12月25日。
王红元的手机上就安装了爱彼迎,还用它订过房间。还是比较方便的。
airbnb前端时间宣布,它原来的app都是使用react-native开发的。我们后面会学习react-native。
它在三四个月之前,就宣布放弃使用react-native来开发,全部转成原生。
ios的app的话,就采用object-c,swift开发。
android的app,就采用java开发。
还有很多公司现在还是使用react-native的。
爱彼迎对react社区的贡献是很大的。
当时它宣布不再用react的时候,就惊着别人了。
任何react-native开发的,肯定是没有原生的好。
eslint有两个比较流行,一个是standard,一个是airbnb。
Set up unit tests(Y/N)

Set up unit tests 设置单元测试。
前面提过,国内很少做单元测试。我们不讲,因为还需要依赖第三方的测试框架的。
国内写ut测试的很少很少。
单元测试当中就是有很多的断言,对你的某些模块来进行测试。
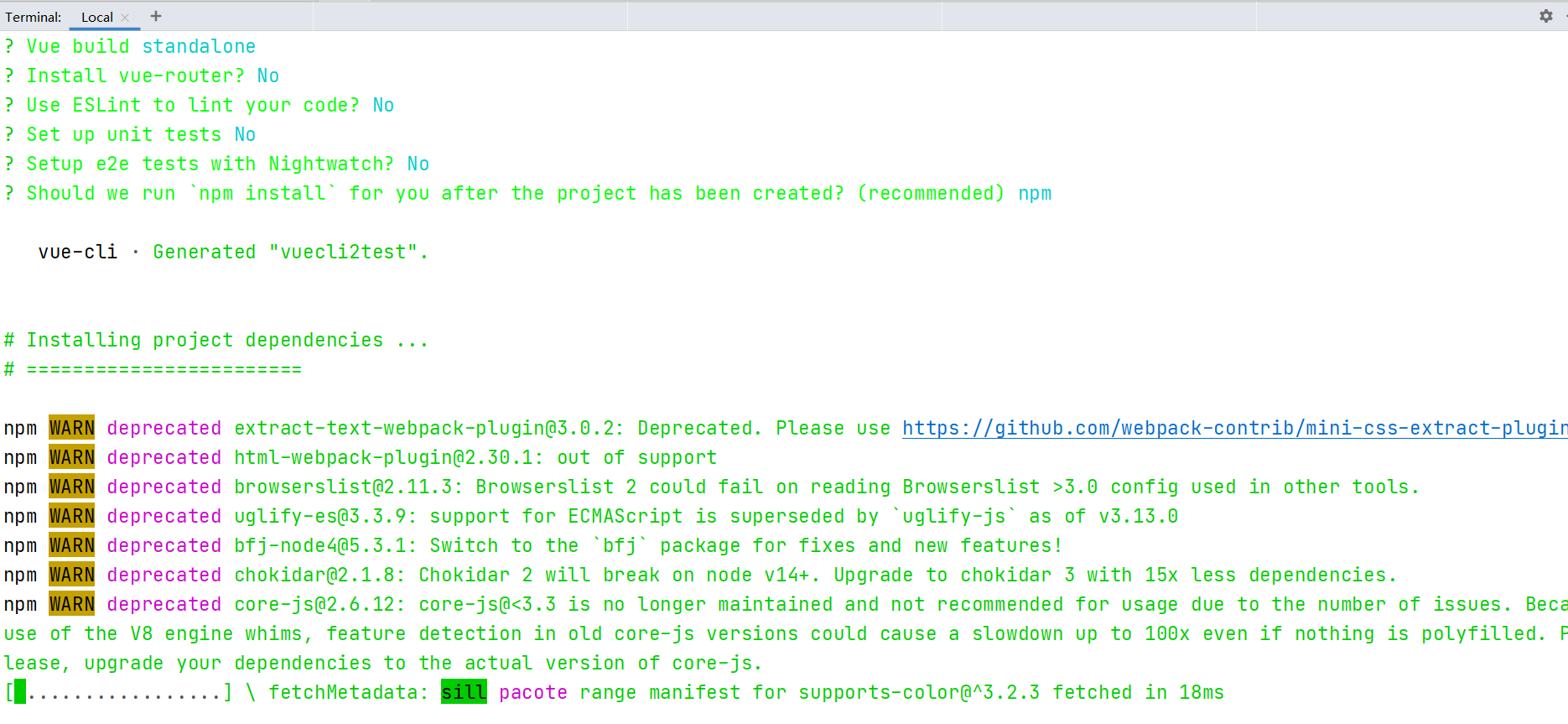
Setup e2e tests with Nightwatch?(Y/n)

Setup e2e tests with Nightwatch?(Y/n)
这个叫做e2e测试。就是endpoint to endpoint,端到端测试。
一般会写一个自动化测试的框架。
端到端测试一般会依赖Nightwatch,
Nightwatch还会结合一个东西,叫做selenium,
两个结合可以写出来一套端到端测试的代码。
整个项目可以在浏览器上面进行一些自动化测试。
可以安装nightwatch,可以利用selenium、webdriver、phantomjs进行自动化测试。
之前王红元用过selenium。
王红元是在python写爬虫的时候,用到了selenium,这个东西可以自动操作浏览器。
你可以写一些python代码,自动操作浏览器。
我们测试浏览器按钮点击,页面跳转的时候,就可以用selenium自动实现。
在公司这些东西,一般不是让开发人员自己写的,而是测试人员写的。
高级测试人员都会自动写测试的。
谷歌测试工程师比开发工程师的工资还要高。
Should we run npm install for you after the project has been created(recommended)(use arrow keys)
选择用npm还是yarn
到这里之后,就开始自动安装了

