
?
自制系列二它来了。
如果在制作过程中有如何问题你都可以私信我,我会答复你的。
今天中秋节,首先祝大家中秋节快乐!
因为没什么礼物送给大家,所以在这里给大家安利一份简易版QQ音乐的制作,过程很简单,每个人都能学会。
下面将是制作步骤了:
先建好目录如下:

?source文件夹里存放如下:

下面就是把代码复制到相应的目录中:
QQ音乐播放器.html
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<link rel="stylesheet" type="text/css" href="css/jquery.mCustomScrollbar.css"/>
?? ??? ?<link rel="stylesheet" type="text/css" href="css/1.css"/>
?? ??? ?<script src="js/jquery-1.12.4.js"></script>
?? ??? ?<script src="js/jquery.mCustomScrollbar.concat.min.js"></script>
?? ??? ?<script src="js/2.js"></script>
?? ??? ?<script src="js/3.js"></script>
?? ??? ?<script src="js/1.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<div class="header">
?? ??? ??? ?<h1 class="logo"><a href="#"></a></h1>
?? ??? ??? ?<ul class="register">
?? ??? ??? ??? ?<li>登录</li>
?? ??? ??? ??? ?<li>设置</li>
?? ??? ??? ?</ul>
?? ??? ?</div>
?? ??? ?<div class="content">
?? ??? ??? ?<div class="content_in">
?? ??? ??? ??? ?<div class="content_left">
?? ??? ??? ??? ??? ?<div class="content_toolbar">
?? ??? ??? ??? ??? ??? ?<span><i></i>收藏</span>
?? ??? ??? ??? ??? ??? ?<span><i></i>添加到</span>
?? ??? ??? ??? ??? ??? ?<span><i></i>下载</span>
?? ??? ??? ??? ??? ??? ?<span><i></i>删除</span>
?? ??? ??? ??? ??? ??? ?<span><i></i>清空列表</span>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div class="content_list" data-mcs-theme="minimal-dark">
?? ??? ??? ??? ??? ??? ?<ul>
?? ??? ??? ??? ??? ??? ??? ?<li class="list_title">
?? ??? ??? ??? ??? ??? ??? ??? ?<div class="list_check"><i></i></div>
?? ??? ??? ??? ??? ??? ??? ??? ?<div class="list_number"></div>
?? ??? ??? ??? ??? ??? ??? ??? ?<div class="list_name">歌曲</div>
?? ??? ??? ??? ??? ??? ??? ??? ?<div class="list_singer">歌手</div>
?? ??? ??? ??? ??? ??? ??? ??? ?<div class="list_time">时长</div>
?? ??? ??? ??? ??? ??? ??? ?</li>
?? ??? ??? ??? ??? ??? ?</ul>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ?<div class="content_right">
?? ??? ??? ??? ??? ?<div class="song_info">
?? ??? ??? ??? ??? ??? ?<a href="javascript:;" class="song_info_pic">
?? ??? ??? ??? ??? ??? ??? ?<img src="img/lnj.png" >
?? ??? ??? ??? ??? ??? ?</a>
?? ??? ??? ??? ??? ??? ?<div class="song_info_name">歌曲名称:
?? ??? ??? ??? ??? ??? ??? ?<a href="javascript:;">后来</a>
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ??? ?<div class="song_info_singer">歌手名:
?? ??? ??? ??? ??? ??? ??? ?<a href="javascript:;">刘若英</a>
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ??? ?<div class="song_info_ablum">专辑名:
?? ??? ??? ??? ??? ??? ??? ?<a href="javascript:;">我等你</a>
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<ul class="song_lyric">
?? ??? ??? ??? ??? ??? ?<li class="cur">第一条歌词</li>
?? ??? ??? ??? ??? ??? ?<li>第二条歌词</li>
?? ??? ??? ??? ??? ?</ul>
?? ??? ??? ??? ?</div>
?? ??? ??? ?</div>
?? ??? ?</div>
?? ??? ?<div class="footer">
?? ??? ??? ?<div class="footer_in">
?? ??? ??? ??? ?<a href="javascript:;" class="music_pre"></a>
?? ??? ??? ??? ?<a href="javascript:;" class="music_play"></a>
?? ??? ??? ??? ?<a href="javascript:;" class="music_next"></a>
?? ??? ??? ??? ?<div class="music_progress_info">
?? ??? ??? ??? ??? ?<div class="music_progress_top">
?? ??? ??? ??? ??? ??? ?<span class="music_progress_name">后来 / 刘若英</span>
?? ??? ??? ??? ??? ??? ?<span class="music_progress_time">00:00 / 04:25</span>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?<div class="music_progress_bar">
?? ??? ??? ??? ??? ??? ?<div class="music_progress_line">
?? ??? ??? ??? ??? ??? ??? ?<div class="music_progress_dot"></div>
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ?</div>
?? ??? ??? ??? ?<a href="javascript:;" class="music_mode"></a>
?? ??? ??? ??? ?<a href="javascript:;" class="music_fav"></a>
?? ??? ??? ??? ?<a href="javascript:;" class="music_down"></a>
?? ??? ??? ??? ?<a href="javascript:;" class="music_comment"></a>
?? ??? ??? ??? ?<a href="javascript:;" class="music_only"></a>
?? ??? ??? ??? ?<div class="music_voice_info">
?? ??? ??? ??? ??? ?<a href="javascript:;" class="music_voice_icon"></a>
?? ??? ??? ??? ??? ?<div class="music_voice_bar">
?? ??? ??? ??? ??? ??? ?<div class="music_voice_line">
?? ??? ??? ??? ??? ??? ??? ?<div class="music_voice_dot"></div>
?? ??? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ??? ?</div>
?? ??? ??? ??? ?</div>
?? ??? ??? ?</div>
?? ??? ?</div>
?? ??? ?<div class="mask_bg"></div>
?? ??? ?<div class="mask"></div>
?? ??? ?<audio src="" ></audio>
?? ?</body>
</html>
1.css
*{
?? ?margin: 0;
?? ?padding: 0;
}
html,body{
?? ?width: 100%;
?? ?height: 100%;
?? ?font-size: 14px;
}
.header{
?? ?width: 100%;
?? ?height: 45px;
/* ?? ?background: red; */
}
.header .logo{
?? ?float: left;
?? ?margin-top: 5px;
?? ?margin-left: 20px;
?? ?opacity: 0.5;
}
.header .logo:hover{
?? ?opacity: 1;
}
.header .logo a{
?? ?display: inline-block;
?? ?width: 115px;
?? ?height: 37px;
?? ?background: url("../img/logo.png") no-repeat 0 0;
}
.header .register{
?? ?float: right;
?? ?line-height: 45px;
}
.header .register li{
?? ?list-style: none;
?? ?float: left;
?? ?margin-right: 20px;
?? ?color: #fff;
?? ?opacity: 0.5;
}
.header .register li:hover{
?? ?opacity: 1;
}
.content{
?? ?width: 100%;
?? ?height: 620px;
/* ?? ?background: blue; */
