1、DOM 简介
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
- 对于JavaScript,为了能够使 JavaScript 操作 HTML,JavaScript 就有了一套自己的 dom 编程接口。
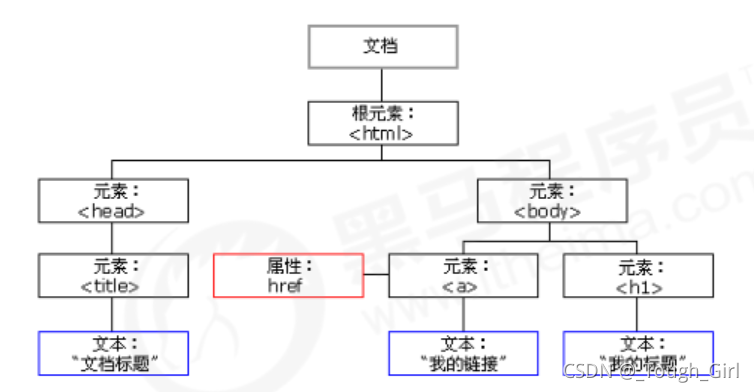
- 对于HTML,dom 使得 html 形成一棵 dom 树, 包含文档、元素、节点。

我们获取过来的 DOM 元素是一个对象(object),所以称为文档对象模型。
- 文档:一个页面就是一个文档,DOM 中使用 document 表示 。
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示 。
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示。
DOM 把以上内容都看做是对象
2、DOM操作
关于 dom 操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
2.1 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有 nodeType(节点类型)、nodeName(节点名称)和 nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点。
2.2 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
(1)父级节点
node.parentNode
parentNode属性可返回某节点的父节点,注意是最近的一个父节点。- 如果指定的节点没有父节点则返回
null。
(2)子节点
| 方法 | 说明 |
|---|---|
parentNode.childNodes (标准) | 返回包含指定节点的子节点的集合,该集合为即时更新的集合。注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。 |
parentNode.children (非标准) | parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。虽然 children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用 |
parentNode.firstChild | 返回第一个子节点,找不到则返回 null。同样,也是包含所有的节点。 |
parentNode.lastChild | 返回最后一个子节点,找不到则返回 null。同样,也是包含所有的节点。 |
parentNode.firstElementChild | 返回第一个子元素节点,找不到则返回 null。有兼容性问题,IE9 以上才支持。 |
parentNode.lastElementChild | 返回最后一个子元素节点,找不到则返回 null。有兼容性问题,IE9 以上才支持。 |
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用 childNodes。
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
- 如果想要第一个子元素节点,可以使用
parentNode.chilren[0] - 如果想要最后一个子元素节点,可以使用
parentNode.chilren[parentNode.chilren.length - 1]
(3)兄弟节点
| 方法 | 说明 |
|---|---|
node.nextSibling | 返回当前元素的下一个兄弟元素节点,找不到则返回 null。同样,也是包含所有的节点。 |
node.previousSibling | 返回当前元素上一个兄弟元素节点,找不到则返回 null。同样,也是包含所有的节点。 |
node.nextElementSibling | 返回当前元素下一个兄弟元素节点,找不到则返回 null。有兼容性问题, IE9 以上才支持。 |
node.previousElementSibling | 返回当前元素上一个兄弟节点,找不到则返回 null。有兼容性问题, IE9 以上才支持。 |
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
2.3 节点操作
2.3.1 创建节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
三种动态创建元素区别:
- document.write()
- element.innerHTML
- document.createElement()
区别:
document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘。- innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘。
- innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂。
- createElement() 创建多个元素效率稍低一点点,但是结构更清晰。
这是一个比较经典的面试题,问:用 innerHTML 和 createElement() 创建元素,哪个效率更高?
