为了更好的掌握vue3.0,我们还需要回顾vue2.0的一些重要知识与概念!
1、vue生命周期
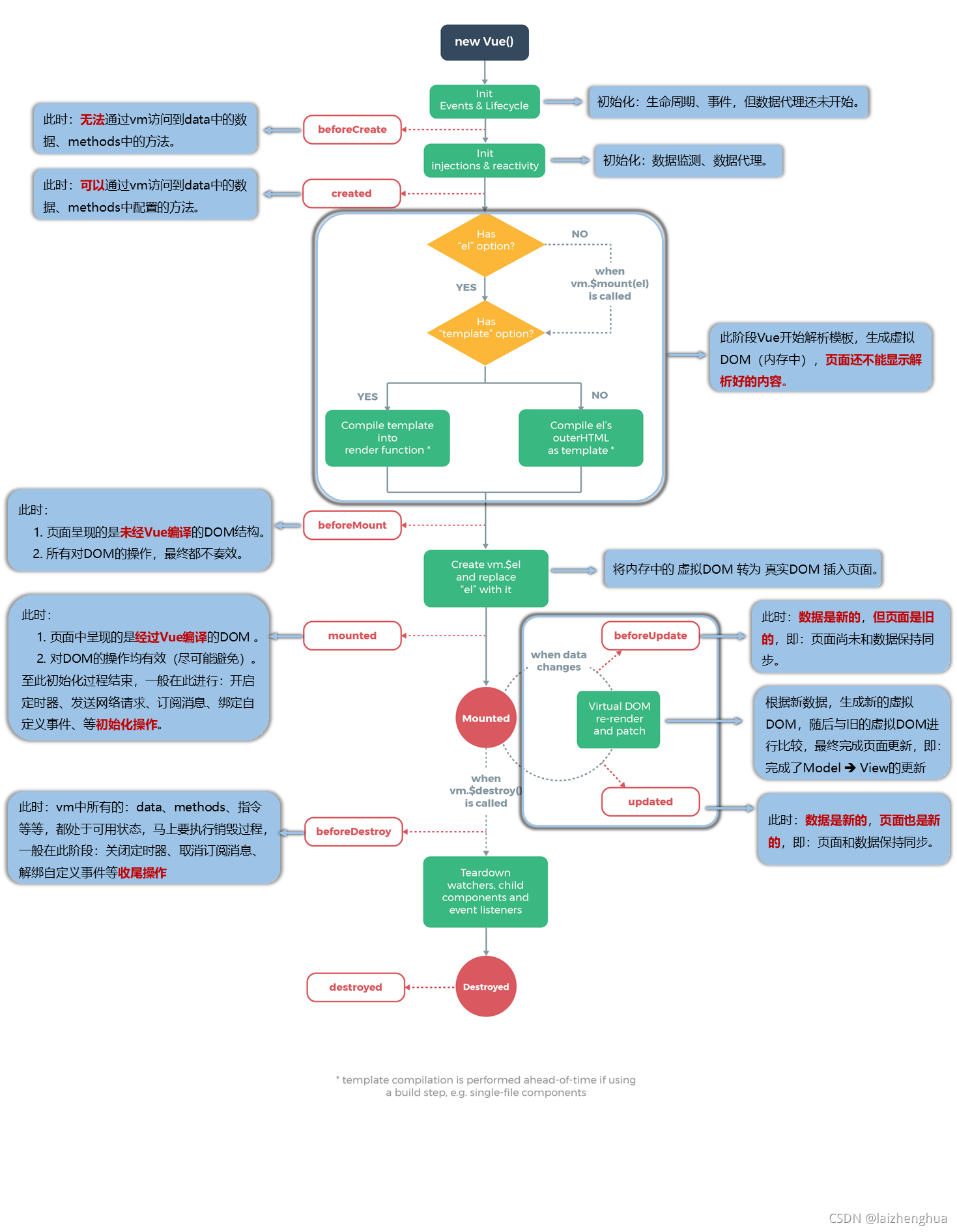
Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂在DOM、渲染-更新-渲染、卸载等一系列过程,同时在这个过程中也会运行一些叫做生命周期钩子的函数,这就给了开发者在不同阶段可以添加自己的代码的机会,通过这机会我们来完成一些特定的任务。
1.1、引出生命周期
我们先不具体的学习vue的生命周期钩子函数,先来通过vue实现一个渐变的效果:欢迎学习Vue字样,逐渐变淡,然后又恢复原来的样子,如此循环。

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
<script>
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
opacity: 1
}
});
// 通过外部定时器实现,不推荐写法
window.setInterval(() => {
vm.opacity -= 0.1;
if (vm.opacity <= 0) {
vm.opacity = 1;
}
}, 200);
</script>
</body>
</html>
以上代码虽然功能上已经实现了,从代码结构上来看,定时器写在vue实例外面,并且定时器在操作vue实例里面的数据,耦合度较高,我们应该去避免这样的写法!定时器我们想写在vue实例里面,又想一打开页面就触发定时器,这时候又应该怎么写呢?
我们就可以借助,vue里面的生命周期函数mounted()完成此功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<!--
{{change()}}
千万不能这样写,vue中data数据发生改变时,会重新解析模板,会导致不停的调用 change()
-->
</div>
<script>
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
opacity: 1
},
methods: {
change() {
window.setInterval(() => {
this.opacity -= 0.1;
if (this.opacity <= 0) {
this.opacity = 1;
}
}, 200);
}
},
// Vue完成模板的解析并把真实的DOM元素放入页面后(挂载完毕)调用 mounted
mounted() {
// 调用定时器完成功能
this.change();
},
});
</script>
</body>
</html>
关于生命周期:
- 又名生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用一些特殊的函数
- 生命周期函数的名字不可更改,但是函数的具体内容是开发者根据需求来编写
- 生命周期函数中的
this指向是vm或组件实例对象。
1.2、挂载流程