1. 生命是生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。从开始的创建、数据监听、编译模板、挂载DOM-渲染、更新-渲染、卸载等一系列的过程,称之为 Vue 的生命周期

2. 生命周期钩子函数:
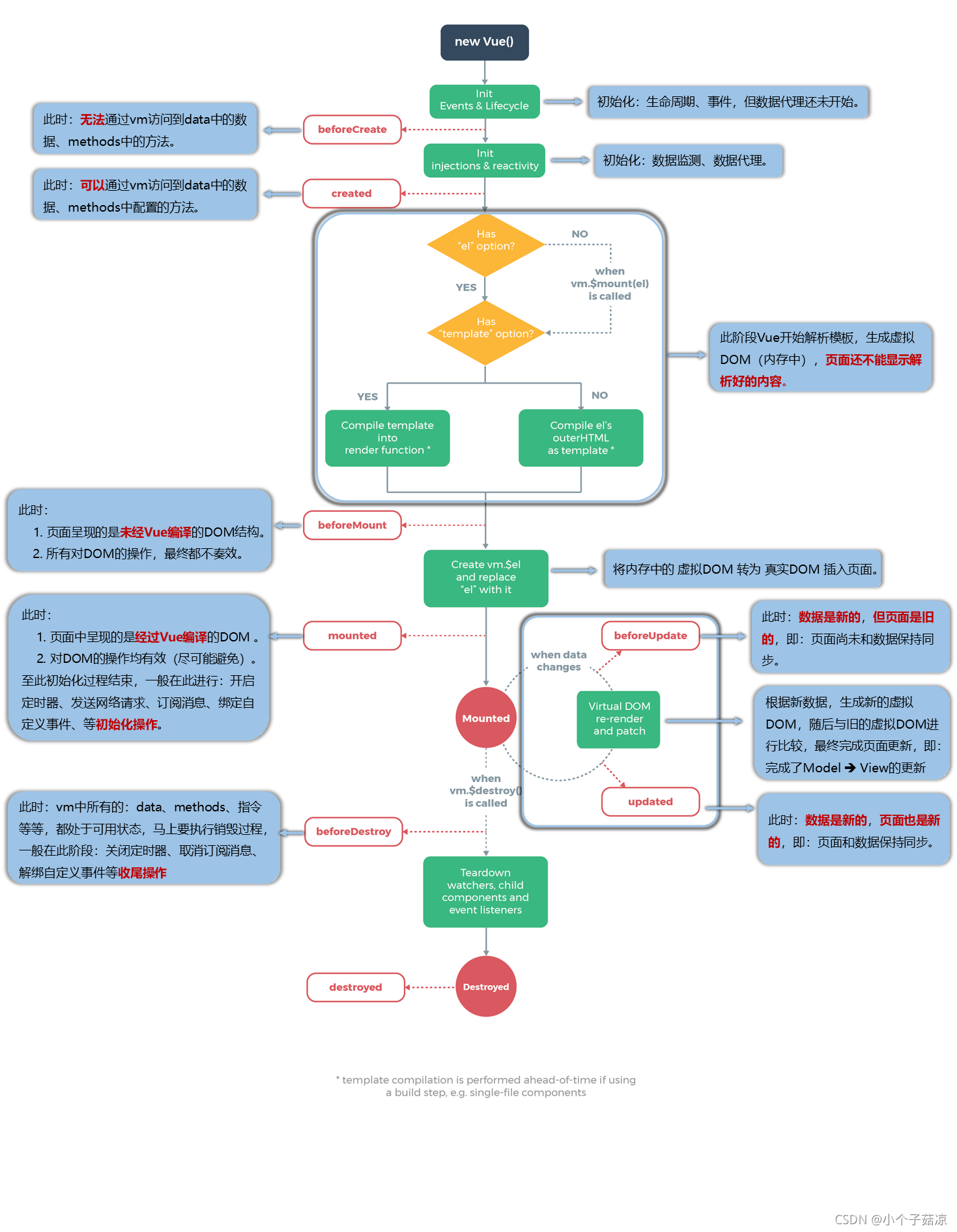
beforCreate:数据监测和数据代理创建之前。将要创建vue实例,还无法通过VM访问到 data 中的数据和 methods 中的方法。
create:数据监测和数据代理创建完毕。可以通过VM访问到 data 中的数据和 methods 中的方法。
beforeMounted:开始挂载,页面呈现的是还没经过 vue 编译的 DOM 结构(虚拟dom),此时所有对 dom 的操作最终都不生效。
mounted: 完成挂载。只会执行一次;将编译好的 dom 渲染到页面,至此初始化结束。一般在此进行:ajax请求、开启定时器、订阅消息、绑定自定义事件等。
beforeUpdate:更新之前。此时数据是最新的,但是页面显示还是旧的。
updated:更新之后。此时数据和页面都是最新的。
beforeDestpry:销毁之前。此时vm 中的 data、methodes、指令等都处于可用状态,马上执行销毁过程。一般在此时:关闭定时器、取消订阅消息、解绑自定义事件。
destoryed:已销毁,一般不做任何操作
3. 常用的生命周期钩子:
mounted:发送ajax、启动定时器、绑定自定义事件、订阅消息等beforeDestroy:清除定时器、解绑自定义时间、取消消息订阅等【收尾工作】