}
.content .content_in{
?? ?width: 1200px;
?? ?height: 100%;
/* ?? ?background: deeppink; */
?? ?margin: 0 auto;
}
.content_in .content_left{
?? ?float: left;
?? ?width: 800px;
?? ?height: 100%;
/* ?? ?background: pink; */
}
.content_left .content_toolbar{
?? ?width: 100%;
?? ?height: 40px;
/* ?? ?background: #000; */
}
.content_toolbar span{
?? ?display: inline-block;
?? ?width: 122px;
?? ?height: 100%;
?? ?line-height: 40px;
?? ?text-align: center;
?? ?border: 1px solid #fff;
?? ?box-sizing: border-box;
?? ?border-radius: 5px;
?? ?color: #fff;
?? ?opacity: 0.5;
}
.content_toolbar span i{
?? ?display: inline-block;
?? ?width: 18px;
?? ?height: 18px;
?? ?background: red no-repeat 0 0;
?? ?margin-right: 10px;
?? ?vertical-align: -5px;
}
.content_toolbar span:nth-child(1){
?? ?background-position: -60px -20px;
}
.content_toolbar span:nth-child(2){
?? ?background-position: -20px -20px;
}
.content_toolbar span:nth-child(3){
?? ?background-position: -40px -240px;
}
.content_toolbar span:nth-child(4){
?? ?background-position: -100px -20px;
}
.content_toolbar span:nth-child(5){
?? ?background-position: -40px -300px;
}
.content_toolbar span i:hover{
?? ?opacity: 1;
}
.content_left .content_list{
?? ?width: 100%;
?? ?height: 420px;
/* ?? ?background: purple; */
?? ?overflow: auto;
}
.content_list li{
?? ?list-style: none;
?? ?width: 100%;
?? ?height: 50px;
/* ?? ?background: orangered; */
?? ?border-bottom: 1px solid rgba(255,255,255,0.5);
?? ?box-sizing: border-box;
?? ?user-select: none;
}
.content_list li div{
?? ?float: left;
?? ?color: rgba(255,255,255,0.5);
?? ?line-height: 50px;
/* ?? ?opacity: 0.5; */
}
.content_list .list_check{
?? ?width: 50px;
?? ?height: 100%;
/* ?? ?background: #000; */
?? ?text-align: center;
}
.content_list .list_check i{
?? ?display: inline-block;
?? ?width: 14px;
?? ?height: 14px;
?? ?border: 1px solid #fff;
?? ?opacity: 0.5;
}
.content_list .list_checked i{
?? ?background: red no-repeat -60px -80px;
?? ?opacity: 1;
}
.content_list .list_number{
?? ?width: 20px;
?? ?height: 100%;
/* ?? ?background: green; */
}
.content_list .list_number2{
?? ?color: transparent !important;
?? ?background: deeppink no-repeat 0 center;
}
.content_list .list_name{
?? ?width: 50%;
?? ?height: 100%;
/* ?? ?background: #ccc; */
}
.list_name .list_meau{
?? ?margin-top: 5px;
?? ?float: right;
?? ?margin-right: 20px;
?? ?display: none;
}
.list_meau a{
?? ?display: inline-block;
?? ?width: 36px;
?? ?height: 36px;
?? ?background: red no-repeat 0 0;
?? ?opacity: 0.5;
}
.list_meau a:hover{
?? ?opacity: 1;
}
.list_meau a:nth-child(1){
?? ?background-position: -120px 0;
}
.list_meau a:nth-child(2){
?? ?background-position: -120px -80px;
}
.list_meau a:nth-child(3){
?? ?background-position: -120px -120px;
}
.list_meau a:nth-child(4){
?? ?background-position: -120px -40px;
}
.list_meau .list_meau_play2{
?? ?background-position: -80px -200px !important;
}
.content_list .list_singer{
?? ?width: 20%;
?? ?height: 100%;
/* ?? ?background: pink; */
}
.content_list .list_time a{
?? ?display: inline-block;
?? ?width: 36px;
?? ?height: 36px;
?? ?background: red no-repeat -120px -160px;
?? ?float: left;
?? ?margin-top: 5px;
?? ?display: none;
?? ?opacity: 0.5;
}
.content_list .list_time a:hover{
?? ?opacity: 1;
}
.content_in .content_right{
?? ?float: right;
?? ?width: 400px;
?? ?height: 100%;
?? ?user-select: none;
/* ?? ?background: #ccc; */
}
.content_right .song_info{
?? ?text-align: center;
?? ?color: rgba(255,255,255,0.5);
?? ?line-height: 30px;
}
.song_info .song_info_pic{
?? ?display: inline-block;
?? ?background: red no-repeat 0 0;
?? ?width: 201px;
?? ?height: 180px;
?? ?text-align: left;
}
/* .song_info_pic img{
?? ?width: 180px;
?? ?height: 180px;
} */
.song_info div a{
?? ?text-decoration: none;
?? ?color: #fff;
?? ?opacity: 0.5;
}
.song_info div a:hover{
?? ?opacity: 1;
}
.content_right .song_lyric{
/* ?? ?background: green; */
?? ?text-align: center;
?? ?margin-top: 30px;
}
.content_right .song_lyric li{
?? ?list-style: none;
?? ?line-height: 30px;
?? ?font-weight: bold;
?? ?color: rgba(255,255,255,0.5);
}
.content_right .song_lyric .cur{
?? ?color: #31c27c;
}
.footer{
?? ?width: 100%;
?? ?height: 60px;
/* ?? ?background: deeppink; */
?? ?position: absolute;
?? ?left: 0;
?? ?bottom: 0;
}
.footer .footer_in{
?? ?width: 1200px;
?? ?height: 100%;
/* ?? ?background: plum; */
?? ?margin: 0 auto;
?? ?user-select: none;
}
.footer_in a{
?? ?display: inline-block;
?? ?text-decoration: none;
?? ?color: #fff;
?? ?background: red no-repeat 0 0;
?? ?margin-left: 20px;
}
.footer_in .music_pre{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -30px;
}
.footer_in .music_play{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 0;
}
.footer_in .music_play2{
?? ?width: 29px;
?? ?height: 30px;
?? ?background-position: -30px 0;
}
.footer_in .music_next{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -52px;
}
.footer_in .music_progress_info{
?? ?display: inline-block;
?? ?width: 670px;
?? ?height: 40px;
?? ?background: green;
?? ?position: relative;
?? ?top: 10px;
}
.music_progress_info .music_progress_top{
?? ?width: 100%;
?? ?height: 30px;
?? ?line-height: 30px;
/* ?? ?background: #000; */
