1.Web标准的构成
主要包括结构、表现和行为三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于加粗样式网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
web标准提出的最佳体验方案:结构、样式、行为相分离。
2.HTML标签
2.1基本语法
- HTML标签是由尖括号包围的关键词,例如**< html >**。
- HTML标签通常是成对出现的,例如 < html > (开始标签)和 < /html >(结束标签),我们称为双标签。
- 有些特殊的标签必须是单个标签(极少),例如< br />,我们称为单标签。
2.2标签关系
双标签可以分为:包含关系和并列关系。
- 包含关系
< head >
< title > < /title>
< /head>
2.并列关系
<head> </head>
<body> </body>
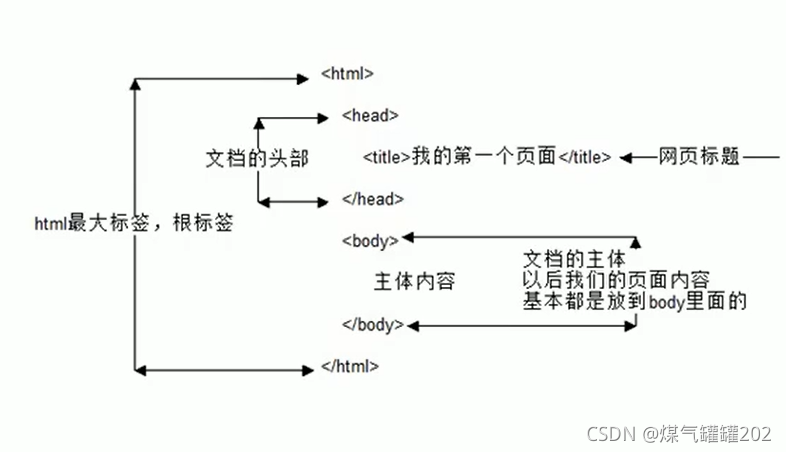
2.3HTML基本结构标签
2.3.1第一个HTML
| 标签名 | 定义 | 说明 |
|---|---|---|
| < html > < /html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| < head>< /head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| < title>< /title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| < body>< /body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里的 |
HTML文档的后缀名必须是 .html或 .htm。
<html>
<head>
<title>第一个页面</title>
</head>
<body>
Hello world!
</body>
</html>

2.3.2基本结构标签总结

3.开发工具
VScode
1.双击打开软件。
2.新建文件(CtrI+N )。
3.保存(Ctrl+ S ),注意移动要保存为.html文件
4.Ctrl +加号键, Ctrl +减号键可以放大缩小视图
5.生成页面骨架结构。 输入!按下Tab键。
6.利用插件在浏览器中预览页面:单击鼠标右键,在弹出出口中点击"Open In Default Browser”。
插件安装推荐


VSCode创建页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面</title>
</head>
<body>
写代码是一件非常快乐的事
</body>
</html>

4.VSCode工具生成骨架标签新增代码
- < !DOCTYPE html>文档类型声明标签 ,告诉浏览器这个页面采取html5版本来显示页面。
- < html lang= “en” >告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。中文的话是:zh-CN。
- < meta charset=“UTF-8” />必须写.采取UTF-8来保存文字.如果不写就会乱码,具体原理后面分析。
5.HTML常用标签
标签语义,及标签的含义。
5.1 标题标签< h1 > — < h6 >(重要)
< h1 >标题一共六级选,< /h1 >
< h2 >文字加粗一行显。< /h2 >
< h3 >由大到小依次减,< /h3 >
< h4 >从重到轻随之变。< /h4 >
< h5 >语法规范书写后,< /h5 >
< h6 >具体效果剧新见。< /h6 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果剧新见。</h6>
</body>
</html>

5.2 段落和换行标签(重要)
- 段落标签 < p >< /p >
- 换行标签 < br />
5.3.案例:体育新闻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花兄弟合砍61分</h4>
<p>库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登
排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德格林得到1 6分10篮板7助攻5盖帽,凯文-鲁尼得到14分7
篮板2助攻,今天勇士有7名替补出场。</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p>库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。 在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟, 7
投1中只得到3分3篮板2助攻,在场期间输掉10分。</p>
<p。>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给
库里造成了极大的困扰</p。>
<p>作者: pink老师<br />
2019-8-8</p>
</body>
</html>

