文章目录
一、DOM基础
1、获取节点
节点类型
- 元素节点:获取元素节点:querySelector;querySelectorAll
- 属性节点:element.src;element.id
- 文本节点:innerHTML
网页效果:操作元素节点、属性节点、文本节点,以及修改元素的样式
1、document.getElementsById返回值是一个DOM节点
let btns = document.getElementsById("title");
2、document.getElementsByClassName返回值是一个DOM节点的集合
let btns = document.getElementsByClassName("btn");
3、document.querySelector 获取单个节点
let h1 = document.querySelector("#title");
4、document.querySelectorAll获取多个节点
let h2 = document.querySelectorAll(".btn");
1、2使用时较不方便,3、4使用时直接对选择器进行选择
2、事件类型
当……的时候,做……事儿
-
click,点击事件
-
mouseenter,鼠标移入元素
-
mouseleave,鼠标移出元素
let btn = document.querySelector(".btn"); // 事件监听函数 btn.onclick = function (){ alert("被点击"); } // 鼠标移入事件函数 btn.onmouseenter = function (){ console.log("Hello enter"); } // 鼠标移出事件函数 btn.onmouseleave = function (){ console.log("Hello,leave") }
需要绑定事件的时候在事件类型前加on
3、设置样式
通过click、mouseenter、mouseleave事件控制样式
-
element.style.color
-
element.style.backgroundColor
let btn = document.querySelector(".btn"); btn.onclick = function (){ alert("被点击"); // 改变样式————颜色,如果要改变其他块的颜色,则将this改为其他块的名字 this.style.backgroundColor = "blue"; }
4、设置属性
- element.src
- element.id
例子:点击数字列表切换图片
/思路:
* 1、设定一个imagesSrcList集合,存放图片存储路径
* 2、通过DOM获取img标签
* 3、通过DOM获取所有button按钮标签
* 4、循环遍历btns,设置onclick点击事件函数,更换图片路径/
let img = document.querySelector("img");
let imagesSrcList =
["images/桌面壁纸1.jpg",
"images/桌面壁纸2.jpg",
"images/桌面壁纸3.jpg"];
let btns = document.querySelectorAll("button");
for (let i in btns) {
btns[i].onclick = function (){
// console.log(imagesSrcList[i]);
img.src = imagesSrcList[i];
}
}
/* btn.onclick = function (){
for (let i = 0;i<imagesSrcList.length;i++){
}
}*/
5、通过class属性设置样式
-
element.className // 点击原始、设置激活的背景色
let h1List = document.querySelectorAll("h1"); for(let i in h1List){ h1List[i].onclick = function (){ if (this.className === "active"){ this.className = "" }else { this.className = "active" } } }
二、DOM节点操作
1、innerHTML

<body>
<button>按钮</button>
<ul></ul>
<script>
let btn = document.querySelector('button');
let ul = document.querySelector('ul');
btn.onclick = function (){
ul.innerHTML = `
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>`;
}
</script>
</body>
2、节点操作
2.1、创建元素节点:createElement
2.2、创建文本节点:createTextNode
2.3、添加节点:appendChild
2.4、删除节点:removeChild
水果列表的添加和删除

<body>
<input type="text">
<button>点击添加按钮</button>
<ul class="fruit-list">
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ul>
<script>
let btn = document.querySelector('button');
let ul = document.querySelector('ul');
let inp = document.querySelector('input');
let list = document.querySelectorAll('.fruit-list li')
btn.onclick = function (){
// 获取输入框的内容
let value = inp.value;
// 创建元素标签li,但只存在于内存当中,用之即用,不用即毁
let li = document.createElement("li");
// let txt = document.createTextNode("香蕉")
let txt = document.createTextNode(value);
// 添加节点
ul.appendChild(li);
li.appendChild(txt);
}
for (let i in list){
list[i].onclick = function (){
console.log(this);
ul.removeChild(this);
}
}
</script>
</body>
三、事件对象
事件监听函数的形参可以获取事件对象
通过事件对象可以获取鼠标坐标
- 获取x坐标:e.clientX;
- 获取y坐标:e.clientY;
<body>
<div class = "box"></div>
<script>
let box = document.querySelector(".box");
box.onclick = function(e){
console.log(e.clientX);
console.log(e.clientX);
}
</script>
</body>
1、事件绑定
- addEventListener(“eventType”,fun)
- element.onEventType = fun
区别:
addEventListener在同一元素上的同一事件类型添加多个事件,不会被覆盖,而onEventType会覆盖addEventListener可以设置元素在捕获阶段触发事件,而onEventType不能
let btn = document.querySelector("button");
btn.addEventListener("click",function (){
console.log("hello world1");
})
btn.addEventListener("click",function (){
console.log("hello world2");
})
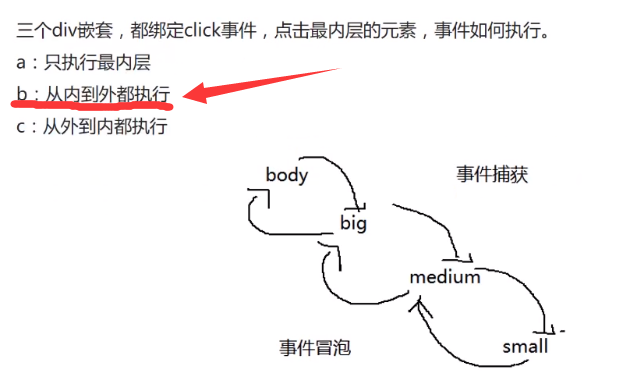
2、事件流

