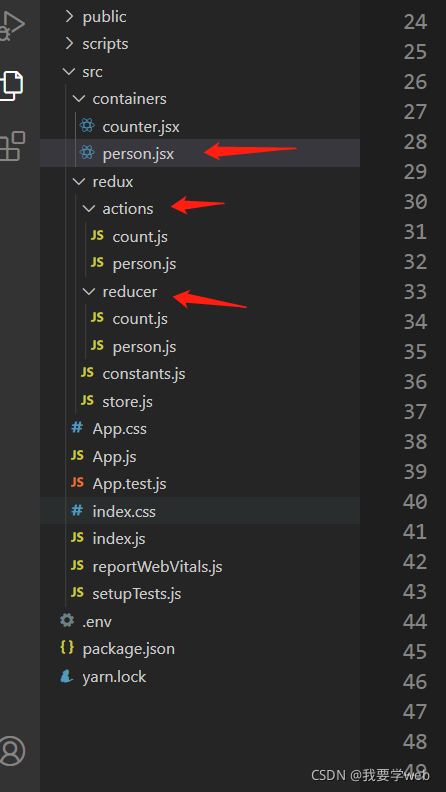
新增一个ui组件

person.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import {addp} from "../redux/actions/person"
import {nanoid} from 'nanoid'
class person extends Component {
submit=()=>{
const pname=this.name.value
const page=this.age.value
if(page===""){
alert("请输入年龄")
return
}else if(pname===""){
alert("请输入姓名")
return
}
else{
const perobj={id:nanoid(),name:pname,age:page}
this.props.addperson(perobj)
this.name.value=''
this.age.value=''
console.log(this.props.persons);
}
}
render() {
return (
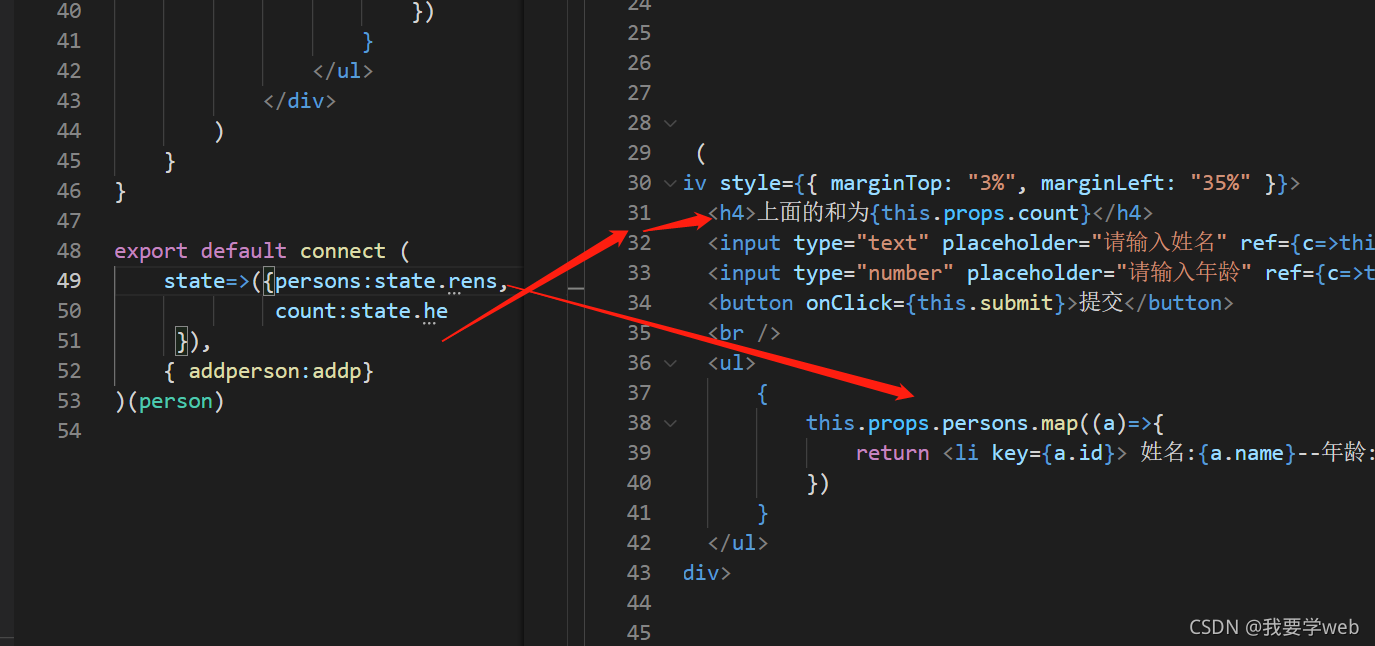
<div style={{ marginTop: "3%", marginLeft: "35%" }}>
<h4>上面的和为{this.props.count}</h4>
<input type="text" placeholder="请输入姓名" ref={c=>this.name=c} />
<input type="number" placeholder="请输入年龄" ref={c=>this.age=c} />
<button onClick={this.submit}>提交</button>
<br />
<ul>
{
this.props.persons.map((a)=>{
return <li key={a.id}> 姓名:{a.name}--年龄:{a.age} </li>
})
}
</ul>
</div>
)
}
}
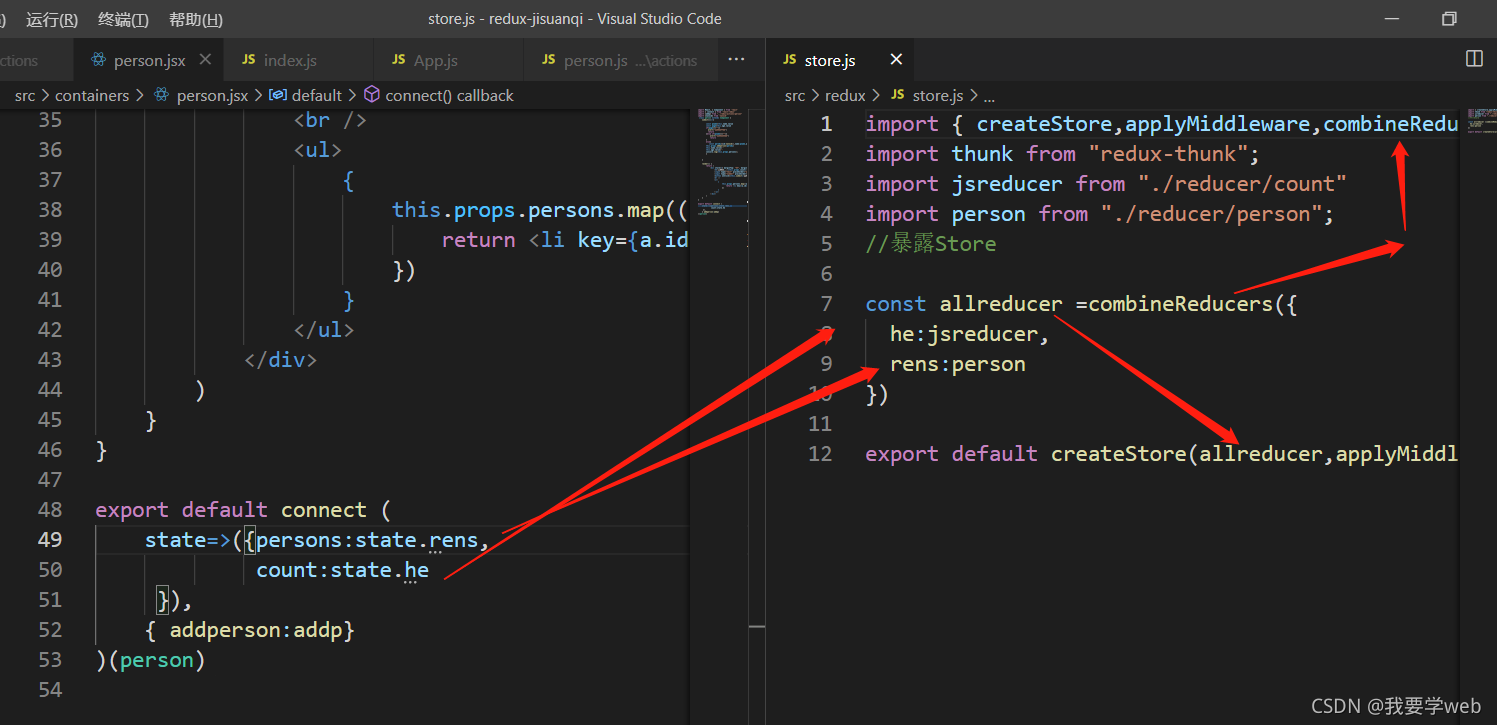
export default connect (
state=>({persons:state.rens,
count:state.he
}),
{ addperson:addp}
)(person)
counter.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import {createIncrementAction,createDecrementAction,createDecrementybAction} from "../redux/actions/count"
class counter extends Component {
state = {
// count: 0
}
