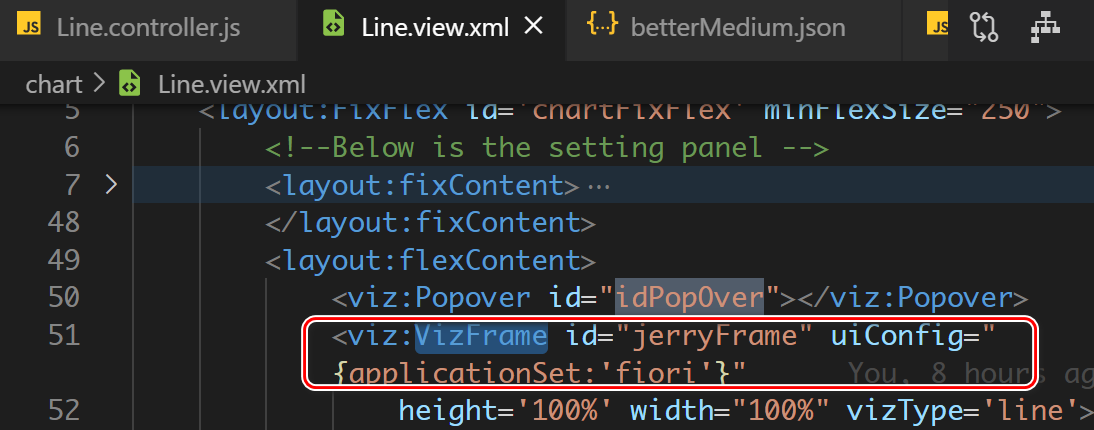
语法:
<viz:VizFrame id="jerryFrame" uiConfig="{applicationSet:'fiori'}"

也可以用 JavaScript 初始化:
var vizFrame = new sap.viz.ui5.controls.VizFrame({
'vizType' : 'bar',
'uiConfig' : {
'applicationSet' : 'fiori',
'showErrorMessage' : true
}
});
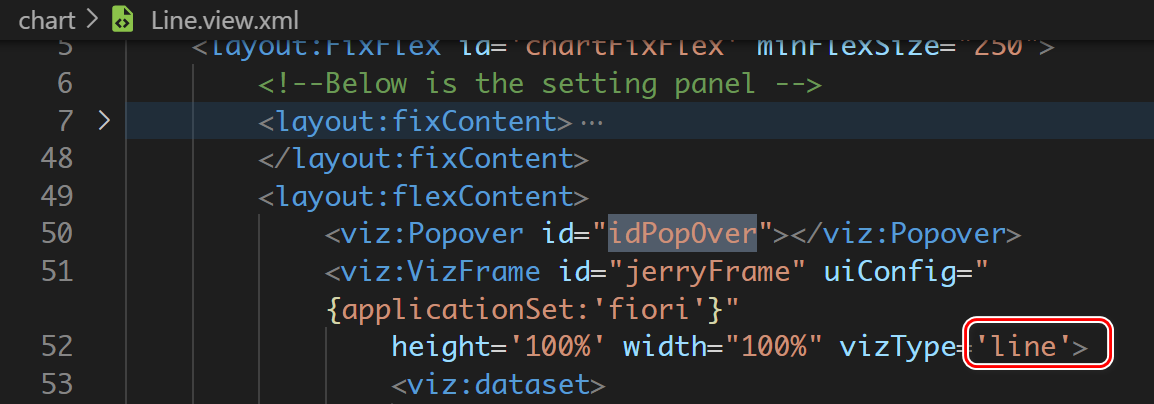
VizType 支持的类型:bubble, combination, column, bar, line, stacked_bar, stacked_column, bullet, vertical_bullet, timebubble
下图用的是折线图:

更多Jerry的原创文章,尽在:“汪子熙”:
