Sass官网:https://www.sass.hk/docs/
菜鸟教程Sass:https://www.runoob.com/sass/sass-tutorial.html
Sass就是css的预处理器,Scss是Sass3版本中引入的新语法特性
一、安装步骤
(1)以管理员形式运行cmd
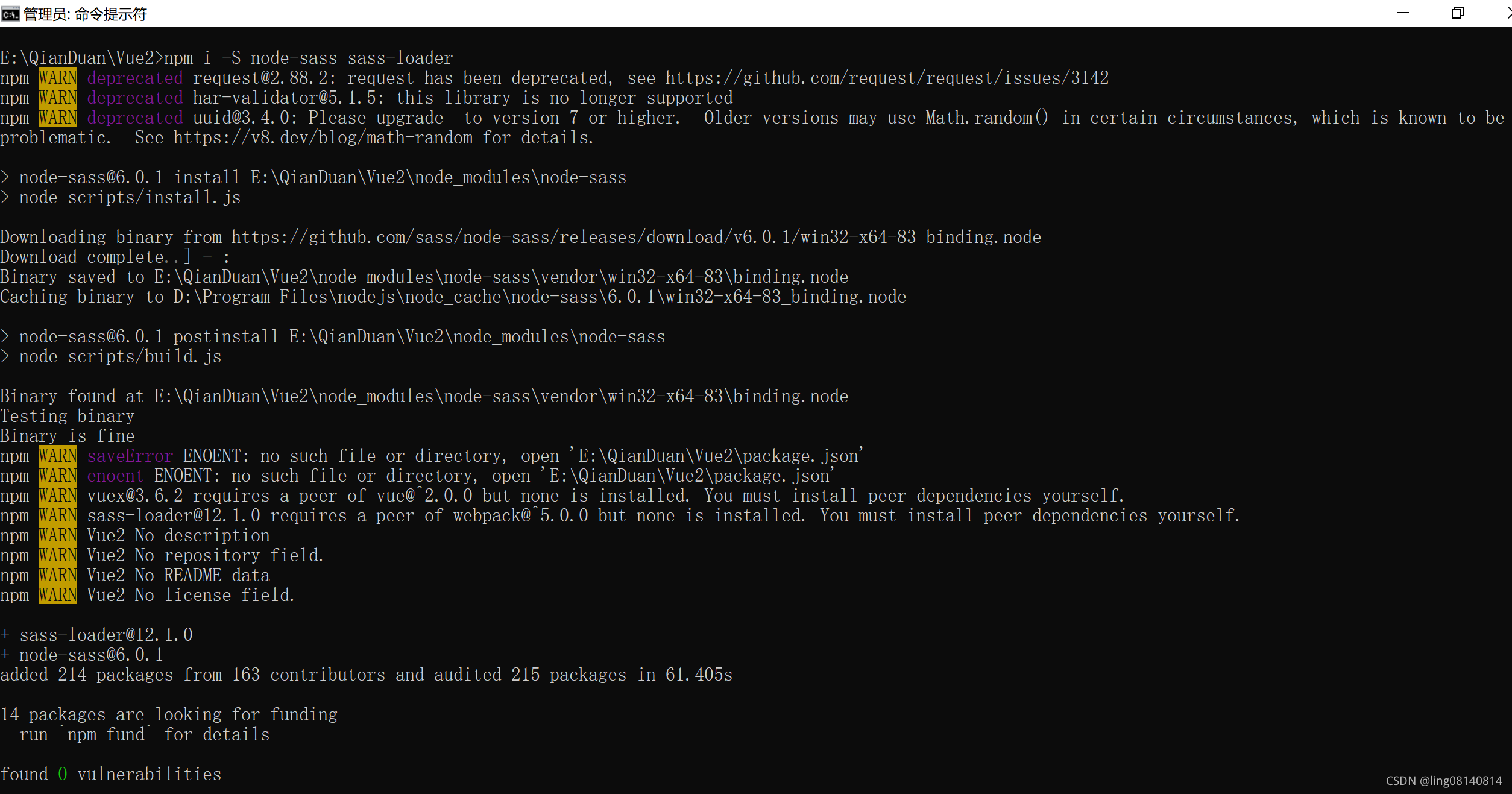
(2)输入命令:
cnpm i -S node-sass sass-loader
(3)安装成功,如下图所示:
 注意:不难发现,这里安装了sass-loader和node-sass。
