什么是vue??==渐进式==javacript==框架==, 一套拥有自己规则的语法 ?
①首先全局安装了vue/cli全局脚手架
②vue create '文件名' ---得到标准化代码环境
③yarn serve? ----启动服务器
总结下vue指令
①v-bind?
语法:v-bind:属性名="vue变量" ? 简写 :属性名="vue变量名"
②v-on
语法:v-on:事件名="methods中的函数"? ??v-on:事件名="methods中的函数(实参)"
简写 @事件名="methods中的函数"
修饰符.stop - 阻止事件冒泡? ?.prevent - 阻止默认行为
③v-modle
语法 v-model="vue数据变量"
修饰符?.number 以parseFloat转成数字类型? ?.trim 去除首尾空白字符? ?.lazy 在change时触发而非inupt时
④v-html
v-html="vue数据变量" ,
⑤v-show v-if
控制标签显示或隐藏
语法?v-show="vue变量"? ?v-if="vue变量"? ?变量true-- 显示? ?false--隐藏
⑥v-for
学习v-for, 用数据循环生成标签
语法?v-for="(值变量, 索引变量) in 目标结构"
v-for="值变量 in 目标结构"
案例一
点击切换笑话
<template>
<div>
<p>{{ word }}</p>
<button @click="jockBtnFn">点击说笑话</button>
</div>
</template>
<script>
export default {
data(){
return {
word: '这里是一条笑话',
jockArr: ['我去相亲网站去了, 那你找到对象了吗? 不! 我找到了他们网站的一个Bug', '这个需求很简单, 怎么实现我不管, 明天上线', '程序员是推动这个世界进步的人']
}
},
methods: {
jockBtnFn(){
let randNum = Math.floor(Math.random() * this.jockArr.length)
let str = this.jockArr[randNum]
this.word = str
}
}
}
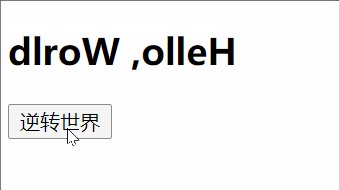
</script>案例二
翻转世界,字符串倒叙排列,(字符串=>数组=>数组倒叙=>转成字符串)

?
<template>
<div>
<h1>{{ message }}</h1>
<button @click="btn">逆转世界</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "HELLO, WORLD",
};
},
methods: {
btn(){
this.message = this.message.split("").reverse().join("")
}
}
};
</script>案例三
折叠面板

?
<template>
<div id="app">
<h3>案例:折叠面板</h3>
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span class="btn" @click="isShow = !isShow">
{{ isShow ? '收起' : '展开' }}
</span>
</div>
<div class="container" v-show="isShow">
<p>寒雨连江夜入吴, </p>
<p>平明送客楚山孤。</p>
<p>洛阳亲友如相问,</p>
<p>一片冰心在玉壶。</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false
}
}
}
</script>