目录
1.Vue?的介绍
Vue是一套构建用户界面的渐进式前端框架。
只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
特点 易用:在有HTMLCSSJavaScript的基础上,快速上手。 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。 性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
2.Vue 的简单使用
Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
选项列表
????????el选项:用于接收获取到页面中的元素。(根据常用选择器获取)。
????????data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。 ????????methods选项:用于定义方法。方法可以直接通过对象名调用,this代表当前Vue对象。数据绑定
????????在视图部分获取脚本部分的数据。
???????? {{变量名}}
<body>
<!--视图-->
<div id="div">
<div>姓名:{{name}}</div>
<div>班级:{{classRoom}}</div>
<button onclick="hi()">打招呼</button>
<button onclick="updata()">修改班级</button>
</div>
</body>
<script>
//脚本
vm = new Vue({
el: "#div",
data: {
name: "张三",
classRoom: "一班"
},
methods: {
study() {
alert(this.name + "正在" + this.classRoom + "好好学习!");
},
}
})
//定义方法
function hi() {
vm.study();
}
//定义方法
function updata() {
vm.classRoom = "二班";
}
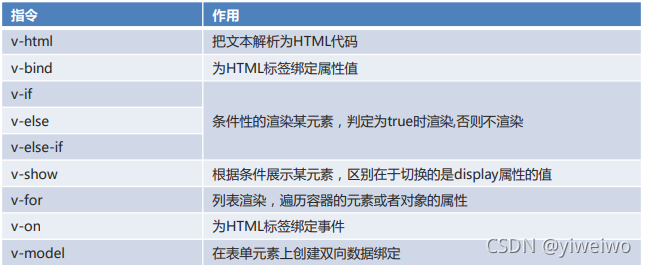
</script>3.Vue 的常用指令
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
表单绑定:
????????v-model:在表单元素上创建双向数据绑定。双向数据绑定:
????????更新data数据,页面中的数据也会更新。
????????更新页面数据,data数据也会更新。MVVM模型(ModelViewViewModel):
????????是MVC模式的改进版在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。 将Model和View关联起来的就是ViewModel,它是桥梁。 ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。常用指令

<body>
<!--视图-->
<div id="div">
<!--文本插值-->
<div v-html="msg"> 1111</div>
<!--绑定属性-->
<img v-bind:src="imgSrc">
<img :src="imgSrc">
<!--条件渲染-->
<div v-if="num %2 == 0">我是div1</div>
<div v-if="num %2 == 1">我是div2</div>
<div v-show="flag">我是div3</div>
<!--列表渲染-->
<ul>
<li v-for="name in names">
{{name}}
</li><br>
<li v-for="value in student">
