1.HTML入门
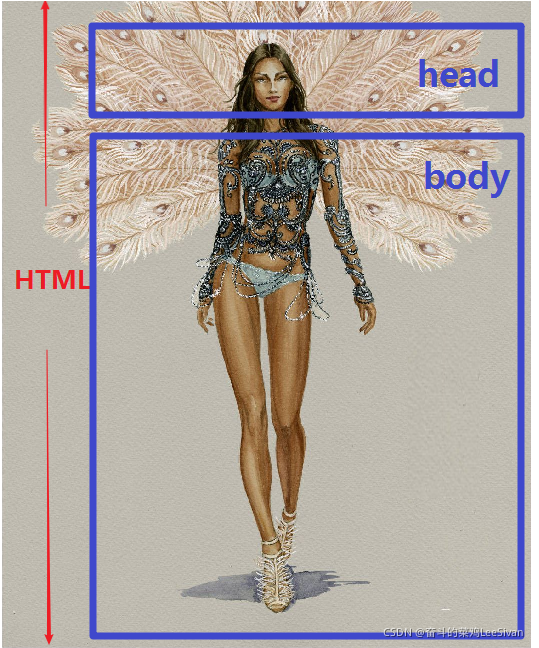
网页的构成
-
HTML:通常用来定义网页内容的含义和基本结构。
-
CSS:通常用来描述网页的表现与展示效果。【美化,字体颜色·· 】
-
JavaScript:通常用来执行网页的功能与行为。【动起来,轮播图··】
1.1HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的 。
?1.标签
? ? ? ? 一对标签中可以设置一段文字样式,添加一张图片或者添加超链接等等。用<>表示。
在HTML中,<h1>标签表示一级标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。 ?
?
这个整体称为一个元素
显示效果:

2.属性
?HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性只能在开始标签中。
格式:属性名称=属性值成对的形式出现,比如:name='value'。
例如:align 属性表示对齐方式,我们可以赋值为 center 表示 居中 。

1. html文档后缀名 .html 或者 .htm
2. 标签分为
?? ??? ??? ?1. 围堵标签:有开始标签和结束标签。如 <html> </html>? ? ? ? ? ? ?2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
?? ??? ??? ?需要正确嵌套,不能你中有我,我中有你
?? ??? ??? ?错误:<a><b></a></b>
?? ??? ??? ?正确:<a><b></b></a>?4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
?5. html的标签不区分大小写,但是建议使用小写。
2.页面说明?
 ??
??
?
3 总结
-
HTML是一种标记语言【可被浏览器直接解析】,用来组织页面,使用元素和属性。
-
这个元素的主要部分有:
-
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
-
开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
-
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
-
内容(Content):元素的内容,本例中就是所输入的文本本身。
-
属性(Attribute):标签的附加信息。
-
在学习HTML时,要抓住两个方面:
-
掌握标签所代表的含义。
-
掌握在标签中加入的属性的含义。
2 基本语法
2.1 关于注释
?
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->
?快捷键 Ctrl+Shift+/
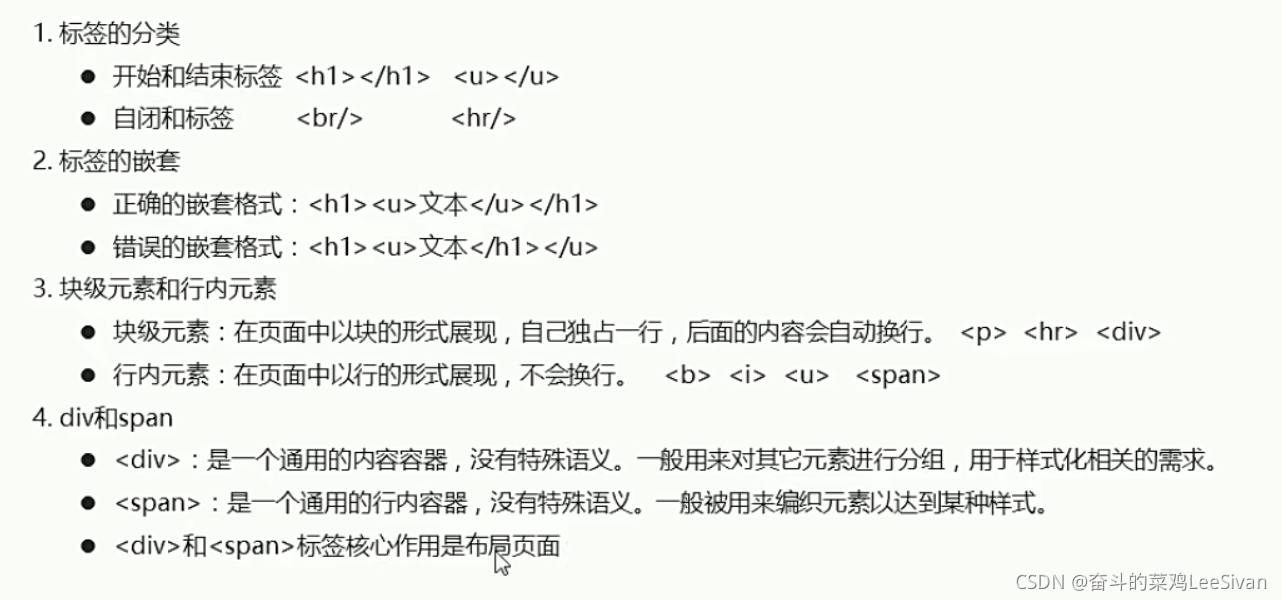
2.2 关于标签分类,嵌套,块级元素,行内元素

