webpack分离css
- MiniCssExtractPlugin
本插件会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。
本插件基于 webpack v5 的新特性构建,并且需要 webpack 5 才能正常工作
-
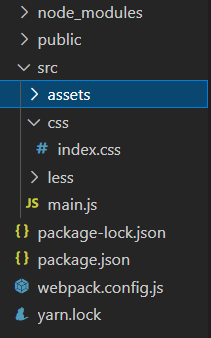
准备文件夹

-
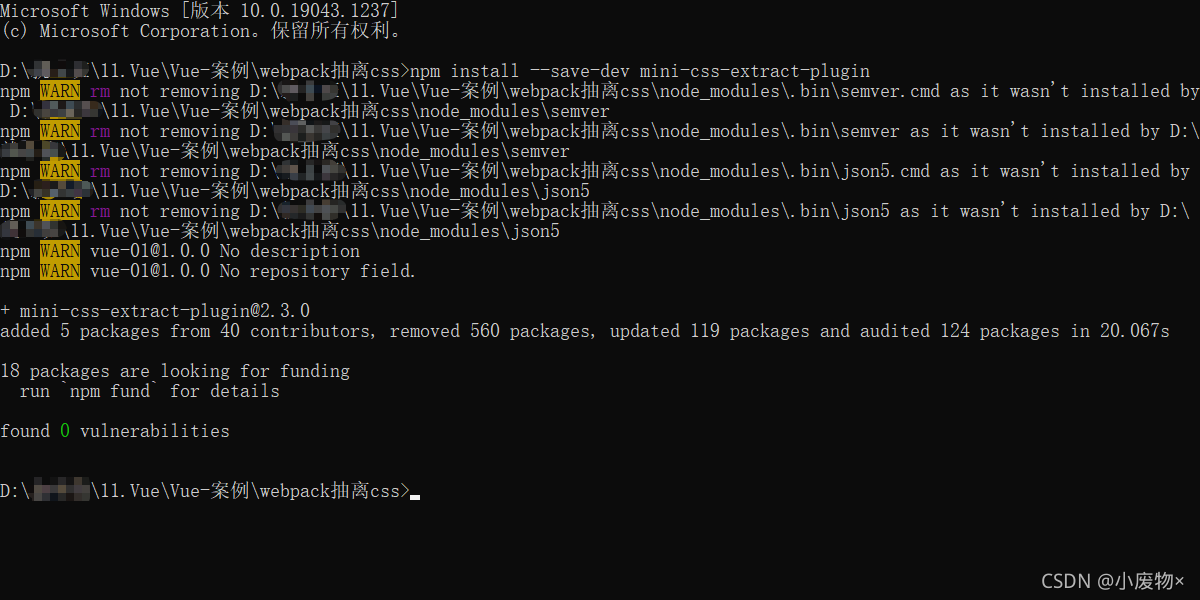
你需要先安装
mini-css-extract-plugin
npm install --save-dev mini-css-extract-plugin

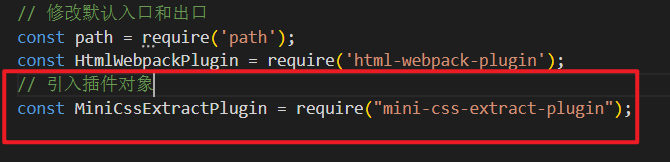
- 引入插件对象
const MiniCssExtractPlugin = require("mini-css-extract-plugin");

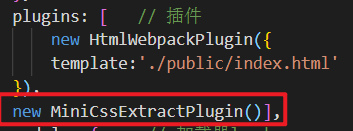
- 配置

完整webpack.config.js代码
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};
注意,如果你从 webpack 入口处导入 CSS 或者在 初始 chunk 中引入 style, mini-css-extract-plugin 则不会将这些 CSS 加载到页面中。请使用 html-webpack-plugin 自动生成 link 标签或者在创建 index.html 文件时使用 link 标签。
最终效果如图所示:
