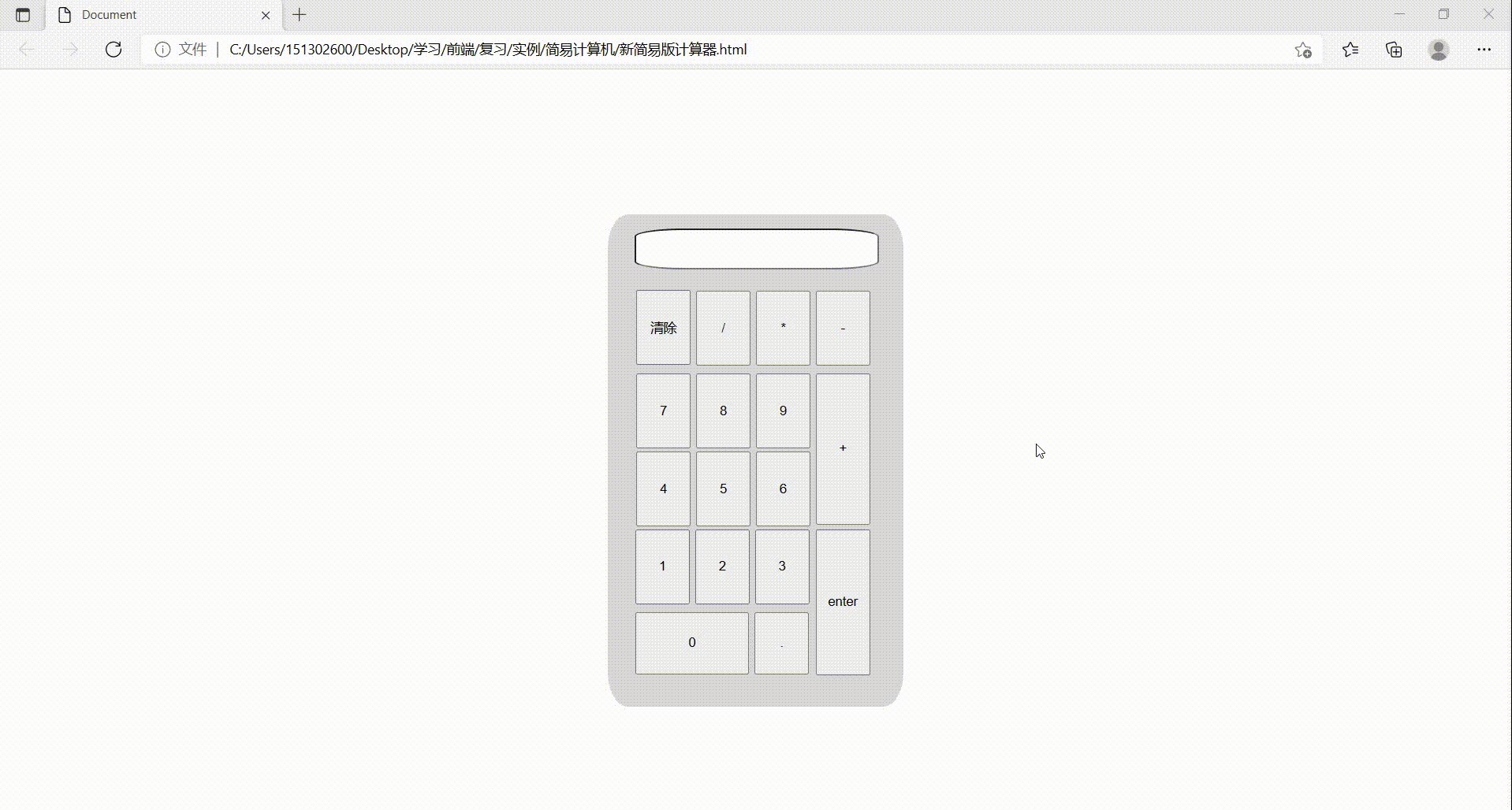
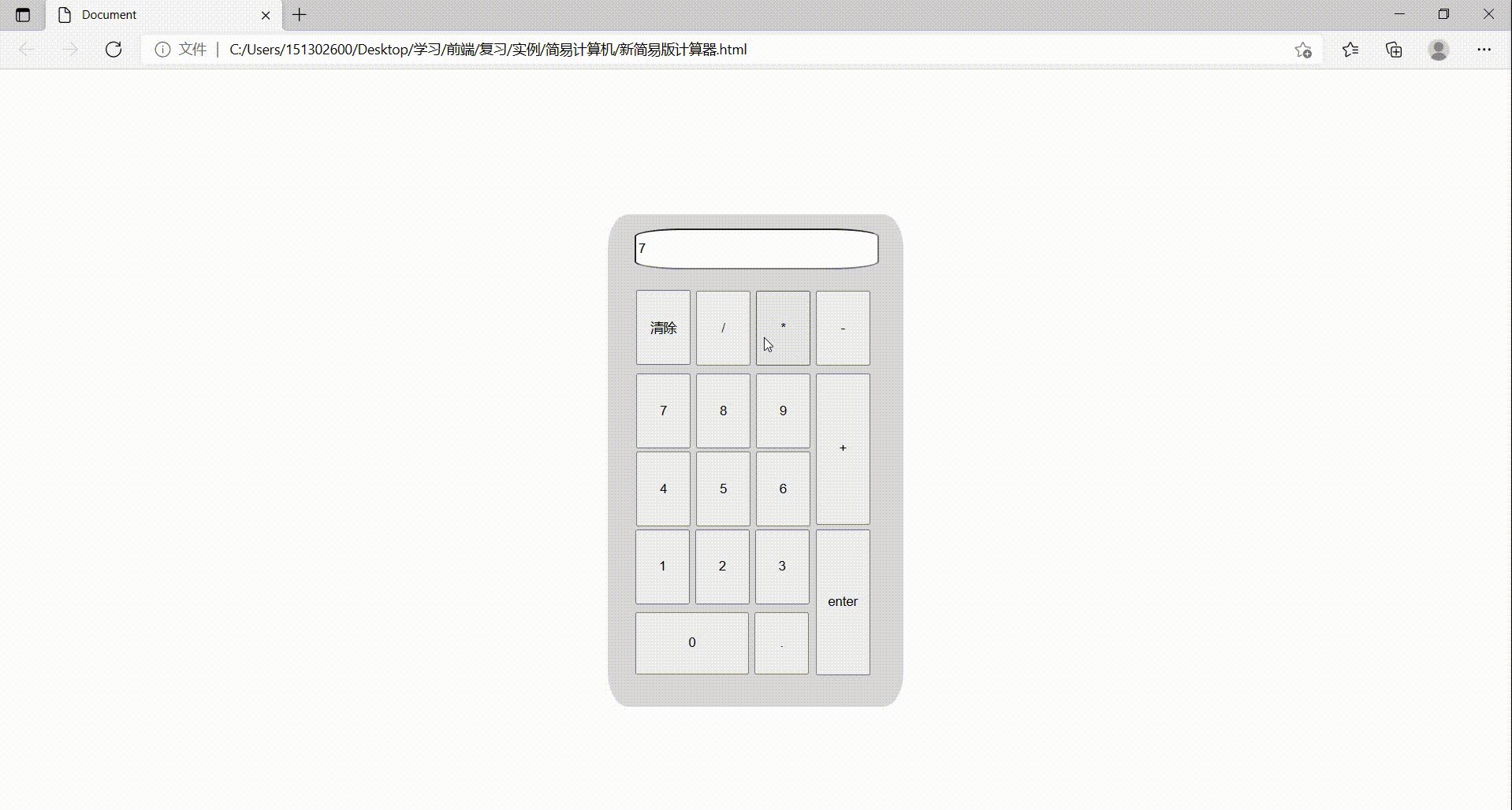
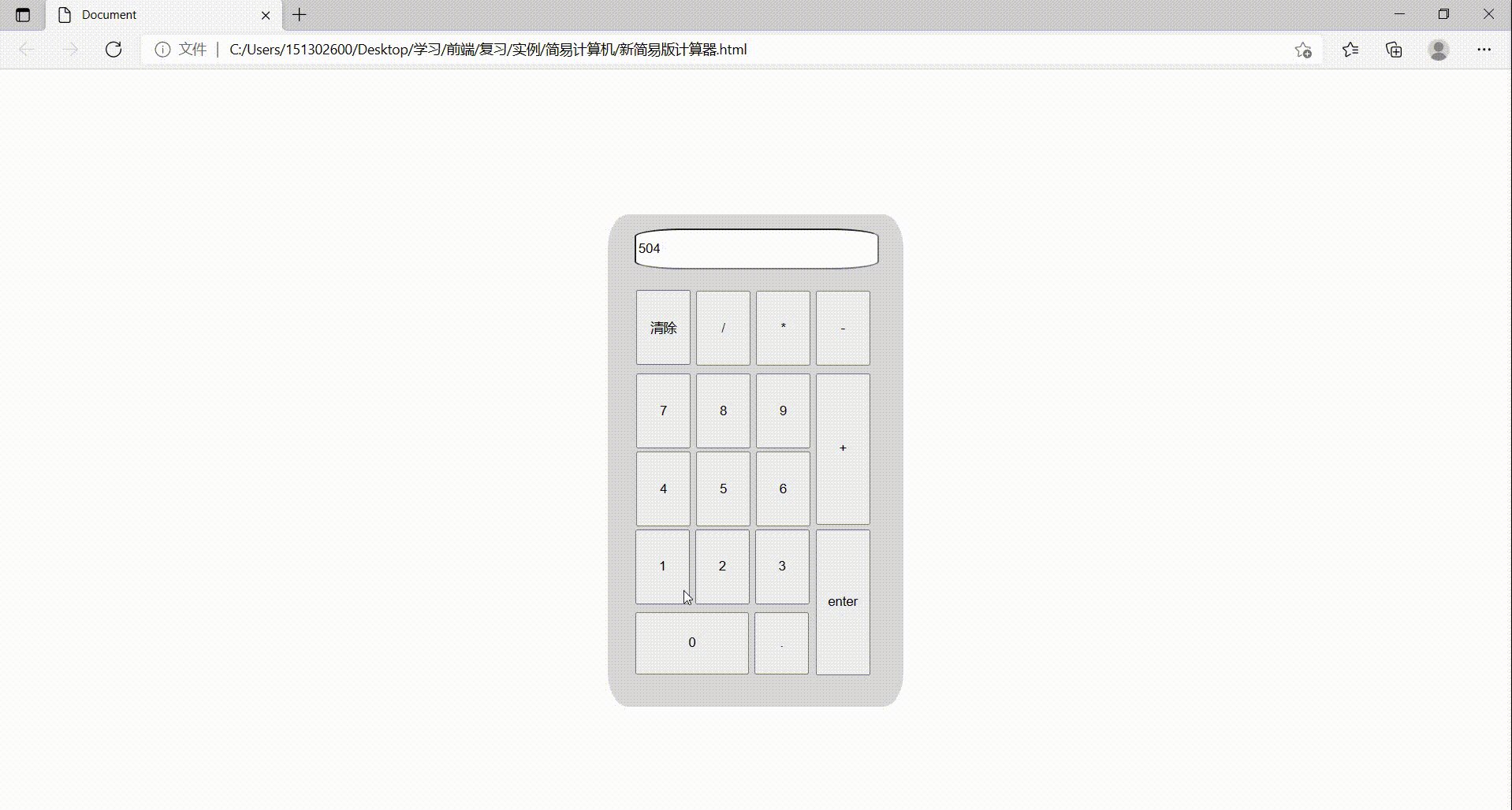
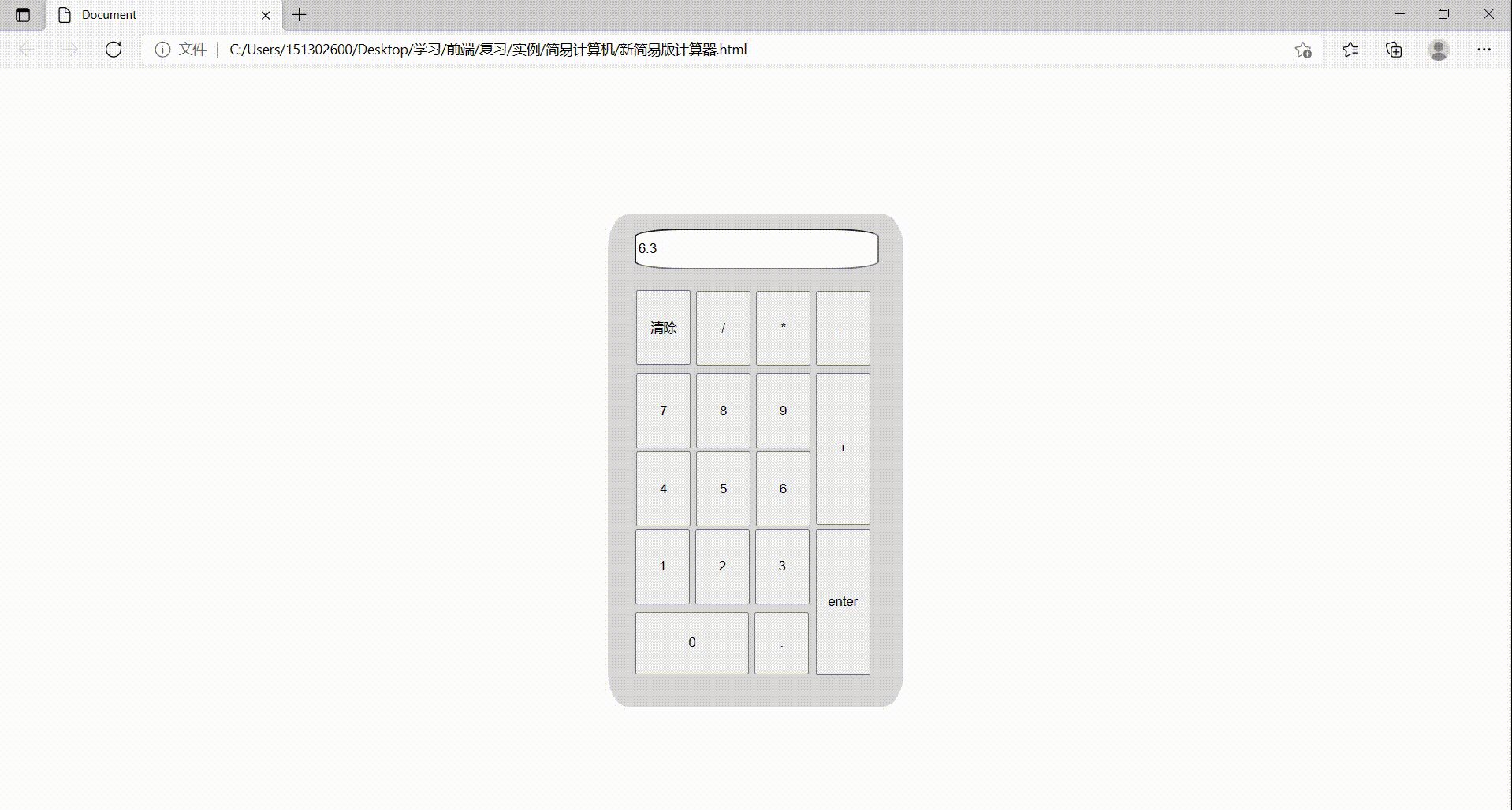
先看看效果

制作这样一个简单的计算机首先要先设计一个计算机的模型,下面是标签和css样式
<div class="ke"><!--外壳-->
<!-- <h2>简易版计算器</h2> -->
<div class="ke2">
<input type="text" id="input"><!--显示屏-->
<div class="kuangqilai"><!--按键区-->
<div class="shang"><!--第一部分按键 / * - -->
<button class="button" onclick="qing()">清除</button>
<button class="button" onclick="shu('/')">/</button>
<button class="button" onclick="shu('*')">*</button>
<button class="button" onclick="shu('-')">-</button>
