1. 脚手架介绍
1.1 目标
webpack自己配置环境繁琐
官方提供脚手架, 快速搭建项目基础结构
1.2 概念
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
在代码里的体现, 就是一套固定标准的, 文件夹+文件+webpack配置
1.3 好处
-
开箱即用
-
0配置webpack
-
babel支持
-
css, less支持
-
开发服务器支持
1.4 小结?
1.?用Vue开发项目,需要自己配置webpack?
答案:Vue官方提供了脚手架, 一套标准的文件夹+文件结构+webpack配置,快速搭建项目基本环境
2.?使用脚手架的好处是什么?
答案:零配置,开箱即用,基于它快速搭建项目基本开发环境 ?
2. 脚手架--准备??
2.1 目标
安装@vue/cli全局模块包, 得到Vue命令, 以后创建Vue脚手架项目
2.2 步骤
1.?全局安装@vue/cli模块包
yarn global add @vue/cli
# OR
npm install -g @vue/cli注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
-
停止重新来
-
换一个网继续重来
2.??查看Vue命令版本
vue -V总结: 如果出现版本号就安装成功, 否则失败 ?
2.3 小结?
1.?如何安装全局包?
答案:yarn global add 包名 或 npm i -g 包名
2.?我们会得到什么?
答案:终端里的命令, 例如Vue命令, 以后创建脚手架项目 ?
3. 脚手架--创建项目--启动服务?
3.1 目标
用Vue命令, 创建一个脚手架项目, 并启动webpack开发服务器
3.2 步骤
1. 创建项目
????????==注意: 项目名不能带大写字母, 中文和特殊符号==
# vue和create是命令, vuecli-demo是自己的文件夹名
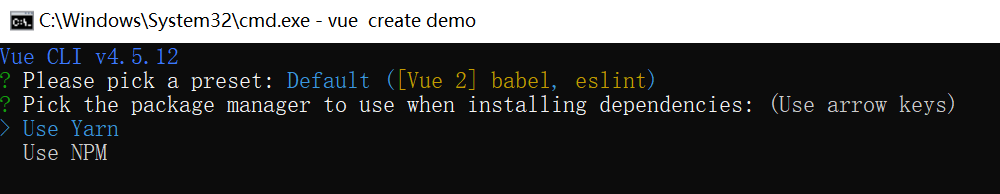
vue create vuecli-demo2.?选择模板
????????==可以上下箭头选择, 回车确定, 弄错了ctrl+c从第1步来== ?????????

3.?选择包管理器
 ?
?
4.?等待下载脚手架项目, 需要的依赖包 ?

5.?终端切换脚手架项目下, 启动内置的==webpack热更新开发服务器==
cd vuecil-demo
yarn serve
# 或 npm run serve?6.?只要看到绿色的 - 啊. 你成功了

7.?开心的 - 浏览器中 - 输入上述地址
 ?
?
?
3.3 小结?
1.?如何创建一个开箱即用的脚手架项目?
答案:vue create 项目名
2.?如何在网页上浏览这个项目?
答案:?yarn serve 或者 npm run serve 启动本地热更新开发服务器
4. 脚手架--目录分析?
4.1 目标
了解目录作用, 基于它开发自己项目
4.2 讲解
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址主要文件及含义
node_modules – 第三方依赖包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – Vue入口页面
package.json – 依赖包列表文件和自定义命令4.3 小结?
脚手架里主要文件和作用?
答案:node_modules - 都是下载的包
? ? ? ? ? ?public/index.html - 浏览器运行的网页
? ? ? ? ? ?src/main.js - webpack打包的入口
? ? ? ? ? ?src/App.vue - Vue页面入口
? ? ? ? ? ?package.json - 项目描述信息
5. 脚手架--代码和结构分析?
5.1 目标
知道项目入口和文件关系
5.2 讲解
如图所示, 一切从main.js开始, 到index.html结束
 ??
??
5.3 小结?
main.js和App.vue以及index.html作用和关系?
答案:main.js - 项目打包入口 - Vue初始化
? ? ? ? ? ?App.vue - Vue页面入口
? ? ? ? ? ?index.html - 浏览器运行的文件
? ? ? ? ? ?App.vue => main.js => index.html
6. 脚手架--单vue文件?
6.1 目标
掌握vue文件, 使用规则和特点
6.2 讲解
-
template里只能有一个根标签
-
vue文件-独立模块-作用域互不影响
-
style配合scoped属性, 保证样式只针对当前template内标签生效
-
vue文件配合webpack, 把他们打包起来插入到index.html
<!-- template必须, 只能有一个根标签, 影响渲染到页面的标签结构 -->
<template>
<div>欢迎使用vue</div>
</template>
<!-- js相关 -->
<script>
export default {
name: 'App'
}
</script>
<!-- 当前组件的样式, 设置scoped, 可以保证样式只对当前页面有效 -->
<style scoped>
</style>6.3 小结
1.??单vue文件的好处?
答案:独立作用域,不再担心变量重名问题
2.?单vue文件使用注意事项?
答案:template里只能有一个根标签 ?
3.?单vue文件里标签和样式最后怎么显示到页面?
答案:webpack打包后, 插入到index.html显示 ?
7. 脚手架--清理欢迎界面?
7.1 目标
清理欢迎页面, 写我们自己代码
7.2 步骤
1.?src/App.vue默认有很多内容, 可以全部删除留下框
<template>
<div></div>
</template>
<script>
export default {
}
</script>
<style>
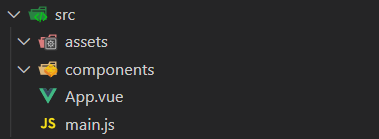
</style>2.?assets 和 components 文件夹下的一切删除掉 (不要logo和HelloWorld页面)
 ?
?
7.3 小结?
?欢迎界面是哪些?如何清除?
答案:assets下图片和components下的文件,删除
? ? ? ? ? ?App.vue文件里代码只留个框即可
++++ 好了,以上就是vue脚手架创建使用的基本步骤,快去穿件自己的vue脚手架开发项目把!!!!?