5.4 文本格式化标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜的文字</em>
我是<i>倾斜的文字</i>
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
</body>
</html>

5.5< div >和< span >标签
< div >和< span >是没有语义的,它们就是一个盒子,用来装内容的。
div是division的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
- < div >标签用来布局。但是现在一行只能放一个< div >。大盒子
- < span >标签用来布局,一行 上可以多个< span >。小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>我是一个div标签我一个人独占一行</div>
<div>我是一个div标签我一个人独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
</html>

5.6图像标签和路径
5.6.1 图像标签
在HTML标签中, 标签用于定义HTML页面中的图像。
< img src="图像URL" />
单词image的缩写,意为图像。
src是< img >标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="img.jpg" />
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="戴珍珠耳环的表情包" />
<h4>title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" alt="戴珍珠耳环的表情包" title="这是戴珍珠耳环的少女" />
<h4>width 给图像设定宽度:</h4>
<img src="img.jpg" alt="戴珍珠耳环的表情包" title="这是戴珍珠耳环的少女" width="500"/>
<h4>height 给图像设定高度:</h4>
<img src="img.jpg" alt="戴珍珠耳环的表情包" title="这是戴珍珠耳环的少女" height="100"/>
<h4>border 给图像设定边框:</h4>
<img src="img.jpg" alt="戴珍珠耳环的表情包" title="这是戴珍珠耳环的少女" width="300" border="30"/>
</body>
</html>



图像标签属性注意点:
①图像标签可以拥有多个属性.必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key= “value” 的格式,属性=“属性值”
5.6.2 图像标签和路径
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们。因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹。里面只不过存放了我们做页面所需要的相关素材。比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
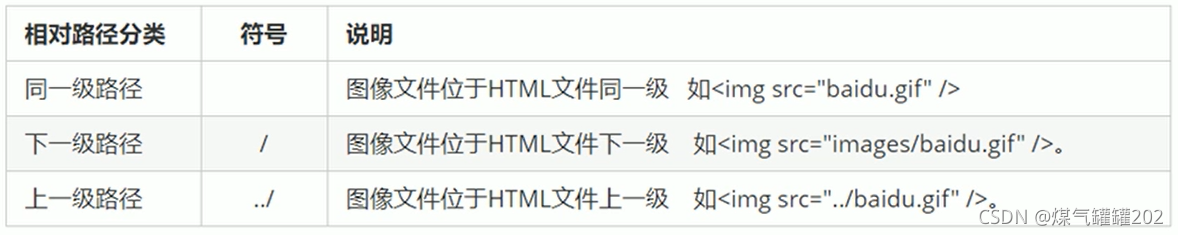
(2) 路径
- 相对路径: 以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置。