?? ?color: #fff;
}
.music_progress_top .music_progress_name{
?? ?float: left;
?? ?opacity: 0.5;
}
.music_progress_top .music_progress_name:hover{
?? ?opacity: 1;
}
.music_progress_top .music_progress_time{
?? ?float: right;
?? ?opacity: 0.5;
}
.music_progress_info .music_progress_bar{
?? ?width: 100%;
?? ?height: 4px;
?? ?background: rgba(255,255,255,0.5);
?? ?margin-top: 5px;
?? ?position: relative;
}
.music_progress_bar .music_progress_line{
?? ?width: 0;
?? ?height: 100%;
?? ?background: #fff;
}
.music_progress_line .music_progress_dot{
?? ?width: 14px;
?? ?height: 14px;
?? ?border-radius: 50%;
?? ?background: #fff;
?? ?position: absolute;
?? ?top: -5px;
?? ?left: 0;
}
.footer_in .music_mode{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -205px;
}
.footer_in .music_mode2{
?? ?width: 24px;
?? ?height: 25px;
?? ?background-position: 0 -260px;
}
.footer_in .music_mode3{
?? ?width: 29px;
?? ?height: 30px;
?? ?background-position: 0 -74px;
}
.footer_in .music_mode4{
?? ?width: 34px;
?? ?height: 35px;
?? ?background-position: 0 -232px;
}
.footer_in .music_fav{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -96px;
}
.footer_in .music_fav2{
?? ?width: 29px;
?? ?height: 30px;
?? ?background-position: -30px -96px;
}
.footer_in .music_down{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -120px;
}
.footer_in .music_comment{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -400px;
}
.footer_in .music_only{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -281px;
}
.footer_in .music_only2{
?? ?width: 29px;
?? ?height: 30px;
?? ?background-position: 0 -310px;
}
.footer_in .music_voice_info{
?? ?display: inline-block;
?? ?width: 100px;
?? ?height: 40px;
?? ?/* background: green; */
?? ?position: relative;
?? ?top: 10px;
}
.music_voice_info .music_voice_icon{
?? ?width: 19px;
?? ?height: 20px;
?? ?background-position: 0 -144px;
?? ?position: absolute;
?? ?left: 0;
?? ?top: 10px;
}
.music_voice_info .music_voice_icon2{
?? ?width: 19px;
?? ?height: 30px;
?? ?background-position: 0 -182px;
}
.music_voice_info .music_voice_bar{
?? ?width: 60px;
?? ?height: 4px;
?? ?background: rgba(255,255,255,0.5);
?? ?position: absolute;
?? ?right: 0;
?? ?top: 18px;
}
.music_voice_bar .music_voice_line{
?? ?width: 60px;
?? ?height: 100%;
?? ?background: #fff;
}
.music_voice_line .music_voice_dot{
?? ?width: 14px;
?? ?height: 14px;
?? ?border-radius: 50%;
?? ?background: #fff;
?? ?position: relative;
?? ?top: -5px;
?? ?left: 60px;
}
.mask_bg{
?? ?position: absolute;
?? ?left: 0;
?? ?top: 0;
?? ?z-index: -2;
?? ?width: 100%;
?? ?height: 100%;
?? ?background: url("../img/lnj.png") no-repeat 0 0;
?? ?background-size: cover;
?? ?filter: blur(100px);
}
.mask{
?? ?position: absolute;
?? ?left: 0;
?? ?top: 0;
?? ?z-index: -1;
?? ?width: 100%;
?? ?height: 100%;
?? ?background: rgba(0,0,0,0.35);
}
._mCS_1 .mCSB_scrollTools .mCSB_dragger_bar{
?? ?width: 8px;
}
1.js
$(function(){
?? ?//自定义滚动条
?? ?$(".content_list").mCustomScrollbar();
?? ?var audios = $("audio");
?? ?var player = new Player(audios);
?? ?var progress;
?? ?var voiceProgress;
?? ?//加载歌曲
?? ?getPlayerList();
?? ?function getPlayerList(){
?? ??? ?$.ajax({
?? ??? ??? ?url: "./source/musiclist.json",
?? ??? ??? ?dataType: "json",
?? ??? ??? ?success: function(data){
?? ??? ??? ??? ?// console.log(data);
?? ??? ??? ??? ?var musicList = $(".content_list ul");
?? ??? ??? ??? ?player.musicList = data;
?? ??? ??? ??? ?$.each(data,function(index,ele){
?? ??? ??? ??? ??? ?var item = createMusicItem(index,ele);
?? ??? ??? ??? ??? ?musicList.append(item);
?? ??? ??? ??? ?});
?? ??? ??? ??? ?initMusicInfo(data[0]);
?? ??? ??? ??? ?// initMusicLyric(data[0]);
?? ??? ??? ?},
?? ??? ??? ?error: function(e){
?? ??? ??? ??? ?console.log(e);
?? ??? ??? ?}
?? ??? ?});
?? ?}
?? ?//初始化歌曲信息
?? ?function initMusicInfo(music){
?? ??? ?//获取对应的元素
?? ??? ?var musicImage = $(".song_info_pic img");
?? ??? ?var musicName = $(".song_info_name a");
?? ??? ?var musicSinger = $(".song_info_singer a");
?? ??? ?var musicAblum = $(".song_info_ablum a");
?? ??? ?var musicProgressName = $(".music_progress_name");
?? ??? ?var musicProgressTime = $(".music_progress_time");
?? ??? ?var musicBg = $(".mask_bg");
?? ??? ?//给元素赋值
?? ??? ?musicImage.attr("src",music.cover);
?? ??? ?musicName.text(music.name);
?? ??? ?musicSinger.text(music.singer);
?? ??? ?musicAblum.text(music.album);
?? ??? ?musicProgressName.text(music.name +" / "+music.singer);
?? ??? ?musicProgressTime.text("00:00 / "+music.time);
?? ??? ?musicBg.css("background","url('"+music.cover+"')");
?? ?}
?? ?//初始化歌词信息
?? ?// function initMusicLyric(music){
?? ?// ?? ?var lyric = new Lyric(music.link_lrc);
?? ?// ?? ?lyric.loadLyric();
?? ?// }
?? ?//初始化进度条
?? ?initProgress();
?? ?function initProgress(){
?? ??? ?var progressBar = $(".music_progress_bar");
?? ??? ?var progressLine = $(".music_progress_line");
?? ??? ?var progressDot = $(".music_progress_dot");
?? ??? ?progress = Progress(progressBar,progressLine,progressDot);
?? ??? ?progress.progressClick(function(value){
?? ??? ??? ?player.musicSeekTo(value);
?? ??? ?});
?? ??? ?progress.progressMove(function(value){
?? ??? ??? ?player.musicSeekTo(value);
?? ??? ?});
?? ??? ?