?注意:
自闭和标签,斜杠位置在后面<br/>
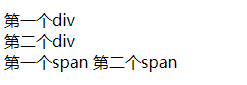
块级元素:一个元素(标签)【整体内容】独占一行
行内元素:都在同一行显示【比如让网页中同一行显示不同颜色的字就可用span定义各自属性】
 效果:
效果:
?2.3属性
标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以name = value的格式展现。
属性名=属性值
-
属性名:同一个标签中,属性名不得重复。【在一个标签中,一个属性名只能用一次,比如align 只能有一个】
-
大小写:大小写均可,推荐使用小写的属性/属性值。
-
引号:单引号双引号均可,推荐使用双引号。
-
常用属性:
属性名 作用 class 定义元素类名,用来选择和访问特定的元素【比如后期通过css调用类名来进行对标签的修饰】 id 定义元素唯一标识符,在整个文档中必须是唯一的【不能重复】 name 定义元素名称,可以用于提交服务器的表单字段 value 定义在元素内显示的默认值 style 定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)

?2.4特殊字符
?在HTML中,字符 <, >,",' 和 & 是特殊字符. 它们是HTML语法自身的一部分
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
| 空格 | |

 如果想展现多个空格,需用 
如果想展现多个空格,需用 
比如<代表标签,但要想网页上显示<就要使用<
3 HTML案例-新闻文本
重点讲解:
-
div布局的基本方式
-
文本标签的基本使用
3.1 案例效果

