一、JSON
1.1什么是JSON
JSON(JavaScript?Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于?ECMAScript?(W3C制定的JS规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
1.2 JSON语法
[] 表示数组
{} 表示对象
"" 表示是属性名或字符串类型的值
: 表示属性和值之间的间隔符
, 表示多个属性的间隔符或者是多个元素的间隔符
二、JSON解析【重点】
要解析的字符串:将字符串解析为Java对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
var user = {
id:"12",
name:"张三",
age:"21"
}
document.writeln("userid:"+user.id);
document.write("<br>")
document.writeln("username:"+user.name);
document.write("<br>")
document.writeln("userage:"+user.age);
</script>
</html>? 数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
var student = [
{
sid:"1",
sname:"小白",
ssch:"和平路小学"
},{
sid:"2",
sname:"小黑",
ssch:"东风路小学"
},{
sid:"3",
sname:"小黄",
ssch:"朝阳路小学"
}
]
document.write(" 编号:"+student[0].sid+" 姓名:"+student[0].sname+" 学校名称:"+student[0].ssch);
document.write("<br />");
document.write(" 编号:"+student[1].sid+" 姓名:"+student[1].sname+" 学校名称:"+student[1].ssch);
document.write("<br />");
document.write(" 编号:"+student[2].sid+" 姓名:"+student[2].sname+" 学校名称:"+student[2].ssch);
</script>
</html>
? //嵌套
var data = {
?
? ?"users":[
? ? ? {"id":"1001","username":"张三","age":"23"},
? ? ? {"id":"1002","username":"李四","age":"24"},
? ? ? {"id":"1003","username":"王五","age":"25"}
? ],
?
? ?"admins":[
? ? ? {"id":"1","username":"jack","password":"123"},
? ? ? {"id":"2","username":"tom","password":"456"},
? ? ? {"id":"3","username":"rose","password":"789"}
? ]
?
}
?
document.write(data.admins[2].password);
??
2.1 FastJSON解析
Fastjson 是阿里巴巴开发的一个 Java 库,可以将 Java 对象转换为 JSON 格式,当然它也可以将 JSON 字符串转换为 Java 对象
导入jar包
提供了 toJSONString() 和 parseObject() 方法来将 Java 对象与 JSON 相互转换:
调用toJSONString方 法即可将对象转换成 JSON 字符串
parseObject 方法则反过来将 JSON 字符串转换成对象。
Json和User对象之间的转换
首先先创建一个符合JavaBean规范的user对象
package com.javacoffee.entity;
import java.io.Serializable;
public class User implements Serializable {
private Integer id;
private String name;
private String age;
public User() {
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", age='" + age + '\'' +
'}';
}
}
然后导包

创建测试类Test
package com.javacoffee.test;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.TypeReference;
import com.javacoffee.entity.User;
import java.util.ArrayList;
import java.util.List;
public class Test {
@org.junit.Test
public void test1(){
//首先创建User对象,并且给对象加上属性
User user = new User();
user.setName("张三");