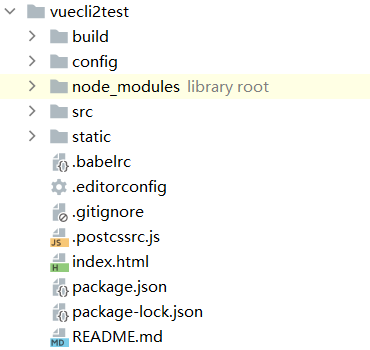
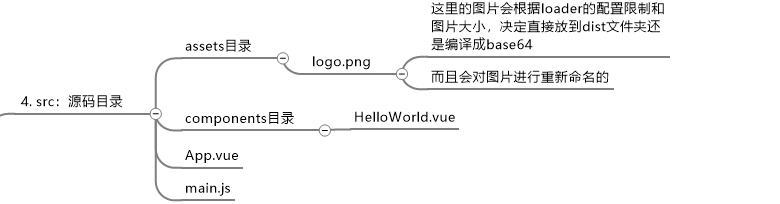
最终生成的目录

第92个视频 - vuecli-cli2的目录结构解析
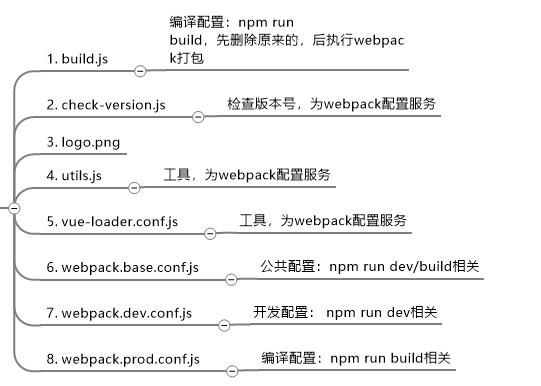
- 怎么读目录
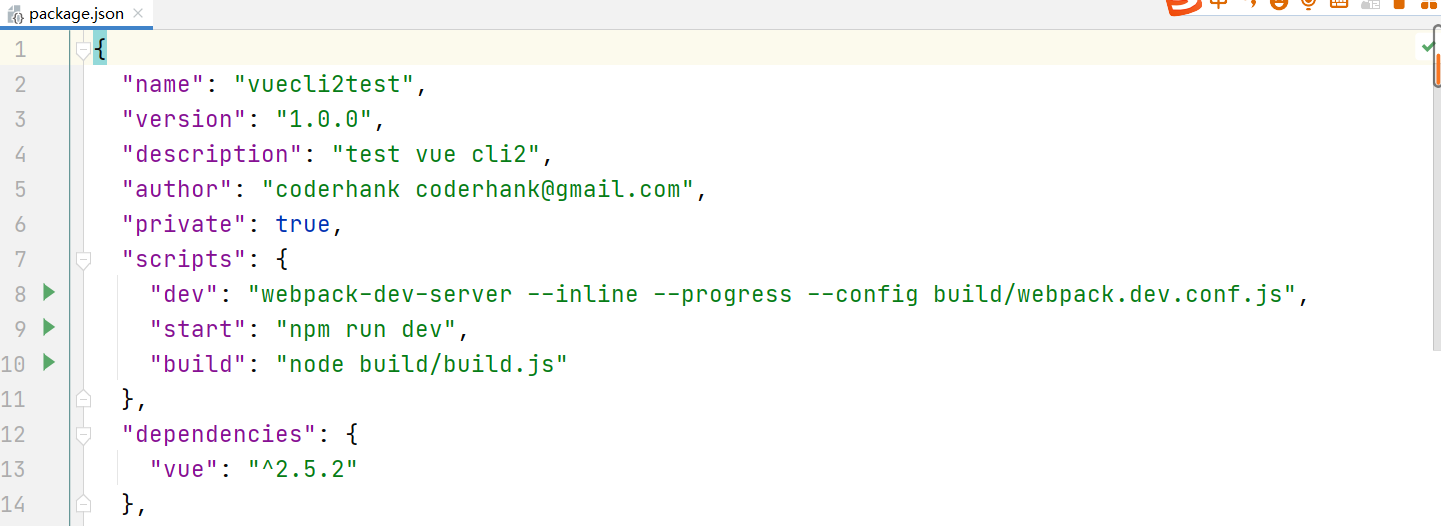
- 先读package.json
- npm run start和npm run dev一样
- 先读package.json

