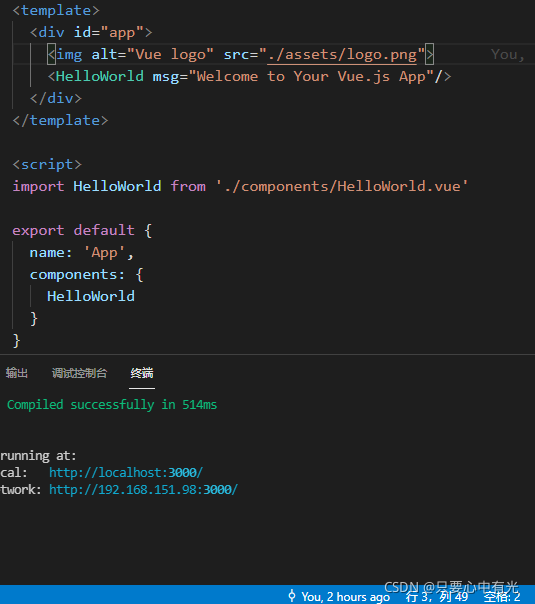
template中只能由一个跟标签,而且必须要写

< + Tab 快捷构建vue结构
单vue文件的好处:独立,互不影响
scoped 代表 打包时只对当前页面生效

插件下载


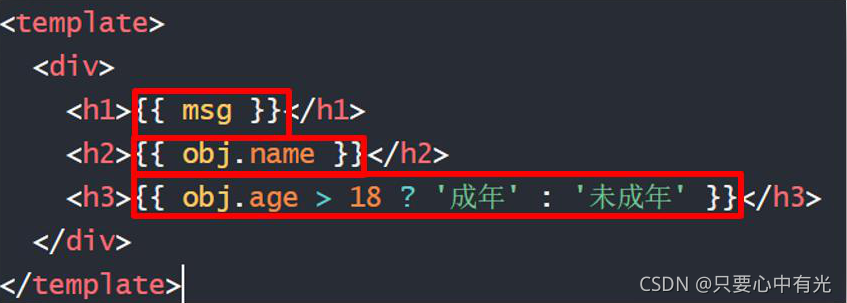
Vue语法-插值表达式
可以把Vue变量直接显示在标签内
- {{ 表达式 }} 胡子语法


Vue
响应式,数据发生变化,页面直接作出响应


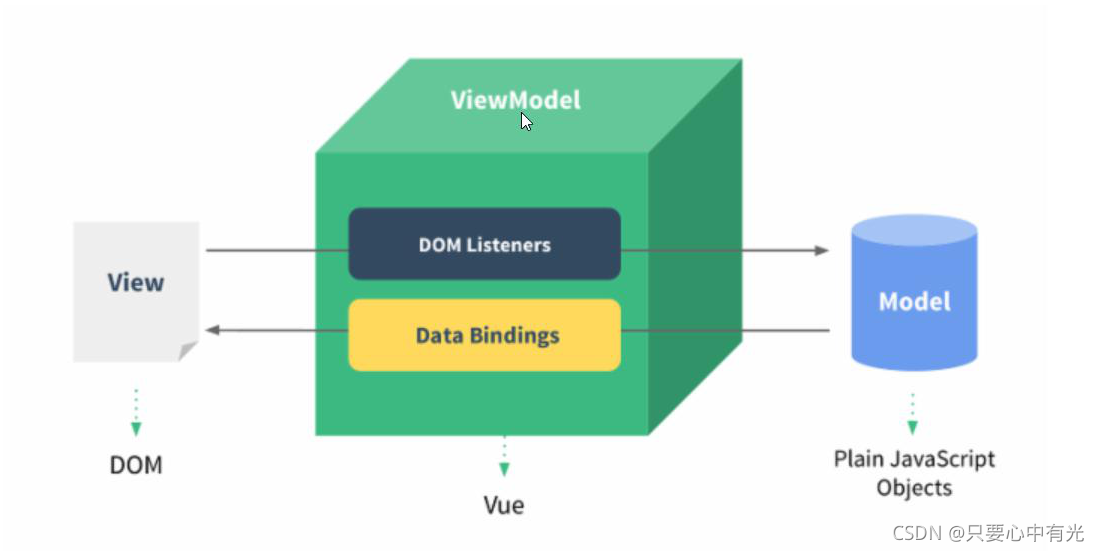
MVVM设计模式
MVVM,一种软件架构模式,决定了写代码的思想和层次
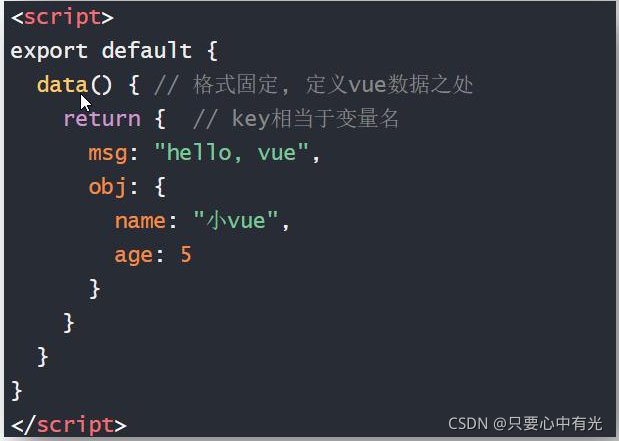
- M: model数据模型 (data里定义)
- V: view视图 (页面标签)
- VM: ViewModel视图模型 (vue.js源码)
MVVM通过数据双向绑定让数据自动地双向同步 ,不再需要操作DOM
- V (修改视图) -> M(数据自动同步)
- M(修改数据) -> V (视图自动同步)
什么是设计模式?
设计模式是对代码分层,引入一种架构的概念
MVVM是什么?
MVVM(模型,视图,视图模型双向关联的一种设计模式)
MVVM好处?
减少DOM操作,提高开发效率
安装浏览器插件

作用:可以在页面操作数据,查看结果
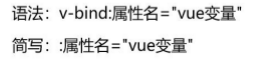
Vue指令-v-bind动态属性

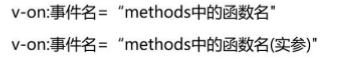
v-on事件绑定

简写:


methods想访问data里的变量需要this.来使用
v-on修饰符
语法:
@事件名.修饰符=“methods里函数”
.stop - 阻止事件冒泡
.prevent - 阻止默认行为
@click.prevent.stop="afn"
v-on按键修饰符


@keyup.esc="afn" //抬起esc时触发
@keyup="bfn" //抬起所有按键触发
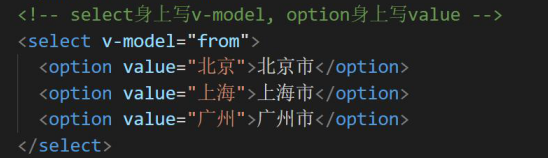
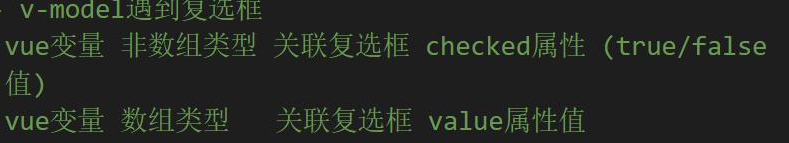
v-model双向绑定
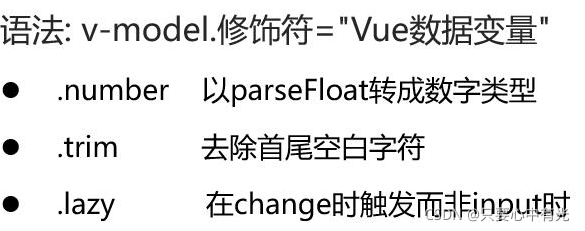
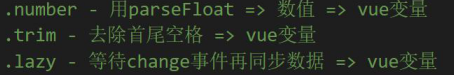
语法: v-model=“vue数据变量”
- 双向数据绑定
- 数据变化 -> 视图自动同步
- 视图变化 -> 数据自动同步
v-model="xxx"


v-on修饰符


v-model.number.lazy="a"
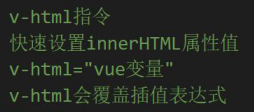
Vue指令-v-html

<template>
<div>
<p v-html="x">{{ box }}</p>
</div>
</template>
<script>
export default {
data () {
return {
x: '<h1>1</h1>',
box: 100,
}
}
}
</script>
<style>
</style>

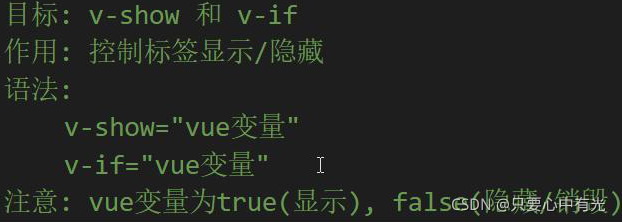
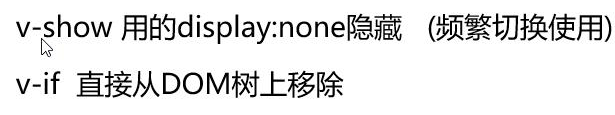
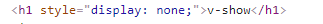
v-show和v-if




<template>
<div>
<h1 v-show="one">v-show</h1>
<h1 v-if="two">v-if</h1>
<div>
<p v-if="age > 18">成年</p>
<p v-else>未成年</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
one: false,
two: false,
age: 19
}
}
}
</script>
<style>
</style>

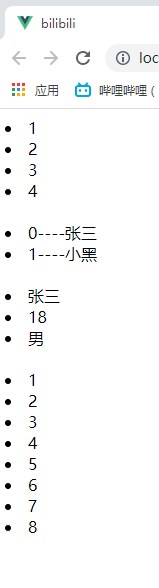
Vue指令-v-for

<template>
<div>
<li v-for="(item, index) in arr" :key="index">{{ item }}</li>
<!-- 遍历普通数组 --><br />
<li v-for="(item, index) in arrObj" :key="index">
{{ item.id }}----{{ item.name }}
</li>
<!-- 遍历数组对象 --><br />
<li v-for="(item, index) in obj" :key="index">{{ item }}</li>
<!-- 遍历对象 --><br />
<li v-for="count in 8" :key="count">{{ count }}</li>
<!-- 遍历数字 --><br />
</div>
</template>
<script>
export default {
data () {
return {
arr: [1, 2, 3, 4],
arrObj: [
{
id: 0,
name: '张三'
},
{
id: 1,
name: '小黑'
}
],
obj: {
name: '张三',
age: 18,
sex: '男'
}
}
}
}
</script>
<style>
</style>