最近在学习JS高级的部分,所以在这里做一个学习笔记~!
1、为什么需要原型对象?
? ? ? (1)前言
? ? ? ? 请看下面这个场景:
<script>
function Father(name){
this.name = name;
this.getName = function (){
console.log(this.name);
}
}
var fa1 = new Father('泰温');
var fa2 = new Father('奈德');
</script>? ? ? ? 在上面的代码中,先实现了一个简单的类:Father,类中包含一个name属性和一个getName方法,然后声明并初始化了两个Father类的对象fa1和fa2,下面打印一下这两个对象:
console.log(fa1,fa2);? ? ? ? 打印结果:
????????
? ? ? ? ?从打印结果可以看出这两个对象都包含一个”相同“的getName方法,果真如此吗?我们来打印一下:
console.log(fa1.getName===fa2.getName);? ? ? ? ?打印结果:
????????![]()
? ? ? ? ?很遗憾,这两个功能相同的函数却是不等的,因为函数对象存储的位置不一样,明明是完全相同的函数,却要存在两个地方,这太不合理了,这样才能让创建出来的对象共享一个位置的函数呢?
????????(2)可能的尝试
? ? ? ? 熟悉C++的同学可能会想到,在C++中我们可以在类中使用static关键字定义静态成员,静态成员不属于任意一个实例,而是属于整个类,可以通过类名获取静态对象,也可以通过类对象获取静态成员,这样做的优点是节约空间,提高效率。但是在JS中,我们是否可以通过为类添加一个属性达到添加静态成员的效果呢?我们来试试!
function Father(name){
this.name = name;
// this.getName = function (){
// console.log(this.name);
// }
}
Father.getName = function (){
console.log(this.name);
}
var fa1 = new Father('泰温');
console.log(fa1);? ? ? ? ? 仿照上面的代码,将getName方法定义在类的属性上,那这时候father实例能获取到吗?我们看一下打印结果:
????????
? ? ? ? 打印结果中可以看出答案是否定的!实例中压根没有getName方法!那怎么去解决这个问题呢?需求推动发展,JS为我们提供了解决办法——原型对象。
2、利用原型对象prototype实现静态成员
? ? ? ? (1)原型对象的书写方式
? ? ? ? ? ? ? ? 原型对象是类的一个属性,我们可以通过为对象增加属性的方法为其增添函数:
<script>
function Father(name){
this.name = name;
}
//在原型对象上增加属性
Father.prototype.getName = function (){
console.log(this.name);
};
</script>? ? ? ? 如上面的代码段所示,我们首先定义了Father类,然后将getName函数增加到原型对象prototype上,那Father类的实例能否获取呢?
var fa1= new Father('泰温');
fa1.getName();? ? ? ? 输出结果:
????????????????![]()
? ? ? ?从打印结果我们可以得出结论:1、类的实例可以获取原型对象的属性 2、定义在原型对象上的方法中的this也指向实例!
? ? ? ??(2)实例中的getName方法是否相等
? ? ? ? ? ? ? ? 我们来看一下下列代码的打印结果:
var fa1= new Father('泰温');
var fa2= new Father('奈德');
console.log(fa1.getName===fa2.getName);? ? ? ? ? ? ? ? ?打印结果:
????????????????![]()
? ? ? ? 可以看出:不同实例中的相同方法是存储位置也是相同的了!
3、利用原型链实现prototyoe中函数成员的继承
? ? ? ? (1)原型链是什么?
? ? ? ? ? ? ? ? 在没有使用原型链之前,我们使用call()函数继承父类的方法,现在这种方法就不行了,因为父类的方法并没有添加到this上!那怎么办呢?