绝对路径: 是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif” 或完整的网络地址htp://www.tast.nimages/ogo.gir" .
5.7超链接标签(重点)
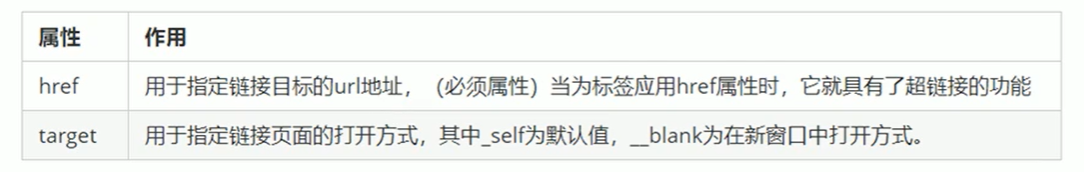
5.7.1链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
5.7.2链接分类
1.外部链接: 例如< a href= “http:// www.baidu.com”>百度。
2.内部链接: 网站内部页面之间的相互链接直接链接内部页面名称即可,例如< a href= “index.html”>首页</ a>.
3.空链接: 如果当时没有确定链接目标时,< a href="#">首页。
4.下载链接: 如果href里面地址是一个文件或者压缩包,会下载这 个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的href属性中,设置属性值为#名字的形式,如< a href= " #two">第2集< /a>
- 找到目标位置标签,里面添加一个id属性=刚才的名字,如 : < h3 id=“two” >第2集介绍< /h3>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
目录<br id="return" />
1 早年经历<br />
2 演艺经历<br />
3 <a href="#life">个人生活</a><br />
4 <a href="#work">主要作品</a><br />
5 社会活动<br />
6 获奖记录<br />
7 人物评价<br />
<h3>早年经历</h3>
刘德华出生于香港新界,在家中排行老四,幼时随家人搬到了九龙钻石山的木屋区居住,并和姐弟一起帮助家里打理卖稀饭的生意 [20] 。1973年,刘德华随家人搬入香港蓝田邨第15座14楼 [21] 。刘德华从黄大仙天主教小学毕业后升读可立中学 [22] 。在可立中学读书期间,刘德华积极参加校内学校剧社的表演,在老师杜国威的指导下学习戏剧方面的知识。此外,他还参与包括编剧在内的幕后制作。刘德华在中五会考获得1B3D2E(中文读本A)的成绩。中六上学期后,他到香港电视广播有限公司的艺员训练班受训,从而开始了演艺之路
<h3>演艺经历</h3>
1981年,刘德华考进第10期无线电视艺员训练班 [24] 。同年,出演个人首部电视剧《江湖再见》,在剧中饰演以贩卖妇女为生的小混混阿龙;该剧获得美国电视节电视剧特别奖 [25] 。
1982年,刘德华以甲级成绩从艺员训练班毕业后正式签约TVB [26] 。同年在喜剧《花艇小英雄》中饰演败家仔钱日添。12月,与叶德娴搭档主演时装警匪剧《猎鹰》,凭借卧底警察江大伟一角获得关注 [27] 。
1983年,主演金庸武侠剧《神雕侠侣》,在剧中饰演外貌俊俏、倜傥不羁的杨过 [28] ;该剧在香港播出后取得62点的收视纪录。同年,与黄日华、梁朝伟、苗侨伟、汤镇业组成“无线五虎将” [29] 。
<h3 id="life">个人生活</h3>
家庭: 刘德华的父亲刘礼在启德机场做过消防员的工作。20世纪60年代,刘礼开了一间小吃杂货店以赚钱维持家用。刘德华在家中还有三位姐姐,一位妹妹以及一位弟弟(刘德盛)。
感情: 1986年,刘德华随香港明星足球队赴吉隆坡时,结识了朱丽倩。2008年6月23日,刘德华与朱丽倩在美国拉斯维加斯注册结婚 [177] 。2012年5月9日,刘德华的妻子朱丽倩生下一个女儿 [178-179] 。
学历: 2006年7月,香港演艺学院第20届毕业典礼上,刘德华获颁香港演艺学院荣誉院士 [181] 。2017年12月14日,刘德华获香港树仁大学颁予荣誉文学博士 [180] 。<a href="#return">返回顶部</a>
<h3 id="work">主要作品</h3>
《投奔怒海》、《法外情》、《天若有情》、《暗战》、《无间道》、《盲探》[2] 等佳作《香港制造》、《疯狂的石头》、《桃姐》等声名远扬1982年凭《猎鹰》大红,1983年主演《神雕侠侣》
<h3>社会活动</h3>
1991年,华东地区发生水灾,刘德华向灾区捐款500万 [199] 。1994年,成立刘德华慈善基金会,帮助贫困儿童以及伤残人士 [200] 。
1999年9月24日,参加“伸出你的手,九二一震灾捐款”晚会,通过与梅艳芳、张学友合唱歌曲《月亮代表我的心》筹得3000万元的善款 [199] 。
2001年,将上海演唱会的150万元演出收入捐献给艺术节组委会;同年,内蒙古自治区遭受雪灾,刘德华将筹得的2000件天蚕衣(约合40万元)捐给灾区。
2004年,刘德华向印度洋海啸灾区捐款30万元;同年,为仁济医院筹得善款480万元 [199] 。2005年,参加由中国香港演艺界发起爱心无国界汇演 [201] ,并捐款1200万。
2006年6月6日,刘德华参加全港学童护眼大行动,并捐款10万;同年,投资2500万筹建“亚洲新星导”计划 [17] 。
2008年5月13日,刘德华向汶川地震灾区捐款10万元;之后发起的抗震救灾关爱行动筹款近3900万港币,并亲自填词《承诺》作为赈灾歌曲。6月3日,在海南三亚“爱心呵护阳光行动”中,刘德华义拍奥运火炬,并将拍得的190万元人民币全部用于四川地震灾区教育事业。此外,他还出资75万元买下赵宇瑛捐卖的火炬 [202] 。
<h3>获奖记录</h3>
香港电影金像奖
? 2018 第37届香港电影金像奖最佳男主角奖[220] 拆弹专家 (提名)
? 2016 第35届香港电影金像奖最佳男主角奖 失孤 (提名)
? 2014 第33届香港电影金像奖最佳原创电影歌曲奖[260] 盲爱 (提名)
? 2012 第31届香港电影金像奖最佳男主角奖[9] 桃姐 (获奖)
? 2012 第31届香港电影金像奖最佳原创电影歌曲奖[259] 悟 (提名)
? 2008 第27届香港电影金像奖最佳男配角奖[92] 门徒 (获奖)
? 2008 第27届香港电影金像奖最佳男主角奖 投名状 (提名)
? 2008 第27届香港电影金像奖最佳原创电影歌曲奖[258] 兄弟 (提名)
? 2006 第25届香港电影金像奖最佳男主角奖 童梦奇缘 (提名)
? 2006 第25届香港电影金像奖最佳原创电影歌曲奖[257] 下次不敢 (提名)
? 2004 第23届香港电影金像奖最佳男主角奖 大块头有大智慧 (获奖)
? 2003 第22届香港电影金像奖最佳原创电影歌曲奖[221] 无间道 (获奖)
? 2003 第22届香港电影金像奖最佳男主角奖 无间道 (提名)
? 2002 第21届香港电影金像奖最佳男主角奖 瘦身男女 (提名)
? 2002 第21届香港电影金像奖最佳原创电影歌曲奖[256] 踢出个未来 (提名)
? 2001 第20届香港电影金像奖最佳男主角奖 阿虎 (提名)
<h3>人物评价</h3>
刘德华是华人娱乐圈影、视、歌多栖发展的代表之一 [233] ;在电视、电影、音乐等方面都留下了为数众多的代表作 [234] 。作为演员,他是华语影坛的巨星 [196] 。他致力于电影业的发展,并且贡献良多。 [235] 20世纪80年代,来自草根阶层的他吻合了香港电影亲切感的特点 [236] 。之后他不断的寻求转型和突破 [237] 。他在《暗战》、《无间道》等影片中的表演充分显示了其驾驭角色的能力以及演技走向成熟的轨迹 [238] 。他的表演风格具有干净、沉静的特点。他很少通过夸张的表情和动作来表达炽烈的感情;而是选择用台词和神态来完成角色的塑造 [239] 。(人民网、《新快报》、《法制晚报》、山西新闻网、《南方人物周刊》、《上海青年报》、《京华时报》综合评价)<br />
作为歌手,他是华人演艺圈演而优则歌的代表人物。他独特而醇厚的嗓音在歌坛上独树一帜,他的歌声也被外界称为“刘式情歌” [67] 。他凭借有着招牌式颤音的唱腔演唱了《忘情水》、《男人哭吧不是罪》等众多金曲 [240] 。他的音乐作风也贯彻其积极、健康、进取的形象 [241] ;从《我和我追逐的梦》到《来生缘》,从《谢谢你的爱》到《真情难收》,一首首刘式情歌已经成为港式情歌的代名词 [240] 。(国际在线、时光网、《新京报》、凤凰网、《新京报》综合评价)。
</body>
</html>