{{value}}
</li>
</ul>
<table>
<tr>
<td>name</td>
<td>age</td>
</tr>
<tr v-for="s in studentList">
<td>{{s.name}}</td>
<td>{{s.age}}</td>
</tr>
</table><br>
<!--事件绑定-->
<button v-on:click="next()">下一张图片</button>
<button @click="getInfo()">下一张图片</button>
<button onclick="getInfo()">改变table的内容</button><br><br>
<!--表单绑定-->
<form autocomplete="off">
姓名:<input type="text" name="username" v-model="username">
<br>
年龄:<input type="number" name="age" v-model="age">
</form>
</div>
</body>
<script>
//脚本
let vm = new Vue({
el: "#div",
data: {
msg: "<h3>哈哈哈</h3>",
imgSrc: "img/01.jpg",
num: 1,
flag: true,
names: ["张三", "李四", "王五"],
student:{
name:"张三",
age:18
},
studentList:[
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18}
],
username:"张三",
age:23
},
methods: {
next(){
this.imgSrc = "img/04.jpg"
}
}
})
function getInfo() {
//模拟从后台获取数据
vm.studentList = [
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18},
{name:"张三",age:18}
]
}
</script>4.Element 的基本使用
Element:网站快速成型工具。是饿了么公司前端开发团队提供的一套基于Vue的网站组件库。
使用Element前提必须要有Vue。
组件:组成网页的部件,例如超链接、按钮、图片、表格等等~
<body>
<div id="div01">
<template>
<el-table
:data="tableData"
height="800"
border
style="width: 70%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="cao"
label="操作">
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-table-column>
</el-table>
</template>
</div>
</body>
<script>
new Vue({
el:"#div01",
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
})
</script>5.Element 基础布局
将页面分成最多 24 个部分,通过 span 属性自由切分。
<body>
<div id="div01">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
</body>
<script>
new Vue({
el: "#div01",
data: {
}
})
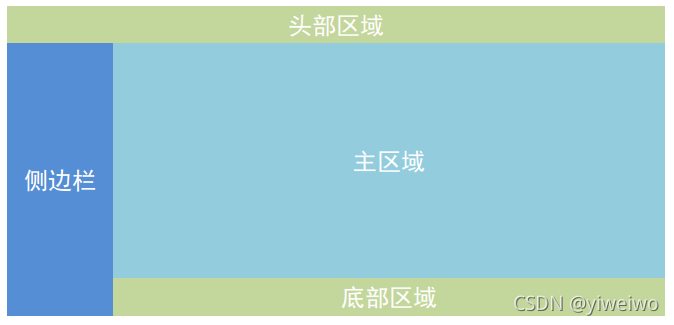