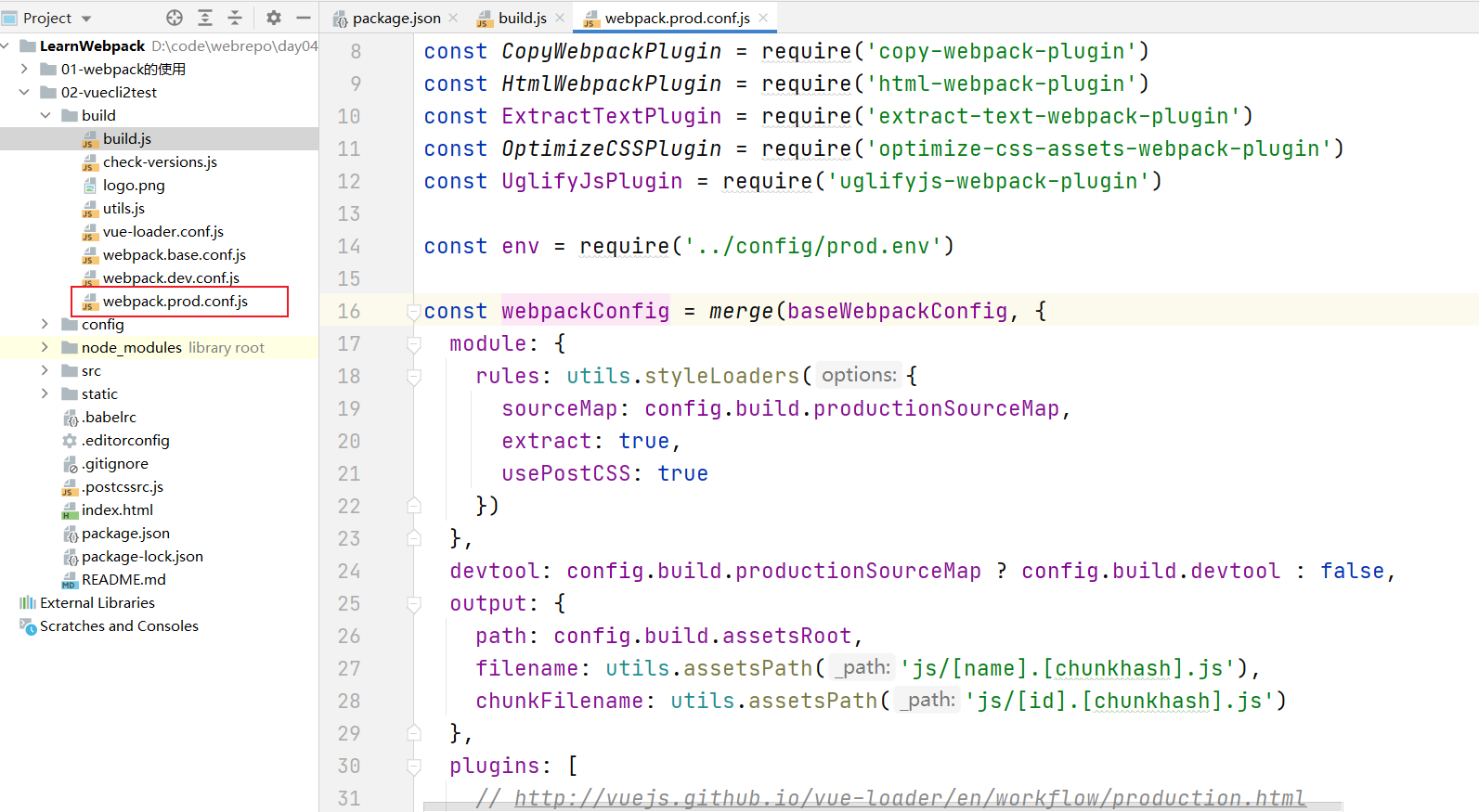
- npm run build
- “build”: “node build/build.js”
意思就是当你执行npm run build的时候,是会执行node build/build.js的。
你执行npm run build的意思是要进行打包。
那么就会使用node,执行build/build.js当中的代码,来进行打包。
node是可以直接执行js代码的
以前你写js代码,要有个index.html,在浏览器当中跑,js的代码依赖浏览器。
后来出现一个牛逼的玩意就是node,node为js提供了一个运行环境。
node本身是使用c++开发的。
而且里面有一个核心的东西,就是v8引擎。
这个v8引擎是一个很牛逼的东西。
这是谷歌开发的。
有一种说法,我们平常用的chrome浏览器比火狐浏览器、IE打开网页速度要快的。
就是因为chrome有个大杀器就是v8引擎。
默认情况下js代码执行的时候,js代码会先生成字节码,这个跟java很像。
然后这些字节码跑在浏览器上面,让浏览器对这些字节码做一些解析。
但是v8引擎就是牛逼得要死,跳过了字节码这一步,直接把js编译成了二进制代码。
二进制代码才是我们的机器真正能够运行的代码。
二进制代码的运行速度肯定是比我们的字节码的运行速度要快很多的。
字节码是需要先解析,再运行的。
所以v8引擎的效率很高。
但是现在很多厂商的浏览器都是借鉴v8将js代码翻译成了二进制代码。
而且v8引擎是开源的。
很多公司可以借鉴v8引擎的c++代码,node就是用c++写的。
node当中还有很多其他的玩意,核心就是v8引擎。
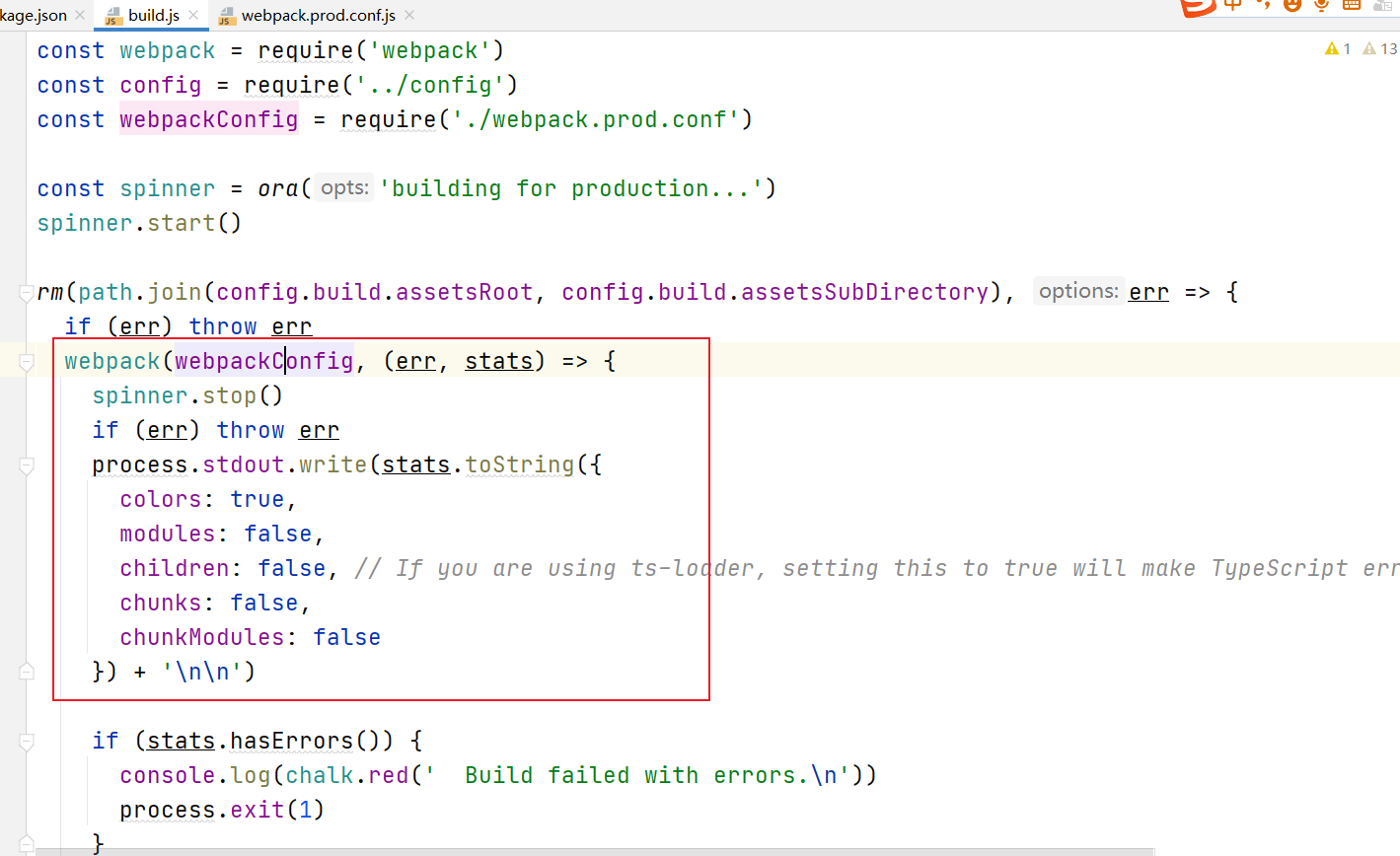
- 这个build.js当中最重要的就是用的rm
- rm就是remove
- 会先删除dist里面原来打包的玩意
- 然后用webpack打包