user.setId(1);
user.setAge("27");
//可以打印出来看看
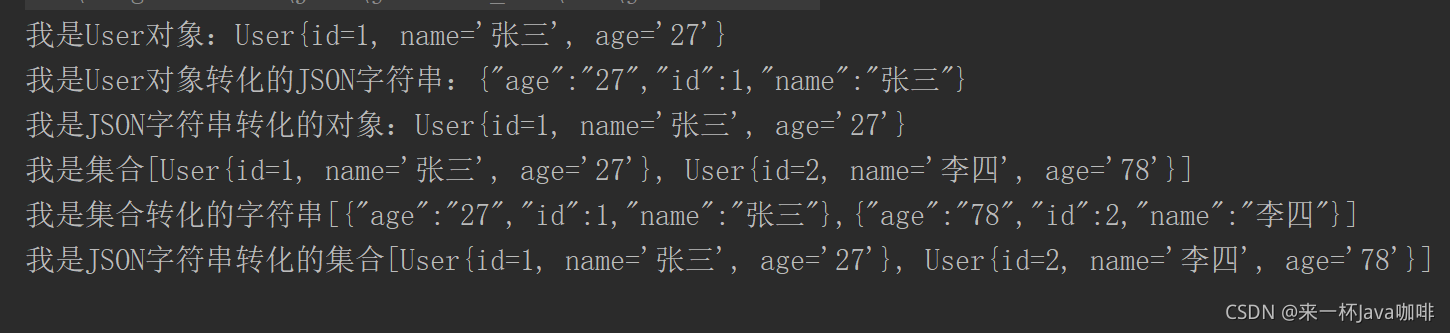
System.out.println("我是User对象:"+user);
//然后通过JSON的toJSONString方法将对象转化为JSON字符串
String s = JSON.toJSONString(user);
System.out.println("我是User对象转化的JSON字符串:"+s);
//还可以将JSON字符串转化为对象
User user1 = JSON.parseObject(s, User.class);
System.out.println("我是JSON字符串转化的对象:"+user1);
//如果是集合呢? 我们可以再new一个对象
User user2 = new User();
user2.setId(2);
user2.setName("李四");
user2.setAge("78");
//创建ArrayList集合
ArrayList<User> users = new ArrayList<>();
//将两个对象放到集合当中
users.add(user);
users.add(user2);
System.out.println("我是集合"+users);
//还是使用toJSONString的方法将集合转化为JSON字符串
String s1 = JSON.toJSONString(users);
System.out.println("我是集合转化的字符串"+s1);
//接着是JSON字符串再转化为集合
List<User> users1 = JSON.parseObject(s1, new TypeReference<List<User>>() {});
System.out.println("我是JSON字符串转化的集合"+users1);
}
}

?
Json和List集合之间的转换,注:导入的类是import com.alibaba.fastjson.TypeReference;
2.2 Jackson解析
Jackson 是一个能够将Java对象序列化为JSON字符串,也能够将JSON字符串反序列化为Java对象的框架;
导入jar包
通过方法readValue和writeValue实现;
Json和List集合之间的转换,注:导入的类是import com.fasterxml.jackson.core.type.TypeReference;
package com.javacoffee.test;
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.javacoffee.entity.User;
import org.junit.Test;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class Test2 {
@Test
public void Test2() throws IOException {
//创建User类并给他添上一些属性
User user = new User();
user.setName("张三");
user.setId(1);
user.setAge("27");
//可以打印出来看看
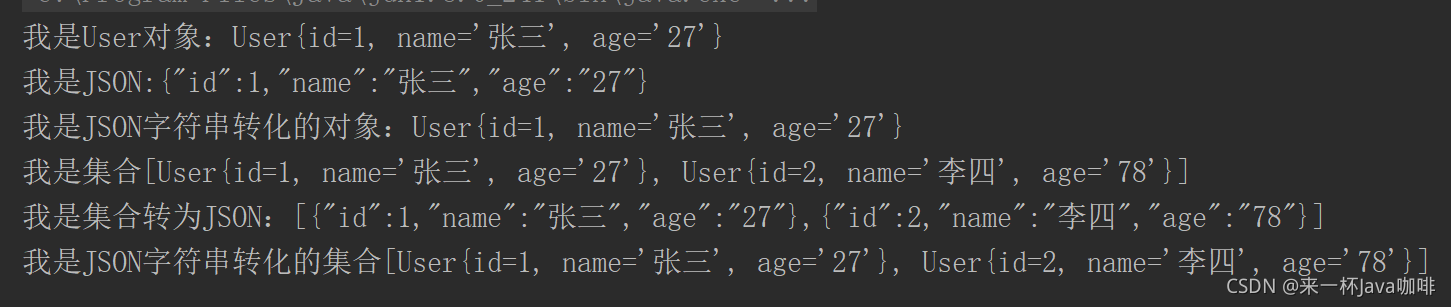
System.out.println("我是User对象:"+user);
//获取ObjectMapper对象
ObjectMapper objectMapper = new ObjectMapper();
//通过objectMapper的writeValueAsString方法获取JSON字符串
String s = objectMapper.writeValueAsString(user);
System.out.println("我是JSON:"+s);
//通过objectMapper的readValue方法将获取JSON字符串转为对象
User user1 = objectMapper.readValue(s, User.class);
System.out.println("我是JSON字符串转化的对象:"+user1);
User user2 = new User();
user2.setId(2);
user2.setName("李四");
user2.setAge("78");
//创建ArrayList集合
ArrayList<User> users = new ArrayList<>();
//将两个对象放到集合当中
users.add(user);
users.add(user2);
System.out.println("我是集合"+users);
//将集合转为JSON数据
String s1 = objectMapper.writeValueAsString(users);
System.out.println("我是集合转为JSON:"+s1);
//接着是JSON字符串再转化为集合
List<User> userList = objectMapper.readValue(s1, new TypeReference<List<User>>() {
});
System.out.println("我是JSON字符串转化的集合"+userList);
}
}

?
