文章目录
0.前言
参考文章:var和let区别简述
1.变量声明
1.1.var全局作用域
全局作用域有一大缺点:
假如在if中用var定义了一个变量,在if外如果使用相同名字再定义变量,便会引起冲突。因此尽量不使用var
1.2.let
let和我们现有的java变量类似。作用域是块作用域。
1.3.const常量
const是constant的缩写,意为常量,定义时就必须对其赋值,const常量不可改变、不可重新赋值(相当于java中final定义的常量)
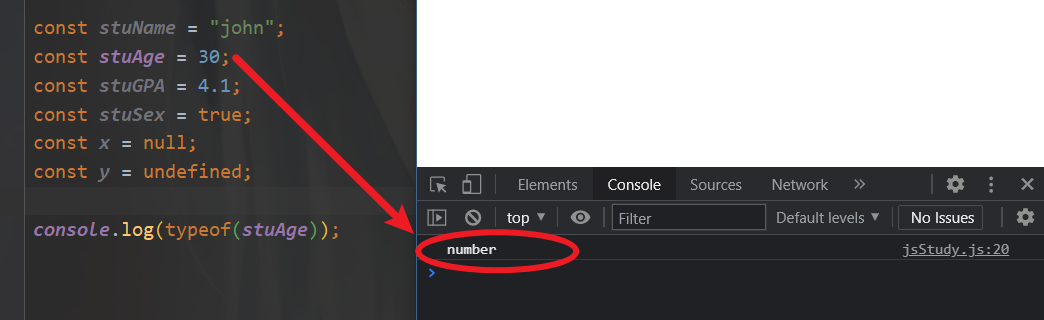
2.typeof运算符
//返回x的数据类型,用string字符串表示
typeof x;
typeof(x);
typeof运算符的返回值是变量的数据类型,而返回值本身的类型是string

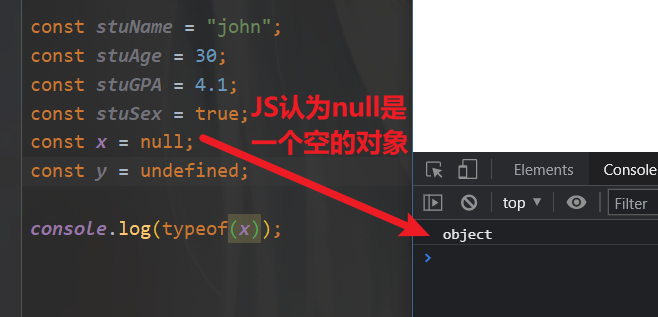
特别的,如果数据的类型是null或数组,typeof运算符的返回值会是"object"

3.数据判空
3.1.写在前面:js中的等号
- "="是赋值操作
- ==先转换类型再比较
- ===先判断类型是否相等,再比较值是否相等,如果不是同一类型直接为false
3.2.如何判空
3.2.1.基本数据类型判空
function isEmpty(obj) {
if (typeof obj === 'undefined' || obj == null || obj === '') {
return true;
} else {
return false;
}
}
兼容null、undefined
3.2.2.数组判空
function isEmpty(arr){
return (arr.length == 0);
}