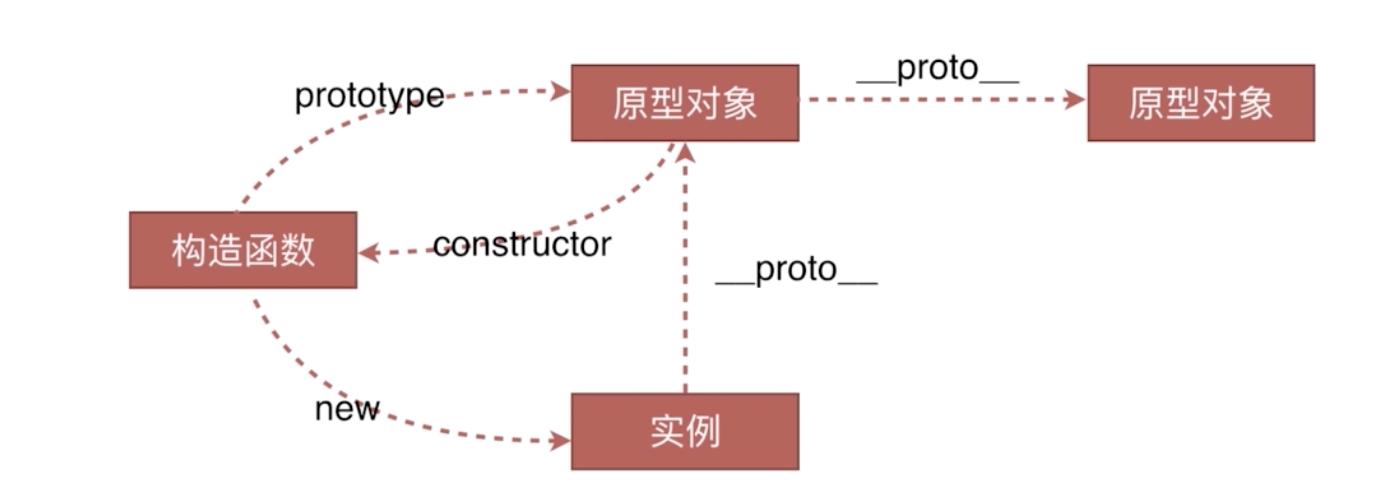
? ? ? ? ? ? ? ? JS中每一个对象身上都有一个__proto__(是双_哦)属性,指回其构造函数中的原型对象,当实例对象自己身上没有这个方法时,他就会去向__proto__指向的原型对象中找,如果这个原型对象也没有,因为原型对象也是对象,它就会向它里面__proto__指回的原型对象中去找!这段话有点绕,其实类似这种关系,儿子自己没有就会去向爸爸去找,爸爸没有,就会向爷爷去找,找到了就不找了!在网上找了一张图,嘿嘿!
????????????????
?????????(2)具体代码
<script>
function Father(name){
this.name = name;
}
//在原型对象上增加属性
Father.prototype.getName = function (){
console.log(this.name);
};
//定义子类Son 增加属性age,继承属性name
function Son(name,age){
Father.call(this,name);
this.age=age;
}
</script>? ? ? ? 在上面的代码中,我们先定义父类Father,然后定义了子类Son,然后在子类中使用call方法继承父类的name属性,这时我们还没有继承父类原型对象中的方法,只需要写上下面这行代码:
Son.prototype = new Father();? ? ? ? 这样我们的子类Son就可以利用Father类中的getName方法了,我们来验证一下:
son1 = new Son("提里昂",19);
son1.getName();? ? ? ? 打印结果:
![]()
? ? ? ? 打印成功了!说明子类成功继承了父类的name属性和getName方法!这是怎么实现的呢?
????????这就要用到上面所说的原型链了,1、首先son1实例先看看自己有没有getName方法,发现自己没有,2、去__proto__指向的原型对象中找,就是我们刚才new 出来的 Father实例中找,发现还是没有!3、又去Father实例中__proto__指回的原型对象中找,也就是Father类上的prototype,最终找到了!有点绕,大家好好理解噢!
4、结语
? ? ? ? 这一次和大家分享了JS面向对象中原型对象和原型链的使用,还有很多小细节没有讲到,比如constroctor属性等,感兴趣的同学可以自己查阅哦!
????????下一次就和大家分享ES6中面向对象的实现方式噢!觉得有用的点个👍再走 蟹蟹~