三、Ajax使用【重点】
3.1 什么是AJAX?
同步和异步是建立在客户端和服务器端相互通信的基础上。
同步:客户端必须等待服务器端的响应,在等待的期间客户端不能做其他操作。 异步:客户端不需要等待服务器端的响应,在服务器处理请求的过程中,客户端可以进行其他的操作。
AJAX = ASynchronous JavaScript And XML 异步的JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,提升用户的体验。 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
3.2 AJAX工作原理
| AJAX工作原理 |
|---|
 |
?
AJAX是基于现有的Internet标准,并且联合使用它们:
XMLHttpRequest 对象 (异步的与服务器交换数据)
JavaScript/DOM (信息显示/交互)
CSS (给数据定义样式)
XML (作为转换数据的格式)
3.3 原生AJAX
原生js实现: ? 1.创建XMLHttpRequest对象 ? 2.将状态触发器绑定到一个函数 ? 3.使用open方法建立与服务器的连接 ? 4.向服务器端发送数据 ? 5.在回调函数中对返回数据进行处理 ?
方法: open(),send()
属性: onreadystatechange: 状态回调函数 responseText/responseXML: 服务器的响应字符串 status: 服务器返回的HTTP状态码 statusText: 服务器返回的HTTP状态信息 readyState: 对象状态
客户端向服务器提交数据
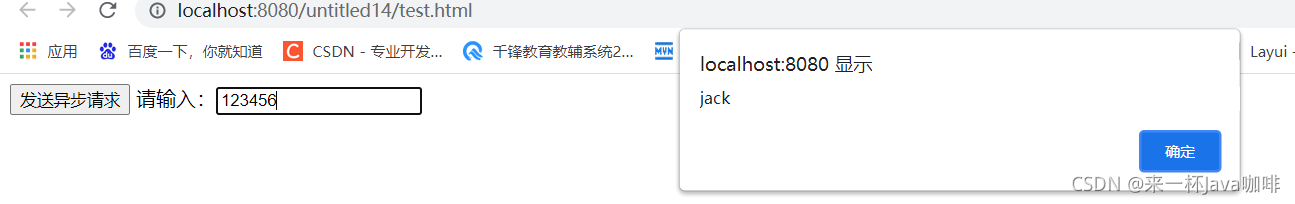
案例:
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//定义方法
function ajax() {
//发送异步请求
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
get方式,请求参数在URL后边拼接。send方法为空参
post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET", "AjaxServlet?username=jack", true);
// xmlhttp.open("POST", "ajaxServlet", true);
//3.发送请求
xmlhttp.send(null);
// xmlhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// xmlhttp.send("username=tom");
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange = function () {
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="ajax()">
请输入:<input type="text">
</body>
</html>Servlet代码
package com.javacoffee.controller;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置字符集
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//获取username对应的值
String username = request.getParameter("username");
//休眠5秒 更好的看出同步与异步的区别
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//控制台输出
System.out.println(username);
//响应输出
response.getWriter().write(username);
}
}

?