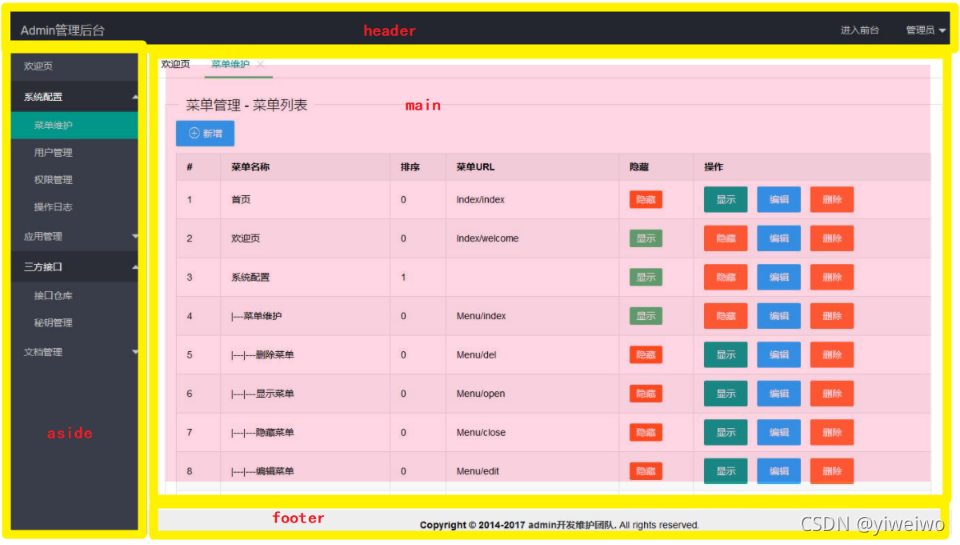
</script>6.Element 容器布局
将页面分成头部区域、侧边栏区域、主区域、底部区域。
<body>
<div id="div01">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</body>
<script>
new Vue({
el: "#div01",
data: {
}
})
</script>7.Element 表单组件
由输入框、下拉列表、单选框、多选框等控件组成,用以收集、校验、提交数据。
model:表单数据对象
rules :表单验证规则 验证 model
ref:指定验证规则 指向根据 rules 验证
<body>
<div id="div01">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</body>
<script>
new Vue({
el: "#div01",
data: {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
})
</script>8.Element 表格组件
用于展示多条结构类似的数据,可对数据进行编辑、删除或其他自定义操作。
<body>
<div id="div01">
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
</div>
</body>
<script>
new Vue({
el: "#div01",
data: {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
},
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
}
})
</script>9.Element 顶部导航栏
<body>
<div id="div01">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</div>
</body>
<script>
new Vue({
el: "#div01",
data: {
activeIndex: '1',
activeIndex2: '1',
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
})
</script>10.Element 侧边导航栏
<body>
<div id="div01">
<el-col :span="3">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</div>
</body>
<script>
new Vue({
el: "#div01",
data: {
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
})
</script>11.Vue 自定义组件
了解 Element 组件后,发现组件其实就是自定义的标签。例如<el-button>就是对<button>的封装。
本质上,组件是带有一个名字且可复用的 Vue 实例,我们完全可以自己定义。
定义格式
????????Vue.component(组件名称, {
????????????????props:组件的属性,
????????????????data: 组件的数据函数,
????????????????template: 组件解析的标签模板
????????})
<body>
<div id="div01">
<my-button>我的按钮</my-button>
</div>
</body>
<script>
Vue.component("my-button",{
//属性
