一、概要
网页主题名称:【周末·美食】
版本:v1.0
作者:周末
发布日期:2018/01/03
二、网页截图
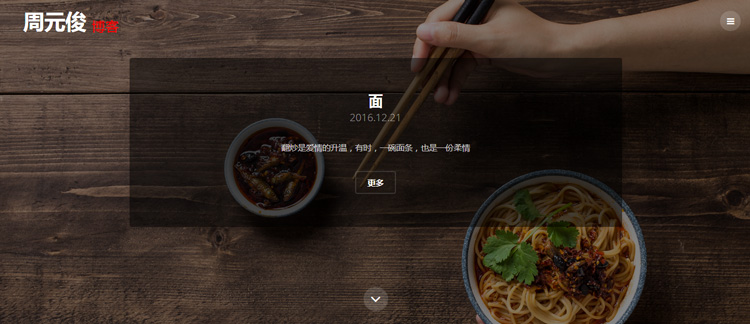
PC端:





手机端:

三、模板介绍
? ? ? ?该模板为纯html5模板,主题为周末·美食,此模板采用灰白为主色,不包含任何服务器端code,只包含index.html一个页面,PC端和手持端自适应,即响应式布局,网页的目录结构为:images、assets,网页采用div+css布局, h5标签开发和扁平化设计。
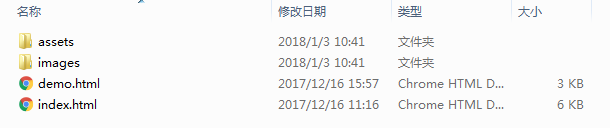
四、目录结构

五、浏览器兼容

六、关键代码解析
1、skel.min.js
jquery全屏背景插件
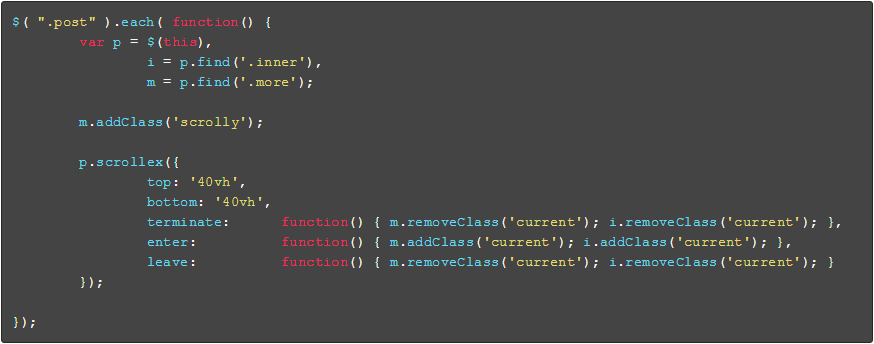
2、jquery.scrollex.min.js
中文简介:jquery.scrollex.js是一款可制作炫酷页面滚动效果的jQuery事件插件。
英文简介:Adds slick new scroll events to jQuery (like enter and leave) so you can drop scrolling effects like a boss. Requires jQuery 1.11+.
使用案例:

下载地址和详细使用方法:https://github.com/ajlkn/jquery.scrollex
3、手持设备支持meta
<meta name="viewport" content="width=device-width, initial-scale=1" />