</div>
<div class="zhong"><!--第二部分按键 7 8 9 4 5 6 + -->
<div class="bao">
<button class="button shu" onclick="shu(7)">7</button>
<button class="button shu" onclick="shu(8)">8</button>
<button class="button shu" onclick="shu(9)">9</button>
<button class="button shu" onclick="shu(4)">4</button>
<button class="button shu" onclick="shu(5)">5</button>
<button class="button shu" onclick="shu(6)">6</button>
</div>
<button id="jia" onclick="shu('+')">+</button>
</div>
<div class="xia"><!--第三部分按键 1 2 3 0 . 确定-->
<div class="bao2">
<button class="button shu" onclick="shu(1)">1</button>
<button class="button shu" onclick="shu(2)">2</button>
<button class="button shu" onclick="shu(3)">3</button>
<button id="ling" class="shu" onclick="shu(0)">0</button>
<button id="dian" class="shu" onclick="shu('.')">.</button>
</div>
<!-- 给一个点击事件,当点击后就会计算结果 -->
<button id="end" onclick="suan()">enter</button>
</div>
</div>
</div>
</div>
h2{
text-align: center;
padding-bottom: 200px;
}
.ke{
width: 400px;
height: 600px;
border-radius: 7%;
position: absolute;
top:50%;
left: 50%;
margin-top: -300px;
margin-left: -200px;
}
.ke2{
width: 300px;
height: 500px;
background: rgb(216, 216, 216);
border-radius: 7%;