打包时候用到的配置就是引用的build下面的webpack.prod.conf.js

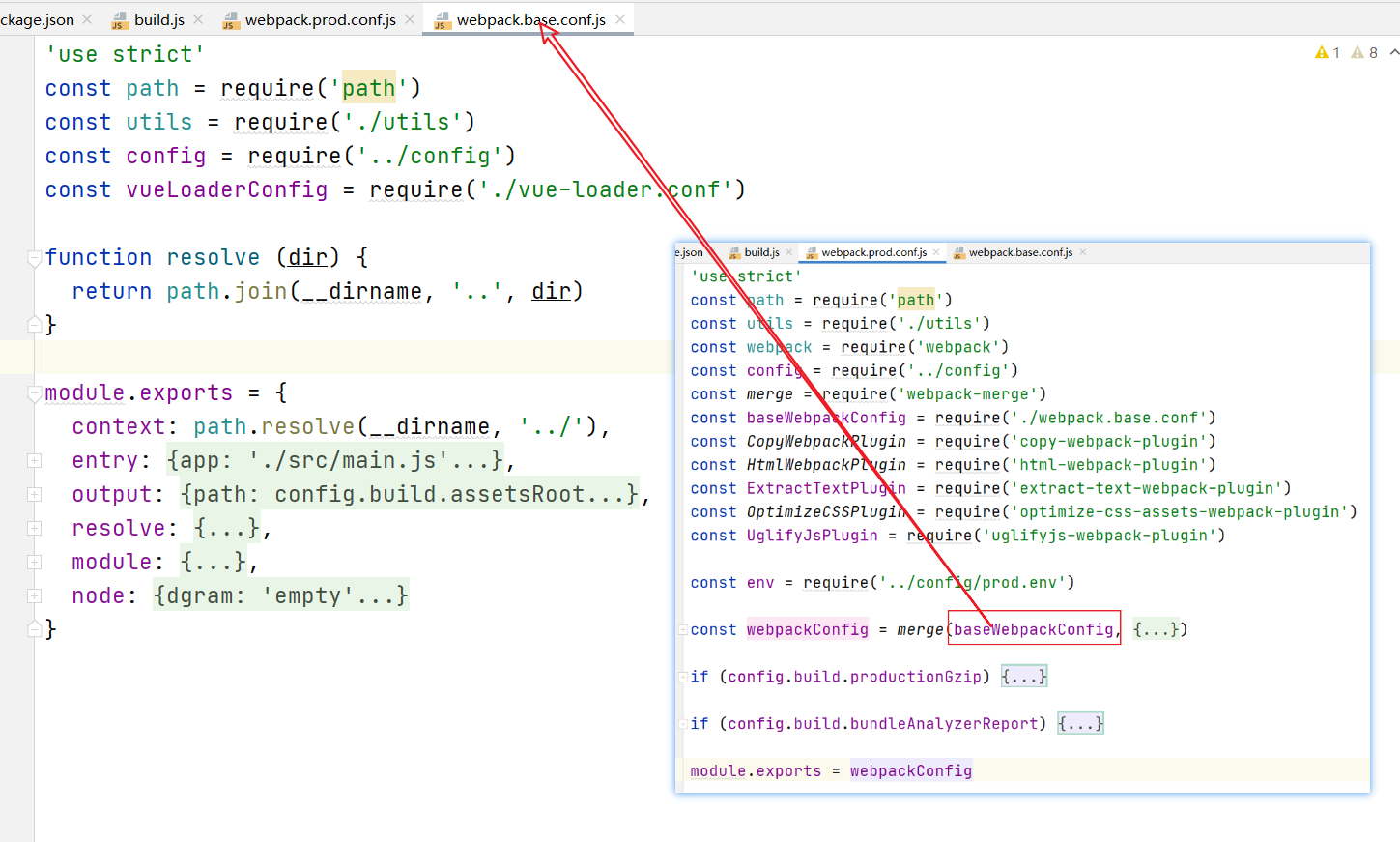
在webpack.prod.conf.js当中merge了webpack.base.conf.js