6.HTML中的注释和特殊字符
6.1注释
HTML中的注释以“< !- -" 开头,以“- ->”结束。
< !--注释语句-->
快捷键: ctrl + /
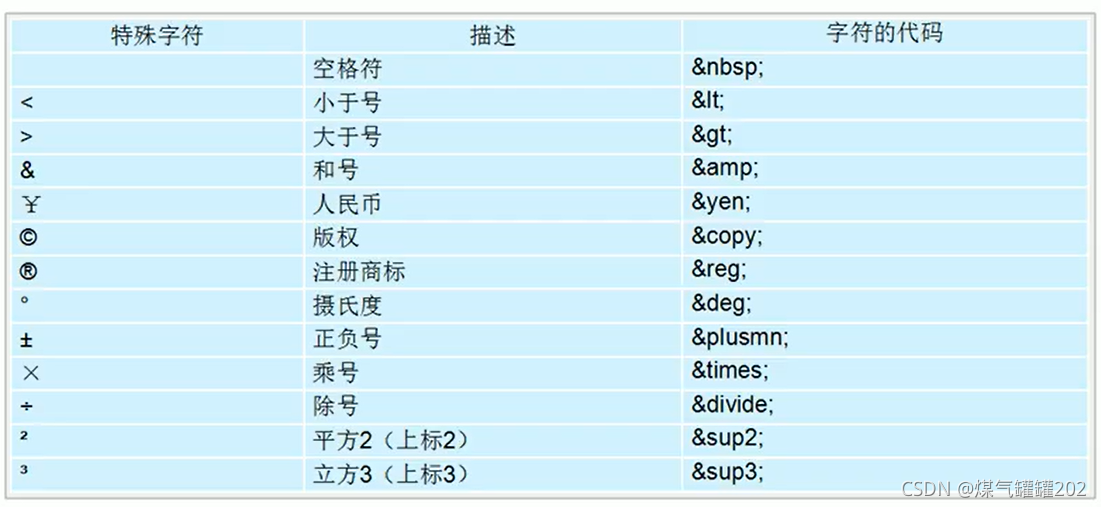
6.2特殊字符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 我想喝手磨咖啡 -->
讲 究
< p > 是一个段落标签
</body>
</html>

