利用webpack进行最简单的打包
前提:在本地安装好webpack,建立相应目录结构
一、建立好两个工具类.js文件,以及index.js
index.js
//CommonJS
const { sum } = require("./mathTools")
console.log(sum(5, 9));
//ES6
import { firstName, lastName, year } from './profile.js';
console.log(firstName, lastName, year);
mathTools.js
function sum(a, b) {
return a * b
}
// CommonJS
module.exports={
sum
}
profile.js
var firstName = 'Michael';
var lastName = 'Jackson';
var year = 1958;
export { firstName, lastName, year };
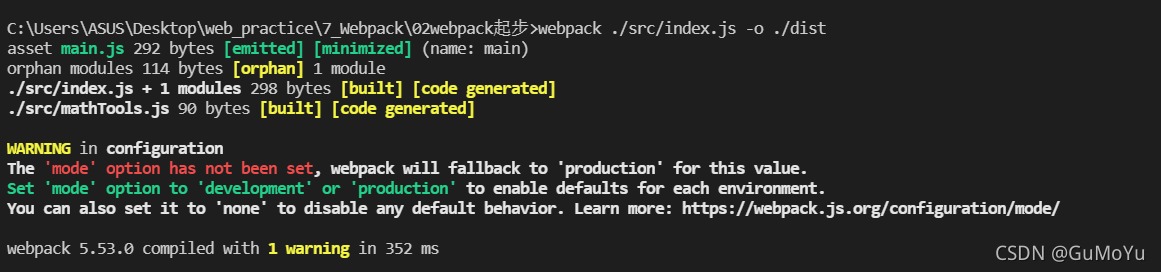
二、在终端输入webpack命令
webpack ./src/index.js -o ./dist
webpack 入口文件的路径 -o 填写打包后存放的路径。

三、在index.html中引入main.js
<body>
<script src="./dist/main.js"></script>
</body>
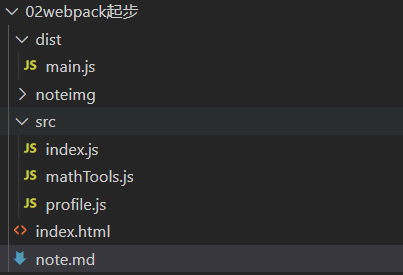
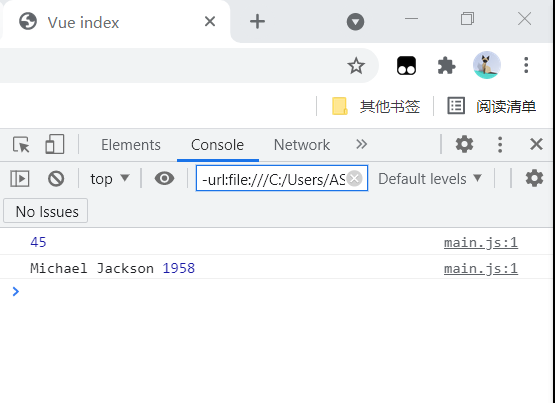
四、文件结构及输出


# 总结 ????在我们的三个js文件中,可以使用CommonJS或者ES6的语法进行导入导出。打包完成后,在index.html中引入main.js就可以实现打印输出。这样就实现了webpack最简单的打包了。