vue中d3的click事件怎么获取对应数据??
vue @click 绑定的函数,如何同时传入事件对象和自定义参数??vue中第三方插件的click事件,传回来第一个参数是vue的事件、第二个参数才是插件本身的内容。.on(‘click’, function ($event, e) {})
https://blog.csdn.net/little_kid_pea/article/details/89736282
- html 文件中 d3 的 click 事件返回的
.on('click', function (evt) {
console.log('this',this);
console.log(evt) // 显示所点击节点数据
})

- vue 项目中同样的想要获取组件上的数据的话需要这样写
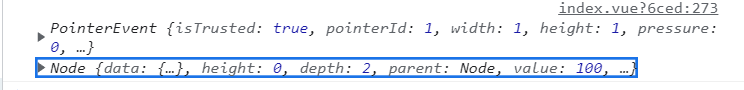
.on('click', function ($event, e) {
console.log($event, e) // 显示所点击节点数据
})

- 完整代码
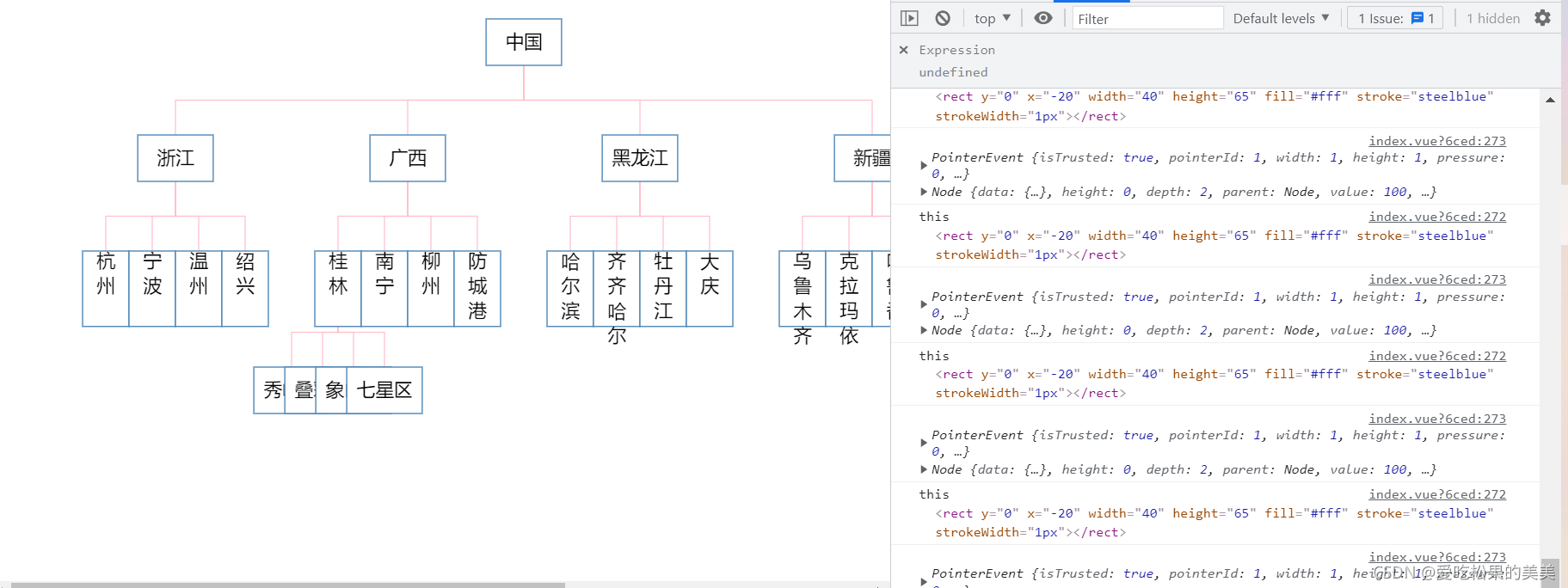
点击对应框框回调对应数据

<template>
<div class="page-main">
<svg width="1200" height="500"></svg>
</div>
</template>
<script>
import * as d3 from 'd3' //引入d3
export default {
name: 'districtManagement',
mounted() {
// 渲染框架图
//数据
var data
data = {
name: '中国',
children: [
{
name: '浙江',
children: [
{ name: '杭州', value: 100 },
{ name: '宁波', value: 100 },
{ name: '温州', value: 100 },
{ name: '绍兴', value: 100 },
],
},
{
name: '广西',
children: [
{
name: '桂林',
children: [
{ name: '秀峰区', value: 100 },
{ name: '叠彩区', value: 100 },
{ name: '象山区', value: 100 },
{ name: '七星区', value: 100 },
],
},
{ name: '南宁', value: 100 },
{ name: '柳州', value: 100 },
{ name: '防城港', value: 100 },
],
},
{
name: '黑龙江',
children: [
{ name: '哈尔滨', value: 100 },
{ name: '齐齐哈尔', value: 100 },
{ name: '牡丹江', value: 100 },
{ name: '大庆', value: 100 },
],
},
{
name: '新疆',
children: [{ name: '乌鲁木齐' }, { name: '克拉玛依' }, { name: '吐鲁番' }, { name: '哈密' }],
},
],
}
var margin = 60
var svg = d3.select('.page-main').select('svg')
var width = svg.attr('width')
var height = svg.attr('height')
var boxWidth = 65
var boxHeight = 40
//创建分组
var g = svg.append('g').attr('transform', 'translate(' + margin + ',' + margin + ')')
//创建一个层级布局
var hierarchyData = d3.hierarchy(data).sum(function (d, i) {
return d.value
})
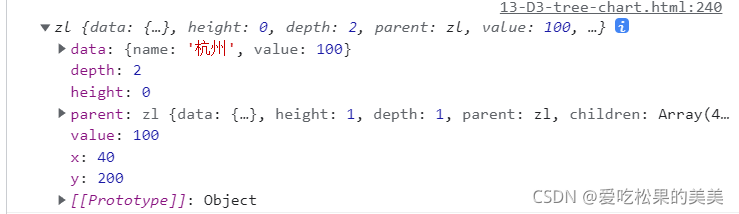
// 返回的节点和每一个后代会被附加如下属性:
// node.data - 关联的数据,由 constructor 指定.
// node.depth - 当前节点的深度, 根节点为 0.
// node.height - 当前节点的高度, 叶节点为 0.
// node.parent - 当前节点的父节点, 根节点为 null.
// node.children - 当前节点的孩子节点(如果有的话); 叶节点为 undefined.
// node.value - 当前节点以及 descendants(后代节点) 的总计值; 可以通过 node.sum 和 node.count 计算.
console.log(hierarchyData)
//创建一个树状图
var tree = d3
.tree()
.size([width - 400, height - 200])
.separation(function (a, b) {
return (a.parent == b.parent ? 1 : 2) / a.depth //一种更适合于径向布局的变体,可以按比例缩小半径差距:
})
//初始化树状图数据
var treeData = tree(hierarchyData)
console.log(treeData) //这里的数据treeData与hierarchyData 相同
//获取边和节点
var nodes = treeData.descendants() //从当前节点开始返回其后代节点数组
var links = treeData.links() //返回当前节点所在子树的所有边
console.log(nodes)