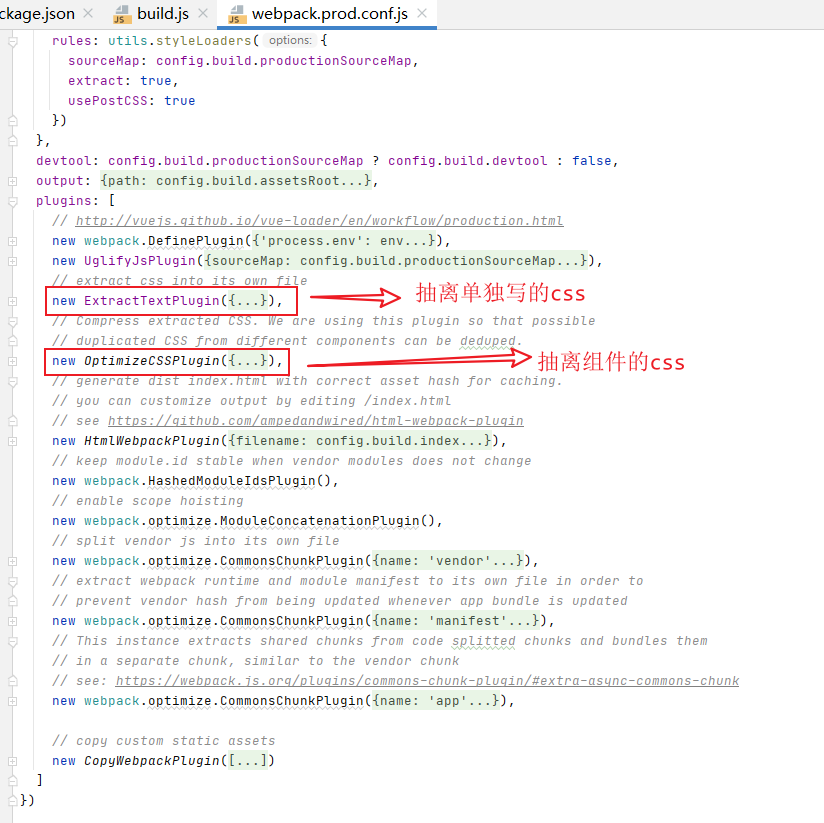
webpack.prod.conf.js当中的插件

webpack当中的插件非常多,有时间了可以详细研究
但是webpack就是一个打包工具,一般都是用脚手架
npm run dev
“dev”: “webpack-dev-server --inline --progress --config build/webpack.dev.conf.js”
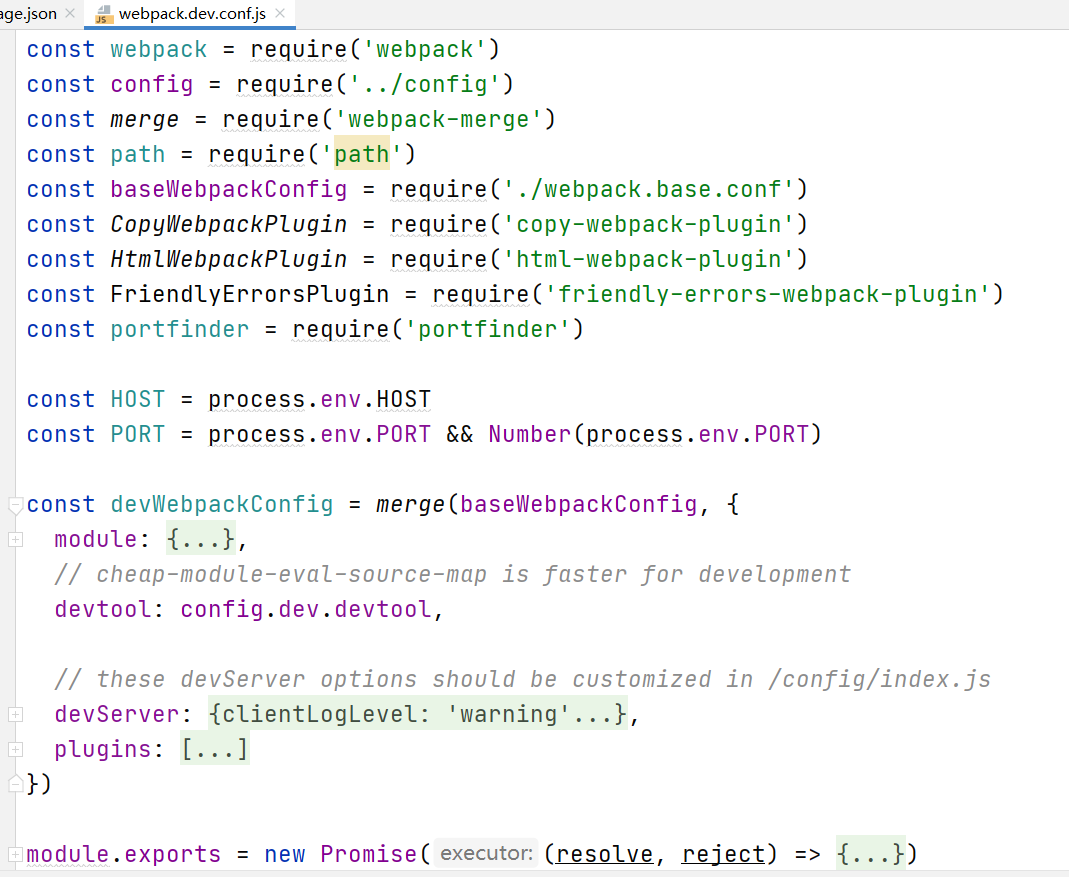
webpack.dev.conf.js