?? ??? ?var voiceBar = $(".music_voice_bar");
?? ??? ?var voiceLine = $(".music_voice_line");
?? ??? ?var voiceDot = $(".music_voice_dot");
?? ??? ?voiceProgress = Progress(voiceBar,voiceLine,voiceDot);
?? ??? ?voiceProgress.progressClick(function(value){
?? ??? ??? ?player.musicVoiceSeekTo(value);
?? ??? ?});
?? ??? ?voiceProgress.progressMove(function(value){
?? ??? ??? ?player.musicVoiceSeekTo(value);
?? ??? ?});
?? ?}
?? ?//初始化事件监听
?? ?initEvents();
?? ?function initEvents(){
?? ??? ?//监听歌曲移入移出
?? ??? ?$(".content_list").delegate(".list_music","mouseenter",function(){
?? ??? ??? ?//显示子菜单
?? ??? ??? ?$(this).find(".list_meau").stop().fadeIn(100);
?? ??? ??? ?$(this).find(".list_time a").stop().fadeIn(100);
?? ??? ??? ?//隐藏时长
?? ??? ??? ?$(this).find(".list_time span").stop().fadeOut(100);
?? ??? ?});
?? ??? ?$(".content_list").delegate(".list_music","mouseleave",function(){
?? ??? ??? ?//隐藏子菜单
?? ??? ??? ?$(this).find(".list_meau").stop().fadeOut(100);
?? ??? ??? ?$(this).find(".list_time a").stop().fadeOut(100);
?? ??? ??? ?//显示时长
?? ??? ??? ?$(this).find(".list_time span").stop().fadeIn(100);
?? ??? ?});
?? ??? ?//监听复选框的点击
?? ??? ?$(".content_list").delegate(".list_check","click",function(){
?? ??? ??? ?$(this).toggleClass("list_checked");
?? ??? ?});
?? ??? ?//添加子菜单播放按钮
?? ??? ?var musicPlay = $(".music_play");
?? ??? ?$(".content_list").delegate(".list_meau_play","click",function(){
?? ??? ??? ?var item = $(this).parents(".list_music");
?? ??? ??? ?// console.log(item.get(0).index);
?? ??? ??? ?// console.log(item.get(0).music);
?? ??? ??? ?//切换播放图标
?? ??? ??? ?$(this).toggleClass("list_meau_play2");
?? ??? ??? ?//复原其他播放图标
?? ??? ??? ?item.siblings().find(".list_meau_play").removeClass("list_meau_play2");
?? ??? ??? ?if($(this).attr("class").indexOf("list_meau_play2") != -1){
?? ??? ??? ??? ?//当前子菜单播放按钮是播放状态
?? ??? ??? ??? ?musicPlay.addClass("music_play2");
?? ??? ??? ??? ?//让文字高亮
?? ??? ??? ??? ?item.find("div").css("color","#fff");
?? ??? ??? ??? ?item.siblings().find("div").css("color","rgba(255,255,255,0.5)");
?? ??? ??? ?}else{
?? ??? ??? ??? ?//当前子菜单播放按钮不是播放状态
?? ??? ??? ??? ?musicPlay.removeClass("music_play2");
?? ??? ??? ??? ?//让文字不高亮
?? ??? ??? ??? ?item.find("div").css("color","rgba(255,255,255,0.5)");
?? ??? ??? ?}
?? ??? ??? ?// musicPlay.toggleClass("music_play2");
?? ??? ??? ?//切换序号状态
?? ??? ??? ?item.find(".list_number").toggleClass("list_number2");
?? ??? ??? ?item.siblings().find(".list_number").removeClass("list_number2");
?? ??? ??? ?//播放音乐
?? ??? ??? ?player.playMusic(item.get(0).index,item.get(0).music);
?? ??? ??? ?//切换歌曲信息
?? ??? ??? ?initMusicInfo(item.get(0).music);
?? ??? ?});
?? ??? ?//监听底部播放按钮的点击
?? ??? ?musicPlay.click(function(){
?? ??? ??? ?//判断有没有播放过音乐
?? ??? ??? ?if(player.currentIndex == -1){
?? ??? ??? ??? ?//没有播放
?? ??? ??? ??? ?$(".list_music").eq(0).find(".list_meau_play").trigger("click");
?? ??? ??? ?}else{
?? ??? ??? ??? ?//播放过
?? ??? ??? ??? ?$(".list_music").eq(player.currentIndex).find(".list_meau_play").trigger("click");
?? ??? ??? ?}
?? ??? ?});
?? ??? ?//监听底部上一首按钮的点击
?? ??? ?$(".music_pre").click(function(){
?? ??? ??? ?$(".list_music").eq(player.preIndex()).find(".list_meau_play").trigger("click");
?? ??? ?});
?? ??? ?//监听底部下一首按钮的点击
?? ??? ?$(".music_next").click(function(){
?? ??? ??? ?$(".list_music").eq(player.nextIndex()).find(".list_meau_play").trigger("click");
?? ??? ?});
?? ??? ?//监听删除按钮点击
?? ??? ?$(".content_list").delegate(".list_meau_del","click",function(){
?? ??? ??? ?//找到被点击的音乐
?? ??? ??? ?var item = $(this).parents(".list_music");
?? ??? ??? ?//判断当前删除的音乐是否在播放
?? ??? ??? ?if(item.get(0).index == player.currentIndex){
?? ??? ??? ??? ?$(".music_next").trigger("click");
?? ??? ??? ?}
?? ??? ??? ?item.remove();
?? ??? ??? ?player.changeMusic(item.get(0).index);
?? ??? ??? ?//重新排序
?? ??? ??? ?$(".list_music").each(function(index,ele){
?? ??? ??? ??? ?ele.index = index;
?? ??? ??? ??? ?$(ele).find(".list_number").text(index + 1);
?? ??? ??? ?});
?? ??? ?});
?? ??? ?//监听播放进度
?? ??? ?player.musicTimeUpdate(function(currentTime,duration,timeStr){
?? ??? ??? ?//同步时间
?? ??? ??? ?$(".music_progress_time").text(timeStr);
?? ??? ??? ?//同步进度条
?? ??? ??? ?//计算播放比例
?? ??? ??? ?var value = currentTime / duration * 100;
?? ??? ??? ?progress.setProgress(value);
?? ??? ?});
?? ??? ?//监听声音按钮的点击
?? ??? ?$(".music_voice_icon").click(function(){
?? ??? ??? ?//图标切换
?? ??? ??? ?$(this).toggleClass("music_voice_icon2");
?? ??? ??? ?//声音切换
?? ??? ??? ?if($(this).attr("class").indexOf("music_voice_icon2") != -1){
?? ??? ??? ??? ?//变为没有声音
?? ??? ??? ??? ?player.musicVoiceSeekTo(0);
?? ??? ??? ?}else{
?? ??? ??? ??? ?//变为有声音
?? ??? ??? ??? ?player.musicVoiceSeekTo(1);
?? ??? ??? ?}
?? ??? ?});
?? ?}
?? ?
