文章目录
1.简介
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
2.声明与表达式
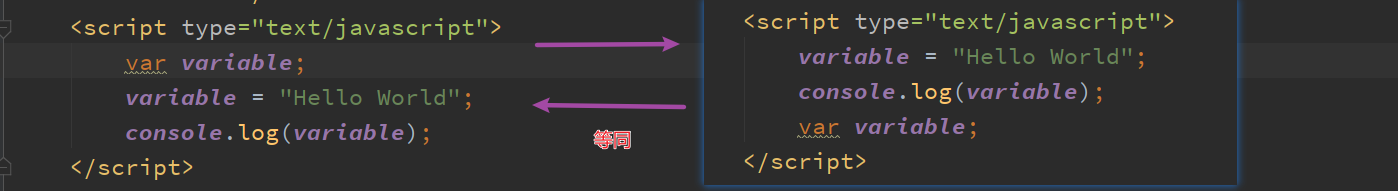
2.1 变量提升
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。

在ES6中,let没有变量提升。
console.log(a); //ReferenceError: a is not defined
let a = "apple";
console.log(b); //undefined
var b = "banana";
2.2 作用域
使用 var 关键字声明的变量不具备块级作用域的特性,它在 {} 外依然能被访问到。
let(const) 声明的变量只在 let (const)命令所在的代码块 {} 内有效,在 {} 之外不能访问。
2.3 const
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改。
2.4 var let const
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 没有变量提升 | 没有变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
3.解构赋值
按照一定的模式,从数组或者对象中取出值,赋给变量。
3.1 数组解构赋值
let [a, b, c] = [1, 2, 3];
3.2 对象解构赋值
let person = {name:"小冰", age:21};
let{name, age} = person;
4. 箭头函数
() => {}
const fn = () => {}
函数体只有一句话,并且代码的执行结果就是返回结果,则可以省略{ }。
const fn = (num1, num2) => num1 + num2;
console.log(fn(23, 45));
如果形参只有一个,则( )可以省略。
const fn2 = num3 => num3;
console.log(fn2(12));

箭头函数不绑定This,箭头函数没有自己的this关键字,如果在箭头函数中实验this,this关键字指向箭头函数定义位置中的this。
<script type="text/javascript">
function fn (){
console.log(this);
return () => {
console.log("$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$")
console.log(this)
}
}
fn();// Window
const obj = {name: "张三"};
console.log("*************************************");
const arrowFn = fn.call(obj);// {name: "张三"}
arrowFn();
</script>
5. 不定参数
不定参数用来表示不确定参数个数,形如,…变量名,由…加上一个具名参数标识符组成。具名参数只能放在参数组的最后,并且有且只有一个不定参数。
<script type="text/javascript">
const sum = (...args) => {
let count = 0;
args.forEach(item => count += item);
return count;
}
console.log(sum(233, 129));
</script>
不定参数与解构配合使用:
<script type="text/javascript">
let arr = ["张三", "李四", "王五"];
let [s1, ... s2] = arr;
console.log(s1);
console.log(s2);
</script>

6. 扩展运算符
扩展运算符拆分数组:
<script type="text/javascript">
let arr = ["a", "b", "c"];
console.log(arr);
console.log("a", "b", "c");
console.log(...arr);
</script>

扩展运算符合并数组:
let arr1 = ["d", "e", "f"];
let arr2 = ["h", "i", "j"];
let arr3 = [...arr1, ...arr2];
console.log(arr3);

合并数组的第二种方式:
let arr1 = ["d", "e", "f"];
let arr2 = ["h", "i", "j"];
let arr4 = arr1.push(...arr2);
伪数组转换成真正的数组:
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<script type="text/javascript">
let arrDiv = document.getElementsByTagName("div");
console.log(arrDiv);
let arrReally = [...arrDiv];
console.log(arrReally);
</script>
</body>

7. Array扩展方法
7.1 from方法
<script type="text/javascript">
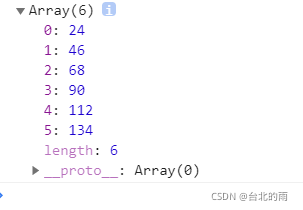
arrDiv = [12, 23, 34, 45, 56, 67];
console.log(arrDiv);
let arrReally = Array.from(arrDiv, item => item * 2);
console.log(arrReally);
</script>

该方法不仅能将伪数组转换成数组,而且能与箭头函数结合,对数组的元素进行运算。
7.2 find方法
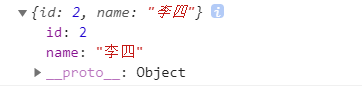
let arrFind = [{
id: 1,
name: "张三"
}, {
id: 2,
name: "李四"
}];
console.log(arrFind.find(item => item.id === 2));

7.3 findIndex方法
let arrTest = [10, 20, 30, 40];
console.log(arrTest.findIndex(item => item > 15));

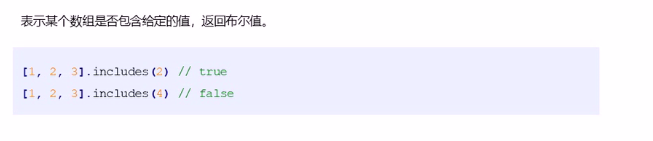
7.4 includes

8. 模板字符串

8.1解析变量

8.2 换行

8.3 调用函数

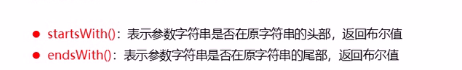
9. startsWith( )和 endsWith( )

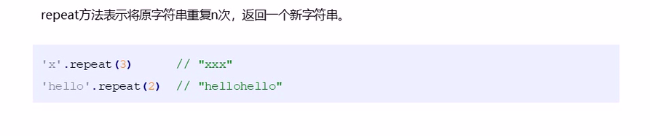
10. repeat( )

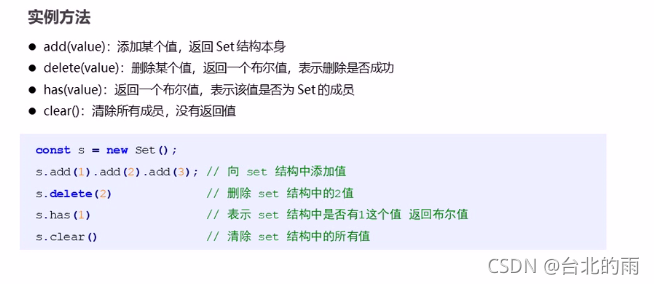
11. set