JavaScript的逻辑分支语句

js代码都是按照从上到下的顺序来执行的,逻辑分支就是根据我们设定好的条件来决定要不要执行某些代码。
一、if条件分支结构
??1.if条件语句
????语法: if(条件){要执行的代码}
??2.if-else条件语句
????语法: if(条件){要执行的代码}
???????else{执行代码}
??3.if-else if条件语句
????语法: if(条件){要执行的代码}
???????else if(条件){执行代码}
例:判断两个数中较大的一个
var a = 233
var b = 34
var max
if(a>b){
max = a
}else{
max=b
}
console.log('两者中的最大值是' + max)
二、多分支语句 switch-case
??1.语法格式
switch(条件表达式){
case 值1:
语句块1
[break] -->【在switch-case语句中,break的作用是跳出分支,结束switch语句,根据程序需要选择用不用】
case 值2:
语句块2
[break]
case 值3:
语句块3
[break]
...
default: -->【所有case分支都没有匹配到就会执行默认语句】
默认语句块
}
??2.switch穿透:
????匹配相应分支,执行case分支中语句,如果没有遇到break就继续执行下一条分支,直到遇到break或switch语句执行完。
例:判断某年的某个月有多少天
??思路:每个月份作为一个case,由于每年的1,3,5,7,8,10,12月份是大月都是31天,所以12月之前的case不写执行语句,让它匹配后顺着执行到12月份,取到天数后跳出switch语句。4,6,9,11月有30天,以同样的方式编写代码。2月特殊月份,闰年有29天,平年有28天,所以在2月的case中要判断所求年份是否为闰年。
var year = 2020 //定义一个变量year,将年份存入其中
var month = 1 //月份
var dayCount //所求月份的天数
switch(month){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
dayCount = 31
break;
case 4:
case 6:
case 9:
case 11:
dayCount = 30
case 2:
if((year%4 == 0) && (year % 100 != 0) || (year % 400 == 0)){
dayCount = 29
}else{
dayCount = 28
}
}
console.log(year + '年' + month + '月有' + dayCount +'天')
三、三元运算符(也叫三目运算符)
??1.语法结构:
????条件表达式 ? 表达式A : 表达式B
??2.作用:
????如果条件表达式成立,取表达式A作为三元运算值,否则去表达式B
例:求三个数中的最大值
var max
max = a > b ? (a > c ? a : c) : (b > c ? b : c)
console.log('3者中的最大值是' + max)
注:三元运算符是if-else语句的简写,可嵌套使用。如果表达式A和B是console.log打印语句,条件表达式加括号会报错。
如下程序就会报错
(x % 2) == 0 ? console.log('偶数') : console.log('奇数')
//报错:Uncaught TypeError: 121 is not a function at *.html:20
四、单步调试
单步调试可以让你更清晰地看到代码的运行过程。
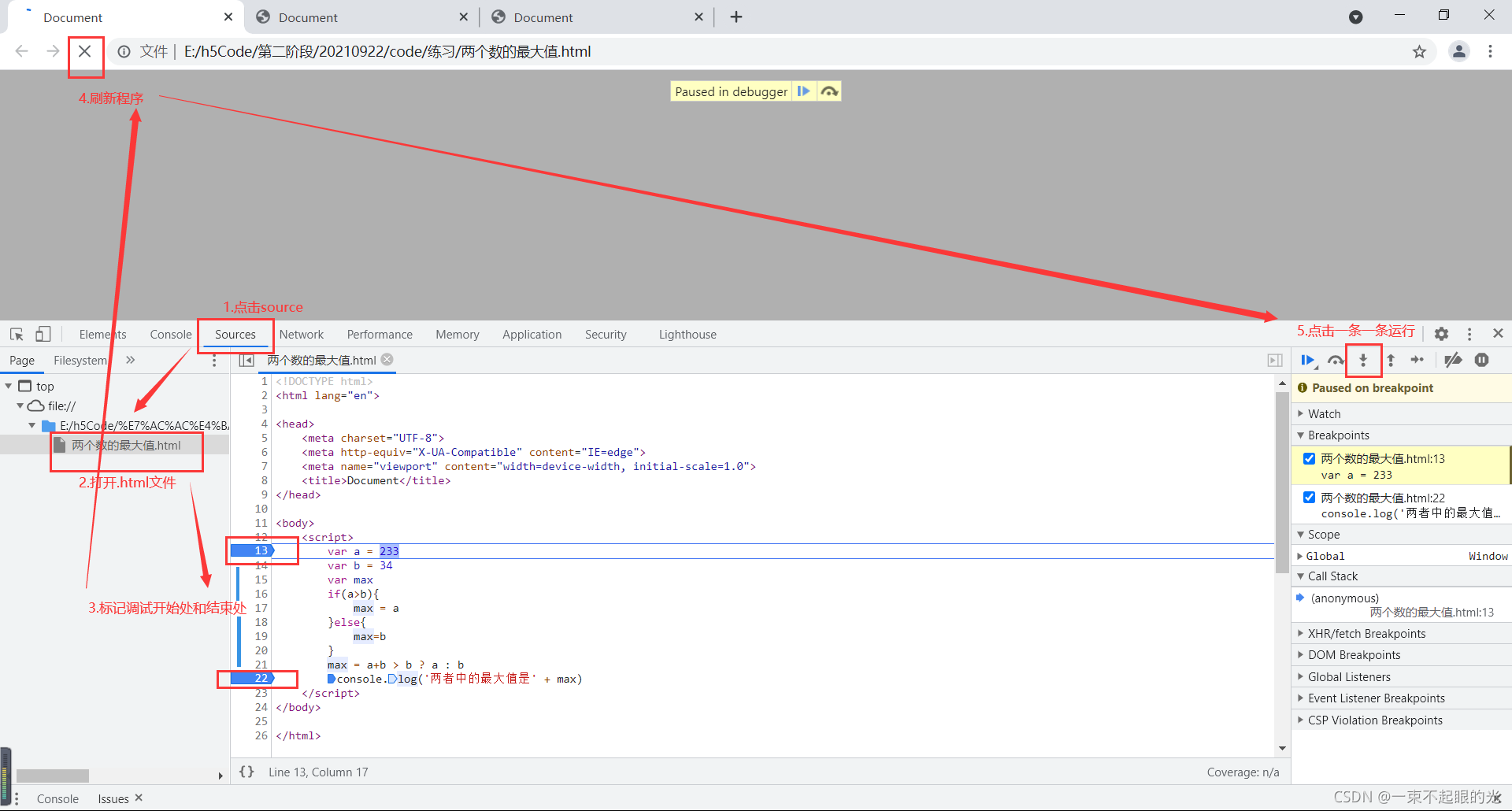
程序在浏览器中打开运行——右键选择检查——source——选中运行的HTML文件——打断点——刷新——一步一步往下运行