一、效果图
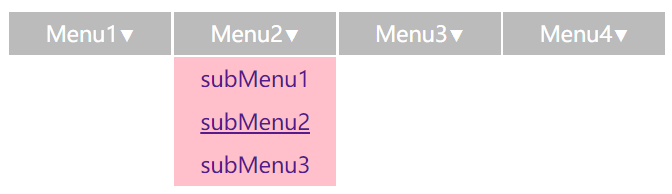
顶部导航栏:

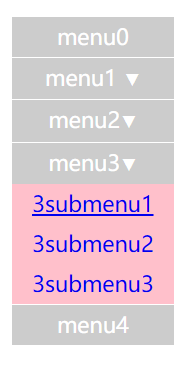
侧边导航栏:

二、顶部导航栏
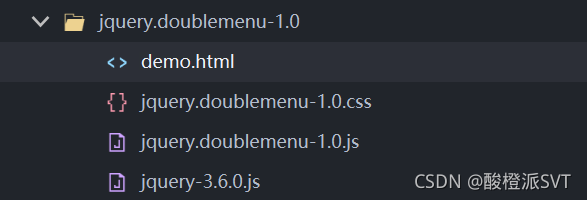
创建插件文件夹,命名随意,里面放插件相关的 css文件,js文件以及demo.html文件,结构目录如下:

JQuery插件下载地址:https://jquery.com/download/
具体源码
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="jquery.doublemenu-1.0.css"/>
<script src="jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.doublemenu-1.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('#menu').submenu();
})
</script>
</head>
<body>
<div id="menu">
<ul>
<li>Menu1<span style="font-size: 13px;">▼</span>
<div>
<a href="#">subMenu1</a>
<a href="#">subMenu2</a>
<a href="#">subMenu3</a>
</div>
</li>
<li>Menu2<span style="font-size: 13px;">▼</span>
<div>
<a href="#">subMenu1</a>
<a href="#">subMenu2</a>
<a href="#">subMenu3</a>
</div>
</li>
<li>Menu3<span style="font-size: 13px;">▼</span>
<div>
<a href="#">subMenu1</a>
<a href="#">subMenu2</a>
<a href="#">subMenu3</a>
</div>
</li>
<li>Menu4<span style="font-size: 13px;">▼</span>
<div>
<a href="#">subMenu1</a>
<a href="#">subMenu2</a>
<a href="#">subMenu3</a>
</div>
</li>
</ul>
</div>
</body>
</html>
jquery.doublemenu-1.0.js
(function($){
$.fn.extend({
submenu:function(){
// 此处的this表示调用submenu()方法的jQuery对象
this.addClass('submenu');
this.find("ul>li>div").hide();
this.find('ul>li').bind({
'mouseover':function(){
$(this).find("div").show();
},
'mouseout':function(){
$(this).find("div").hide();
}
});
return this;
}
});
})(jQuery)
jquery.doublemenu-1.0.css
@charset .utf-8";
.submenu ul{
list-style: none;
}
.submenu ul li{
display: inline-block;
width:120px;
height: 32px;
color:#fff;
background: #BBBBBB;
float: left;
margin-left: 2px;
line-height: 32px;
text-align: center;
}
.submenu ul li div{
width: 120px;
background:pink;
position: absolute;
}
.submenu ul li div a{
text-decoration: none;
}
.submenu ul li div a:hover,.submenu ul li div a:hover{
text-decoration: underline;
}
三、侧边导航栏
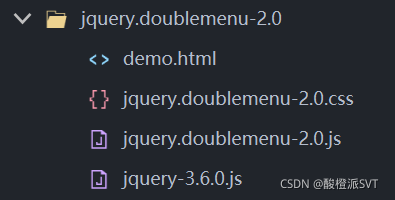
创建插件文件夹,里面放插件相关的 css文件,js文件以及demo.html文件,结构目录如下:

具体源码
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>左侧导航栏</title>
<link rel="stylesheet" type="text/css" href="jquery.doublemenu-2.0.css"/>
<script src="jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.doublemenu-2.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('#submenu').submenu();
})
</script>
</head>
<body>
<div id="submenu">
<ul>
<li>menu0</li>
<li>menu1 <span style="font-size: 13px;">▼</span>
<div>
<a href="#">1submenu1</a>
<a href="#">1submenu2</a>
<a href="#">1submenu3</a>
</div>
</li>
<li>menu2<span style="font-size: 13px;">▼</span>
<div>
<a href="#">2submenu1</a>
<a href="#">2submenu2</a>
<a href="#">2submenu3</a>
</div>
</li>
<li>menu3<span style="font-size: 13px;">▼</span>
<div>
<a href="#">3submenu1</a>
<a href="#">3submenu2</a>
<a href="#">3submenu3</a>
</div>
</li>
<li>menu4</li>
</ul>
</div>
</body>
</html>
jquery.doublemenu-2.0.js
(function($){
$.fn.extend({
submenu:function(){
this.addClass('submenu');
this.find('ul>li>div').hide();
this.find('ul>li').on({
'mouseover':function(){
$(this).find('div').show();
},
'mouseout':function(){
$(this).find('div').hide();
}
})
}
})
})(jQuery)
jquery.doublemenu-2.0.css
@charset "utf-8";
.submenu ul{
list-style: none;
}
.submenu ul li{
display: block;
width: 120px;
height: auto;
background: #ccc;
line-height: 30px;
text-align: center;
color: #fff;
border-bottom: 1px solid #fff;
}
.submenu ul li div{
width: 120px;
background: pink;
}
.submenu ul li div a{
text-decoration: none;
}
.submenu ul li div a:hover,.submenu ul li div a:active{
text-decoration: underline;
}
四、 总结
以上就是自定义JQuery插件的两个简单案例,希望对有需要的人有所帮助。
一起学习、共同进步O(∩_∩)O~