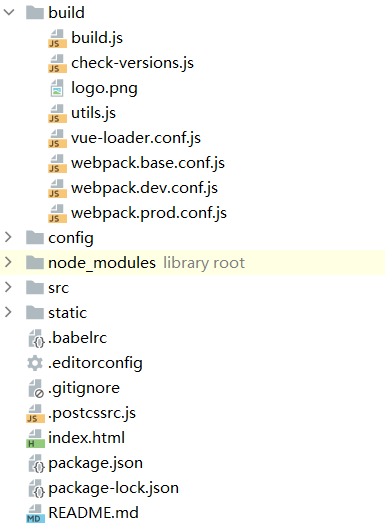
目录
build:webpack的配置文件


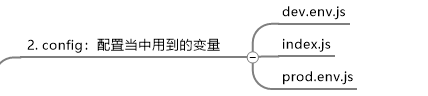
config:配置当中用到的变量

node_modules:当前项目依赖的node包

src:源码目录

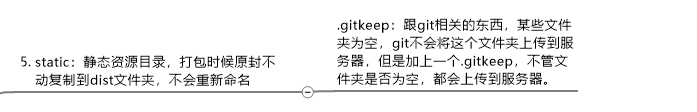
static文件夹

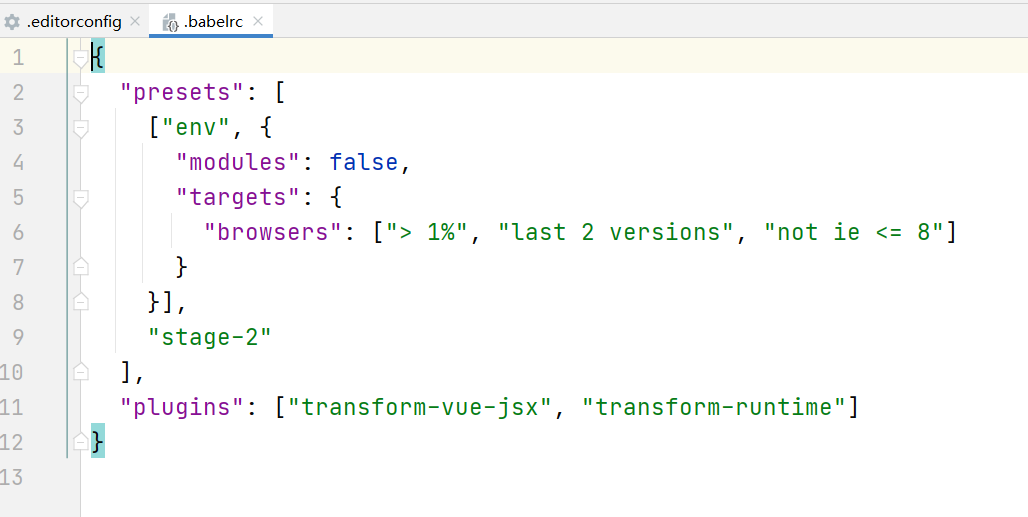
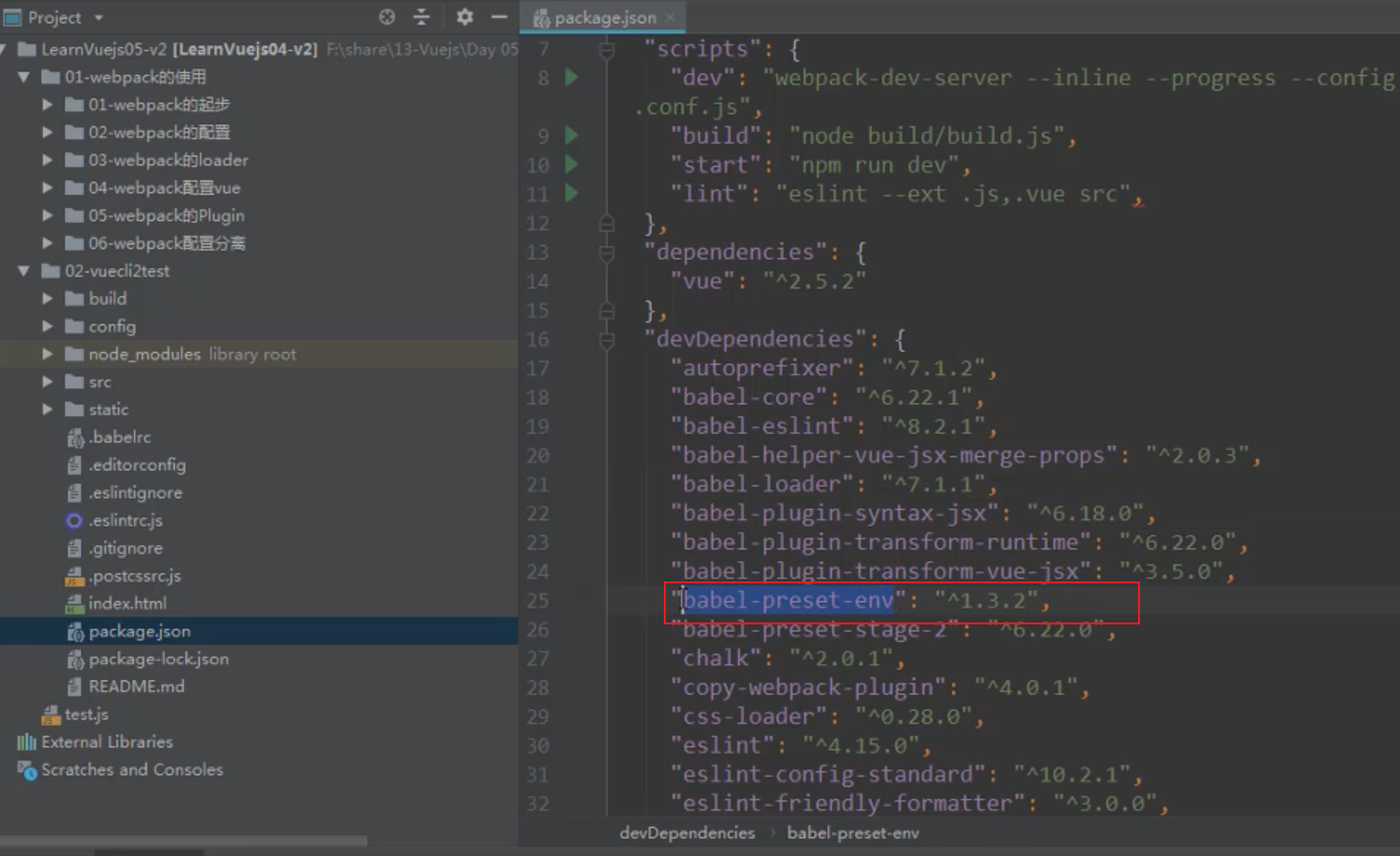
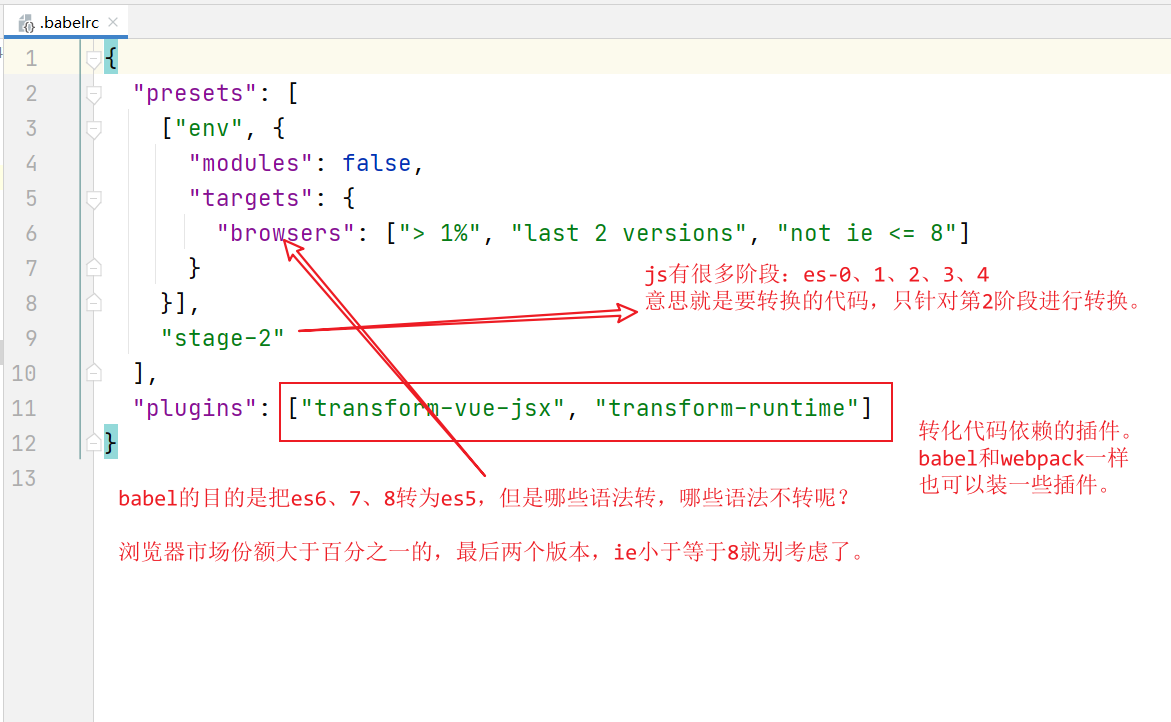
.babelrc