?? ?//定义一个方法创建一条音乐
?? ?function createMusicItem(index,music){
?? ??? ?var item = $("<li class=\"list_music\">"+
?? ??? ??? ??? ??? ??? ??? ??? ?"<div class=\"list_check\"><i></i></div>"+
?? ??? ??? ??? ??? ??? ??? ??? ?"<div class=\"list_number\">"+(index+1)+"</div>"+
?? ??? ??? ??? ??? ??? ??? ??? ?"<div class=\"list_name\">"+music.name+""+
?? ??? ??? ??? ??? ??? ??? ??? ??? ?"<div class=\"list_meau\">"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ??? ?"<a href=\"javascript:;\" title=\"播放\" class=\"list_meau_play\"></a>"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ??? ?"<a href=\"javascript:;\" title=\"添加\"></a>"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ??? ?"<a href=\"javascript:;\" title=\"下载\"></a>"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ??? ?"<a href=\"javascript:;\" title=\"分享\"></a>"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ?"</div>"+
?? ??? ??? ??? ??? ??? ??? ??? ?"</div>"+
?? ??? ??? ??? ??? ??? ??? ??? ?"<div class=\"list_singer\">"+music.singer+"</div>"+
?? ??? ??? ??? ??? ??? ??? ??? ?"<div class=\"list_time\">"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ?"<span>"+music.time+"</span>"+
?? ??? ??? ??? ??? ??? ??? ??? ??? ?"<a href=\"javascript:;\" title=\"删除\" class=\"list_meau_del\"></a>"+
?? ??? ??? ??? ??? ??? ??? ??? ?"</div>"+
?? ??? ??? ??? ??? ??? ??? ?"</li>");
?? ??? ?item.get(0).index = index;
?? ??? ?item.get(0).music = music;
?? ??? ?return item;
?? ?}
?? ?
});
2.js
//JS的面向对象
(function(window){
?? ?function Player(audios){
?? ??? ?return new Player.prototype.init(audios);
?? ?}
?? ?Player.prototype = {
?? ??? ?constructor: Player,
?? ??? ?musicList: [],
?? ??? ?init: function(audios){
?? ??? ??? ?this.audios = audios;
?? ??? ??? ?this.audio = audios.get(0);
?? ??? ?},
?? ??? ?currentIndex: -1,
?? ??? ?playMusic: function(index,music){
?? ??? ??? ?//判断是否是同一首音乐
?? ??? ??? ?if(this.currentIndex == index){
?? ??? ??? ??? ?//同一首音乐
?? ??? ??? ??? ?if(this.audio.paused){
?? ??? ??? ??? ??? ?this.audios.attr("src",music.link_url);
?? ??? ??? ??? ??? ?this.audio.play();
?? ??? ??? ??? ?}else{
?? ??? ??? ??? ??? ?this.audio.pause();
?? ??? ??? ??? ?}
?? ??? ??? ?}else{
?? ??? ??? ??? ?this.currentIndex = index;
?? ??? ??? ??? ?// console.log(this.currentIndex);
?? ??? ??? ??? ?//不是同一首
?? ??? ??? ??? ?this.audios.attr("src",music.link_url);
?? ??? ??? ??? ?this.audio.play();
?? ??? ??? ?}
?? ??? ?},
?? ??? ?preIndex:function(){
?? ??? ??? ?var index = this.currentIndex - 1;
?? ??? ??? ?if(index < 0){
?? ??? ??? ??? ?index = this.musicList.length - 1;
?? ??? ??? ?}
?? ??? ??? ?return index;
?? ??? ?},
?? ??? ?nextIndex:function(){
?? ??? ??? ?var index = this.currentIndex + 1;
?? ??? ??? ?if(index > this.musicList.length - 1){
?? ??? ??? ??? ?index = 0;
?? ??? ??? ?}
?? ??? ??? ?return index;
?? ??? ?},
?? ??? ?changeMusic:function(index){
?? ??? ??? ?//删除对应的数据
?? ??? ??? ?this.musicList.splice(index,1);
?? ??? ??? ?//判断当前删除的音乐是否是正在播放音乐的前面
?? ??? ??? ?if(index < this.currentIndex){