注意:不难发现,这里安装了sass-loader和node-sass。

二、问题解决
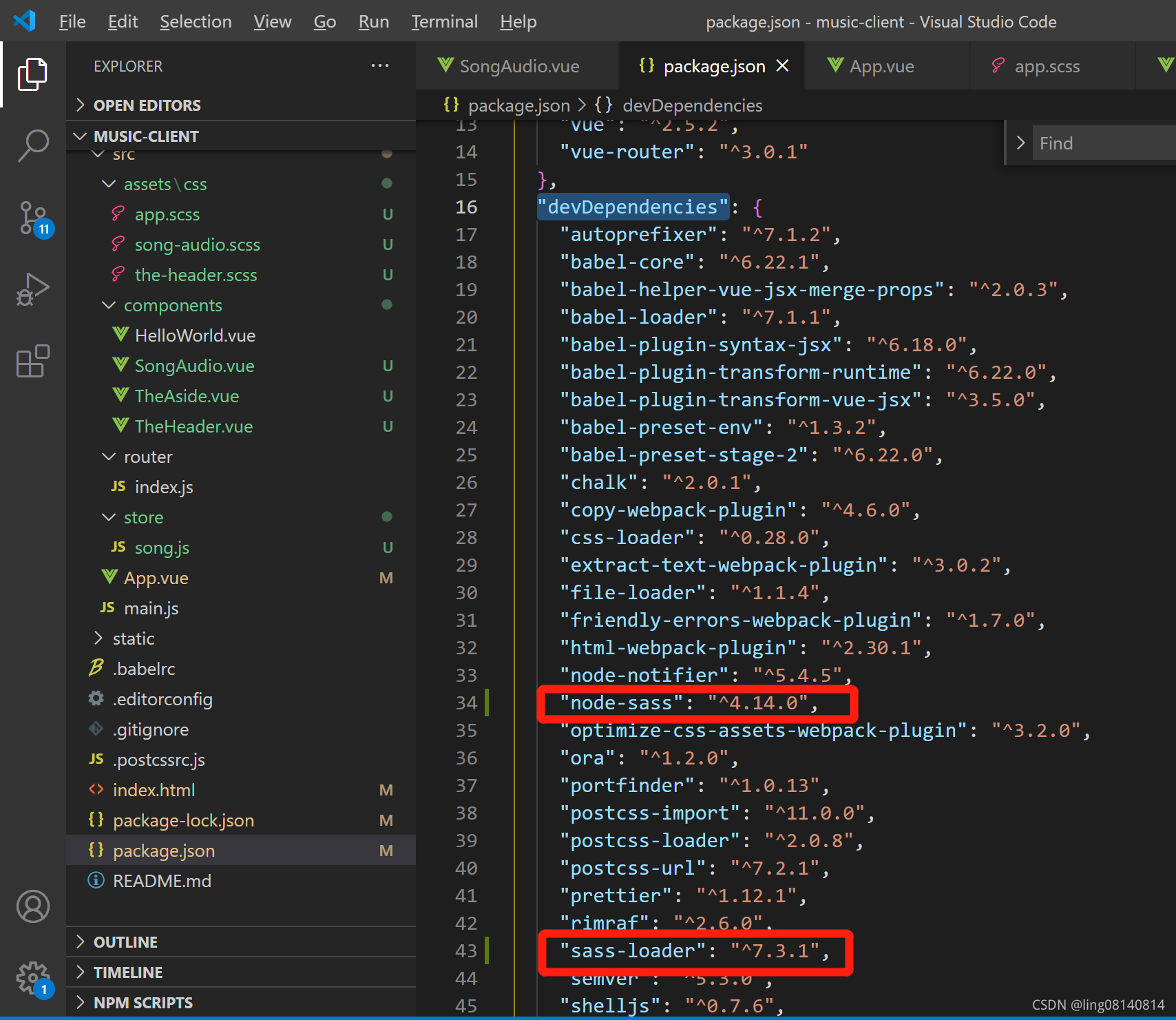
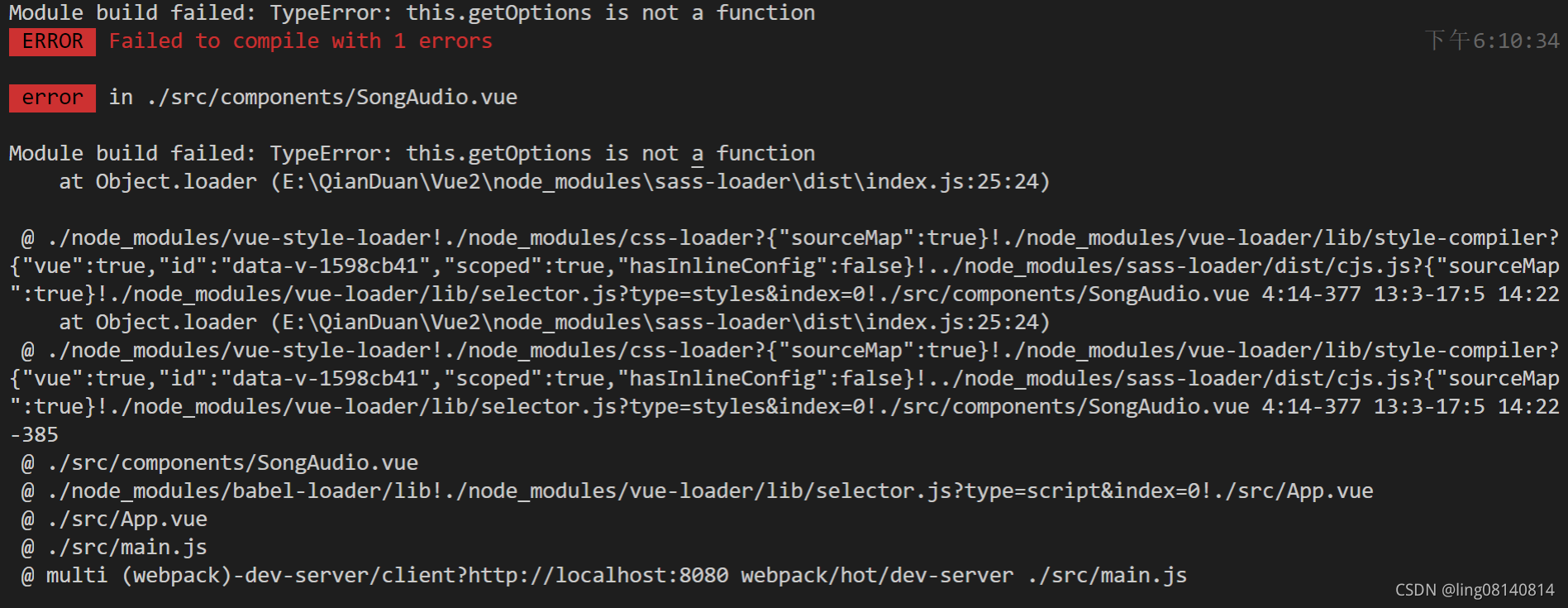
(1)在package.json的devDependencies添加sass-loader和node-sass,运行项目,出现如下错误:Module build failed: TypeError: this.getOptions is not a function