之前我们配置babel的时候,配置presets

如果你安装的是babel-presets-env,一般要求你单独生成一个文件就是.babelrc

配置文件解释

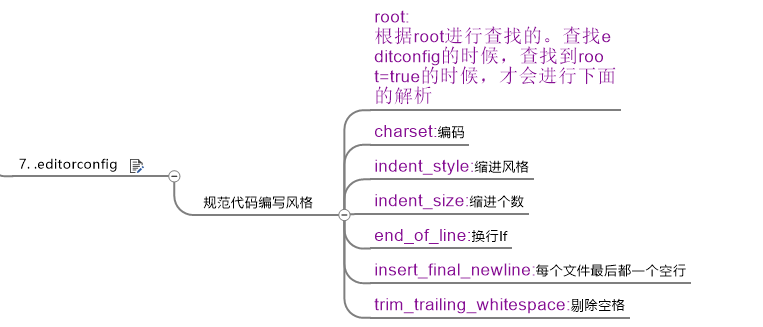
.editorconfig配置
规范代码编写风格

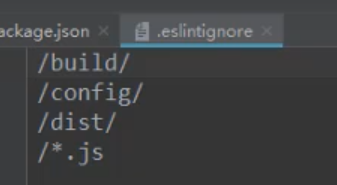
.eslintignore

我们在写代码的时候,有些地方代码不是特别规范,要让eslint忽略。
比如build和config和dist。
还有当前项目根目录下面的js文件。
.eslintrc.js

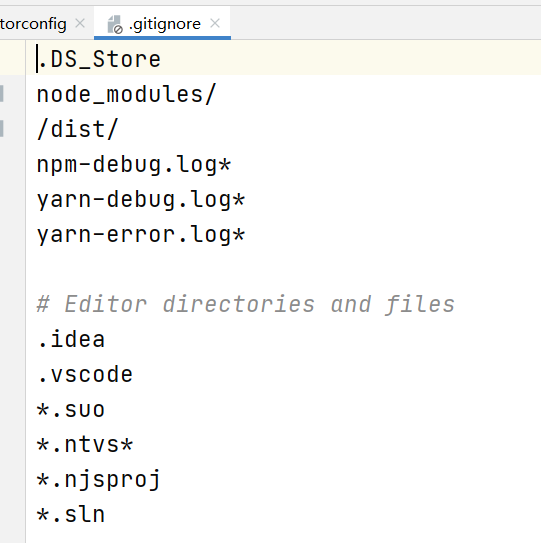
.gitignore

git上传的时候,这些东西不要上传。
.postcssrc.js
在进行css转化的时候,需要配置的东西,一般是不需要改的
index.html
webpack打包时候html-webpack-plugin使用的模版
package.json
npm init生成
依赖版本管理
package-lock.json
npm init之后npm install之后就出现
package.json当中配置的版本号使用了通配符^和~,插入符号和波浪符号
有可能package.json当中配置的版本号和node_modules当中的安装的版本号不一样
因此就需要一个映射关系
这个映射关系就在package-lock.json当中
package-lock当中记录的是node_modules当中真实的版本
README.md
开源项目肯定有
公司项目不一定有
第93个视频 - 知识回顾
4、知识回顾:2018年12月25日结束