increment = () => {
// 获取对应ref的valu
const { value } = this.sel
this.props.uiincrement(value*1)
// store.dispatch(createIncrementAction(value*1))
}
decrement = () => {
// 获取对应ref的value
const { value } = this.sel
this.props.uidecrement(value*1)
// store.dispatch(createDecrementAction(value*1))
}
incrementifodd = () => {
// 获取对应ref的value
const { value } = this.sel
const count=this.props.conut
if (count % 2 !== 0) {
this.props.uiincrement(value*1)
}
}
incrementyb = () => {
// 获取对应ref的value
const { value } = this.sel
this.props.uiincrementifodd(value*1,500)
// store.dispatch(createDecrementybAction(value*1,500))
}
render() {
return (
<div style={{ marginTop: "10%", marginLeft: "35%" }}>
<h2>
所得到的结果是{this.props.conut}
</h2>
<h4>人数一共为{this.props.person}</h4>
<select name="" id="" ref={c => this.sel = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<button onClick={this.increment}>相加</button>
<button onClick={this.decrement}>相减</button>
<button onClick={this.incrementifodd}>结果为奇数时相加</button>
<button onClick={this.incrementyb}>异步相加</button>
</div>
)
}
}
export default connect(
state=>({conut:state.he,
person:state.rens.length
}),
{ uiincrement:createIncrementAction,
uidecrement:createDecrementAction,
uiincrementifodd:createDecrementybAction,
}
)(counter)
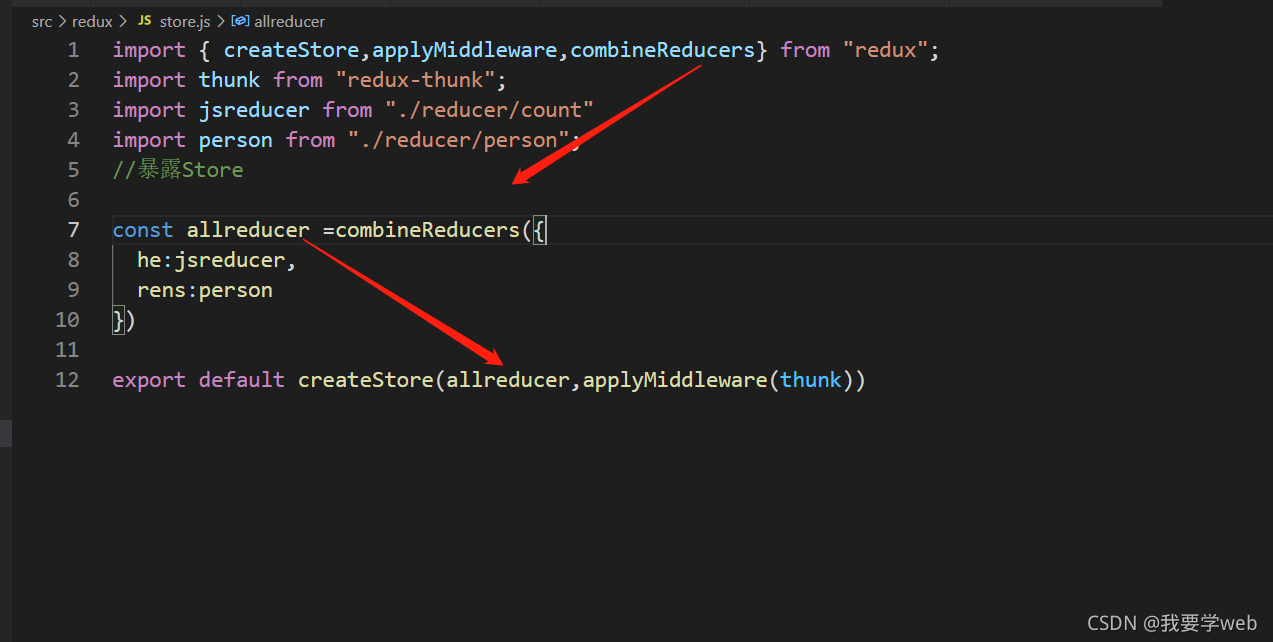
store.js