?? ??? ??? ??? ?this.currentIndex = this.currentIndex - 1;
?? ??? ??? ?}
?? ??? ?},
?? ??? ?// getMusicDuration:function(){
?? ??? ?// ?? ?return this.audio.duration;
?? ??? ?// },
?? ??? ?// getMusicCurrentTime:function(){
?? ??? ?// ?? ?return this.audio.currentTime;
?? ??? ?// },
?? ??? ?musicTimeUpdate:function(callBack){
?? ??? ??? ?var $this = this;
?? ??? ??? ?this.audios.on("timeupdate",function(){
?? ??? ??? ??? ?var duration = $this.audio.duration;
?? ??? ??? ??? ?var currentTime = $this.audio.currentTime;
?? ??? ??? ??? ?var timeStr = $this.formatDate(currentTime,duration);
?? ??? ??? ??? ?callBack(currentTime,duration,timeStr);
?? ??? ??? ?});
?? ??? ?},
?? ??? ?formatDate:function(currentTime,duration){
?? ??? ??? ?var endMin = parseInt(duration / 60);
?? ??? ??? ?var endSec = parseInt(duration % 60);
?? ??? ??? ?if(endMin < 10){
?? ??? ??? ??? ?endMin = "0" + endMin;
?? ??? ??? ?}
?? ??? ??? ?if(endSec < 10){
?? ??? ??? ??? ?endSec = "0" + endSec;
?? ??? ??? ?}
?? ??? ??? ?var startMin = parseInt(currentTime / 60);
?? ??? ??? ?var startSec = parseInt(currentTime % 60);
?? ??? ??? ?if(startMin < 10){
?? ??? ??? ??? ?startMin = "0" + startMin;
?? ??? ??? ?}
?? ??? ??? ?if(startSec < 10){
?? ??? ??? ??? ?startSec = "0" + startSec;
?? ??? ??? ?}
?? ??? ??? ?return startMin+":"+startSec+" / "+endMin+":"+endSec;
?? ??? ?},
?? ??? ?musicSeekTo:function(value){
?? ??? ??? ?if(isNaN(value)) return;
?? ??? ??? ?this.audio.currentTime = this.audio.duration * value;
?? ??? ?},
?? ??? ?musicVoiceSeekTo:function(value){
?? ??? ??? ?if(isNaN(value)) return;
?? ??? ??? ?if(value < 0 || value > 1) return;
?? ??? ??? ?//0~1
?? ??? ??? ?this.audio.volume = value;
?? ??? ?}
?? ?}
?? ?Player.prototype.init.prototype = Player.prototype;
?? ?window.Player = Player;
})(window);
3.js
//JS的面向对象
(function(window){
?? ?function Progress(progressBar,progressLine,progressDot){
?? ??? ?return new Progress.prototype.init(progressBar,progressLine,progressDot);
?? ?}
?? ?Progress.prototype = {
?? ??? ?constructor: Progress,
?? ??? ?init: function(progressBar,progressLine,progressDot){
?? ??? ??? ?this.progressBar = progressBar;
?? ??? ??? ?this.progressLine = progressLine;
?? ??? ??? ?this.progressDot = progressDot;
?? ??? ?},
?? ??? ?isMove:false,
?? ??? ?progressClick:function(callBack){
?? ??? ??? ?var $this = this;//此时此刻的this是progress
?? ??? ??? ?//监听背景点击
?? ??? ??? ?this.progressBar.click(function(event){
?? ??? ??? ??? ?//获取背景距离窗口默认位置
?? ??? ??? ??? ?var normalLeft = $(this).offset().left;
?? ??? ??? ??? ?//获取点击的位置距离窗口的位置
?? ??? ??? ??? ?var eventLeft = event.pageX;
?? ??? ??? ??? ?//设置前景的宽度
?? ??? ??? ??? ?$this.progressLine.css("width",eventLeft - normalLeft);
?? ??? ??? ??? ?$this.progressDot.css("left",eventLeft - normalLeft);
?? ??? ??? ??? ?//计算进度条比例
?? ??? ??? ??? ?var value = (eventLeft - normalLeft) / $(this).width();
?? ??? ??? ??? ?callBack(value);
?? ??? ??? ?});
?? ??? ?},
?? ??? ?progressMove:function(callBack){
?? ??? ??? ?var $this = this;
?? ??? ??? ?//获取背景距离窗口默认位置