3.2 案例分析 新闻文本
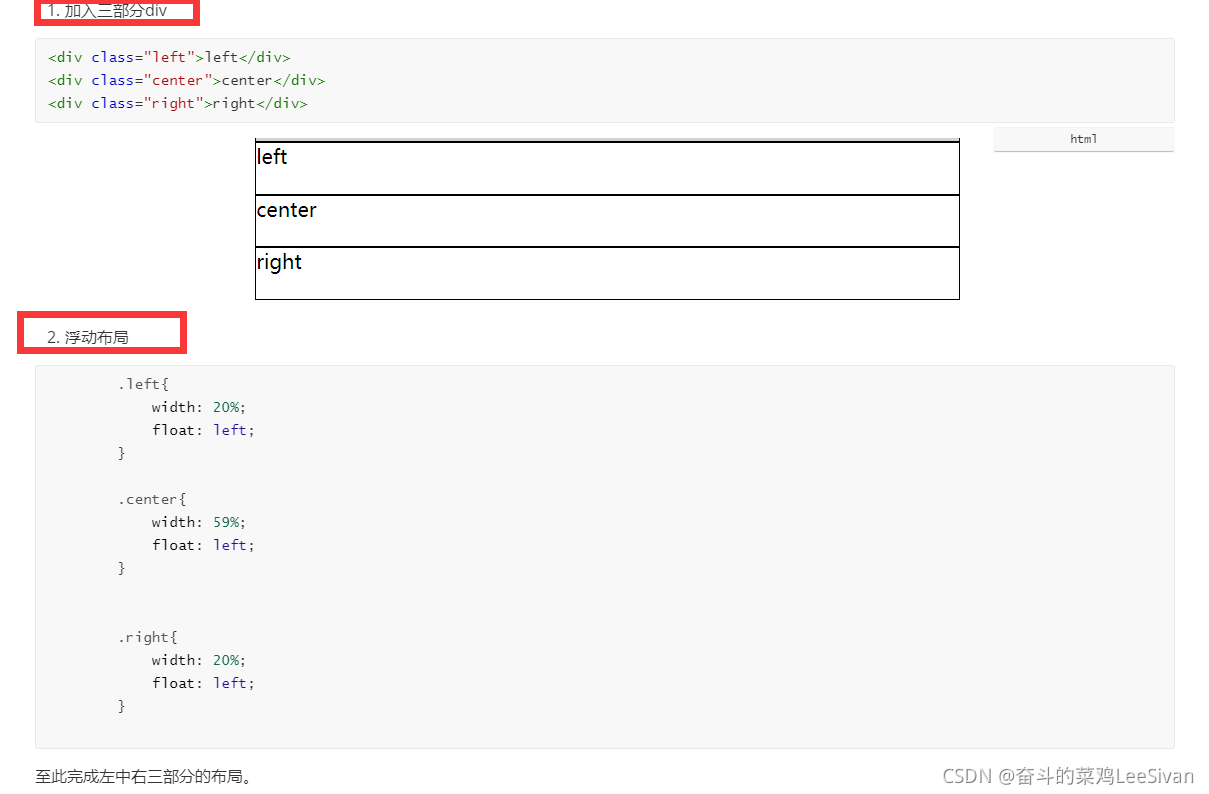
3.2.1 div样式布局
文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。
在head标签中,通过style标签加入样式。
基本格式 :
格式:
<style>
? ? 标签名{
? ? ? ? 属性名:属性值;
? ? }
</style>
多个属性名格式: ?
?<style>
? ? 标签名{
? ? ? ? 属性名1:属性值1;
? ? ? ? 属性名2:属性值2;
? ? ? ? 属性名3:属性值3;
? ? }
</style>
div的多样式:
一个属性名可以含有多个值,同时设置多样式。
格式:
<style>
? ? 标签名{
? ? ? ? 属性名:属性值1 属性值2 属性值3;?
? ? }
</style>
【提示】
为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。
?演示基本的布局方式【样式的控制】,在head标签里面通过style标签进行样式的控制,div{}代表的是我们要给body中的div标签进行一些样式的控制
?