props:["style"],
//数据函数
data:function () {
return{
msg:"我的按钮"
}
},
//定义解析标签模板
template:"<button style='color:red'>{{msg}}</button>"
})
new Vue({
el:"#div01"
})
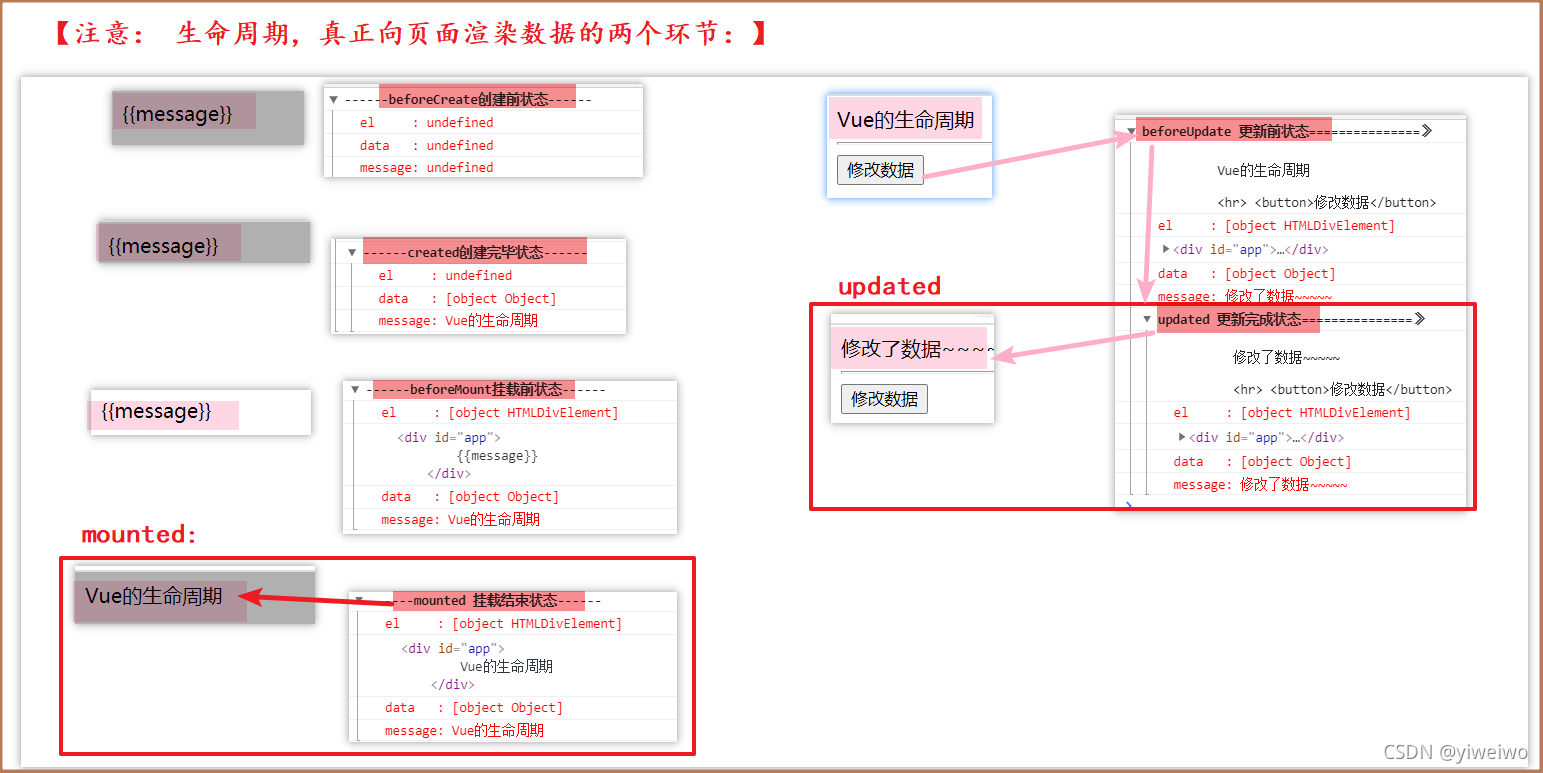
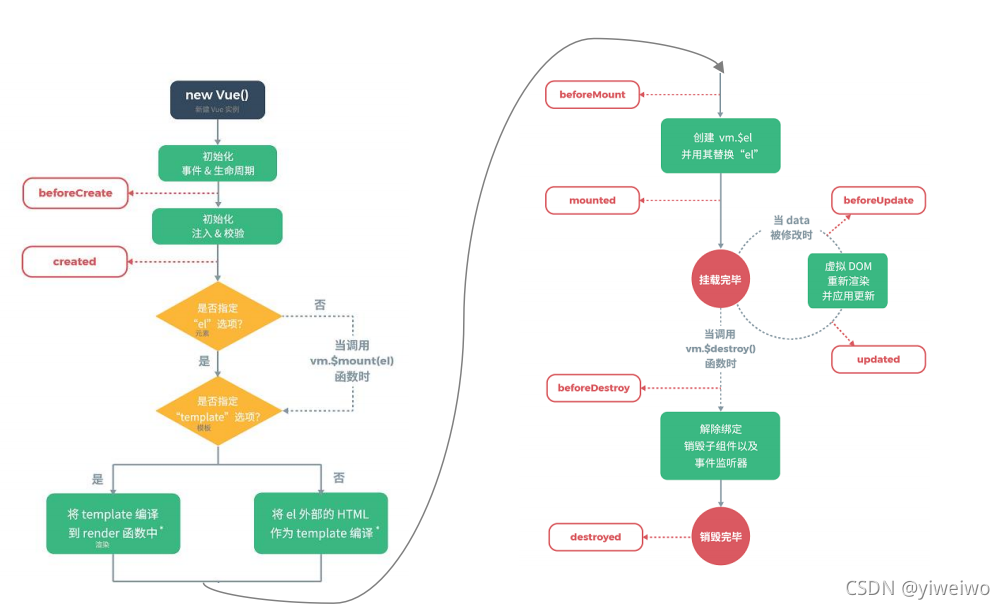
</script>12.Vue 的生命周期
生命周期的八个阶段:
生命周期,真正面向数据加载的两个环节:

13.Vue 异步操作
在Vue中发送异步请求,本质上还是AJAX。我们可以使用axios这个插件来简化操作
常用方法:
<body>
<div id="div01">
<template>
<el-table
:data="tableData"
height="800"
border
style="width: 70%"
:row-class-name="tableRowClassName">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="age"
label="年龄">
</el-table-column>
<el-table-column
prop="age"
label="年龄">
</el-table-column>
<el-table-column
prop="operation"
label="操作">
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-table-column>
</el-table>
</template>
<br>
<el-button type="primary" icon="el-icon-search" @click="getAll()">ajax 异步请求</el-button>
<el-button type="primary" icon="el-icon-search" @click="send()">vue 异步请求</el-button>
</div>
</body>
<script>
vm = new Vue({
el: "#div01",
data: {
tableData: []
},
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex % 4 == 1) {
return 'warning-row';
} else if (rowIndex % 4 == 3) {
return 'success-row';
}
return '';
},
// ajax异步请求
getAll() {
$.ajax({
//请求的方式
type: "post",
//请求的资源路径
url: "UserServlet",
//响应的数据类型
dataType: "json",
//回调函数
success: function (data) {
//展示返回的数据
// console.log(data);
vm.tableData = data;
}
})
},
// vue异步请求
send() {
//get方式请求
// axios.get("UserServlet?username" + this.username);
//post方式
// axios.post("UserServlet","username="+this.username);
axios.post("UserServlet")
.then(resp => {
vm.tableData = resp.data;
})
.catch(error => {
alert(error)
})
}
}
});
</script>