初始Vue Vue常用指令
一、什么是Vue
- Vue是目前最火的一个前端框架,React是最流行的一个前端框架
- Vue是前端最主流的框架之一,和Angular,React一起,并成为前端三大主流框架
- Vue主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作前端页面效果,可以简化Dom操作
app开发模式
原生开发: Android–java、IOS–Object-C-swift
webApp: 开发的网页在服务器上运行,在手机端有一个webView这样的组件——相当于一个手机内置的浏览器:问题:页面加载时的白屏问题,网络问题
混合App: 底层使用原生开发,首页这样的页面也是原生开发,大部分功能页面使用web开发,在打包到APP应用中,APK或则IPA包包含了web应用页面
二、前端开发框架分类
- MVC:model(数据模型)-view(页面)-controller(控制器–业务逻辑代码)
- MVP:model-view-presenter(呈现层–渲染和业务控制)
- MVVM:model-view-vm(view-model、数据模型和视图绑定关系)
Vue是一个标准的MVVM框架、它有实现数据双向绑定
三、常用Vue指令
举个栗子🌰
//new 的Vue实例会控制这个元素的所有内容
<div id="app">
<span>{{message}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> //引入Vue包
<script>
//创建一个vue实例
var app = new Vue({
el:'#app', //挂载,要控制页面上的那个区域
data:{ //用来存放el中要要用到的数据
message:'hello Vue' //通过Vue指令,很方便的把数据渲染到页面上,不用在手动操作DOM元素
}
})
</script>
常用指令
1. {{}} 差值表达式
页面中需要获取Vue中的数据,可以用到差值表达式来获取
//new 的Vue实例会控制这个元素的所有内容
<div id="app">
//差值表达式获取Vue中的message信息
<span>{{message}}</span>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'hello Vue'
}
})
</script>
注意: 使用差值表达式会有闪烁问题
闪烁: 在网络差情况下,用户在一瞬间可以看到{{message}},而不是“hello Vue”。要解决这个问题呢,只需要加上v-cloak属性就好了。
2. v-cloak
可以解决差值表达式的闪烁问题
<span v-cloak>{{message}}</span>
3. v-text
和差值表达式差不多,也可以从vue中获取信息,v-text 没有闪烁问题,但是会覆盖原有的内容,差值表达式之后替换自己的这个占位符,不会把整个元素的内容清空
<div id="app">
<span>==={{message}}===</span> //===hello Vue===
<span v-text="message"></span> //hello Vue
<span v-text="message">===</span> //hello Vue 会把原有的内容清空
</div>
4.v-html
如果我们获取的信息中好含有HTML标签的话,只会当做普通字符串显示,如果我们要显示的标签有语义,那么就要使用v-html 指令
<body>
<div id="app">
<p>----{{msg}}=====</p>
<p v-text="msg"></p>
<p v-text="msg">*******</p>
<p v-html="msg"></p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue</h3>"
}
})
</script>
</body>

5.v-bind
v-bind 是vue中提供用于绑定属性的指令,可以简写为:(冒号) ,属性中 可以写js表达式 ,变量
<style>
.active{
border: 5px solid red;
}
</style>
</head>
<body>
<div id="app">
<img :src="imgSrc" v-bind:title="imgTitle">
//鼠标放上图片,显示文字song
<img :src="imgSrc" :title="imgTitle" :class="'active'">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
imgSrc: 'img/shoppingBg_03.jpg',
imgTitle:'song',
}
})
</script>
</body>

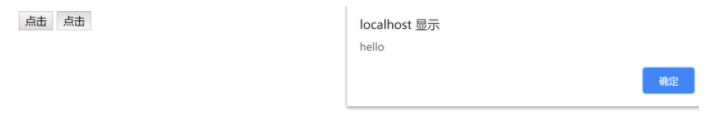
6.v-on
vue提供了v-on 事件绑定机制,可以简写为@
<body>
<div id="app">
<input type="button" value="点击" v-on:click="show">
<!--还可以缩写为 @-->
<input type="button" value="点击" @click="show">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue</h3>"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>
</body>
</html>
 7.
7.v-if v-else-if v-else
条件判断使用 v-if v-else-if v-else指令
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
//C
8.v-show
- v-show指令的作用是:根据切换元素的显示状态
- 原理是修改元素 的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
v-show和v-if的区别
- 手段:v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;
- 编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
- 编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
- 性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
9.v-for
-
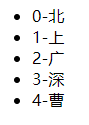
循环普通数组
<div id="app"> <ul> <li v-for="(item,index) in arr">{{index}}-{{item}}</li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> let app = new Vue({ el: '#app', data: { arr: ['北', '上', '广', '深', '曹'], } }) </script>

-
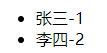
循环对象数组
<div id="app"> <ul> <li v-for="(item,index) in obj">{{item.name}}-{{item.id}}</li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> let app = new Vue({ el: '#app', data: { obj: [ {id:1,name: '张三'}, {id:2,name: '李四'} ] } }) </script>

这是最常用的两种方法
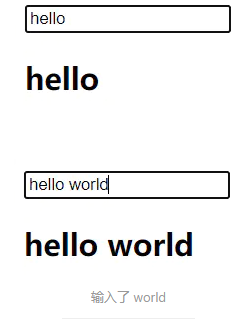
**10.`v-model`**
Vue中使用v-model指令来实现表单元素和数据的双向绑定。监听用户的输入,然后更新数据。
<body>
<div id="app">
<input type="text" v-model="msg">
<h2>{{msg}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'hello',
}
})
</script>
</body>