 原因:这是sass-loader版本太高导致的,将其退回到7.3.1即可,具体操作如下
原因:这是sass-loader版本太高导致的,将其退回到7.3.1即可,具体操作如下
npm uninstall sass-loader // 卸载当前版本
npm install sass-loader@7.3.1 --save-dev


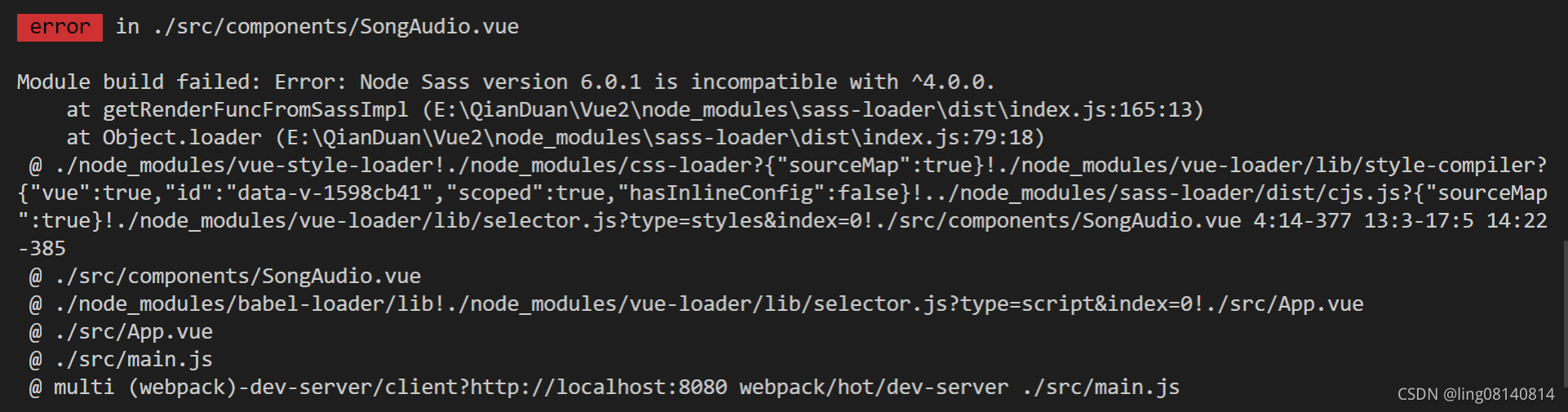
(2)再次运行项目,发现仍然报错Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