import { createStore,applyMiddleware,combineReducers} from "redux";
import thunk from "redux-thunk";
import jsreducer from "./reducer/count"
import person from "./reducer/person";
//暴露Store
const allreducer =combineReducers({
he:jsreducer,
rens:person
})
export default createStore(allreducer,applyMiddleware(thunk))

import {INCREMENT,DECREMENT} from "../constants"
import store from "../store"
export const createIncrementAction=data=>({ type:INCREMENT,data})
export const createDecrementAction=data=>({ type:DECREMENT,data})
export const createDecrementybAction=(data,time)=>{
return()=>{
setTimeout(() => {
store.dispatch(createIncrementAction(data))
}, time);
}
}

import {ADD} from "../constants"
export const addp = data =>({type:ADD,data})
count.js
export default function jsreducer(preState, action) {
// preState代表上一个返回值
// action包含type和传过来的值data
const { type, data } = action
switch (type) {
//如果传过来的type匹配上了就执行
case 'increment':
return preState + data
case 'decrement':
return preState - data
default:
return 0
}
}
person.js
const firper = [{ id: '001', name: "tom", age: "18" }]
export default function (preState = firper, action) {
const { type, data } = action
switch (type) {
case 'addperson':
return [data, ...preState]
default:
return preState
}
}

export const INCREMENT ='increment'
export const DECREMENT ='decrement'
export const ADD ='addperson'