7.综合案例
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
1.圣诞是怎样由来的<br />
2.<a href="#from">圣诞老人的由来</a><br />
3.<a href="#tree">圣诞树的由来</a><br />
<h2>圣诞是怎样由来的</h2>
<p>圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初, 1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一, 于是就把12月24日到第=年的1月6日定为圣诞节节期( Christmas Tide ) , 各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关。</p>
<img src="images/img1.gif" />
<h2 id="from"><a href="oldman.html" target="_blank">圣诞老人</a>的由来</h2>
<p>圣诞节当然少不了圣诞老人,根据圣经记载,书中并没有提起这一号人物。 到底他是如何成为圣诞的主角呢?</p>
<img src="images/img2.jpg" />
<p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。 其中有一次他帮助三个贫穷的少女 ,送她们三袋金子以逃过被卖的不幸。</p>
<p>到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中- 名女子时 ,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。</p>
<p>在平安夜里,孩子总会把一双双色彩缤纷的袜子 挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。</p>
<img src="images/img3.jpg" />
<h2 id="tree">圣诞树的由来</h2>
<p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p>
<p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。</p>
<img src="images/img4.gif" />
<p>另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童儿童临走时折 下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物, 以答谢农民的好意。</p>
<p>圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。</p>
<p>每棵圣诞树.上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博土跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p>
更多内容可以<a href="http://www.baidu.com" target="_blank">百度一下</a>
</body>
</html>
oldman.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>圣诞老人(Santa Claus)是西方神话传说中的人物</h1>
<p>在传说中西方圣诞节前夜时悄悄赠送礼物给小孩子,是耶稣基督诞辰瞻礼即西方圣诞节的代表角色之一。他普遍被认为是基督教的圣人圣·尼古拉斯(Saint Nicholas)的衍生形象,圣诞老人的起源或与一种被称为毒蝇伞的红白相间蘑菇有关 [1] 。
传说每到12月24日晚上,有个神秘人会乘驾由9只驯鹿拉的雪橇在天上飞翔,挨家挨户地从烟囱进入屋里,然后偷偷把礼物放在孩子床头的袜子里,或者堆在壁炉旁的圣诞树下。他在一年中的其他时间里,都是忙于制作礼物和监督孩子们的行为。
虽然没有人真的见过神秘人的样子,但是人们会装扮成他的样子来给孩子送上礼物。他通常被描述为一位老人,头戴红色帽子,大大的白色胡子,一身红色棉衣,脚穿黑色靴子的样子,拿着装有礼物的大袋子,因为总在圣诞节前夜出现派发礼物,所以习惯地称他为“圣诞老人”。</p>
<img src="images/img5.jpg"/>
</body>
</html>

实现效果
demo.html



oldman.html