1.Bootstrap4 表单
在节中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
表单元素?<input>,?<textarea>, 和?<select>?elements 在使用?.form-control?类的情况下,宽度都是设置为 100%。
Bootstrap4 表单布局
1.堆叠表单 (全屏宽度):垂直方向
2.内联表单:水平方向
简单的表单
<div class="container">
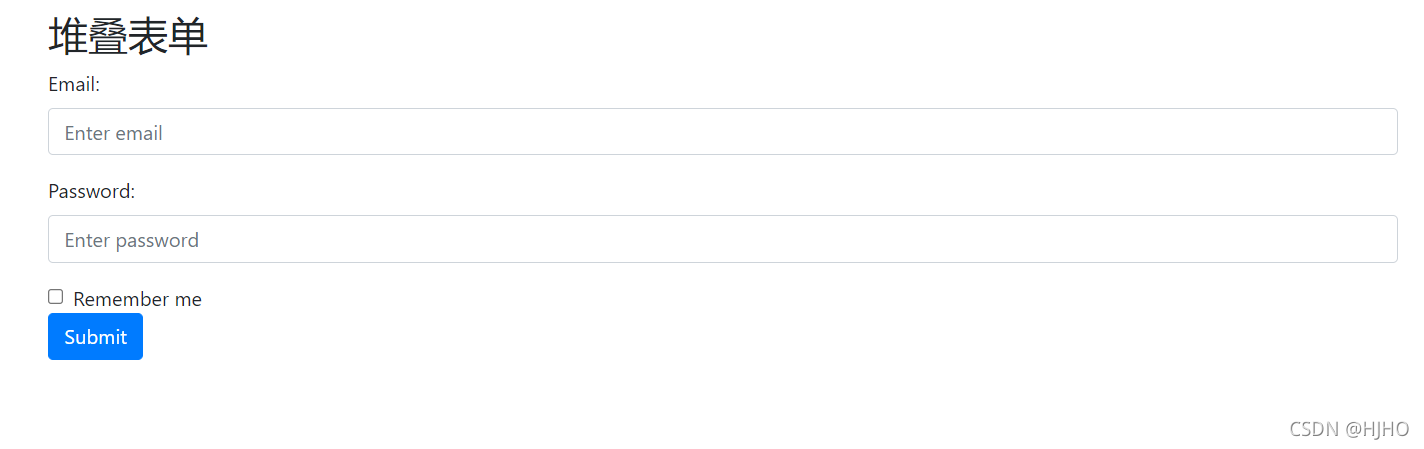
<h2>堆叠表单</h2>
<form>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>图例👇

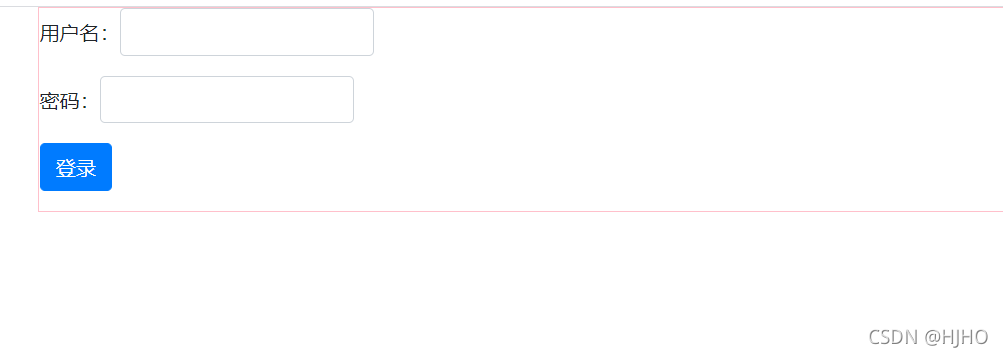
?内联表单
所有内联表单中的元素都是左对齐的。
注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上。
内联表单需要在?<form>?元素上添加?.form-inline类。?
代码例👇
<div class="container">
<form action="" style="border: 1px solid pink;">
<div class="form-group form-inline">
<label for="name">用户名:</label>
<input type="text" id="name" name="username" class="form-control">
</div>
<div class="form-group form-inline">
<label for="pwd">密码:</label>
<input type="password" id="pwd" class="form-control" name="password">
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit">登录</button>
</div>
</form>
</div>图例👇

?2.Bootstrap4 输入框组
我们可以使用?.input-group?类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
使用?.input-group-prepend?类可以在输入框的的前面添加文本信息,?.input-group-append?类添加在输入框的后面。
代码例👇
<div class="container mt-5" style="background-color: pink;">
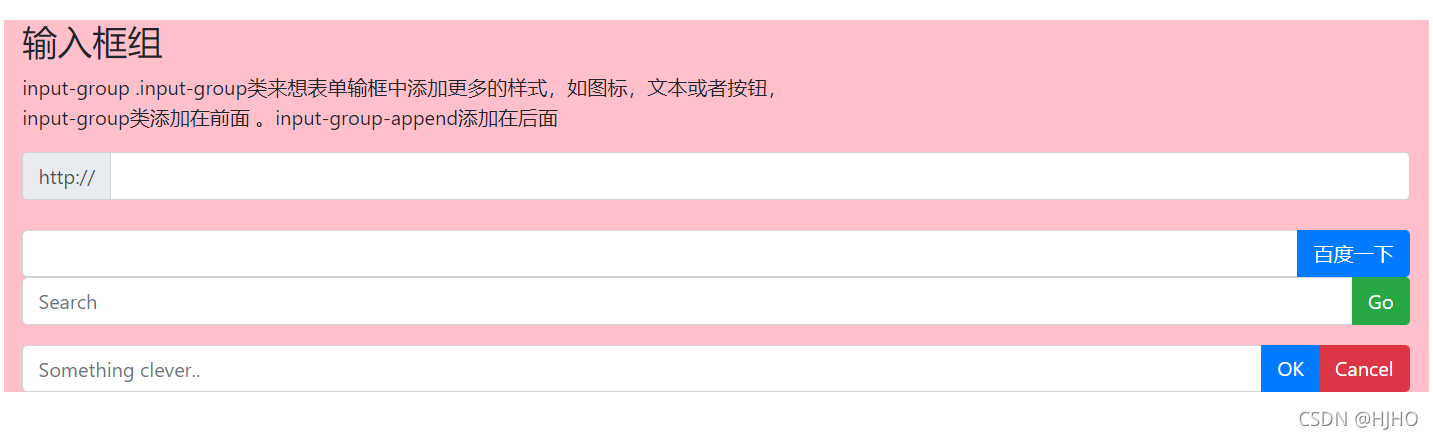
<h3>输入框组</h3>
<p>input-group .input-group类来想表单输框中添加更多的样式,如图标,文本或者按钮,
<br>
input-group类添加在前面 。input-group-append添加在后面
</p>
<form active="">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">http://</span>
</div>
<input type="text" class="form-control">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<input type="button" class="btn btn-primary " value="百度一下"/>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div>
</div>
</form>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>
</div>图例👇

?3.轮播图
轮播是一个循环的幻灯片(轮播广告)
代码例👇
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../../../imgs/2048376.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../../../imgs/2048374.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../../../imgs/2048378.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleControls" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleControls" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>图例👇

4.Bootstrap4 模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。