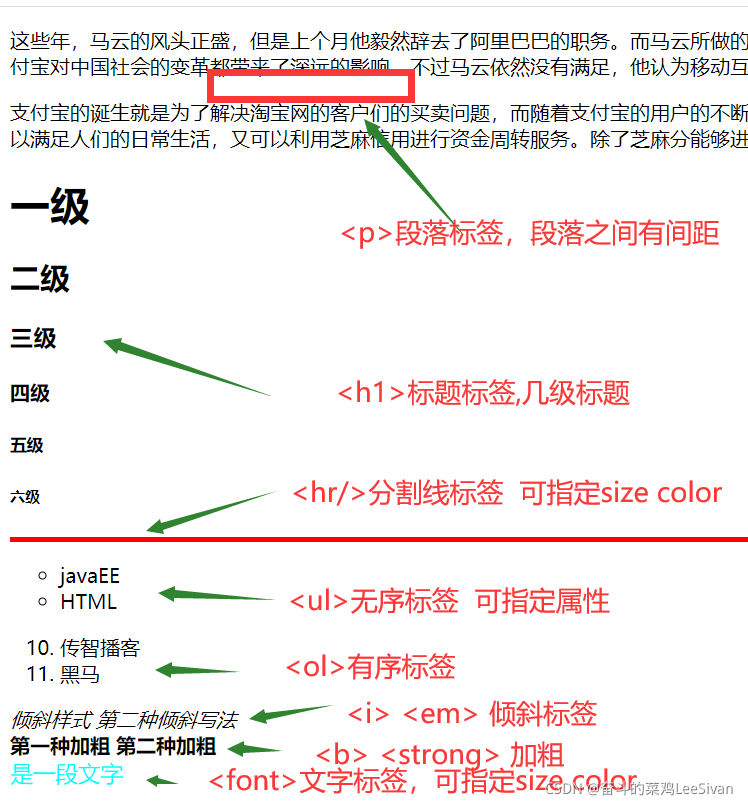
3.2.2 文本标签
使用文本内容标签设置文字基本样式。
| 标签名 | 作用 |
|---|---|
| p | 表示文本的一个段落 |
| h | 表示文档标题,<h1>–<h6> ,呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低 |
| hr | 表示段落级元素之间的主题转换,一般显示为水平线 【属性:size color】 |
| li | 表示列表里的条目。????????【无序,有序列表内每条数据编写的位置】 |
| ul | 表示一个无序列表,可含多个元素,无编号(都是图标:?,■···)显示。? 【属性:type】【列表项li】 |
| ol | 表示一个有序列表,通常渲染为有带编号(1,2,3,A,B,C···)的列表,【属性:type start】【列表项li】 |
| em | 表示文本着重,一般用斜体显示 |
| strong | 表示文本重要,一般用粗体显示 |
| font | 表示字体,可以设置样式(已过时)????????????????【属性:size color】 |
| i | 表示斜体 |
| b | 表示加粗文本 |
<hr/> <font>可设置属性?size color
<ul> <ol>可设置属性type
<ol>可设置属性 start?
重点演示li的不换行效果: ?
li{ ? ?display: inline; ?? ??? ?// 内联样式,有宽度,无高度}
li{ ? ?display: inline-block; ?? ?// 内联样式,有宽度,有高度}
 ?
?

?4.头条页面
4.1项目效果

4.2 案例分析

?顶部登陆注册,导航条,底部超链接各占一行,可以通过div实现
想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果
中间三个部分也可以通过三个div显示,原本div是独占一行的,通过浮动效果,让三个div在中间的不同位置显示
4.2.1 div布局的进阶
1)div的class值

