JavaScript
## 类型特点:弱类型,动态类型检查。
缺点:
1、function fun1(obj){obj.sayHi()}
var o = {name:'小甜'}
fun1(o) //在运行的时候报错。
如果是c++的话,在编译的时候就报错了。
2、避免过于复杂的错误处理逻辑
数组求和:function fun2(arr){
let result = 0;
arr.forEach(val=>{ result+=val })
return result;
}
但是js中用户可以输入非数组或不传参或者数组中有非数字就不是我们本意。要解决的话就要加三个if判断-》太麻烦。
用强类型的话就能很好的解决。↓↓↓↓↓↓↓↓
function fun2(arr :Array<Number>){
let result = 0;
arr.forEach(val=>{ result+=val })
return result;
}
3......
Flow与TypeScript是强类型,静态检查的
弥补了JS缺陷。但是也有自己的缺点。
1、Flow

(0)Flow作用:
就是给js添加了编译过程
(1)数据类型:
number、string、boolean、void(js中的undefined)、null、
Array< number >、any(任意类型)、
function类型
(let func :(num1:number,num2:number)=>number)
Maybe类型
(function test(a:number){ a=a|0 } 我们有默认值,但是不传参test()就报错。用Maybe解决----》test(a: ?number)---->Maybe相对于给数组添加了两个隐藏的可能的类型:null与undefined。、或类型(let a: number|string)、
类型推断(flow自动进行的)、
Object类型:
function Hi(obj){ obj.SayHi() } --》万一对象没有sayHi方法。
改为flow:function Hi(obj : ()=>void){ obj.SayHi() }
function fun2(option :{ url:string,type:string })
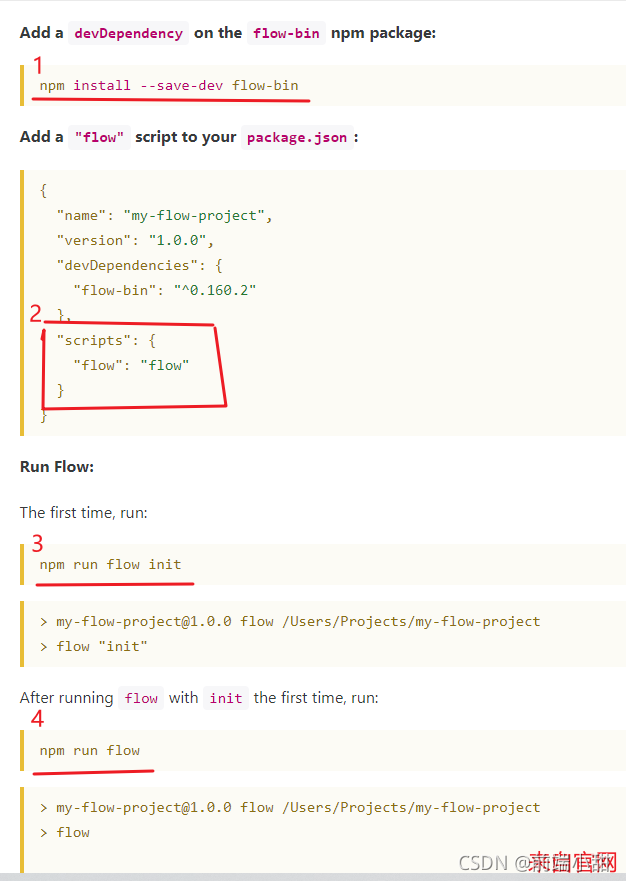
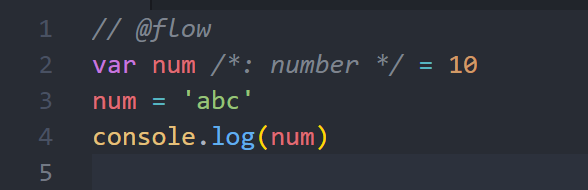
(2)使用:

npm run flow就检测代码不对的地方。
(3)使用方法:
①
②推荐使用

2、TypeScript
(1)与Flow区别:
它是js的超集,即当前任何的js都是合法的ts。
Flow是类型检查工具,TS是语言!!!!!!
(2)使用:
①npm i typescript -g 安装
②新建.ts文件,写与Flow类似的代码
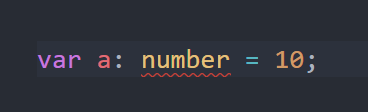
let num: number = 100
// num = 'abc'
num = 1000
③tsc ts文件名 ,即可生成同名.js文件(要修改文件路径则tsc --init 生成的配置文件中修改)