一.什么是webpack
现代 javascript 应用程序的静态模块打包器 (module bundler),可以分析,翻译,压缩,打包代码,让代码体积更小,浏览器打开速度更快
二.如何使用
1.项目文件夹初始化

?2.安装第三方模块
安装webpack 和webpack-cli

?3.配置命令

?bulid命令名可以自定义,执行的是webpack
4.几个案例
4.1打包两个js文件
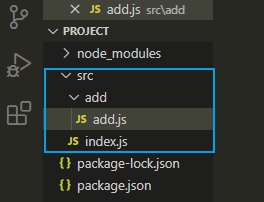
首先按照下图结构创建js文件

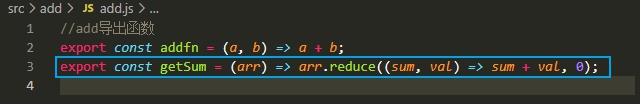
?在add.js中导出函数

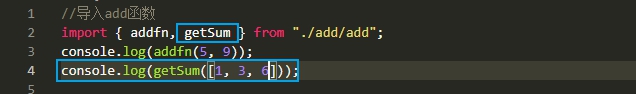
在index.js中导入函数
 ?
?
?此时在终端中,运行打包命令,得到以下结果

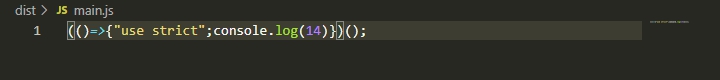
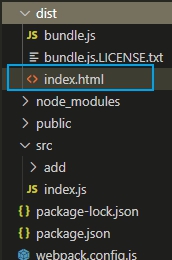
?最终创建一个dist文件夹,以及内部的一个main.js文件,打包压缩好的代码,就储存在main.js中

?
结论:
在默认情况下,src.index.js是打包的入口,dist.main.js是打包的输出口

?4.2更新打包
代码更新了,如何打包
在add.js中新增导入一个函数

?在index.js中导入使用

?此时在终端中输入打包命令
结果:自动覆盖原dist,并且将新增的功能也一并打包完成

4.3webpack修改配置
以上的案例说明在默认情况下,webpack的入口是是src/index.js,输出出口是dist/main.js,开发中不会用固定的文件名,那么如何修改默认出入口呢?
首先在项目根目录新建webpack.config.js文件(默认配置文件名)

查阅webpack文档,填入配置项?

?此时,webpack的入口就变成了change.js,输出文件变为bundle.js

?4.4图解webpack打包流程

?注意:源码必须与入口产生直接或间接关系,才会被一起打包
4.5实现隔行变色
在项目根目录下创建public文件夹,并创建index.html文件,终端安装jquery.

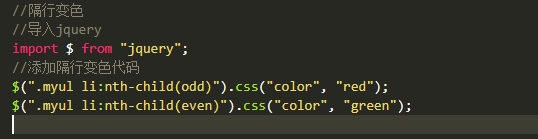
?在入口文件中添加如下代码
 ?
?
运行打包命令
?注意点:浏览器不能直接支持import语法,webpack翻译打包后的js文件引入html后就能正常使用了
这样写,每次都需要把html手动复制到出口文件夹中,还需要手动引入js,比较麻烦
4.6自动生成html文件
webpack插件html-webpack-plugin,完美的解决了这个问题
使用步骤
安装插件
npm i html-webpack-plugin -D配置webpack.config.js

终端执行打包路径

自动生成了html文件?,并且自动引入了js

完成了效果?
4.7打包css文件
首先创建css文件夹,创建index.css文件

?注意:一定要将需要打包的文件引入到入口才会被打包
//引入css文件
import "./css/index.css";
会报错,原因是webpack只能识别js文件.
那么如何解决这个问题呢?
5.webpack-加载器
5.1打包处理css文件
首先:安装模块

查阅文档,配置webpack.config.js,在文件中添加如下代码

?
终端执行打包命令,效果完成

5.2打包处理less文件
首先创建less文件

引入入口文件中?
//引入less文件
import "./less/index.less";?安装模块

查阅文档,配置?webpack.config.js
 ?
?
?终端执行打包命令,效果完成

5.3处理图片文件
首先将图片放在入口文件夹中

?分别使用这两张图

 ?
?
?对于图片文件这类静态资源,webpack5内置处理方案,直接配置webpack.config.js即可

??终端执行打包命令,效果完成
?
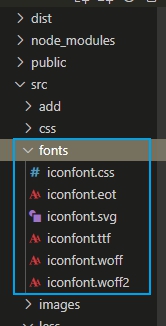
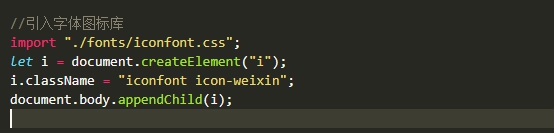
5.4字体文件的处理
如果我们想把将字体文件打包过去,必然是将所有的字体文件夹下的所有文件全部打包,这样才能正常使用
所以使用Resource 资源是个很好的方法

把字体文件写到入口文件夹中,引入
 ?
?
配置webpack.config.js

?终端执行打包命令,效果完成
5.5处理高版本js语法
高版本的js语法,有时低版本的浏览器无法识别,使用webpack降级处理是个很好的方法
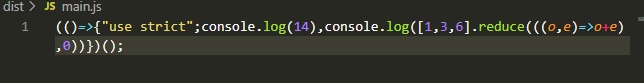
首先,写一段箭头函数

?安装模块

?配置webpack.config.js

?终端执行打包命令,效果完成

6.webpack开发服务器
上面的处理我们发现每次修改代码, 都要重新打包, 才能看到最新的效果,打包非常费时 (10-30s) 之间, 影响了开发效率
其中的问题不详述
解决方法:我们可以构建一个开发服务器,快速打包快速查看效果
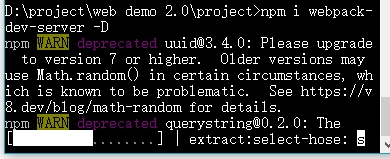
安装模块:

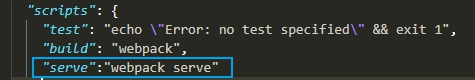
?配置自定义命令

?运行serve命令

?这样就可以通过http://localhost:8080/路径查看你的页面
我们还可以通过配置webpack.config.js文件来修改服务器

?7.环境
1.开发环境

配置中增加??mode:?"development",
2.生产环境
配置中增加??mode:?"production"
未完待续...