先使用class对各个div标签进行单独命名进行区分?
发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?
使用class的值,格式:
.class值{
? ? 属性名:属性值;
}<标签名 class="class值"> ?
?提示: class是自定义的值
?所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。【对不同的div进行不用的布局设置】
加上class属性值,就可以对不同的属性div单独进行不同的控制操作
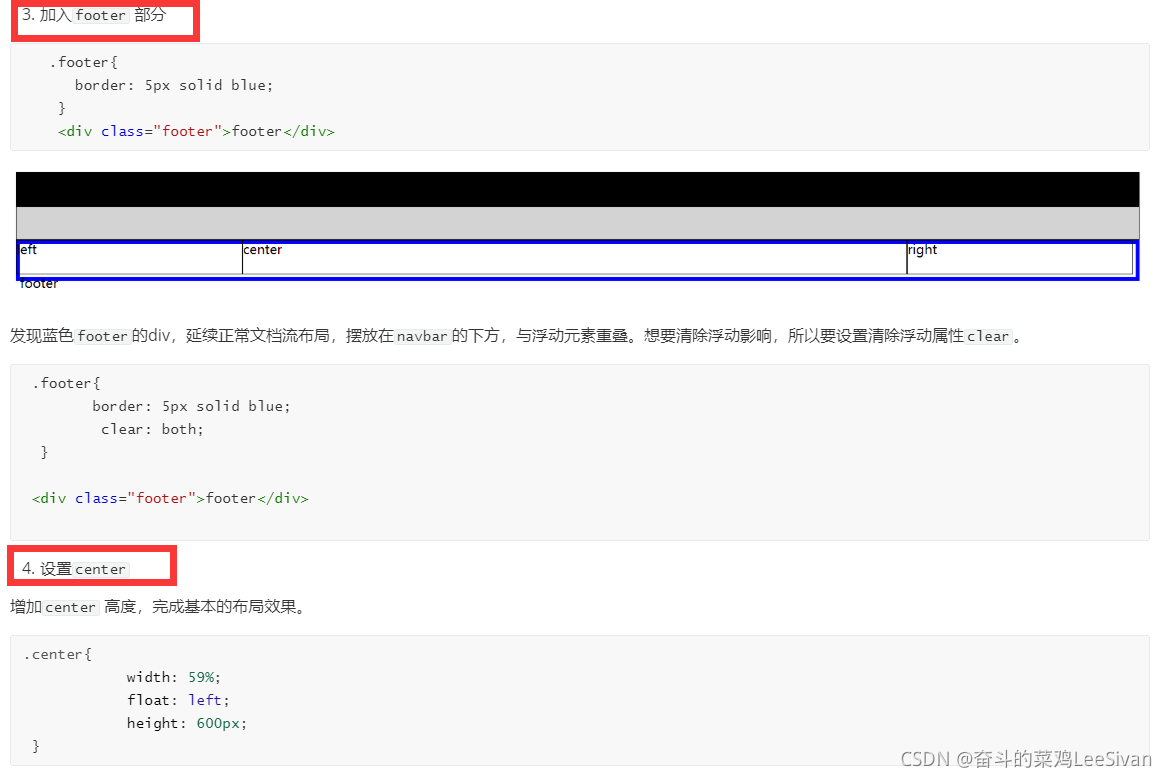
2)浮动布局和清除
主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入浮动 属性
概念:
????????float:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它。
<!-- 加入浮动 -->
float:none;不浮动
float:left;左浮动
float:right;右浮动
<!-- 清除浮动 -->
clear:both;清除两侧浮动,此元素不再受浮动元素布局影响。

?footer需要单独一行,不用浮动效果,而前三行都是浮动效果,影响左右的元素,可能在成同一行显示,所以需要用clear:booth来清除footer左右两边的浮动效果所带来的影响

 ?
?
?
?
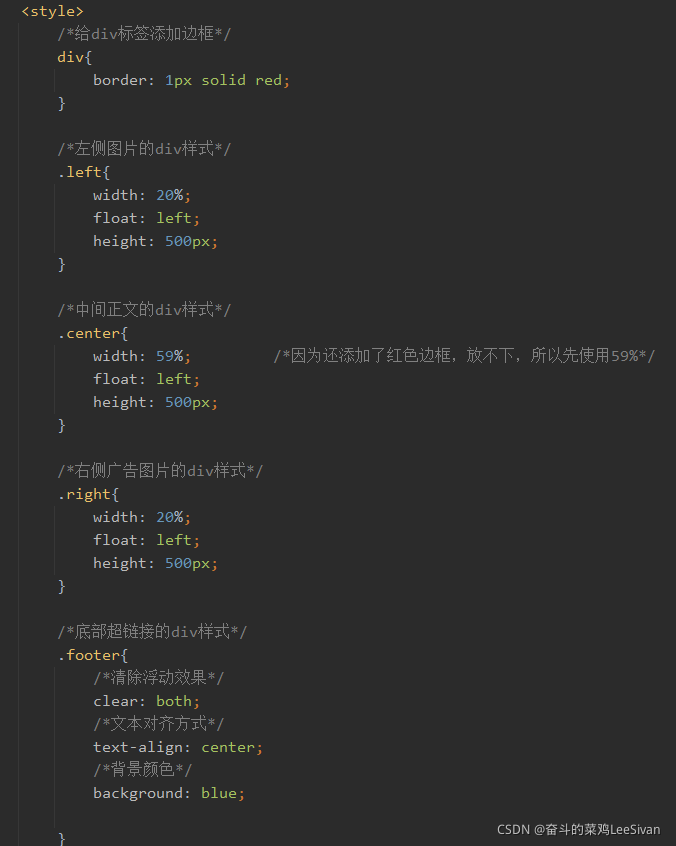
4.2.2 设置背景
设置背景的格式 :
背景色:
?? ? background-color:?black;
背景图:
?? ? background-image:url("../img/bg.png");

