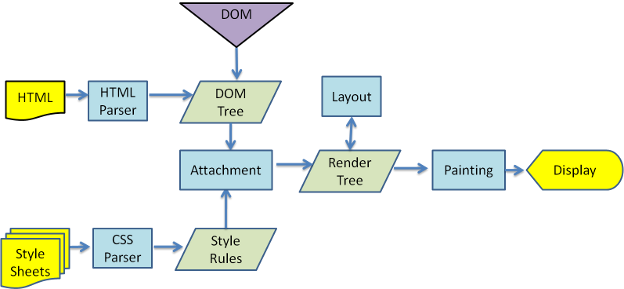
浏览器解析过程
当浏览器加载html资源时,会进行如下的解析过程
- 遇见 HTML 标记,构建 DOM 树
- 遇见 style/link 标记调用相应解析器处理CSS标记,并构建出CSS样式树
- 遇见 script 标记 调用javascript引擎 处理script标记、绑定事件、修改DOM 树/CSS树等
- 将 DOM树 与 CSS树 合并成一个渲染树
- 根据渲染树来渲染,以计算每个节点的几何信息
- 最终将各个节点绘制到屏幕上
用一张非常经典的图来表示

浏览器引擎
浏览器引擎分为两部分,渲染引擎和js引擎。
- 渲染引擎用于解析、处理html、css文件、布局绘制
- JavaScript引擎用于解析js文件,常见的JavaScript引擎有JavascriptCore、V8
我们知道,javascript是一门高级语言,它需要通过编译才能被计算机识别,那么编译的这个过程就由V8引擎来完成
V8引擎
V8处理JS文件经过以下几个步骤
1、Parser模块反对Javascript代码进行词法分析,解析成AST(抽象语法树)
AST的生成如下图所示,定义一个名为name的常量,解析成右边的树结构

这样所有的代码的结构都非常统一,便于处理
2、Ignition将AST解析成bytecode(字节码),最后根据不同的操作系统/环境编译成计算机可识别的机器码
比如windows/macos,cpu架构不一致所能执行的机器指令是不一样的,字节码可以跨平台,等到执行的时候,V8引擎再将字节码解析成机器码
3、Ignition收集优化信息,通过Turbofan将bytecode编译成机器码
如果一个函数会被多次执行,AST–>bytecode–>机器码这样的过程比较浪费性能,为了进行优化,会标记此函数为热点函数,此时Ignition会收集优化信息,如函数的参数,这样直接通过Turbofan将字节码编译成机器码。
如果优化信息发生的变化,比如函数入参的类型一直是 number,突然变成了string,这时候Turbofan会将机器码反向的编译成字节码,再同Iginition解析成机器码执行。
图示如下

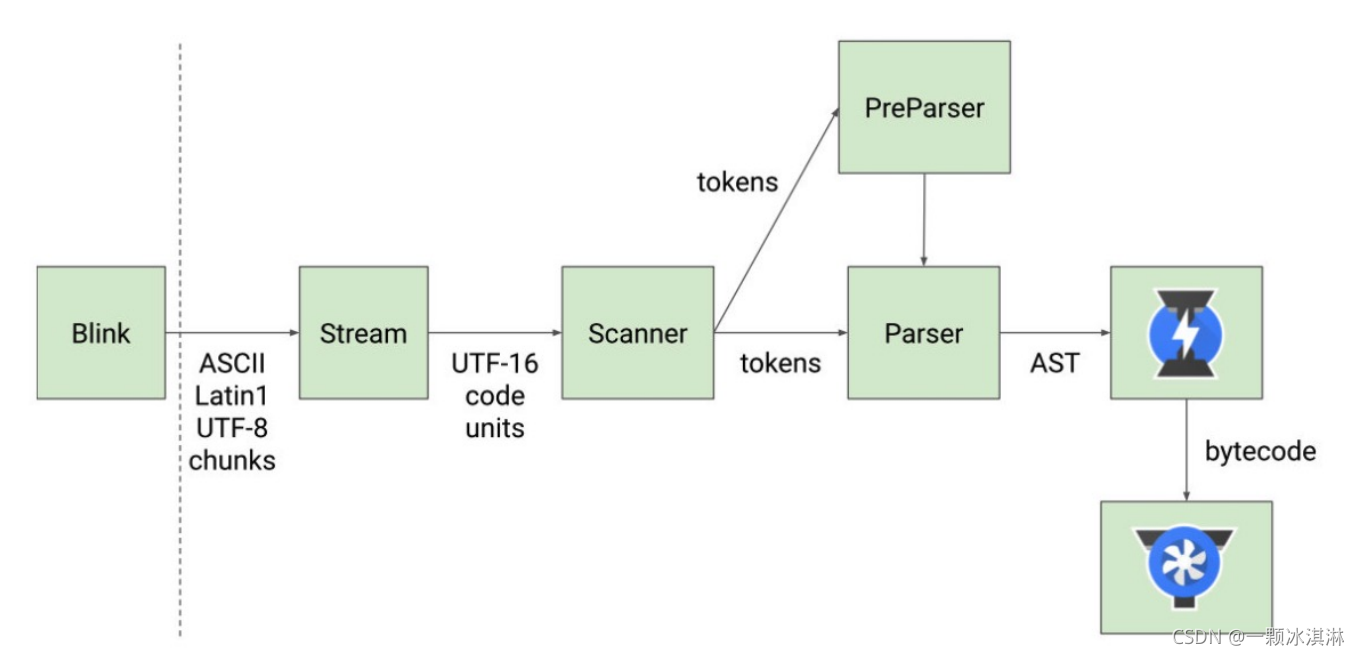
Parser模块
Parser模块解析成AST的过程中还经过了以下步骤
- Blink(Chrome浏览器内核)将源码交给V8引擎,Stream进行编码转换
- Scanner进行词法分析后,将代码转成token
- PreParser(预解析),如果函数没有调用则不会被解析
- Parser模块解析成AST
- Ignition、Toburfan再解析
图示如下