console.log(links)
//创建贝塞尔曲线生成器
var link = d3
.linkVertical() //创建一个新的水平的 link 生成器 d3.linkVertical linkHorizontal
.x(function (d) {
return d.x
}) //生成的曲线在曲线的终点和起点处的切线是水平方向的
.y(function (d) {
return d.y
})
// var link = d3.linkHorizontal() //创建一个新的水平的 link 生成器 d3.linkVertical linkHorizontal
// .x(function(d) { return d.y; })//生成的曲线在曲线的终点和起点处的切线是水平方向的
// .y(function(d) { return d.x; });
// 折现路径
function elbow(d) {
let sourceX = d.source.x,
sourceY = d.source.y + boxHeight,
targetX = d.target.x,
targetY = d.target.y
return 'M' + sourceX + ',' + sourceY + 'V' + ((targetY - sourceY) / 2 + sourceY) + 'H' + targetX + 'V' + targetY
}
//绘制边
g.append('g')
.selectAll('path') // node.path - 返回从当前节点到指定目标节点的最短路径
.data(links)
.enter()
.append('path')
// .attr('d', function (d, i) {
// var start = { x: d.source.x, y: d.source.y }
// var end = { x: d.target.x, y: d.target.y }
// return link({ source: start, target: end })
// })
.attr('d', elbow)
// .attr('d',link(data))
.attr('stroke', 'pink')
.attr('stroke-width', 1)
.attr('fill', 'none')
// //创建节点与文字分组
// var gs = g
// .append('g')
// .selectAll('.g')
// .data(nodes)
// .enter()
// .append('g')
// .attr('transform', function (d, i) {
// return 'translate(' + d.x + ',' + d.y + ')'
// // return 'translate('+ d.y +','+ d.x +')';
// })
//创建节点与文字分组
var gs = g
.append('g')
.selectAll('.node')
.data(nodes)
.enter()
.append('g')
.attr('class', 'node')
.attr('strokeWidth', 100)
.attr('transform', function (d, i) {
return 'translate(' + d.x + ',' + d.y + ')'
// return 'translate('+ d.y +','+ d.x +')';
})
// .attr("transform", d3.zoomTransform(svg.node()))
gs.append('rect')
.attr('y', 0)
.attr('x', function (d) {
return d.depth !== 2 ? -(boxWidth / 2) : -(boxHeight / 2)
})
.attr('width', function (d) {
return d.depth !== 2 ? boxWidth : boxHeight
})
.attr('height', function (d) {
return d.depth !== 2 ? boxHeight : boxWidth
})
// 矩形背景色以及边框颜色宽度
.attr('fill', '#fff')
.attr('stroke', 'steelblue')
.attr('strokeWidth', '1px')
.on('click', function ($event, e) {
// d3.event.sourceEvent.stopPropagation();
// d3.event.sourceEvent.preventDefault();
console.log('this',this);
console.log($event, e) // 显示所点击节点数据
})
gs.append('text')
.attr('y', function (d) {
return d.depth !== 2 ? boxHeight / 2 + 5 : 0
})
// .attr('rotate', function (d) { //显示竖直显示中文时rotate为0,英文-90
// return 0;
// })
.attr('style', function (d) {
return d.depth !== 2 ? '' : 'writing-mode: tb;letter-spacing:0px'
})
.attr('text-anchor', function (d) {
return d.depth !== 2 ? 'middle' : 'start'
})
.text(function (d) {
return d.data.name
})
},
}
</script>