3、事件捕获与事件冒泡
默认情况下,事件会在冒泡阶段执行
addEventListener(eventType,fun,boolean);// 默认false:冒泡阶段触发;true:捕获阶段触发
4、阻止事件冒泡
- e.stopPropagation
实现下面功能:
- 点击一个按钮,显示一个容器盒子;
- 点击容器,容器背景颜色改变
- 点击容器中的按钮,容器隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
<style>
.show{
}
.box{
width: 200px;
height: 200px;
background-color: yellow;
display: none;
}
</style>
</head>
<body>
<button class="show">显示</button>
<div class="box">
<button class="close">关闭</button>
</div>
<script>
* 实现下面功能:
- 点击一个按钮,显示一个容器盒子;
- 点击容器,容器背景颜色改变
- 点击容器中的按钮,容器隐藏*/
let show = document.querySelector(".show");
let box = document.querySelector(".box");
let close = document.querySelector(".close");
show.onclick = function (){
box.style.display = "block";
}
close.onclick = function (e){
box.style.display="none";
// 停止事件冒泡,使得点击关闭按钮不会触发box的onclick事件
e.stopPropagation();
}
box.onclick = function (){
this.style.backgroundColor = "red";
}
</script>
</body>
</html>
5、事件默认行为
为一个可以跳转到百度的 a 标签设置点击事件:
去掉事件默认行为
- e.preventDefault()
or
- return false
案例:在超链接标签上添加自己的实现效果,让它只执行自己的实现效果而不跳转
6、事件委托
通过e.target将子元素的事件委托给父级处理

升级版的水果列表增删
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerHTML</title>
</head>
<body>
<input type="text">
<button>点击添加按钮</button>
<ul class="fruit-list">
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ul>
<script>
let btn = document.querySelector('button');
let ul = document.querySelector('ul');
let inp = document.querySelector('input');
let list = document.querySelectorAll('.fruit-list li')
btn.onclick = function (){
// 获取输入框的内容
let value = inp.value;
// 创建元素标签li,但只存在于内存当中,用之即用,不用即毁
let li = document.createElement("li");
// let txt = document.createTextNode("香蕉")
let txt = document.createTextNode(value);
// 添加节点
ul.appendChild(li);
li.appendChild(txt);
// 事件委托
ul.onclick = function (e){
ul.removeChild(e.target);
}
</script>
</body>
</html>
7、事件类型
7.1、鼠标事件
let box = document.querySelector(".box");
box.onclick = function (){
console.log("被点击");
}
box.onmouseenter = function (){
console.log("鼠标移入")
}
box.onmousemove = function (){
console.log("鼠标移出")
}
7.2、键盘事件
let box= document.querySelector(".box");
console.log(box.offsetTop);// 获取box的距顶部的距离
// 键盘按下事件
document.onkeydown = function (e){
// console.log(e.keyCode);// 打印键盘锁对应的编码
let code = e.keyCode;
switch (code){
case 37:
console.log("左键");
box.style.left = box.offsetLeft - 5 + "px";
break;
case 38:
console.log("上键");
box.style.top = box.offsetTop - 5 + "px";
break;
case 39:
console.log("右键");
box.style.left = box.offsetLeft + 5 + "px";
break;
case 40:
console.log("下键");
box.style.top = box.offsetTop + 5 + "px";
break;
}
}
7.3、触屏事件
let box = document.querySelector(".box");
// 鼠标按下事件
box.ontouchstart = function (){
console.log("start");
}
// 鼠标抬起事件
box.ontouchend = function (){
console.log("end");
}
// 鼠标滑动事件
box.ontouchmove = function (){
console.log("I'm moving");
}