position: absolute;
top:50%;
left: 50%;
margin-top: -230px;
margin-left: -150px;
}
input{
margin-top: 5%;
margin-left: 9%;
width: 80%;
height: 7%;
border-radius: 20%;
}
.kuangqilai{
width: 80%;
height: 79%;
margin-left: 9%;
margin-top: 20px;
}
.button{
width: 55px;
height: 76px;
margin-left: 1px;
margin-top: 3px;
}
.shang{
margin-top: -2px;
margin-left: 1px;
}
.zhong{
margin-left: 1px;
width: 100%;
height: 155px;
}
.bao{
margin-top: 5px;
width: 178px;
float: left;
}
#jia{
margin-top: 8px;
margin-left: 5px;
float: left;
width: 55px;
height: 153px;
}
.xia{
margin-left: 1px;
width: 100%;
height: 160px;
}
.bao2{
margin-left: -1px;
width: 178px;
float: left;
}
#ling{
margin-left: 1px;
margin-top: 8px;
margin-right: 5px;
float: left;
width: 115px;
height: 63px;
}
#dian{
width: 55px;
height: 63px;
margin-left: 1px;
margin-top: 8px;
}
#end{
margin-top: 5px;
margin-left: 5px;
width: 55px;
height: 148px;
}
最后是jquery部分,记住一定要导入 jquery-1.8.3.js 才能有效
//点击什么按钮就会将对应按钮代表的值显示在input内
function shu(s){
$("#input").val($("#input").val()+s);
}
//当点击计算按钮的时候,将表单内value的值进行计算
function suan(){
$("#input").val(eval($("#input").val()))
}
//当点击清除按钮的时候将input的内容清空
function qing(){
$("#input").val(" ");
}