 原因:由于sass-loader版本回退至7.3.1,node-sass和其版本不对应,将node-sass的版本修改为4.14.0即可。
原因:由于sass-loader版本回退至7.3.1,node-sass和其版本不对应,将node-sass的版本修改为4.14.0即可。
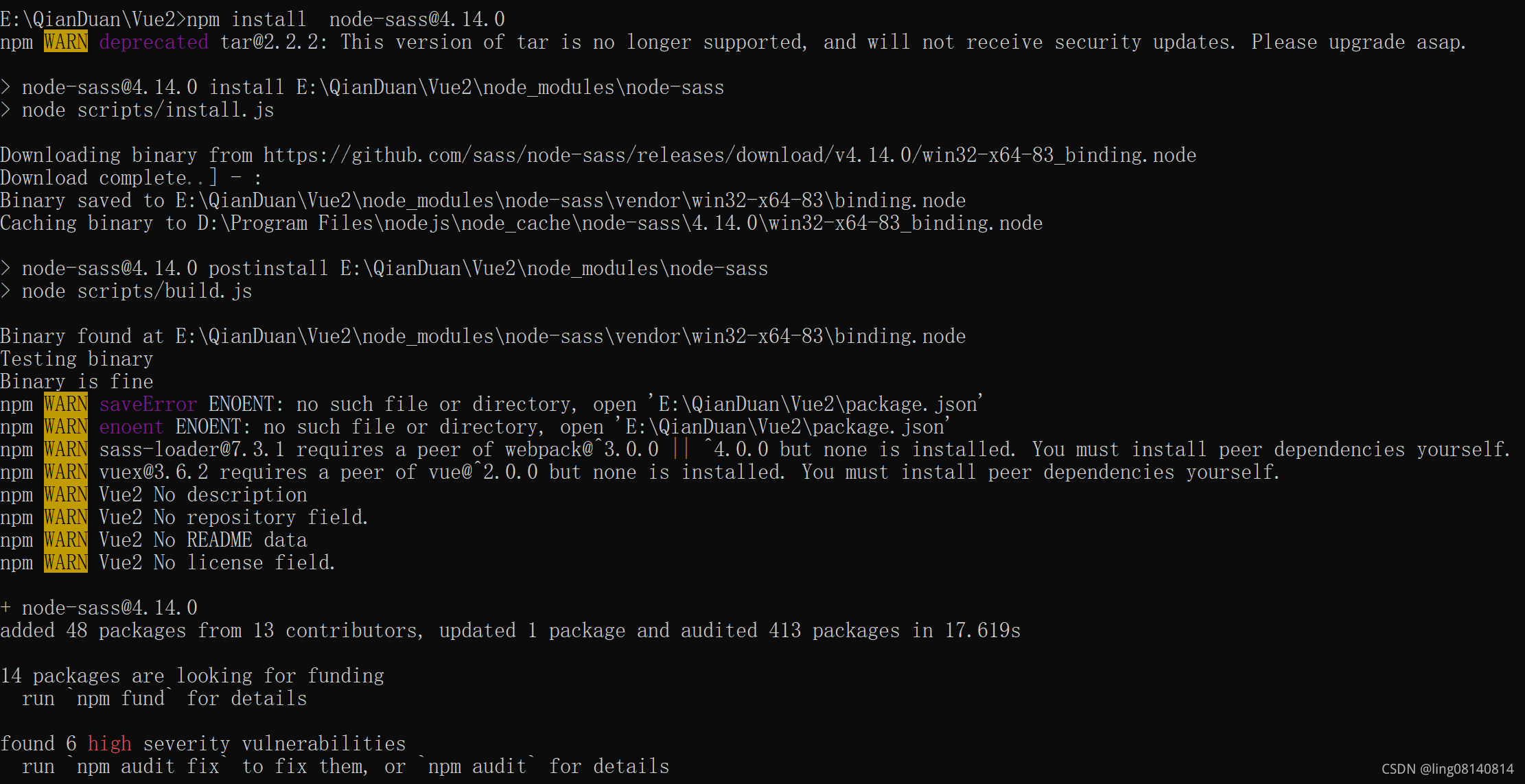
npm install node-sass@4.14.0
 (3)在package.json中修改对应的版本号,即可成功。
(3)在package.json中修改对应的版本号,即可成功。