<!-- 简化版-->
<style>
div{
height: 666px;
background-color: gray;
}
/*左侧分享*/
.left {
width: 10%;
float: left;
}
/*中间文本*/
.center {
width: 80%;/*最后去除边框宽度恢复为60%*/
float: left;
background-image: url("../img/star.gif");
}
/*右侧广告*/
.right {
width: 10%;
float: left;
}
</style>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
4.2.3 图片标签
| 标签名 | 作用 | 必须属性 |
|---|---|---|
| img | 可以显示一张图片(本地或网络) | src属性,这是一个必需的属性,表示图片的地址。 |
| 属性名 | 作用 | 备注 |
|---|---|---|
| title | 鼠标悬停在图片上(hover)时显示的文本。 | |
| alt | 图形不显示时的替换文本。 | |
| height | 图像的高度。 | |
| width | 图像的宽度。 |

?
4.2.4 超链接
| 标签名 | 作用 | 属性 |
|---|---|---|
| a | 表示超链接。 | href属性,表示超链接指向的URL地址。 |
| 属性名 | 作用 |
|---|---|
| target | 页面的打开方式(_self在当前页跳转 _blank在新标签页打开网址)。【_self默认跳转方式】 |
去掉下划线
根据某些样式的布局需求,去除下划线更为美观。
?a {?
? ? text-decoration:none; ?// none 表示不显示
}
?制作的超链接带有下划线展示:
<a href="01案例二:样式演示.html" target="_blank">点我跳转到样式演示</a> <br/>
?优化:
?
效果代码:

?
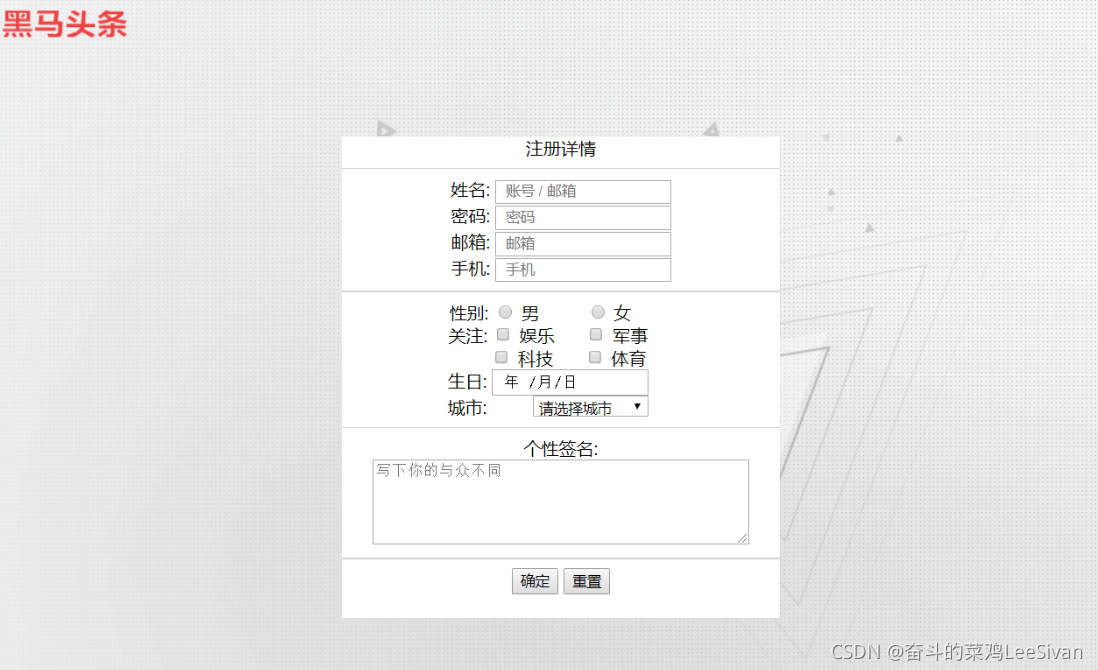
5 HTML案例-登录页面
项目效果

5.2 案例分析
5.2.1 表单标签
| 标签名 | 作用 | 备注 |
|---|---|---|
| form | 表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器 |
举例:
<form >
? ? //表单元素
</form>
 ??
??
表单标签<form>的属性
| 属性名 | 作用 | 备注 |
|---|---|---|
| action | 用于提交数据的路径,将来页面中的数据通过action路径提交给后台服务器 | |
| method | 提交表单的方式(get/post) | 可能的值有get和post,默认为get |
| autocomplete | 是否记录补全(on/off)自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用 | HTML5 |
?autocomplete开始on就是显示之前的记录


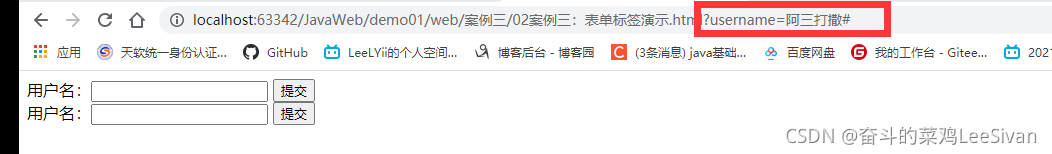
?使用get会把之前表单项中输入的内容显示在地址栏,不安全
?
?
5.2.2?表单项标签
表单项标签写在表单标签里<form>? ? <label></label> </from>
| 标签名 | 作用 | 属性 |
|---|---|---|
| label | 表单元素的说明,配合表单项使用 | for属性,属性值必须和表单项标签的id属性值一致 |
| input | 表单项标签。表单中输入控件,多种输入类型,用于接收来自用户数据 | type属性值决定输入类型 |
| button | 页面中可点击的按钮,可以配合表单进行提交 | type属性值决定按钮类型(submit,reset,button) |
label标签:表单的说明。【label标签的属性】
for属性值:匹配input标签的id属性值label标签必须要有for属性,属性值必须和表单项标签的id属性值一致?
input标签:输入控件。【input标签的属性】【<input? ?/>非自闭和标签】
type属性:表示输入类型,text值为普通文本框
id属性:表示标签唯一标识
name属性:表示标签名称
value属性:表示标签默认的数据值
placeholder属性:默认提示信息
required属性:是否必须有数据
????????button标签:提供按钮
? ? ? ? ? ?属性:type
属性值:? ? submit提交功能? ? ? ? reset重置按钮? ? ? ? button普通按钮(将来可以自定义功能)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单项标签</title>
</head>
<body>
<!--
表单项标签:<label> 表单元素说明
属性:for属性,属性值必须和表单项标签id属性值一致
表单项标签:<input> 多种类型数据的输入
属性:
type-数据类型
id-唯一标识
name-提交服务器的标识
value-默认的数据值
placeholder-默认的提示信息
required-是否必须
按钮标签:<button>
属性:
type-按钮的类型(submit提交、reset重置、button普通按钮)
-->
<form action="#" method="get" autocomplete="off">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" value="" placeholder=" 请在此处输入用户名" required/>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">按钮</button>
</form>
</body>
</html> ?
?
?各种标签及其属性效果演示:
label标签:?此标签的属性必须有一个for属性,属性值与input标签里的id属性的属性值保持一致
?作用:表单的说明,配合表单项使用

input标签:?表单项标签,给出一个输入框【给与多种数据类型的输入】
?
?input标签的属性:
type:指出框内的具体数据输入的类型
type=”text“:text普通的文本输入框
id:唯一标识,必须与label标签的for属性值一样

?name:提交服务器的标识。有了它才能给后台提交数据

value:默认的数据值:
 ?
?
?placeholder:默认提示信息

 ?有一个提示信息
?有一个提示信息
required:是否必须有数据【不用指定属性值,写上就代表输入框必须有数据】

?
?5.2.3?表单项标签type属性值
input标签的type属性 ?
基本的文本属性
| 属性值 | 作用 | 备注 |
|---|---|---|
| text | 普通文本框单行普通文本字段 | |
| password | 单行文本字段,值被遮盖。密码框 | |
| 邮箱框,简单验证。用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验,有@才会提交成功 |