?? ??? ??? ?var normalLeft = this.progressBar.offset().left;
?? ??? ??? ?var barWidth = this.progressBar.width();
?? ??? ??? ?var eventLeft;
?? ??? ??? ?//监听鼠标的按下
?? ??? ??? ?this.progressBar.mousedown(function(){
?? ??? ??? ??? ?$this.isMove = true;
?? ??? ??? ??? ?//监听鼠标的移动
?? ??? ??? ??? ?$(document).mousemove(function(event){
?? ??? ??? ??? ??? ?//获取点击的位置距离窗口的位置
?? ??? ??? ??? ??? ?eventLeft = event.pageX;
?? ??? ??? ??? ??? ?var offset = eventLeft - normalLeft;
?? ??? ??? ??? ??? ?if(offset >= 0 && offset <= barWidth){
?? ??? ??? ??? ??? ??? ?//设置前景的宽度
?? ??? ??? ??? ??? ??? ?$this.progressLine.css("width",eventLeft - normalLeft);
?? ??? ??? ??? ??? ??? ?$this.progressDot.css("left",eventLeft - normalLeft);
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?});
?? ??? ??? ?});
?? ??? ??? ?//监听鼠标的抬起
?? ??? ??? ?$(document).mouseup(function(){
?? ??? ??? ??? ?$(document).off("mousemove");
?? ??? ??? ??? ?$this.isMove = false;
?? ??? ??? ??? ?//计算进度条比例
?? ??? ??? ??? ?var value = (eventLeft - normalLeft) / $this.progressBar.width();
?? ??? ??? ??? ?callBack(value);
?? ??? ??? ?});
?? ??? ?},
?? ??? ?setProgress:function(value){
?? ??? ??? ?if(this.isMove) return;
?? ??? ??? ?if(value < 0 || value > 100) return;
?? ??? ??? ?this.progressLine.css({
?? ??? ??? ??? ?width: value+"%"
?? ??? ??? ?});
?? ??? ??? ?this.progressDot.css({
?? ??? ??? ??? ?left: value+"%"
?? ??? ??? ?});
?? ??? ?}
?? ?}
?? ?Progress.prototype.init.prototype = Progress.prototype;
?? ?window.Progress = Progress;
})(window);
4.js
//JS的面向对象
(function(window){
?? ?function Lyric(path){
?? ??? ?return new Lyric.prototype.init(path);
?? ?}
?? ?Lyric.prototype = {
?? ??? ?constructor: Lyric,
?? ??? ?musicList: [],
?? ??? ?init: function(path){
?? ??? ??? ?this.path = path;
?? ??? ?},
?? ??? ?loadLyric:function(){
?? ??? ??? ?var $this = this;
?? ??? ??? ?$.ajax({
?? ??? ??? ??? ?url: $this.path,
?? ??? ??? ??? ?dataType: "text",
?? ??? ??? ??? ?success: function(data){
?? ??? ??? ??? ??? ?// console.log(data);
?? ??? ??? ??? ??? ?$this.parseLyric(data);
?? ??? ??? ??? ?},
?? ??? ??? ??? ?error: function(e){
?? ??? ??? ??? ??? ?console.log(e);
?? ??? ??? ??? ?}
?? ??? ??? ?});
?? ??? ?}
?? ?}
?? ?Lyric.prototype.init.prototype = Lyric.prototype;
?? ?window.Lyric = Lyric;
})(window);
musiclist.json
[
?? ?{
?? ??? ?"name":"I Lomo You",
?? ??? ?"singer":"王欣宇",
?? ??? ?"album":"I Lomo You",
?? ??? ?"time":"01:47",
?? ??? ?"link_url":"./source/ILomoYou.mp3",
?? ??? ?"cover":"./source/ILomoYou.png",
?? ??? ?"link_lrc":"I Lomo You"
?? ?},
?? ?{
?? ??? ?"name":"千灯之约",
?? ??? ?"singer":"王者荣耀",
?? ??? ?"album":"千灯之约",
?? ??? ?"time":"06:06",
?? ??? ?"link_url":"./source/千灯之约.mp3",
?? ??? ?"cover":"./source/千灯之约.png",
?? ??? ?"link_lrc":"千灯之约"
?? ?},
?? ?{
?? ??? ?"name":"西海情歌",
?? ??? ?"singer":"刀郎",
?? ??? ?"album":"刀郎III",
?? ??? ?"time":"05:46",
?? ??? ?"link_url":"./source/西海情歌.mp3",
?? ??? ?"cover":"./source/西海情歌.png",
?? ??? ?"link_lrc":"西海情歌"
?? ?},
?? ?{
?? ??? ?"name":"年轻的战场",
?? ??? ?"singer":"张杰",
?? ??? ?"album":"年轻的战场",