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。method:请求的类型;GET 或 POST;url:文件在服务器上的位置;async:true(异步)或 false(同步),并且XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true; |
| send(string) | 将请求发送到服务器。string:仅用于 POST 请求 |
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
3.4 相关属性
每当 readyState 改变时,就会触发 onreadystatechange 事件。
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
readyState 属性存有 XMLHttpRequest 的状态信息。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化1: 服务器连接已建立2: 请求已接收3: 请求处理中4: 请求已完成,且响应已就绪 |
| status | 例:200: "OK" ;404: 未找到页面 |
| 响应码 | 描述 |
|---|---|
| 100 | 客户必须继续发出请求 |
| 101 | 客户要求服务器根据请求转换HTTP协议版本 |
| 200 | 交易成功 |
| 201 | 提示知道新文件的URL |
| 202 | 接受和处理、但处理未完成 |
| 203 | 返回信息不确定或不完整 |
| 204 | 请求收到,但返回信息为空 |
| 205 | 服务器完成了请求,用户代理必须复位当前已经浏览过的文件 |
| 206 | 服务器已经完成了部分用户的GET请求 |
| 300 | 请求的资源可在多处得到 |
| 301 | 删除请求数据 |
| 302 | 在其他地址发现了请求数据 |
| 303 | 建议客户访问其他URL或访问方式 |
| 304 | 客户端已经执行了GET,但文件未变化 |
| 305 | 请求的资源必须从服务器指定的地址得到 |
| 306 | 前一版本HTTP中使用的代码,现行版本中不再使用 |
| 307 | 申明请求的资源临时性删除 |
| 400 | 错误请求,如语法错误 |
| 401 | 请求授权失败 |
| 402 | 保留有效ChargeTo头响应 |
| 403 | 请求不允许 |
| 404 | 没有发现文件、查询或URl |
| 405 | 用户在Request-Line字段定义的方法不允许 |
| 406 | 根据用户发送的Accept拖,请求资源不可访问 |
| 407 | 类似401,用户必须首先在代理服务器上得到授权 |
| 408 | 客户端没有在用户指定的饿时间内完成请求 |
| 409 | 对当前资源状态,请求不能完成 |
| 410 | 服务器上不再有此资源且无进一步的参考地址 |
| 411 | 服务器拒绝用户定义的Content-Length属性请求 |
| 412 | 一个或多个请求头字段在当前请求中错误 |
| 413 | 请求的资源大于服务器允许的大小 |
| 414 | 请求的资源URL长于服务器允许的长度 |
| 415 | 请求资源不支持请求项目格式 |
| 416 | 请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段 |
| 417 | 服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求 |
| 500 | 服务器产生内部错误 |
| 501 | 服务器不支持请求的函数 |
| 502 | 服务器暂时不可用,有时是为了防止发生系统过载 |
| 503 | 服务器过载或暂停维修 |
| 504 | 关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长 |
| 505 | 服务器不支持或拒绝支请求头中指定的HTTP版本 |
四、JQuery方式实现
4.1 三种方式实现,导入jquery.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
//导入外部jquery
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js">
</script>
</head>
<script>
$.ajax({
type: "POST",
url: "AjaxServlet",
data: "username=张三",
async:true,
success: function(msg,status,xmlHttpRequest){
// alert( "Data Saved: " + msg );
// alert("服务器响应状态:"+status);
// alert("readyState:"+xmlHttpRequest.readyState);
// alert("status:"+xmlHttpRequest.status);
alert("responseText"+xmlHttpRequest.responseText);
}
});
// function ajax() {
// //jquery的GET方式发送请求
// $.get("ajaxServlet", { username: "John" },
// function(data){
// alert("服务器返回的数据: " + data);
// },"text");
// }
// function ajax() {
// //jquery的POST方式发送请求
// $.post("ajaxServlet", { username: "John" },
// function(data){
// alert("服务器返回的数据: " + data);
// },"text");
// }
</script>
<body>
<input type="button" onclick="ajax()" value="发送异步请求">
<input type="text">
</body>
</html>