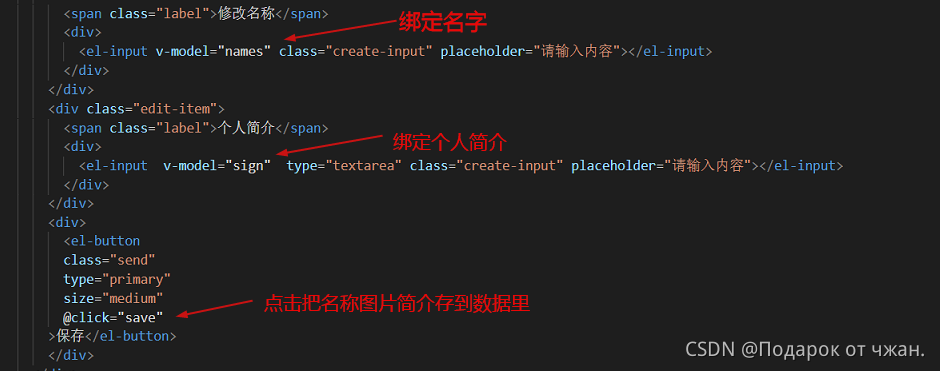
编辑个人资料
通过v-model双向数据绑定
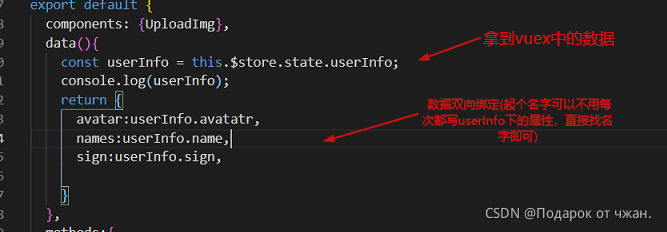
当点击保存把用户输入的头像,昵称,个人简介存放进userInfo这个对象中(userInfo是vuex中的数据,是可响应的

?
存数据

?
通过点击保存(save)把数据存到vuex中的userInfo

?
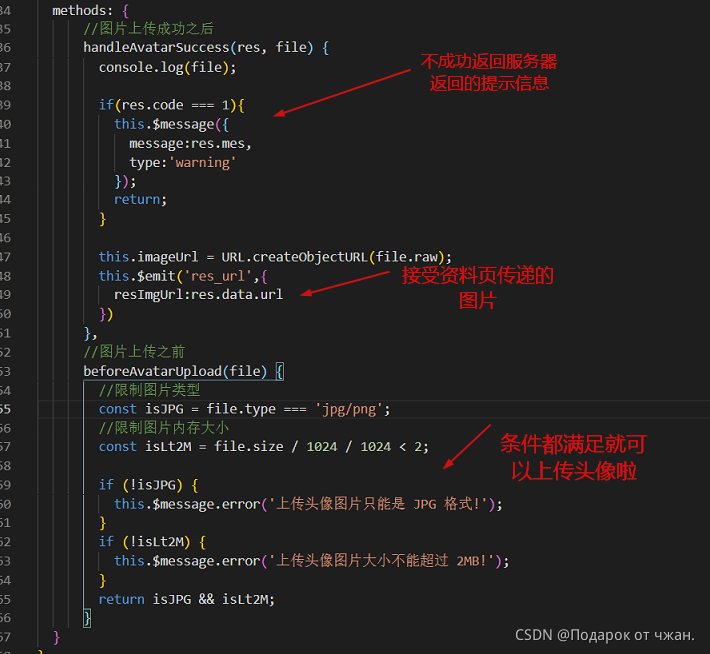
上传头像页— user-img.vue
复制框架中上传用户头像的属性过来即可(都能用到)

?
接收父组件传递来的数据

图片上传的限制规则,满足条件可以上传
?
总结:通过点击事件把数据(头像,昵称,简介)存进vuex(响应式)
在上传头像时需要满足我们定义的限制规则,满足可上传

?
?
总结:通过点击事件把数据(头像,昵称,简介)存进vuex(响应式)
在上传头像时需要满足我们定义的限制规则,满足可上传