?? ??? ?"time":"04:53",
?? ??? ?"link_url":"./source/年轻的战场.mp3",
?? ??? ?"cover":"./source/年轻的战场.png",
?? ??? ?"link_lrc":"年轻的战场"
?? ?},
?? ?{
?? ??? ?"name":"公子向北走",
?? ??? ?"singer":"梦凉",
?? ??? ?"album":"公子向北走",
?? ??? ?"time":"02:16",
?? ??? ?"link_url":"./source/公子向北走.mp3",
?? ??? ?"cover":"./source/公子向北走.png",
?? ??? ?"link_lrc":"公子向北走"
?? ?},
?? ?{
?? ??? ?"name":"一起走的幸福",
?? ??? ?"singer":"橘子拿来u",
?? ??? ?"album":"橘子翻唱合集",
?? ??? ?"time":"03:07",
?? ??? ?"link_url":"./source/一起走的幸福.mp3",
?? ??? ?"cover":"./source/一起走的幸福.png",
?? ??? ?"link_lrc":"一起走的幸福"
?? ?},
?? ?{
?? ??? ?"name":"棉花糖",
?? ??? ?"singer":"黑崎子",
?? ??? ?"album":"棉花糖",
?? ??? ?"time":"03:49",
?? ??? ?"link_url":"./source/棉花糖.mp3",
?? ??? ?"cover":"./source/棉花糖.png",
?? ??? ?"link_lrc":"棉花糖"
?? ?},
?? ?{
?? ??? ?"name":"藏不住的心跳",
?? ??? ?"singer":"何三川",
?? ??? ?"album":"藏不住的心跳",
?? ??? ?"time":"03:59",
?? ??? ?"link_url":"./source/藏不住的心跳.mp3",
?? ??? ?"cover":"./source/藏不住的心跳.png",
?? ??? ?"link_lrc":"藏不住的心跳"
?? ?},
?? ?{
?? ??? ?"name":"有幸",
?? ??? ?"singer":"老光",
?? ??? ?"album":"有幸",
?? ??? ?"time":"03:39",
?? ??? ?"link_url":"./source/有幸.mp3",
?? ??? ?"cover":"./source/有幸.png",
?? ??? ?"link_lrc":"有幸"
?? ?},
?? ?{
?? ??? ?"name":"孤芳自赏",
?? ??? ?"singer":"杨小壮",
?? ??? ?"album":"孤芳自赏",
?? ??? ?"time":"04:28",
?? ??? ?"link_url":"./source/孤芳自赏.mp3",
?? ??? ?"cover":"./source/孤芳自赏.png",
?? ??? ?"link_lrc":"孤芳自赏"
?? ?},
?? ?{
?? ??? ?"name":"理想三旬",
?? ??? ?"singer":"张宇清",
?? ??? ?"album":"理想三旬",
?? ??? ?"time":"03:08",
?? ??? ?"link_url":"./source/理想三旬.mp3",
?? ??? ?"cover":"./source/理想三旬.png",
?? ??? ?"link_lrc":"理想三旬"
?? ?},
?? ?{
?? ??? ?"name":"会好的",
?? ??? ?"singer":"张艺兴",
?? ??? ?"album":"会好的",
?? ??? ?"time":"03:30",
?? ??? ?"link_url":"./source/会好的.mp3",
?? ??? ?"cover":"./source/会好的.png",
?? ??? ?"link_lrc":"会好的"
?? ?},
?? ?{
?? ??? ?"name":"只要平凡",
?? ??? ?"singer":"张杰/张碧晨",
?? ??? ?"album":"只要平凡",
?? ??? ?"time":"04:06",
?? ??? ?"link_url":"./source/只要平凡.mp3",
?? ??? ?"cover":"./source/只要平凡.png",
?? ??? ?"link_lrc":"只要平凡"
?? ?},
?? ?{
?? ??? ?"name":"老人与海",
?? ??? ?"singer":"海鸣威",
?? ??? ?"album":"精彩音乐汇",
?? ??? ?"time":"02:54",
?? ??? ?"link_url":"./source/老人与海.mp3",
?? ??? ?"cover":"./source/老人与海.png",
?? ??? ?"link_lrc":"老人与海"
?? ?},
?? ?{
?? ??? ?"name":"会呼吸的痛",
?? ??? ?"singer":"梁静茹",
?? ??? ?"album":"会呼吸的痛",
?? ??? ?"time":"04:32",
?? ??? ?"link_url":"./source/会呼吸的痛.mp3",
?? ??? ?"cover":"./source/会呼吸的痛.png",
?? ??? ?"link_lrc":"会呼吸的痛"
?? ?}
]
以上就是我们需要完成的所有代码。
还有一些插件(两个js和一个css)需要自己到网上去下载,如果找不到可以私信我,我私发给你。
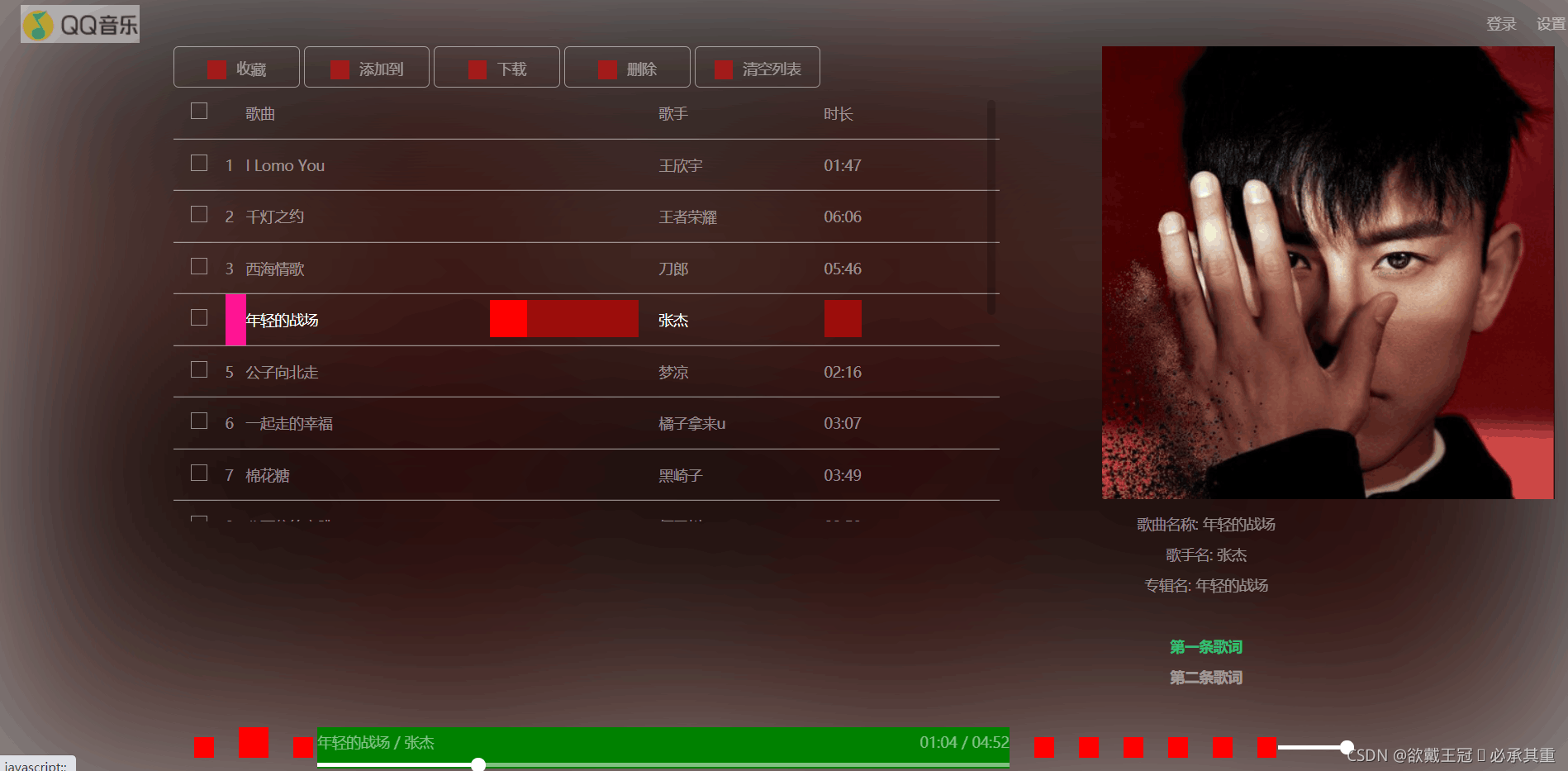
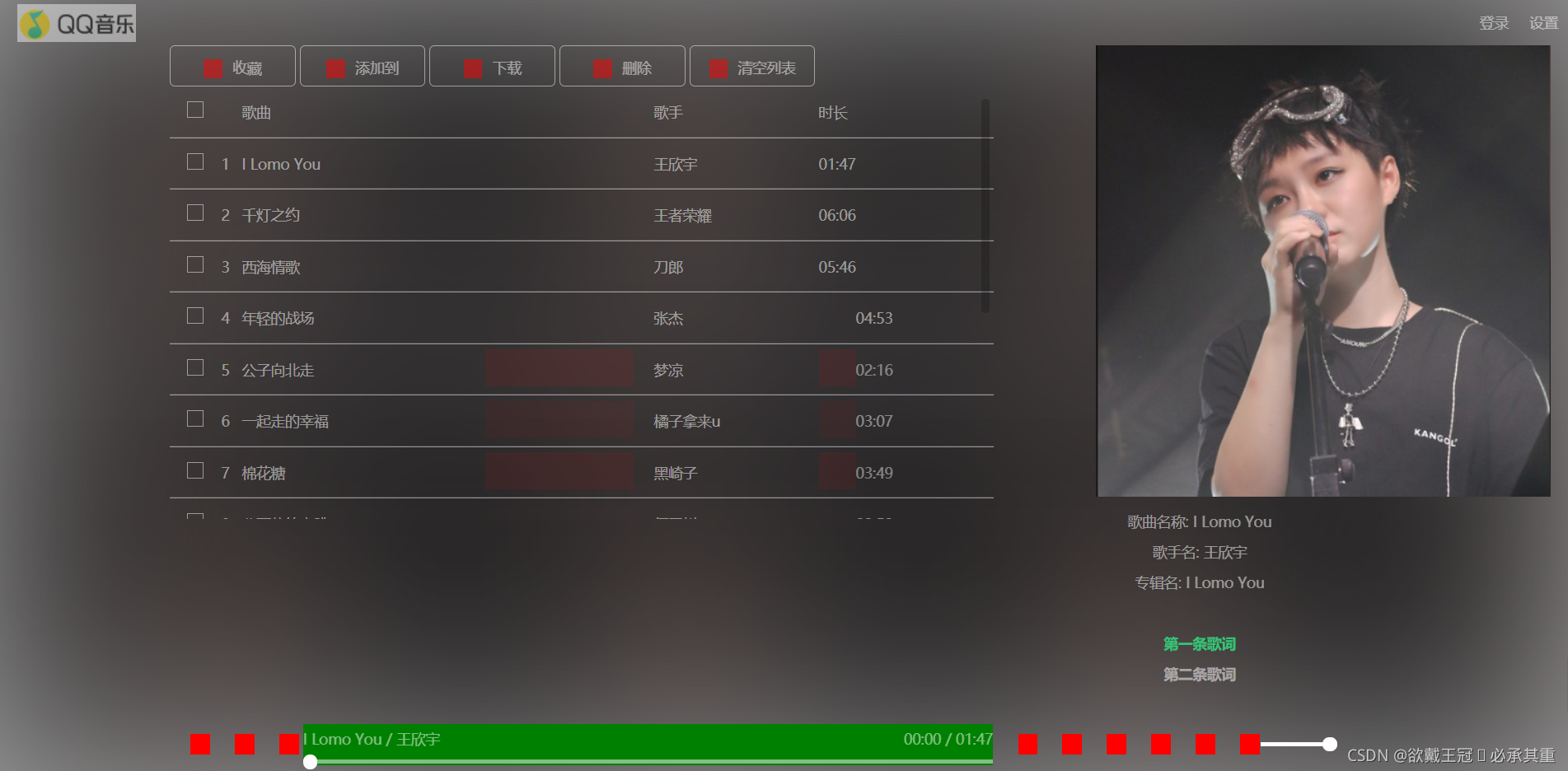
下面再来看看完成之后的效果图吧!

 ?
?
 ?
?
我随便截了几张图,下面我来说说可以实现的功能:
基本的播放暂停和上一首下一首毋庸置疑是没问题的,还可以实现调节音乐声音的大小、拖拉进度条等等。
而且你们可以看到,背景色是会随着歌曲的不同而改变的,是不是显得高端大气上档次呀!
最美中不足的是我按钮都没有用相应的图标代替,这怪我做的时候偷懒了,但是你们自己可以试试去改一下,也不难,就是在css找到相应的按钮背景换成图片就可以。
还有就是歌词同步问题,由于当时我找不到相应歌曲的歌词文档,所以我就省了这一步骤。你们如果有歌词文档的话,把歌词封装成一个数组,然后导入,添加一个js就可以了。
如果在制作过程中有如何问题你都可以私信我,我会答复你的。
最后,祝大家都可以成功制作出QQ音乐,这就是系列二的全部内容了,大家中秋节记得吃月饼和柚子哦!have a good time!