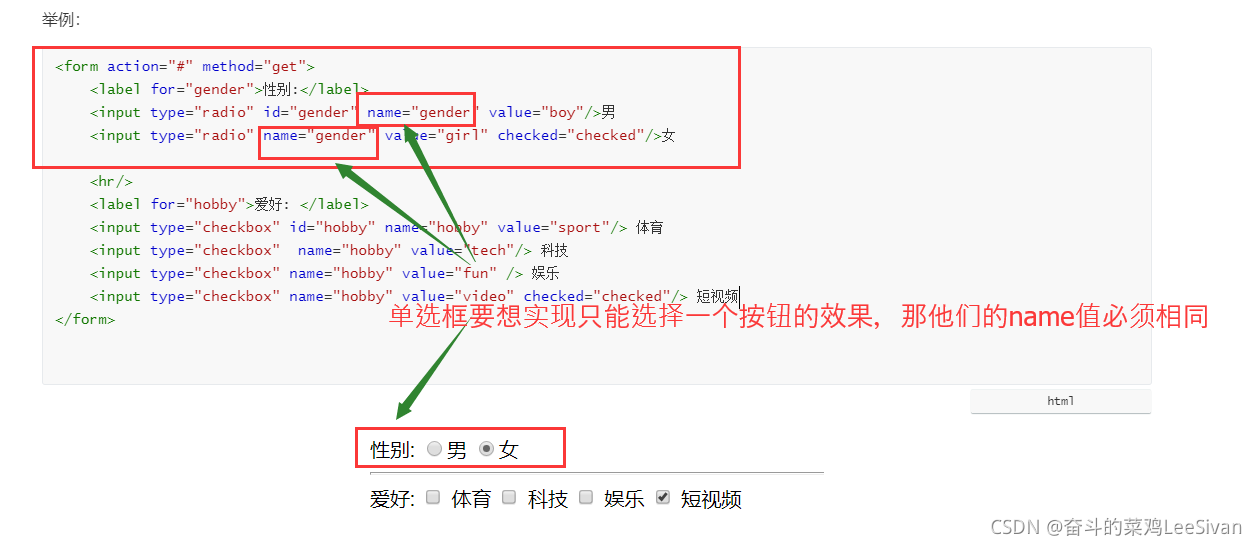
单选多选属性
| 属性值 | 作用 |
|---|---|
| radio | 单选按钮。 1. 所有单选按钮的必须有相同的name属性值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。 2. value 属性设置实际提交的值。 3. checked属性代表默认选中 |
| checkbox | 复选框。 1. 选项中必须有相同的name属性值 2. value 属性设置实际提交的值。 checked属性代表默认选中。3. 选中多个值时,所有的值会构成一个数组而提交到Web服务器 |
?checked属性代表默认选中,直接写一个check就行,不用写属性值

?value属性:真正提交的值,如果选择按钮中的男,则真正提交的值是vlaue中的值,把boy提交给后台

?
?其他的type属性值
| 属性值 | 作用 | 备注 |
|---|---|---|
| date | 【日期框】用于输入日期的控件 | 年,月,日,不包括时间 |
| time | 【时间框】用于输入时间的控件 | 不含时区 |
| datetime-local | 【时间日期框】用于输入日期时间的控件 | 不包含时区 |
| number | 【数字框】用于输入浮点数的控件 | |
| range | 【滚动条数值框】用于输入不精确值控件 | max-规定最大值 min-规定最小值 step-规定步进值 value-规定默认值 |
| search | 【可清除文本框】?用于输入搜索字符串的单行文本字段 | 可以点击x清除内容 |
| tel | 【电话框】?用于输入电话号码的控件 | |
| url | 【网址框】用于编辑URL的字段 | 可以校验URL地址格式 |
| file | 【文件上传框】 | |
| hidden | 【隐藏框】 | value属性设置实际提交的值 |
?