答:innerHTML 不采取拼接字符串,而采取数组形式拼接,效率更高,但结构稍微复杂;
而 createElement() 创建多个元素效率稍低一点点,但是结构更清晰。
function fn() {
var d1 = +new Date();
var arr = [];
for (var i = 0; i < 1000; i++) {
arr.push('<div style="width:100px; height=2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = arr.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn(); // 3
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn(); // 9
总结:不同浏览器下,innerHTML 效率要比 creatElement 高。
2.3.2 增(添加节点)
1. node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
2. node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
2.3.3 删 (删除节点)
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
2.3.4 复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点。
注意:
- 如果括号参数为
空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。 - 如果括号参数为
true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
2.4 改(改变元素内容)
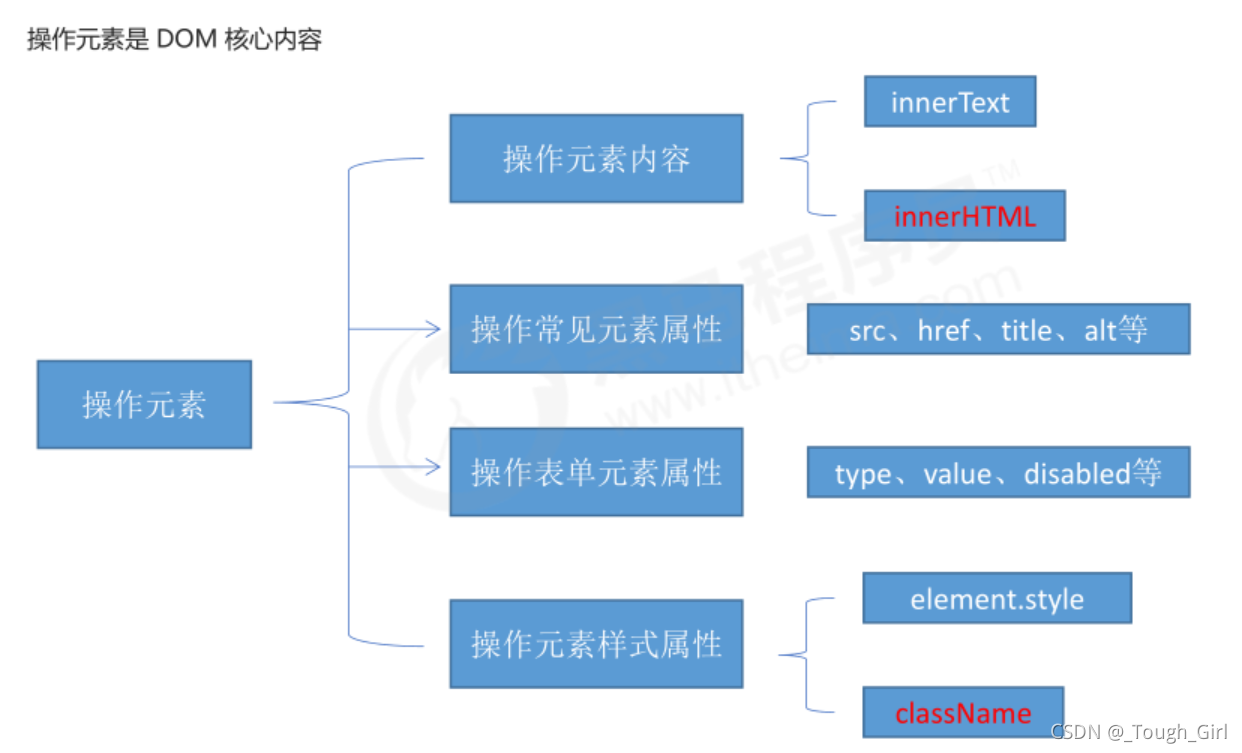
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性。
主要修改 dom 的元素属性,dom 元素的内容、属性,表单的值等。
- 修改元素属性: src、href、title 等。
- 修改普通元素内容: innerHTML 、innerText。
- 修改表单元素: value、type、disabled 等。
- 修改元素样式: style、className。
2.4.1 改变元素内容
| 属性操作 | 说明 | 区别 | 相同点 |
|---|---|---|---|
element.innerText | 从起始位置到终止位置的内容,但它去除 html 标签, 同时空格和换行也会去掉。 | 不识别 html 标签,非标准 | 这两个属性都是可读写的,可以获取元素里面的内容 |
element.innerHTML | 从起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行。 | 识别 html 标签,W3C标准 | 这两个属性都是可读写的,可以获取元素里面的内容 |
2.4.2 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
2.4.3 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
注意:
- JS 里面的样式采取驼峰命名法,比如 fontSize、 backgroundColor。
- JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高。
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- class 因为是个保留字,因此使用
className来操作元素类名属性。 - className 会直接更改元素的类名,会覆盖原先的类名,多个类名中间用空格隔开。
2.4.4 操作元素总结

2.4.5 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
2.5 查(获取元素)
主要获取查询 dom 的元素。
- DOM 提供的 API 方法:
getElementById、getElementsByTagName古老用法,不太推荐。 - H5 提供的新方法:
querySelector、querySelectorAll提倡。 - 利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) 提倡。
2.5.1 根据 ID 获取元素
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
2.5.2 根据标签名获取元素
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
- 因为得到的是一个对象的集合(以伪数组的形式存储的),所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的。
- 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)。
还可以获取某个元素(父元素)内部所有指定标签名的子元素。
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己。
2.5.3 通过 HTML5 新增的方法获取元素
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 根据指定选择器返回所有元素对象集合
注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav')。
2.5.4 获取特殊元素(body,html)
获取 body 元素
1. doucumnet.body // 返回 body元素对象
获取 html 元素
1. document.documentElement // 返回 html元素对象
2.6 属性操作
主要针对于自定义属性。
setAttribute:设置 dom 的属性值getAttribute:得到 dom 的属性值removeAttribute:移除属性
2.6.1 获取属性值
element.属性获取属性值。element.getAttribute('属性');
区别:
element.属性获取内置属性值(元素本身自带的属性)。element.getAttribute(‘属性’);主要获得自定义的属性 (标准) ,即程序员自定义的属性。
2.6.2 设置属性值
element.属性 = ‘值’设置内置属性值。element.setAttribute('属性', '值'); 主要设置自定义的属性的值(标准)。
2.6.3 移除属性
element.removeAttribute('属性');
2.6.4 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
(1)设置 H5 自定义属性
H5 规定自定义属性 data- 开头做为属性名并且赋值。
比如 <div data-index=“1”></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2);
(2)获取 H5 自定义属性
- 兼容性获取
element.getAttribute(‘data-index’); - H5 新增
element.dataset.index或者element.dataset[‘index’]ie11才开始支持。
2.7 事件操作
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序。
事件三要素:
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做啥)
执行事件的步骤:
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
常见的鼠标事件:
