1,系数数组
系数组是指数组中的某个下标未给出值或某个下标的值被删除。例如:
let arrayOne=['xiaozi',,12,,true,23]
let arrayTwo=[1,2,3,3,4]
delete arrayTwo[1]
console.log(arrayOne);
console.log(arrayTwo);打印结果:

?未给出值或者被删除的元素的打印结果为empty,表示为空(注意不是表示为null)。
打印该位置的值:
console.log(arrayTwo[1]);?
打印结果为:
![]()
?2,类数组
类数组表示的是具有数组结构但是无数组相关方法的对象。主要的类数组有:
- arguments
- 节点对象集合
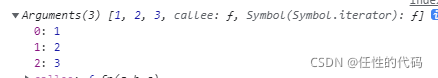
i.arguments
arguments对象是我们定义方法的时候默认存在,表示的数参数系列
<script>
function fn(a,b,c){
console.log(arguments);
}
fn(1,2,3)
</script>打印结果:

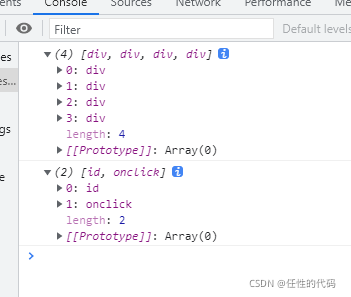
?ii.节点对象集合
我们获取节点对象集合的时候,该对象就是一个类数组结构。主要有元素节点对象和属性节点对象:
<script>
let dom=document.getElementById('app')
let nodes=document.querySelectorAll('#app div')//元素节点集合
let attitudes=dom.attributes//属性节点集合
console.log(attitudes);
console.log(nodes);
</script>打印结果:

?iii.类数组转数组
由于类数组没有数组相关方法,如果想要操作相关数据,可以将类数组对象转成数组。
主要方式有两个:
- Array.prototype.slice.call()
- Array.from()
- 字符串
<body>
<div id="app" onclick="chang(event)">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
let dom=document.getElementById('app')
let nodes=document.querySelectorAll('#app div')//元素节点集合
let attitudes=dom.attributes//属性节点集合
console.log(Array.prototype.slice.call(nodes));
console.log(Array.from(attitudes));
</script>
</body>打印结果:

注意:类数组转数组的方式只能将一层类数组元素转成数组,如果该类数组的元素有类数组,需要将该元素再次转为数组才可使用数组相关方法。由于字符串是基本数据类型,所以无法使用数组中可以改变原有数组长度的方法,例如push()
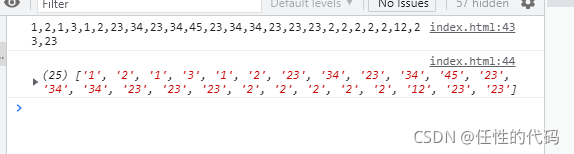
3.数组脱敏
数组脱敏就是将一个有多层数组嵌套的数组变成一层数组。脱敏方法:
Array.prototype.toString.call()转字符串
arrayOne.split()转数组
<script>
let array=[1,2,[1,3,[1,2,[23,34,[23,34,45,[23,34,34,[23,23,23,[2],2],2],2],2]]],[12,23,[23]]]
let arrayOne=Array.prototype.toString.call(array)
console.log(arrayOne);
console.log(arrayOne.split(','));
</script>打印结果:

?4,数组和字符串互相转化:split和join
i.join:安装指定字符将数组转化的字符串
<script>
let array=[1,2,3,4]
console.log(array.join(''));
console.log(array.join('-'));
console.log(array.join('*'));
console.log(array.join('?'));
</script>打印结果:

ii.split
split:将字符串按照指定字符分割成数组
<script>
let str1='1a2a3a4a5aa23'
let str2='12345'
let str3='1,2,3,4,5'
console.log(str1.split('a'));
console.log(str2.split(''));
console.log(str3.split(','));
console.log(str3.split());
</script>打印结果:

?注意:打圈圈这里需要注意一下
?